Как быстро и без проблем установить движок opencart на хостинг
Содержание:
- Ручная установка
- Устанавливаем vQmod
- Проверка программного обеспечения хостинга
- Перенос сайта OpenCart на хостинг REG.RU
- Загрузка с официального сайта
- Русификация
- Подготовка Opencart к установке
- Создание базы данных для OpenCart
- Инсталляция Open Cart
- Установка Opencart на Denwer
- Установка на TimeWeb
- Установить OpenCart 2.0 на практике — этапы установки на сервер хостинга
- Устанавливаем OpenCart на хостинг
- Всё про Денвер
- Автоматическая установка на Beget
- Частые ошибки после переноса OpenCart на другой хостинг:
Ручная установка
- Скачайте с официального сайта себе на ПК архив с дистрибутивом свежей версии OpenCart.
-
Разместите файлы дистрибутива на хостинге:
- С помощью файл-менеджера или любого FTP-клиента загрузите архив на хостинг в корневой каталог предварительно добавленного сайта.
- Распакуйте загруженный архив с помощью файл-менеджера.
- Переместите всё содержимое подкаталога в корневой каталог.
-
Отредактируйте файл :
-
Найдите в нём такую строку:
Options +FollowSymlinks
-
Замените её на такую:
Options +SymLinksIfOwnerMatch
-
Найдите в нём такую строку:
- Переименуйте в .
-
Переименуйте два файла в :
- Первый находится в корневом каталоге.
- Второй — в подкаталоге .
-
Подготовьте базу данных:
- Если нет свободных баз данных, создайте новую.
- Если есть неиспользуемая база данных, можно очистить и использовать её.
-
Выполните установку:
- Откройте сайт в браузере.
- Шаг 1. Ознакомьтесь с лицензией и примите её.
- Шаг 2. Убедитесь, что все условия для установки соблюдены (в каждой строке указана зелёная галочка или слово «Writable»).
-
Шаг 3. Заполните форму:
-
Укажите настройки подключения к базе данных:
- «DB Driver» — оставьте «MySQLi».
- «Hostname» — вместо укажите адрес хоста (сервера) баз данных.
- «Username» — вместо укажите имя пользователя (логин) базы данных.
- «Password» — укажите пароль пользователя базы данных.
- «Database» — укажите название базы данных.
- «Port» — оставьте стандартный порт .
- «Prefix» — оставьте стандартный префикс или укажите любой другой на своё усмотрение.
-
Укажите данные администратора (они будут использоваться для доступа к админ-панели сайта):
- «Username» — имя пользователя.
- «Password» — пароль.
- «E-Mail» — почта.
-
Укажите настройки подключения к базе данных:
- Шаг 4. Удалите подкаталог из корневого каталога сайта.
- Проверьте работу сайта.
При необходимости можно выполнить русификацию, установив и настроив соответствующий языковой пакет.
Устанавливаем vQmod
Скачивание модуля

Перед установкой модуля его нужно скачать с официального сайта. Сделать это вы можете, перейдя по данной ссылке
. Здесь вам нужно скачать самую последнюю версию модуля, нажав на его название. Скачивайте только те файлы, у которых есть приписка «-opencart» (выделено красным прямоугольником).
Распаковка архива в корень сайта

Нажмите на вкладку «WebFTP». Для того чтобы загрузить архив на ваш сайт, нажмите на значок под номером 2. Далее следует выбрать архив с последней версией vQmod и нажать кнопку «Загрузить файл».
Чтобы разархивировать файл нажмите на значок папочки. После этого нужно будет немного подождать, и затем содержимое архива будет находиться в корне сайта. Сам архив можно удалить.
Устанавливаем права 777 и 755

Нажмите на значок под номером 1 возле папки /vqmod. Откроется дополнительное окошко, в котором вам нужно будет проставить все галочки. Это и есть права 777. Эти же действия Вам нужно будет повторить и с папкой /vqmod/vqcache. Ставите все галочки и нажимаете «Изменить права». Далее нужно проставить права для файла /index.php и admin/index.php.

Проставьте права 755 этим файлам. Если возникнет ошибка, то установите права 777.
Установка vQmod
После того, как установили соответствующие права, пропишите в адресной строке браузера такую строчку: http://www.ВАШ_САЙТ.ru/vqmod/install/. Должна появиться такая надпись:

В случае если такая надпись не появилась, перепроверьте правильность установления прав.
На этом установка модуля vQmod может быть завершена. Папку с модом удалять не стоит, так как после обновления версии OpenCart вам придётся снова проделывать все те же действия. Также после обновления OpenCart, каждый раз нужно будет запускать инсталятор, то есть прописать строчку, рассмотренную выше, в адресную строку. Для того чтобы установить модуль, который подходит для vQmod, вам нужно будет найти в файлах модуля всё, что имеет расширение.xml, и скопировать это в папку /vqmod/xml. О том, как устанавливать шаблоны и модули, мы поговорим в следующих статьях.
Проверка программного обеспечения хостинга
- Идем в панель управления хостингом.
- Все статьи раздела « » я делаю на примерах хостинга с административными панелями управления ISPmanager.
- Открываем ISPmanager сервера.

