Как стать веб дизайнером с нуля самостоятельно и бесплатно
Содержание:
- 14 медиа о веб-дизайне
- Какой компьютер выбрать веб-дизайнеру?
- Бесплатные способы обучения веб-дизайну (книги, платформы и YouTube-каналы)
- Coursera
- «Как стать дизайнером интерфейсов»
- Этап девятый – попробуйте свои силы на фриланс-бирже
- Бесплатные курсы web-дизайна: подборка
- Зарплата
- Этап шестой – онлайн-тренинги
- Этап седьмой – найдите единомышленников
- Порядок создания дизайн-макета
- Бренд-дизайнер
- Бесплатный курс «Веб-дизайн и создание сайтов с нуля»
- Форматы обучения
- Этап третий – выясните, какие программы для веб-дизайна сейчас в тренде
- веб-дизайнер
- ТОП-5 бесплатных онлайн-курсов по веб-дизайну от GeekBrains для новичков
- Составьте план обучения
- GeekBrains
14 медиа о веб-дизайне
- http://webdesignerwall.com. Сайт посвящен не только созданию дизайна, но и затрагивает темы разработки, верстки, анимации и продвижения.
- http://houseofbuttons.tumblr.com. Здесь можно найти десятки интересных примеров оформления кнопок на сайте (многие с готовой анимацией).
- https://www.webdesignerdepot.com. Еще один информационный сайт для дизайнеров, затрагивающий самые разнообразные сферы, начиная с приемов оформления интерфейса и заканчивая организацией рабочего процесса.
- https://webdesignledger.com. Неплохой ресурс о веб-дизайне, на котором можно найти много различных подборок удачных решений, новые тренды, узнать больше о типографике и элементах дизайна сайтов.
- https://designyoutrust.com. Ежедневная подборка новостей, событий и тенденций в сфере дизайна.
- https://www.creativebloq.com/computer-arts-magazine. Международный интернет-журнал о цифровом искусстве.
- https://say-hi.me. Один из лучших русскоязычных ресурсов, рассказывающий о творчестве для креативных людей.
- https://designpub.ru. Рассказывают о событиях, типографике, дизайн-процессах, иллюстрации и саморазвитии.

«Дизайн-кабак» — сайт о дизайне и о том, что с ним связано
Какой компьютер выбрать веб-дизайнеру?
Я прекрасно понимаю, что на старте карьеры у новичка вряд ли будут тысячи долларов на то, чтобы купить крутой компьютер.
Для веб-дизайна это и не нужно!
Вполне подойдёт решение от 25 000 до 37 000 рублей, или же подержанный ноутбук от Apple.
Характеристики компьютера для веб-дизайнера до 37 000 рублей:
Процессор: Intel Core i3-i5 (желательно 7 поколения и выше)
Оперативная память: от 8 гигабайт
SSD: 256-512 гигабайт
Самое важное в компьютере у веб-дизайнера
Видеокарта: GeForce 1050-1060. Подержанный Macbook удастся урвать до 80 000 рублей (в зависимости от года и состояния), но лучше брать новенький компьютер или ноутбук.
Подержанный Macbook удастся урвать до 80 000 рублей (в зависимости от года и состояния), но лучше брать новенький компьютер или ноутбук.
Хорошие ноутбуки для веб-дизайнеров до 40 000 рублей:
- ASUS VivoBook X543BA-DM624 (20 000 рублей)
- Lenovo Ideapad L3 15IML05 (19 700 рублей)
- Acer Extensa EX215-21G-48T9 (25 000 рублей)
- HP 17-by0188ur (27 000 рублей)
- Lenovo IdeaPad S340-14API (32 000 рублей)
Бесплатные способы обучения веб-дизайну (книги, платформы и YouTube-каналы)
Полезные YouTube-каналы
- Бесплатный мастер-класс «Веб-дизайн с нуля до первых работ за 1 день» — этот урок будет полезен тем, кому нужно заложить основы веб-дизайна как можно быстрее.
- Уроки по Веб-дизайну — 86 бесплатных видеоуроков в удобном плейлисте от Highlights School
- Sofiya Filippova — опытная веб-дизайнер Софья ведёт очень интересный блог об этой профессии
- Хауди Хо — Просто о мире IT! — полезный канал не только о веб-дизайне, но и об IT-технологиях в целом.
- Гоша Дударь — тоже популярный автор, на его канале мы нашли 3 горячих плейлиста с уроками: HTML 5 для начинающих, Создание сайта на CSS и HTML и Уроки по Bootstrap.
Годные книги
Отмечу, что не стоит воспринимать книги по веб-дизайну как самую важную информацию при обучении.
Фундамент знаний лучше строить на свежих обучающих материалах, а книги использовать как инструмент вовлечения себя же в профессию и источник для идей.
- «Дизайн для реального мира» от Виктора Папанека
- «Живая типографика» от Александра Королькова
- «Веб-дизайн. Элементы опыта взаимодействия» от Джесса Гарретта
- «Не заставляйте меня думать» от Стива Круга
- «Сначала мобильные» от Люка Вроблевски
Базы знаний и платформы обучения
- Бесплатный курс «Создание Landing Page» от Tilda
- Duolingo (учите английский язык, чтобы работать не только в России)
- HTMLbook
- Основы веб-дизайна от GeekBrains
- Бесплатные курсы по веб-дизайну от Coursera
Coursera
На интернациональной платформе Coursera представлены онлайн-программы разного формата от ведущих мировых предприятий и вузов. На выбор аудитории – краткие кейсы и масштабные комплексы, дающие право на получение диплома.
Онлайн-курс «Разработка сайта на WordPress» подготовлен Санкт-Петербургским государственным университетом. Целевая аудитория – начинающие профи, которые владеют азами программирования. Обучение строится на примере выполнения реальной задачи: формирования темы на базе верстки главной страницы. Буден пройден весь цикл – от установки WordPress до публикации веб-сайта на хостинге. Студенты научатся работать с административной панелью, формировать элементарные плагины, познакомятся с PHP и вариантами оптимизации ресурса.
«Как стать дизайнером интерфейсов»

Платная обучающая программа от «Яндекс.Практикум», имеющая бесплатный 10-часовой вводный модуль, на котором будущих дизайнеров знакомят с азами профессии.
Этот модуль поможет определиться, стоит ли дальше двигаться в этом направлении. Если всё понравится, то можно купить платный курс и продолжить обучение, во время которого будет доступен личный наставник, а по его завершении предусмотрено получение соответствующих документов.
Пройдя вводный курс, можно узнать:
- подходит ли вам эта профессия;
- как пользоваться основными инструментами веб-дизайнера;
- как создать макет сайта.
Вводный модуль вмещает в себя много полезной информации, что и является главным преимуществом. Также стоит отметить приятный дизайн и удобный интерфейс.
Этап девятый – попробуйте свои силы на фриланс-бирже
Работать техническим художником можно как самому от себя, так и на какую-либо фирму. Начинающим пользователям лучше набираться опыта на биржах фриланса:
- https://www.weblancer.net/;
- https://freelance.ru/projects/filter;
- https://design-mania.ru;
- https://www.fl.ru/projects.

Рис. 14 – Удалённая работа веб-дизайнером
Работаем поначалу за дёшево: берём недорогие заказы и долго и усердно трудимся над их выполнением, пока заказчик не останется довольным.
Удачные проекты – это опыт не только в дизайне, но и в общении с различными клиентами, пополнение пока ещё пустого портфолио работами.
Побольше внимание уделите заполнению профиля и расценкам на работу. Несложные, но доведённые до ума макеты можно и продавать, беря за основу подобные проекты, выставленные на продажу
Несложные, но доведённые до ума макеты можно и продавать, беря за основу подобные проекты, выставленные на продажу.