В Меню «World Wide Web» открываем вкладку «Версия PHP». У меня на сервер включен PHP5.4 , что, несомненно, подходит для установки opencart 2.0.
Тип базы данных смотрим в меню: «Инструменты». В панели инструментов, вверху, нажимаем кнопку «Создать» и видим, что нужный тип базы данных MySQL поддерживается. PHP работает, как FastCGI.
Проверили программное обеспечение хостинга, если все подходит, начинаем установку.
Перенос сайта OpenCart на хостинг REG.RU
-
1.
Определите, в какой папке находятся файлы вашего сайта. Например, в панели управления ISPmanager корневая директория указана в разделе WWW-домены:
Перечень файлов сайта на Опенкарт выглядит следующим образом:
-
2.
Если ваш сайт и база данных размещены на хостинге, заархивируйте папку с файлами сайта и скачайте полученный архив на локальный компьютер. Проконсультироваться по вопросу создания архива с файлами сайта и дампа базы данных вы можете в технической поддержке вашего хостинг-провайдера. -
3.
Узнайте, какую базу данных (БД) использует ваш сайт. Для этого перейдите в корневой каталог сайта и в файле config.php найдите строки:
Где:
-
4.
Перейдите в phpmyadmin. Используйте для входа имя и пароль пользователя базы данных. Кликните по названию БД:
-
5.
Перейдите во вкладку Экспорт, выберите формат SQL и нажмите ОК:
-
6.
Дальнейшие действия выполняются на новой услуге хостинга, на которую вы хотите перенести ваш сайт. Если вы еще не заказали хостинг REG.RU, воспользуйтесь инструкцией. Далее войдите в панель управления нового хостинга. -
7.
Определите, в какую папку загрузить файлы вашего сайта. Корневая папка создается автоматически при добавлении домена в панель управления хостингом. Если вы уже добавили доменное имя, перейдите к шагу 9.
Рассмотрим процесс добавления домена в панели управления ISPmanager. Перейдите в раздел Доменные имена и нажмите Создать:
-
8.
Введите Доменное имя, выберите из раскрывающегося списка IP-адрес, поставьте галочку в графе «Создать WWW-домен» и «Создать почтовый домен», если вы планируете пользоваться почтой на хостинге. Нажмите ОК:
-
9.
Закачайте архив в корневую папку домена по инструкции: шаг 1-5. -
10.
Теперь перейдем к импорту базы данных. Для этого понадобится новая база данных и уже созданный дамп старой БД. В разделе Главное выберите пункт Базы данных и нажмите Создать:
-
11.
На открывшейся странице Новая база данных укажите Имя (при этом к нему автоматически добавляется префикс вашего логина хостинга вида u1234567) и Имя пользователя. Скопируйте пароль, указанный в конфигурационном файле сайта ( шаг 3 ), или сгенерируйте новый Пароль. Затем нажмите Ок:
-
12.
Перейдите в phpMyAdmin на новой услуге хостинга и выберите базу данных, в которую будет импортирован дамп (резервная копия БД):
-
13.
Перейдите во вкладку Импорт, нажмите кнопку Выберите файл и загрузите файл с компьютера. Нажмите ОК внизу страницы:
-
14.
Измените название БД, пользователя и пароль в конфигурационных файлах сайта config.php и admin/config.php см. шаг 3.
Также необходимо изменить значение полей с указанными директориями (после строки // DIR).
Откройте конфигурационный файл config.php. На скриншоте ниже представлен полный путь до корневой папки сайта opencart-reg.ru — «/home/public_html/www/opencart-reg.ru»:Необходимо изменить полный путь во всех полях, где он указан, на актуальный. Например, для услуг хостинга с панелью управления ISPmanager данный путь обычно имеет вид «/var/www/user/data/www/site_name/», где:
В данном примере полный путь будет выглядеть следующим образом — «/var/www/u0597957/data/www/opencart-reg.ru/». Внесите изменения в конфигурационный файл:
После чего сохраните его и проделайте аналогичные действия с конфигурационным файлом admin/config.php.
-
15.
Если у вас настроен VQMod кэш, удалите файл vqmod/mods.cache. -
16.
Проверьте работоспособность сайта с помощью файла hosts. Прежде чем открыть сайт в браузере, очистите кэш.
Готово, теперь вы знаете, как осуществить перенос OpenCart на другой хостинг.
Загрузка с официального сайта
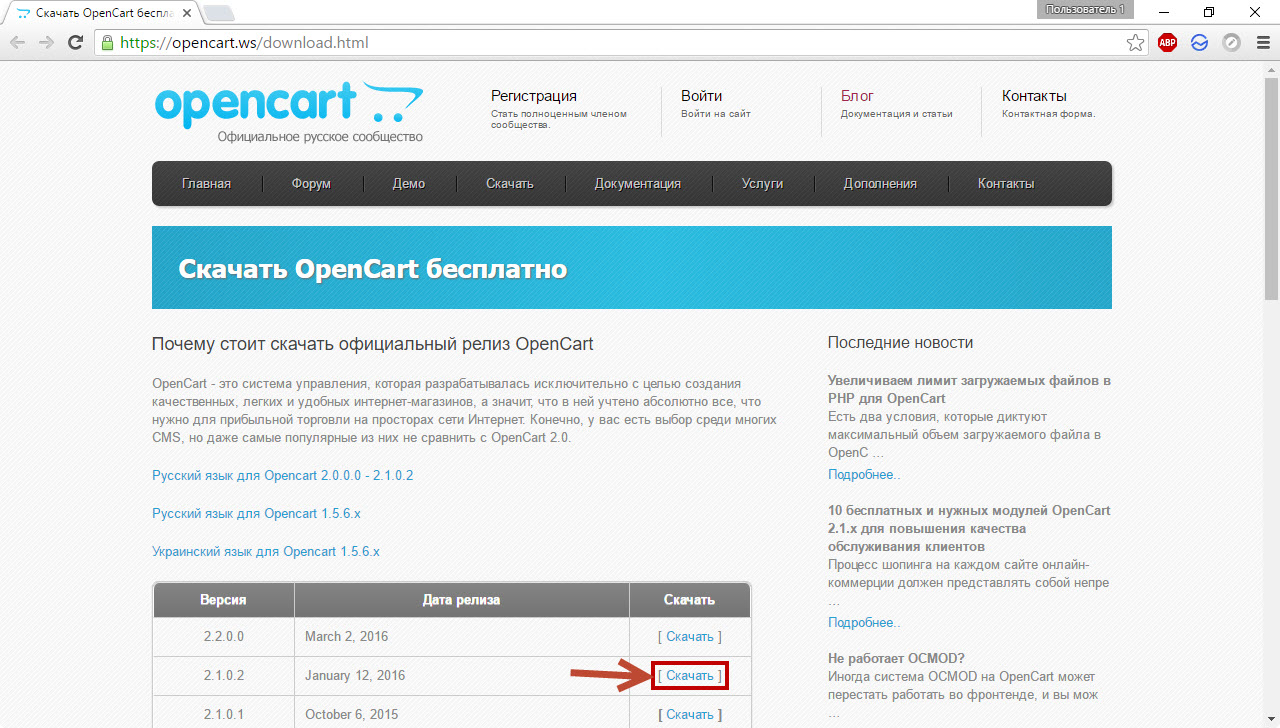
1.Перейдите на официальную страницу загрузки движка (сюда) и нажмите кнопку Скачать. На момент создания статей раздела (июль 2016) самой свежей версией, для которой доступен русификатор, является 2.1.0.2. Её и загружу, в этой и всех остальных статьях рассматривается именно эта редакция.

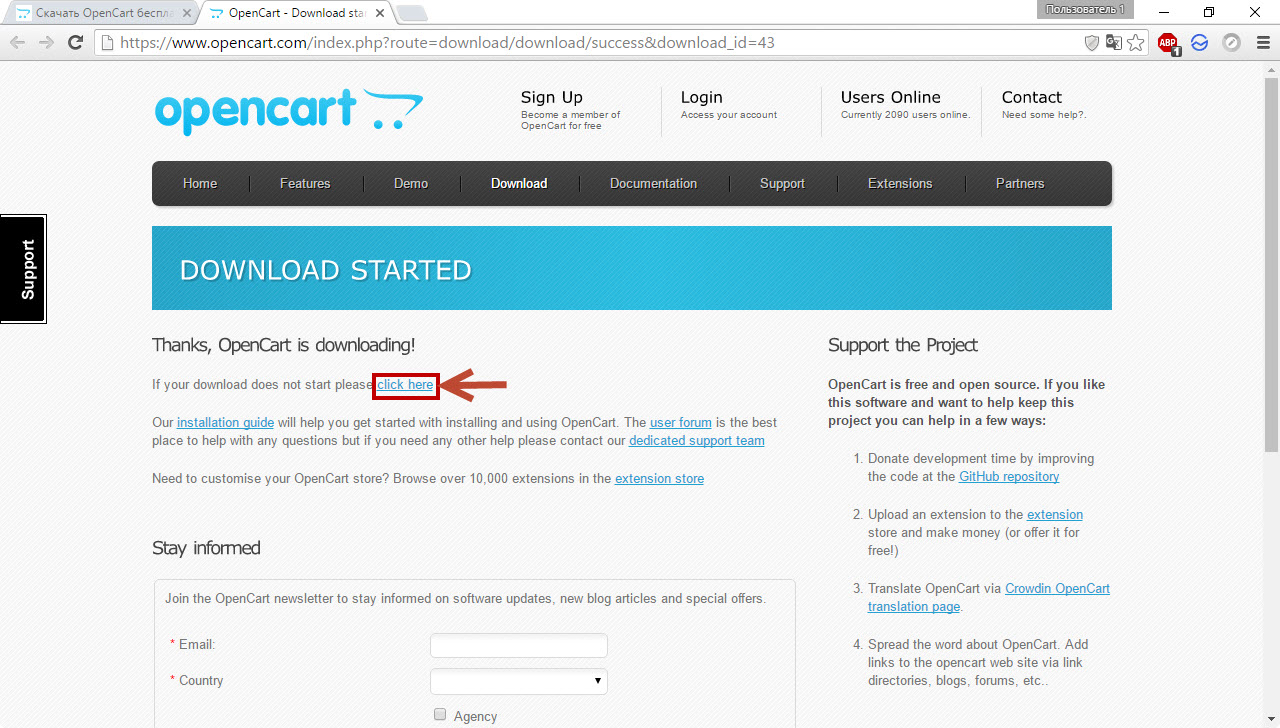
2.После щелчка на кнопке скачивания в соседней вкладке откроется новая страница и начнётся загрузка архива. Если она не началась, на вновь открывшейся вкладке нажмите ссылку click here — тогда OpenCart скачается точно.


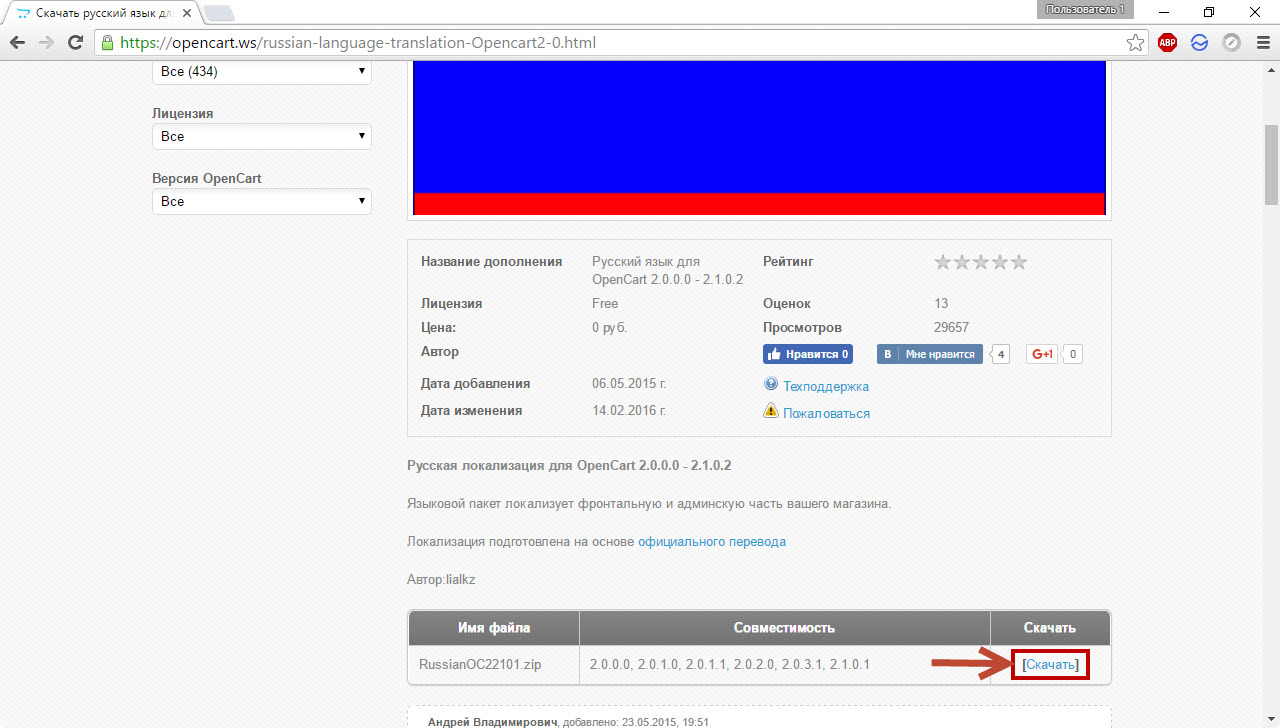
4.В нижней части появившейся страницы щёлкните на ссылке Скачать.

5.Сайт предлагает вам стать полноценным членом сообщества, для чего необходимо зарегистрироваться. В области Регистрация нажмите кнопку Продолжить, заполните поля формы на следующей странице, после чего вернитесь на страницу загрузки русификатора и снова нажмите кнопку скачивания — на сей раз файл будет загружен.

Русификация
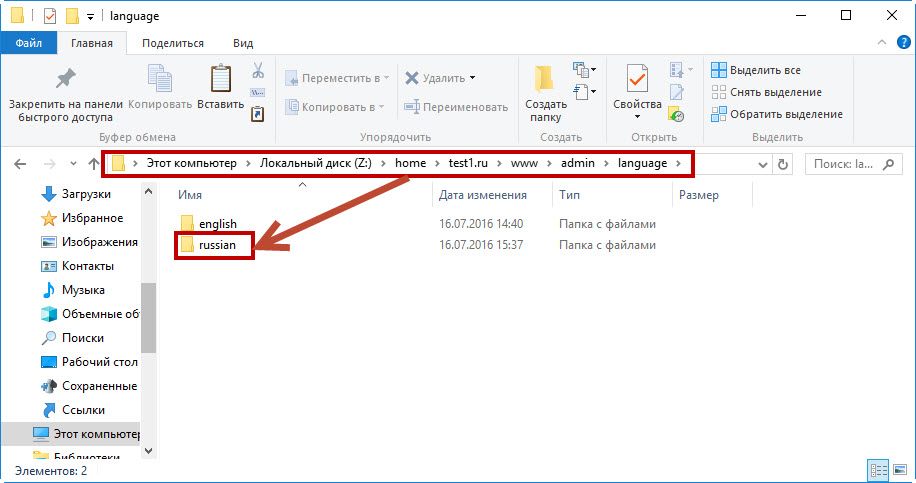
1.Распакуйте архив русификатора. Допустим, он распаковался в каталог . В таком случае скопируйте содержимое директории rus\upload\admin\language\ в каталог сайта Z:\home\test1.ru\www\admin\language. После этого в каталоге-приёмнике должно быть две директории: english и russian.

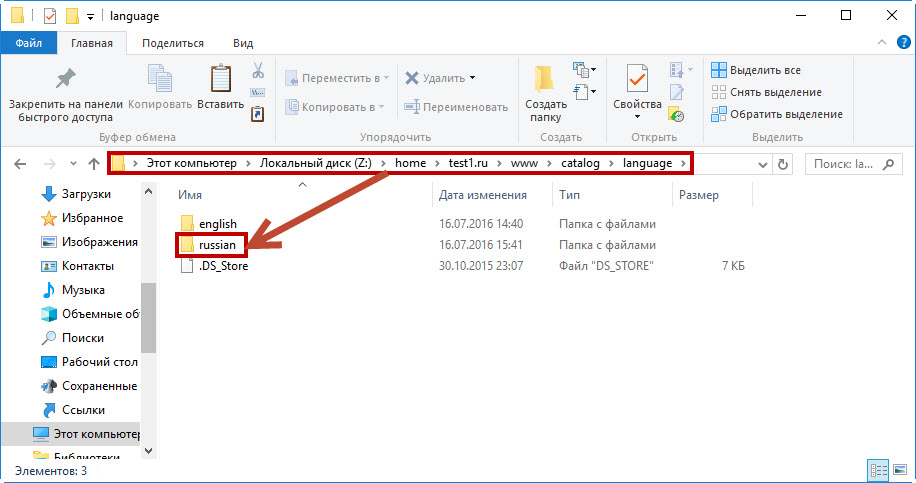
2.Аналогично скопируйте папку из директории в каталог на сайте.

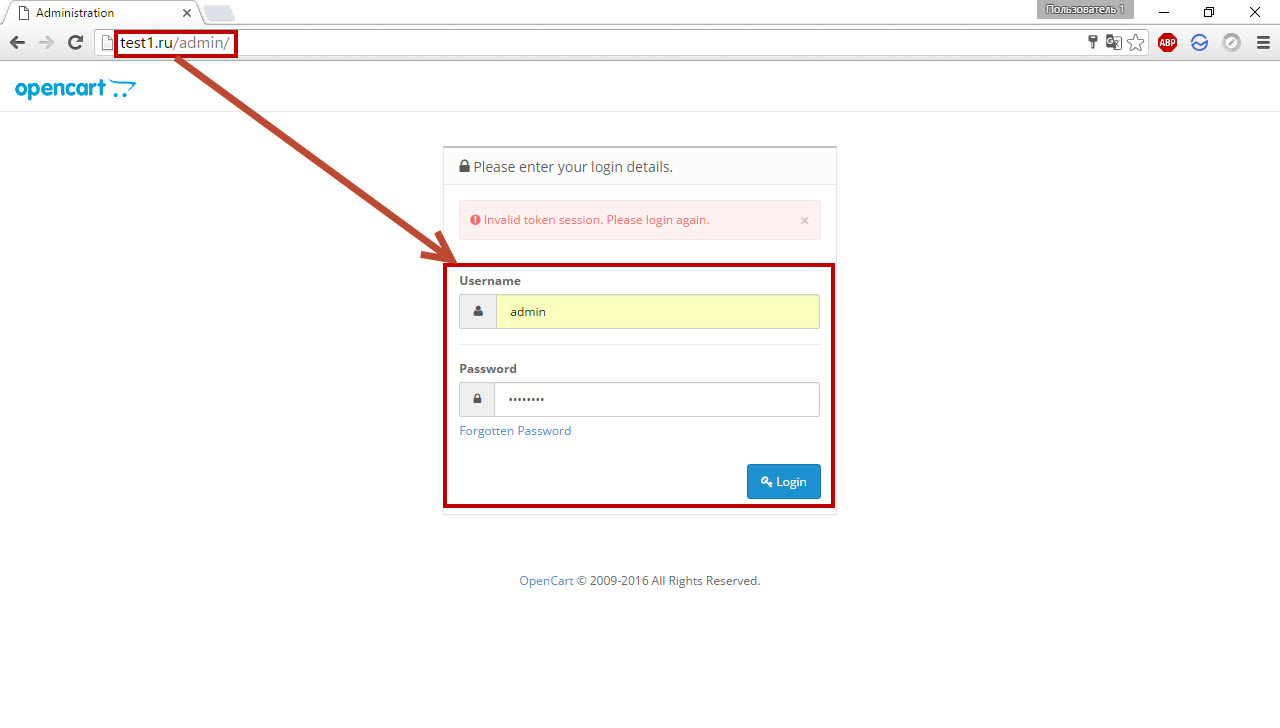
3.Войдите в админ-панель движка: перейдите по адресу вида сайт.ru/admin(у меня это test1.ru/admin), введите логин и пароль, после чего нажмите кнопку.