Бесплатные курсы web-дизайна: подборка
SHOWSKILLS
SHOWSKILLS – портал, где делятся полезными мини-курсами в той или иной области. Достаточно зайти в нужную категорию и можно смотреть обучение бесплатно. К тому же портал предлагает:
- Неограниченный доступ к материалам портала;
- Структурированное обучение от специалистов в области web-дизайна;
- Быструю техническую поддержку и консультации
Подробнее…
HTML Academy
Обучение в HTML Academy имеет формат интерактива. Продолжается месяц. Курс нацелен на новичков и обучает их HTML и CSS
Веб-дизайнеру это важно, чтобы понимать принципы верстки сайтов. Полный доступ включает в себя 900 занятий, бесплатна же лишь треть
Однако, программа разработана так, что и этих 300 задач может хватить для создания своего простого сайта. При регулярных занятиях. на прохождение бесплатной части уйдет примерно месяц. Здесь вы научитесь основам CSS и HTML, препроцессору LESS. Виртуальным куратором и помощником станет кот Кекс.
Hexlet — основы веб-дизайна
Курс по основам веб-дизайна от Hexlet поможет всего за 1 час разобраться с основами языков HTML и CSS. Он имеет текстовый формат и доступен всем, кроме этого, есть и платные доступы. В ходе обучения вас научат не только основам этих двух языков программирования, но расскажут про хостинги и помогут понять, кто такие frontend/backend-разработчики. Можно бесплатно задать вопрос экспертам. Этот гайд не направлен на практику, но поможет определиться, куда копать дальше.
Основы от Geekbrains
За полторы недели этого видеокурса, у вас может быть возможность не только просмотреть материал, но и наладить практику, используя задачи. Также у вас будет возможность получить сертификат об обучении. В конце будет создан сайт-портфолио. Стоит отметить, что поток студентов на курс большой, поэтому лучше записываться раньше. Вас не только научат программировать, также вы сможете рассмотреть тренды веб-дизайна 2019. Это полностью бесплатное обучение веб-дизайну.
Loftblog
Курс по веб-дизайну от Loftblog длится 47 минут и выполнен в виде видео-уроков. В ходе курса вы получите базовые знания, а также научитесь работать в Photoshop. В результате вы создадите макет сайта и научитесь основам веб-дизайна и созданию макетов для сайта. Можно будет пообщаться с преподавателем или учениками через комментарии.
Зарплата
Сколько зарабатывает веб дизайнер и стоит ли обучаться этой профессии? Заработок специалистов зависит от опыта работы в данной сфере, уровня мастерства и профессионализма, умения находить заказчиков и правильно выставлять расценки.
Среднестатистический специалиста за месяц работы зарабатывает от 50000 до 200000. Лучшие профи зарабатывают в разы больше. Минимальная стоимость одного проекта составляет от 3000-4000 рублей. Оптимальные расценки 10-15 тысяч рублей за 1 web-сайт.
Средний уровень заработка по данным сервиса НН.ru в зависимости от уровня:
- начальный — от 40 тыс. руб.
- средний — 100 тыс. руб.
- высший пилотаж — 130 тыс. руб.
Этап шестой – онлайн-тренинги
Практикующие дизайнеры всегда готовы поделиться опытом и знаниями о новых достижениях в области, не за бесплатно, конечно. Способов попасть на подобные курсы, в общем-то, два:
- посещение семинаров и тренингов;
- участие в обучении по сети (удалённо).
Выбирайте подходящие занятия, исходя со своих знаний, опыта и направления, в котором реализуете свой творческий потенциал. При прохождении курсов обаятельно закрепление теории на практике.
1Уроки веб-дизайна для начинающих
2Краткий практический курс для новичков
https://youtube.com/watch?v=videoseries
3Основы работы в Photoshop по созданию макетов от дизайнера с 10-тилетним опытом
4Мастер-классы и советы от бывалого художника
Этап седьмой – найдите единомышленников
В трудовой деятельности важно общаться с людьми, которые занимаются тем, чем и вы. Так не только друзьями можно обзавестись, но и делиться опытом, знаниями, советами, оказывать помощь и оценивать проекты один одного
Так не только друзьями можно обзавестись, но и делиться опытом, знаниями, советами, оказывать помощь и оценивать проекты один одного.
Здравая конкуренция – двигатель прогресса, она позволяет развиваться, стремясь сделать лучше, чем у товарища, привнести в проект что-то новое. И при обучении веб-дизайну с нуля обязательно нужно общаться с более опытными разработчиками.

Рис. 13 – Живой форум веб-дизайнеров
Порядок создания дизайн-макета
Очень часто новички берутся за создание дизайна с рисования макета. Это в корне неверно, потому что велик риск разработать дизайн, который не будет решать задачи бизнеса.