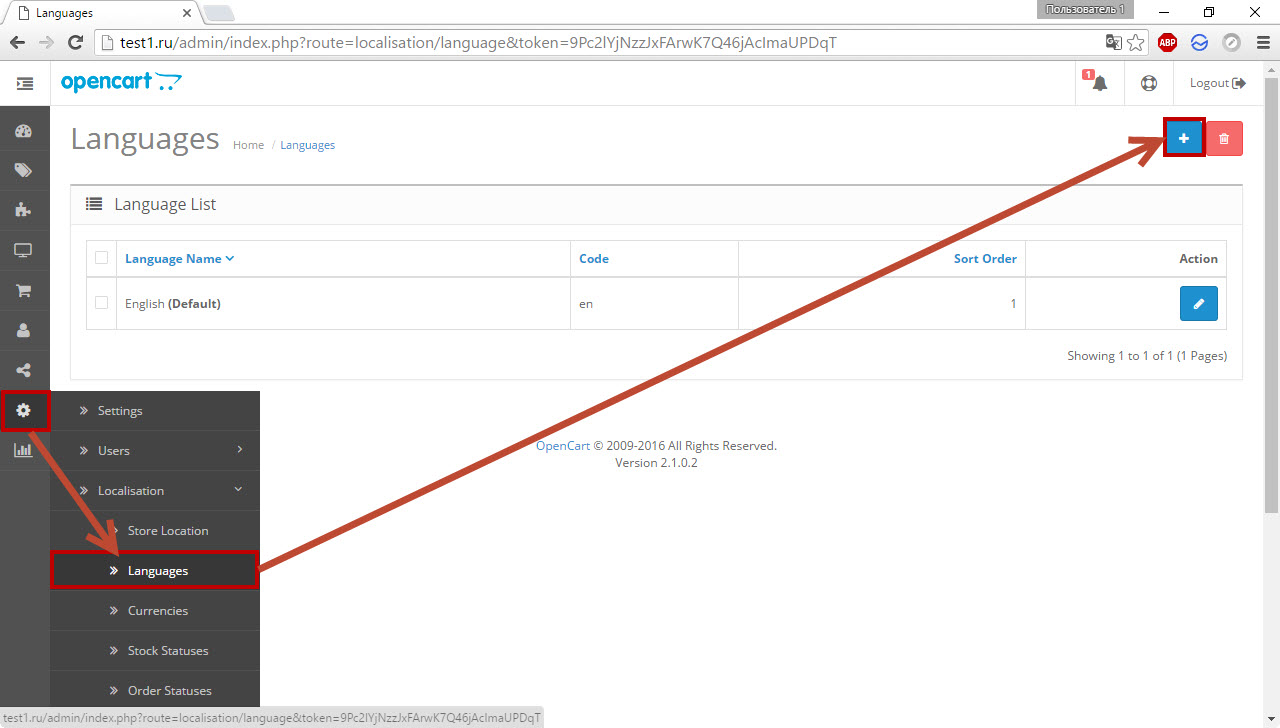
4.В меню панели управления откройте System -> Location -> Languages и на появившейся странице щёлкните кнопку со знаком «плюс» для добавления нового языка.

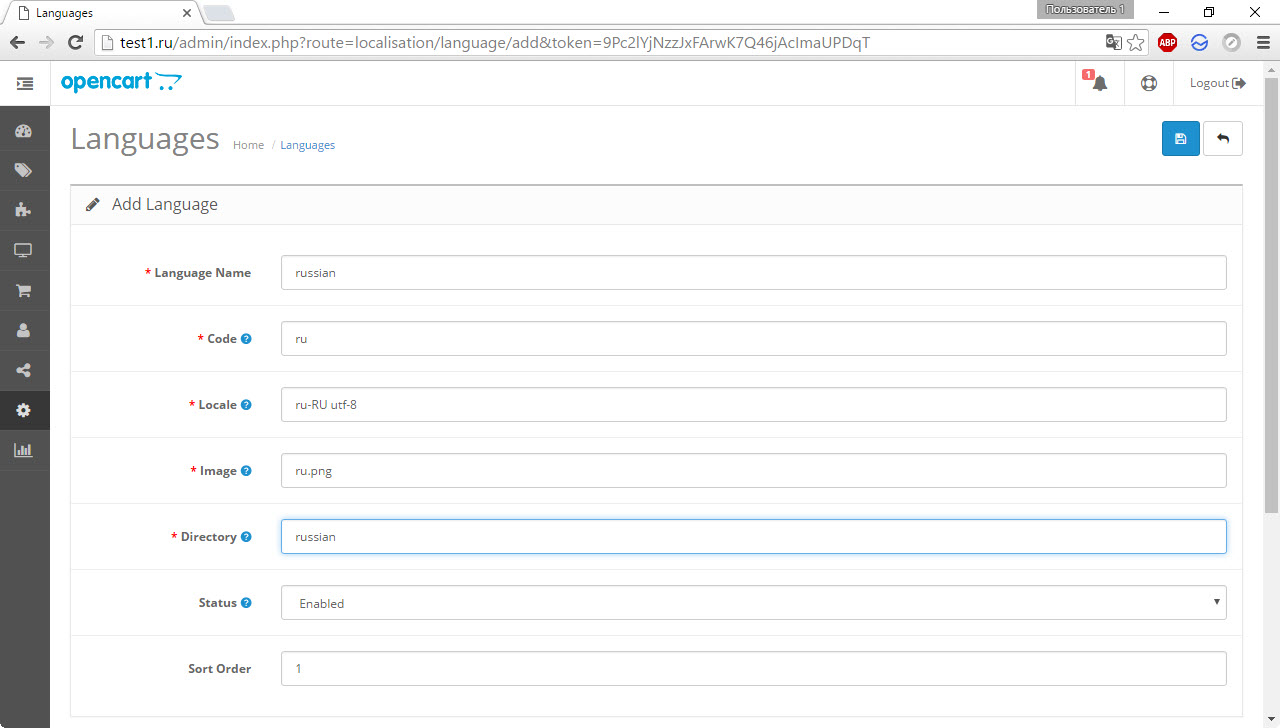
5.Заполните форму, как показано на рисунке, и после этого обязательно нажмите кнопку Сохранить, расположенную в правом верхнем углу страницы.
На случай возникновения проблем с картинкой или её отображением ниже приведу данные для формы текстом.
Language Name: Russian Code: ru Locale: ru_RU.UTF-8,ru_RU,ru-gb,russian Image: ru.png Directory: russian Status: Enabled Sort Order: 1

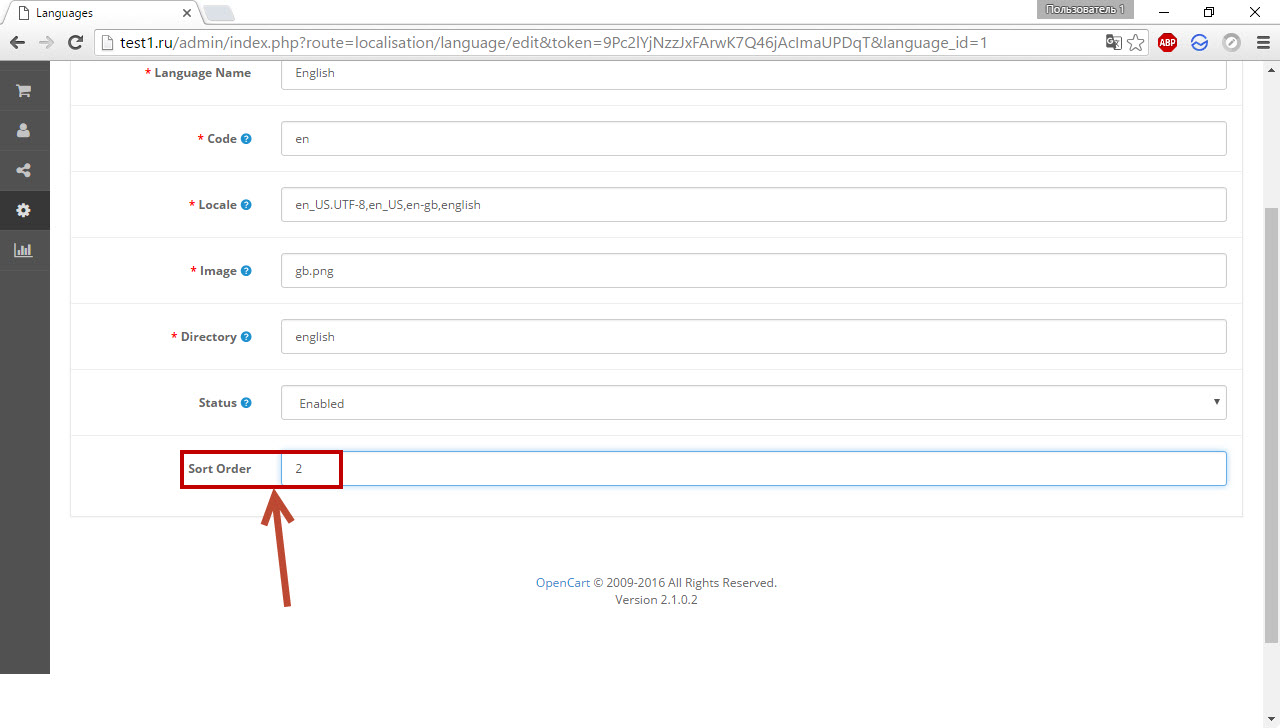
6.Отредактируйте настройки английского языка, нажав кнопку Editв его строке, и в поле Sort Order появившейся страницы введя 2вместо 1. Тем самым вы дадите русскому языку приоритет. Чтобы применить изменения, не забудьте нажать кнопку Save.

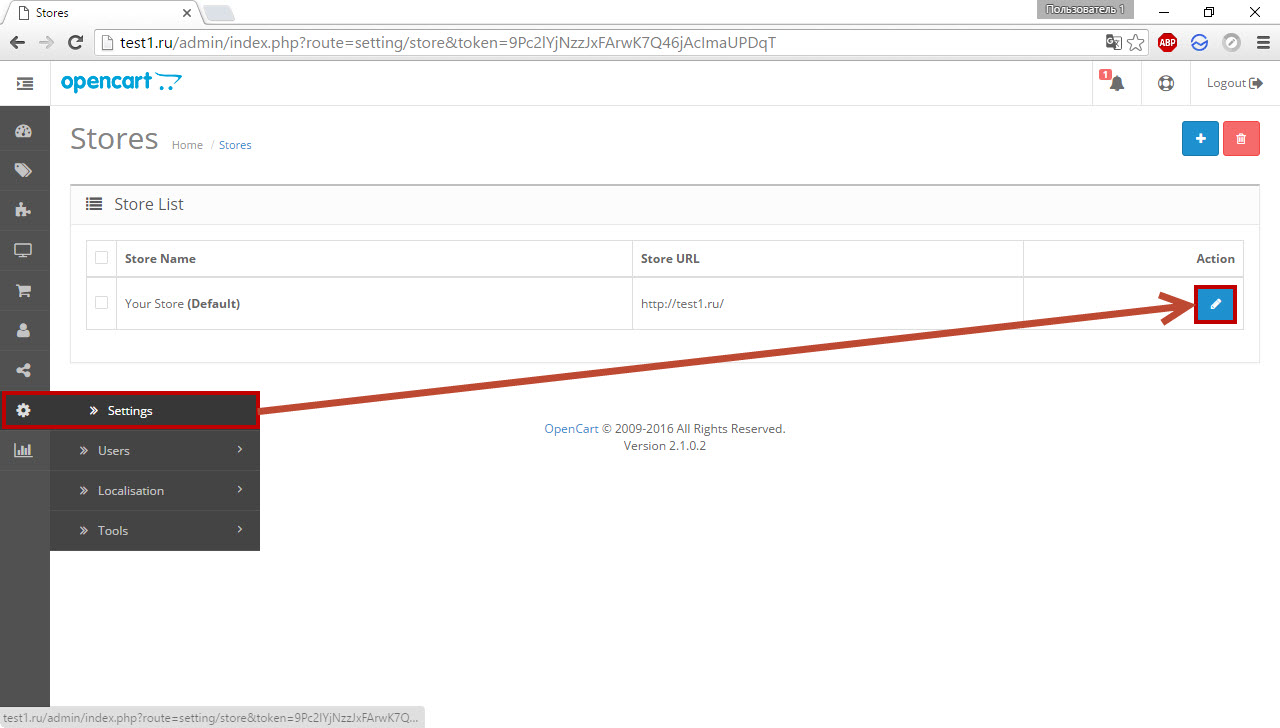
7.Теперь в меню панели выполните команду System -> Settings и нажмите кнопку Edit в строке вашего магазина.

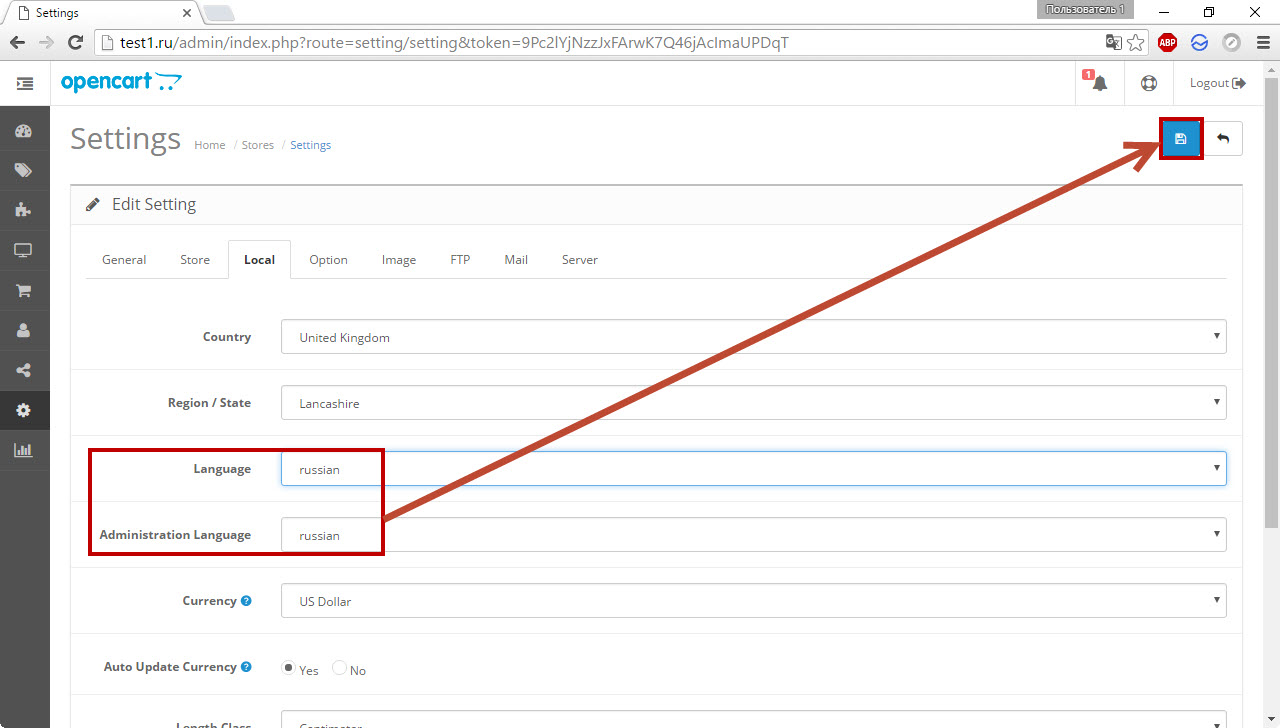
8.Перейдите на вкладку Locale и из раскрывающегося списка Language выберите Russian. То же самое выберите из списка Administration Language. Здесь же укажите страну и регион, а также предпочтительную валюту, после чего сохраните изменения (кнопка Save).

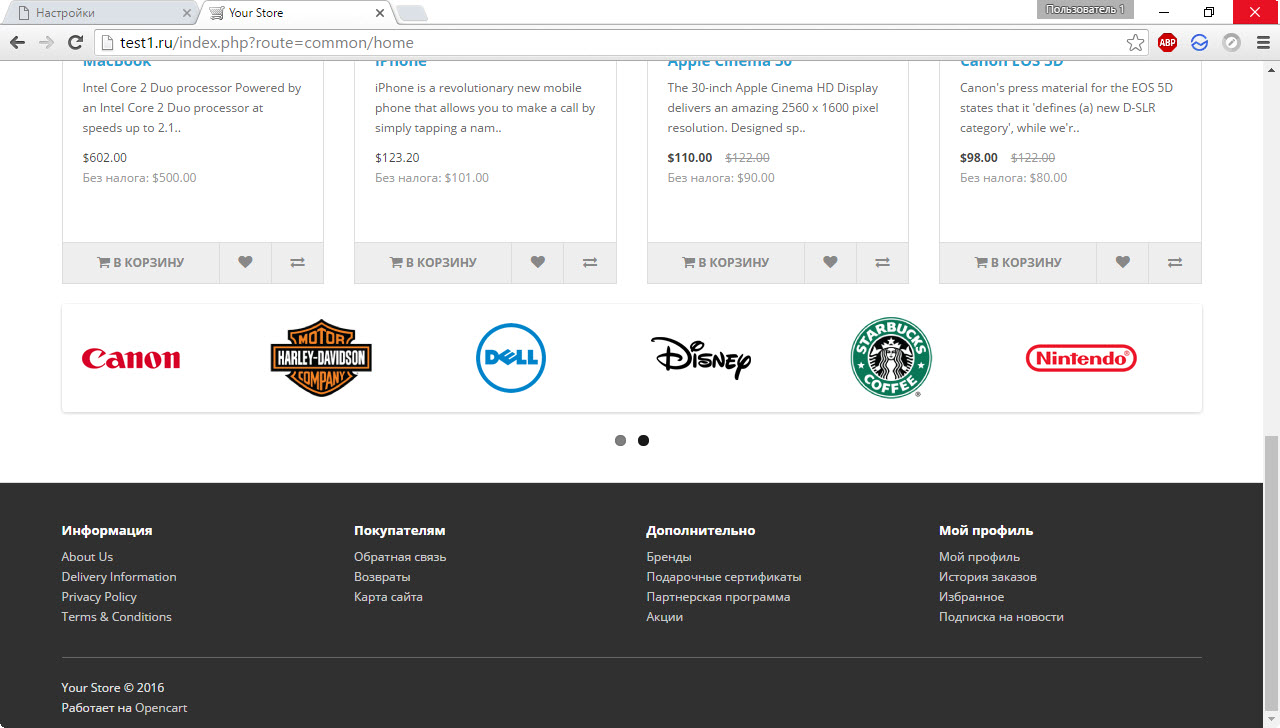
Мы сразу же видим русифицированную панель управления.

И сам магазин. Причём любой пользователь в нём теперь может выбрать один из двух языков.

Напомню, что вместо этого вы можете найти и установить уже русифицированный дистрибутив, но используя сторонние дистрибутивы не забывайте о связанных с этим рисках.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
Подготовка Opencart к установке
1. Подготовить хостинг и домен
Прежде чем начинать установку Opencart, необходимо обзавестись хостингом и доменом.
На хостинге необходимо создать папку с таким же названием, как имя вашего домена. Например, для домена opencart.ru, папка будет называться точно так же opencart.ru.
Для домена нужно прописать dns серверы и привязать ранее созданную папку, в которой будет храниться наш будущий сайт.
Более подробно раскрыть этот пункт не могу, так как выполнение данного пункта напрямую зависит от выбранного вами хостинга.
2. Создать базу данных
Реализация данного пункта осуществляется средствами вашего хостинга.
Заходим на хостинг и создаем базу данных. Для этого нам понадобится указать следующие данные:
-
Имя базы данных:
dbname (вводим какое хотим название в английской раскладке) -
Тип базы данных:
MySQL -
Кодировка:
utf8 -
Пользователь:
admin (вводим какое хотим имя пользователя в английской раскладке) -
Пароль:
password (вводим пароль пользователя)
Эти данные вам понадобятся позже на заключительном этапе установки
4. Переименовать файлы config-dist.php
После успешной распаковки файлов нам необходимо переименовать два файла config-dist.php в config.php.
Первый файл находится в корневой папке opencart, а второй в папке admin.

5. Закачать содержимое папки на хостинг
Необходимо разместить содержимое, ранее распакованной папки с переименованными файлами на хостинге в директории вашего сайта.
Сделать это можно прямо через хостинг, но удобнее,будет загружать файлы через FTP клиент.
Это последний подготовительный этап. Его выполнение означает, что можно приступать непосредственно к самой установке.
Создание базы данных для OpenCart
- Идем в административную панель сервера хостинга.
- В Меню ищем «Инструменты» →Базы данных.
- Жмем вверху кнопку «Создать».


Создаем базу данных для будущего Интернет магазина. Она должна иметь имя БД, пароль БД, новое имя пользователя. Для пароля можно воспользоваться генератором паролей (кнопка в строке «Пароль»).

На третьем шаге инсталляции и заполняем данные созданной базы данных. Также заполняем данные для администратора магазина. Они будут нужны для входа в административную часть магазина. Эти данные терять не нужно.

Заполнили, переходим к 4 шагу инсталляции
. А собственно всё. На четвертом шаге видим, что Open Cart установлен, и можно открыть, как сам магазин, так и войти в его административную часть. Для входа в административную часть используем созданные имя администратора и пароль для входа, заданные на 3-м шаге инсталляции.
Важно!
После установки магазина удалите папку install
из каталога магазина. Она больше не нужна

Как видите из фото, все открывается и работает, правда все на английском языке. А переводить обе части магазина Open Cart 2.0 будем в следующей статье.



На этом все, теперь вы знаете, как установить OpenCart 2.0 на практике самостоятельно.
Всем привет!
Opencart — это бесплатная система управления сайтом (cms) для создания интернет магазина.
Проект не стоит на месте и продолжает развивается.
На данный момент у системы много версий, но процесс установки на хостинг ничем не отличается.
В данной статье я вам расскажу как установить Opencart 2.3 на хостинг, так как именно эта версия системы являлась последней на момент ее написания.
Стоит отметить, что если вы планируете использовать шаблон от англоязычного разработчика, то лучше всего устанавливать именно английскую версию системы, так как это поможет избежать возможных проблем при установке шаблона. Позже ее можно будет без проблем русифицировать.
Вы так же можете скачать полностью русифицированную версию opencart, с уже добавленной русской валютой, а если возникнут проблемы при установке шаблона, то придется уже ставить английскую.
Для установки opencart нам понадобится:
- Хостинг с версией PHP не ниже 5.4
- Домен (обычно покупается на хостинге)
- Данные доступа FTP (предоставляются хостингом)
- База данных (создается на хостинге)
- FTP клиент. Я использую Filezilla .
- Установочные файлы Opencart. [ocStore
]
Как видно из списка первые четыре пункта можно закрыть регистрацией на хостинге.
Если хостинг уже есть, то вам остается скачать ftp клиент и файлы движка, а если нет, то понадобятся дополнительные затраты на оплату услуг хостинга и покупку домена.
Если покопаться в интернете то можно найти бесплатный хостинг и домен (обычно 3-го уровня), но я вам не рекомендую тратить свое время на это, так как если вы настроены серьезно, то серьезный проект не получится создать с бесплатным хостингом и доменом, а если нужно просто попробовать, то куда быстрее развернуть Opencart прямо на своем компьютере с помощью локального сервера Денвер или попробовать демоверсию прямо на сайте cms, чем искать бесплатные услуги, которые все равно придется менять.
Инсталляция Open Cart
Дистрибутив Open Cart загружен. Переходим к инсталляции.
В браузере вводим адрес сайта.
Перед нами 4 шага инсталляции.

Страницы на английском языке, потому что еще нет русифицированного дистрибутива, Open Cart 2.0. В следующей статье () я покажу, как перевести Open Cart 2.0 и дам бесплатно скачать перевод административной и основной части сайта.
На втором шаге
инсталляции мы проверяем, чтобы все права были в зелененной зоне.


На фото вы видите две проблемы (Status-Missing). Права на два файла неопределенны. Это потому, что начиная с версии 1.5.5, ниже следующие файлы должны быть переименованы:
- config-dist.php в config.php;
- admin/config-dist.php в config.php.
что мы и делаем, при помощи FTP клиента.

Переименовать файлы, можно сразу после загрузки дистрибутива на сервер. Но я специально показал, что будет, если этого не сделать.
Теперь все хорошо и переходим к 3 шагу.

На третьем шаге
, мы «тупо» вписываем данные своей созданной базы данных. Ах да, мы ее еще не создали. Не страшно, сейчас сделаем.
Установка Opencart на Denwer
Переходим к установке Опенкарта на Денвер. Но предварительно, разумеется, мы должны установить сам Опенкарт.
Установка Opencart

Мы с вами создавали наш виртуальный диск. В этом примере диск X. Зайдём в него. Открываем папку home. В ней создаём папку, которая будет похожа на название сайта. Для примера назовём папку nastroyvse. Открываем созданную папку. В ней создаём ещё одну папку с названием www. В итоге у нас получилась такая цепочка:
Открываем наш архив. Находим в нём папку upload. Теперь все файлы и папки, которые тут находятся, мы отправляем в нашу папку www. Нажимаем теперь на рабочем столе restart Denwer. И как в прошлый раз в браузере набираем localhost. Прокручиваем страницу вниз и находим раздел утилиты. Нажимаем на заведение новых БД и пользователей MySQL. Заполните данные. После заполнения нажимаем создать БД и пользователя.
ВАЖНО. ПАРОЛЬ АДМИНИСТРАТОРА НУЖНО ОСТАВИТЬ ПУСТЫМ!!! . Поздравляем! Ваша база данных создана! Теперь мы, наконец-то, можем перейти к установке Опенкарта на Денвер. Приступим
Находим уже известные нам утилиты. Выбираем список зарегистрированных сайтов. Появляется список сайтов, в котором нам необходимо выбрать свой (в нашем случае nastroyvse)
Поздравляем! Ваша база данных создана! Теперь мы, наконец-то, можем перейти к установке Опенкарта на Денвер. Приступим. Находим уже известные нам утилиты. Выбираем список зарегистрированных сайтов. Появляется список сайтов, в котором нам необходимо выбрать свой (в нашем случае nastroyvse).
Перейдём на первую страницу установки. Жмём continue. На втором этапе установки у нас появилась ошибка. Находим у себя файлы, которые указала нам ошибка. Для этого зайдём в папку www. Один файл будет присутствовать там, а другой в папке admin. Меняем название этих сайтов на config. Опять кликаем continue.
Сейчас будет достаточно сложно, так что будьте внимательны.
ВАЖНО. В открывшемся окне выбираем MySQL и вводим данные, которые мы указали при заведении базы данных в Денвере! Prefix не трогаем! Оставляем какой там был
Вторую часть заполняйте на свой вкус.
Искреннейшие поздравления. Мы установили Opencart на Denwer. Папку install из www можно удалить, ибо нам она больше не нужна.
Надеемся, что эта статья помогла вам в установке Опенкарта. Будем благодарны, если вы поделитесь статьёй со своими друзьями и напишите комментарий. Если у вас имеются вопросы, то мы с радостью на них ответим.
Установка на TimeWeb
Ну а теперь давайте я расскажу вам как я заливал OpenСart на Timeweb
. Сперва вы заходите на сайт MyOpenCart в рубрику «Скачать».
Здесь вы увидите два раздела: ocStore и OpenCard. В чем разница? Да ни в чем, просто первая – это русская версия, выпущенная отечественными разработчиками, а вторая на английском. Понятное дело, что нас будет интересовать ocStore. Скачиваем.

Теперь заходим в панель администратора TimeWeb, раздел «Сайты». .

Задаем имя директории и комментарий. Делаете вы это для себя, так что можете задавать любое название. Как правило, разработчики используют домен, чтобы было понятнее что и где лежит.

Кстати, советую вам сразу . Изменения не сразу вступают в силу. После того как вы закончите с установкой может пройти какое-то время, прежде чем вы увидите заветную панель регистрации ОпенКарт.
Теперь нам нужно перейти к «Файловому менеджеру». С вашего позволения я возьму уже существующую папку test.web-god.ru
. Это позволит сократить время и быстрее увидеть изменения, которые будут происходить после замены папок и установки.

Я открываю эту папку, а затем и Public_html. Здесь были какие-то файлы, но я их удалил. Вы можете сделать точно также.

Теперь кликаем на «Архиватор» и выбираем «Загрузить и разархивировать».

Находим на компьютере архив с движком и переносим в открывшееся окно, нажимаем «Загрузить».

Здесь нам понадобится только Upload и то временно. На данном этапе можно сразу удалить все остальное и оставить только эту папку.

Заходим в нее и выделяем все документы. Кликаете на первую папку, а затем зажимаете Shift и мышкой щелкаете по последнему файлу.

Выбираете «Правка – Копировать».

Возвращаетесь в предыдущую папку, кликнув сверху на public_html.

Снова «Правка», только на этот раз нам понадобится функция «Вставить».

Теперь можно удалить папку Upload. Хостинг – это не рабочий стол домашнего компьютера, здесь не должно быть лишних папок, неправильных названий и т.п. Все может повлиять на место в поисковой выдаче и правильность отображения портала. Щелкаем по папке Upload.

Выбираем «Файл» и «Удалить».

Кстати, видите папку Install? После завершения загрузки от нее тоже нужно будет избавиться.

Теперь вам нужно найти два файла «Config-dist». Один находится прямо здесь. Кликните по меню «Файл» выберите функцию «Переименовать» и назовите его просто config.php
.

Второй файл находится в папке Admin.

Его тоже нужно переименовать в config.php

Ну вот почти и все. Теперь вы просто переходите на сайт, на который устанавливали движок. Введите домен в поисковую строчку и готово. Откроется вот такое меню. Установка практически завешена. Продолжаем.

Если вы правильно переименовали файлы config.php, то в четвертом пункте увидите статус «Доступен для записи».

Осталось только ввести данные. Их можно найти в письме, которое пришло к вам на почту при на хостинге. Если возникают трудности в этом моменте, посмотрите видео из следующей главы.


Ну вот и все, установка завершена. Осталось только ввести логин и пароль, который вы недавно придумывали.

Вот так выглядит сама панель управления.

На самом деле разобраться в установке можно. Несмотря на то, что я устанавливал движок на TimeWeb, непосильную помощь мне оказало видео о установке на Reg.ru
, которое я прикрепил чуть ниже. Установка не сильно отличается.
Разница есть, но она не значительная. Так что, если что-то пошло не так, рекомендую посмотреть этот урок.
Установить OpenCart 2.0 на практике — этапы установки на сервер хостинга
Важно!
Установка Open Cart возможна только по FTP протоколу, при помощи любого FTP клиента. Рекомендую бесплатный FTP клиент, FileZilla или WinSCP
Как установить Open Cart версии 1.5.4.1. я уже рассказывал в статье « ». В этой статье установим Open Cart версии 2.0.0.0. Кое что в установке поменялось. А именно, начиная с версии 1.5.5, некоторые файлы должны быть, переименованы на втором шаге установки (читать чуть ниже): config-dist.php переименовать в config.php и admin/config-dist.php в config.php .
Открываем корневую папку вашего хостинга по FTP. Слева в FTP клиенте открываем папку с дистрибутивом Open Cart.
Содержимое папки upload (Open Cart-2.0.0.0\Open Cart-2.0.0.0\upload\)
загружаем в корневую папку вашего Интернет магазина. Если не знаете, где корневая папка ищите папку с файлом index.html. Это заставка хостинга.
Важно!
Вы должны загрузить именно, содержимое папки upload, а не всю папку целиком. Дистрибутив загружен, но FTP не закрываем
Нам еще нужно переименовать файлы
Дистрибутив загружен, но FTP не закрываем. Нам еще нужно переименовать файлы.
Устанавливаем OpenCart на хостинг
Добавление домена

Нажав на вкладку «Домены» перед вами откроется окно с такими полями. В первом поле необходимо выбрать пункт «новый главный домен сайта». В следующем поле вводите ваш домен, на который хотите установить OpenCart. Следующие поля заполнять не нужно, потому что они заполнятся автоматически. Далее нажимаете кнопку «Добавить домен сайта». После этого домен будет успешно добавлен.
Установка CMS при помощи установщика
 Нажимаем на вкладку «Установщик».
Нажимаем на вкладку «Установщик».
- В первом поле вам необходимо выбрать домен, который вы зарегистрировали.
- Путь для установки вам указывать не нужно, он будет добавлен автоматически.
- Далее вам нужно будет выбрать движок для вашего сайта. В подпункте «Магазины» вам будет предложено две версии OpenCart. Я настоятельно рекомендую использовать версию под названием «OpenCart5.6.4 RU», потому что более новая версия появилась не так давно и очень много шаблонов и модулей, поддерживаемых версией OpenCart 1.5, не поддерживаются версией OpenCart 2.0. А за много лет количество очень красивых созданных шаблонов и модулей для старой версии очень выросло. Я уверен, что через некоторое время этот недостаток исправят, однако сейчас рекомендую данную версию.
- В четвёртом поле вводите название вашего сайта (не обязательно домен). Это только информативная составляющая.
- Далее вводите логин и пароль для доступа в административную часть, а также e-mail, куда будут приходить важные сообщения. Логин и пароль рекомендую придумать довольно сложные.
- Далее нажимаете синюю кнопку «Установить CMS».
Всё про Денвер
Что такое Денвер, и для чего он предназначен?
Денвер представляет собой набор инструментов, которые обеспечивают возможность создания или редактирования сайта прямо на компьютере даже в оффлайн-режиме.
Установка Денвера

Открываем почту, которую вы указали. Сообщения приходят быстро, но если оно вам вдруг не пришло, то подождите несколько минут. В письме находится ссылка для установки. Кликаем на ссылку и скачиваем программу. Открываем установленный файл, нажав на значок панели загрузок браузера снизу. В открывшемся окне отвечаем «ДА». Ждём, пока файл установится.
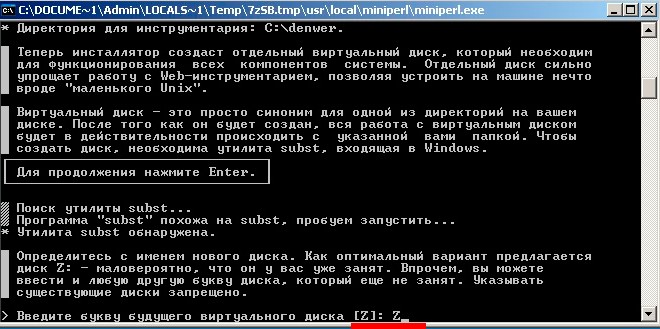
Появилось чёрное окно с командной строкой. Покорно выполняем просьбу программы и закрываем браузер. После закрытия браузера открывается Internet Explorer, и установка продолжается. Нужно выполнять все команды, которые нас просят выполнить. Для начала нас будут просить просто нажать на Enter. Повторится это 3 раза.
Далее напишите после последней строчки латинскую букву «y» (без кавычек). Перед указыванием буквы можете выбрать другую папку для установки. Однако, это актуально для тех, кому надо установить программу на флешку. Затем после слов :, укажите любую латинскую букву. Это будет выглядеть так: Введите букву будущего виртуального диска : X.

При просьбе указать 1 или 2 стоит поставить цифру 1. Далее в последней строчке после всего пишем снова латинскую букву «y». Поздравляем вас! Если перед вами появилось окно «Денвер успешно установлен», то вы сделали всё правильно.
Запуск Денвера
Запускаем установленное приложение и открываем браузер. В строке браузера пишете слово localhost, после чего у нас открывается стартовая страница Денвера. Поздравляем ещё раз! Мы полностью запустили Denwer и можем переходить к следующим шагам.
Автоматическая установка на Beget
Если вы только начинаете свой путь в построении сайтов, то я рекомендую вам воспользоваться хостингом, на котором есть возможность автоматической установки опенкарт. Это сильно упрощает работу.
Признаться честно, несмотря ни на что, я столкнулся с небольшими сложностями при установке и потратил на нее несколько часов.
Убежден, что вам будет значительно проще действовать по конкретным инструкциям, нежели мне, но тем не менее вполне вероятно, что и вас будут поджидать неожиданности, если захотите действовать вручную.
Могу предложить вам хостинг Beget, о котором неоднократно слышал, но сам не использовал. Так что вам придется выбирать самостоятельно. С одной стороны неизвестный движок, с другой – проверенный и немного сложный TimeWeb
(https://timeweb.ru
), прекрасно зарекомендовавший себя.
Если решитесь на первый вариант, то этот урок поможет разобраться лучше, чем 1000 слов.
Кстати, если хостинг вам не понравится через какое-то время вы сможете перейти на другой. Некоторые компании, например, Sweb оказывают непосильную помощь в переносе. Вы просто просите об этом предполагаемого партнера, и он берет все сложности на себя.
Частые ошибки после переноса OpenCart на другой хостинг:
Warning: mysqli::mysqli(): (HY000/1045): Access denied for user ‘u0597957_user’@’localhost’ (ошибка установки соединения с базой данных)
Причина: неверно указаны данные для подключения к базе данных в файле config.php и admin/config.php.
Решение: проверьте атрибуты доступов к базе данных. В файлах config.php и admin/config.php найдите строки:
Где:
В параметре DB_HOSTNAME должно быть указано localhost или 127.0.0.1
Если все данные верны, проверьте, нет ли лишних символов или пробелов.
Посмотреть и изменить пароль базы данных можно по инструкции.
Ошибка 403. Forbidden. You don’t have permission to access / on this server (в доступе на страницу отказано)

Причина: корневая папка сайта отсутствует, в ней нет файлов или назначены некорректные права доступа к ней.
Решение: проверьте наличие файлов сайта, а также корректность прав на папки и файлы сайта. В большинстве случаев права выглядят так:
Если права на файлы и папки отличаются от указанных, измените их по инструкции.
Возможно, некорректные правила заданы в файле .htaccess. Проверьте корректность файла или загрузите стандартный файл .htaccess для CMS OpenCart.
Ошибка 404 на внутренних страницах сайта, но главная страница открывается без ошибок
Причина: отсутствует файл .htaccess.
Решение: загрузите файл .htaccess с исходной услуги в корневую папку сайта на новой услуге или вставьте стандартный файл .htaccess для CMS OpenCart.
При входе в административную панель ошибка: «Такой логин и/или пароль не существует!», но данные введены верно.
Причина: некорректные данные для подключения к базе данных в конфигурационном файле admin/config.php.
Решение: проверьте атрибуты доступов к базе данных. В файле admin/config.php найдите строки:
Где:
В параметре DB_HOSTNAME должно быть указано localhost или 127.0.0.1
Если все данные верны, проверьте, нет ли лишних символов или пробелов.
Посмотреть и изменить пароль базы данных можно по инструкции.
Как видите, самостоятельный перенос OpenCart на хостинг — довольно сложный и длительный процесс. Если у вас возникли проблемы или вопросы при переносе, обратитесь в .