Первое, с чего начинается любой дизайн — это аналитика. На этом этапе вы «погружаетесь» в бизнес и изучаете его. Проводите бриф с заказчиком, анализируете конкурентов, выявляете их слабые и сильные стороны, смотрите чем они «цепляют» своих клиентов и какое у них УТП.
Далее, на основе анализа и брифа вы разрабатываете структуру своего дизайна. Другими словами, создаете скелет будущего сайта. То есть расписываете, где и какой блок у вас будет и что примерно в него будет входить.
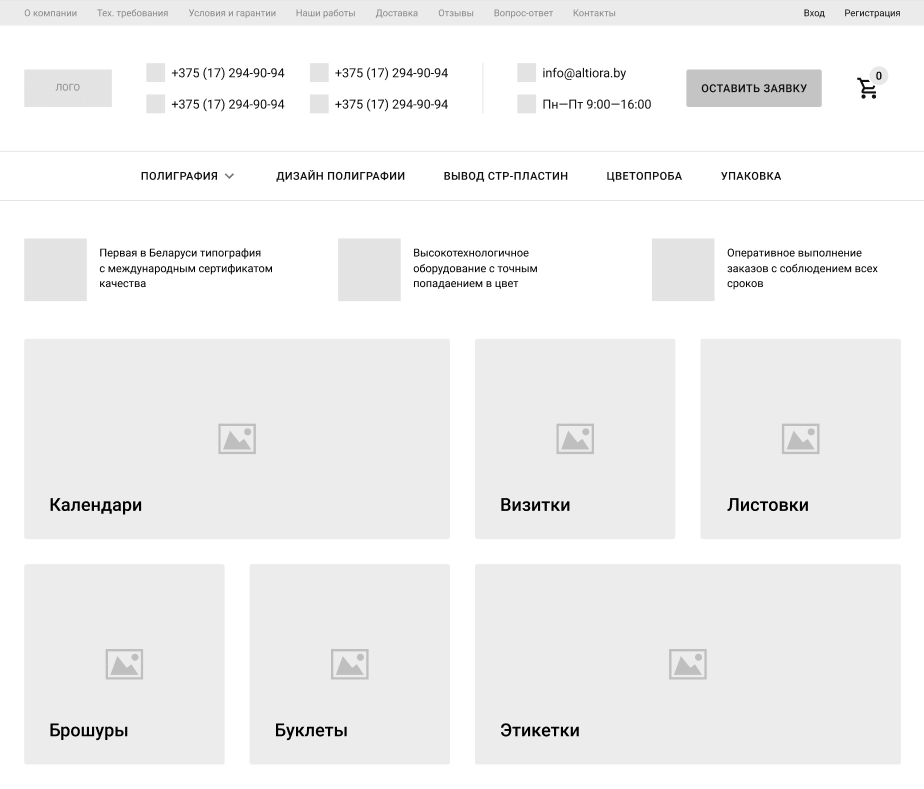
После этого собираете контент по теме и начинаете «примерять» его на ваш скелет. Создаете первый прототип. В прототипе не должно быть картинок, вместо них рисуете обычные прямоугольники или квадраты. Выглядеть прототип должен примерно так:

После этого вы согласовываете прототип с заказчиком, вносите правки (если есть) и только после этого приступаете к финальному дизайну. В финальном дизайне все уже должно быть в цвете и с картинками. Как видите, большую часть всей работы занимает аналитика и структурирование информации, а не рисование макета. Но именно такой подход и является настоящим Дизайном с большой буквы
Здесь я очень тезисно описал процесс создания дизайна, поскольку в зависимости от проекта может быть намного больше этапов. Но для общего понимания вам хватит и такой сжатой инструкции.
Бренд-дизайнер
 Рис 2.2: Бренд-дизайнер в основном создает логотипы, руководства по стилю, руководства по брендингу, цветовые палитры, руководства по шрифтам, иконки, иллюстрации и другие элементы визуальной айдентики. В примерах выше — работы Benjamin Garner, Eddie Lobanovskiy и Claire Coullon.
Рис 2.2: Бренд-дизайнер в основном создает логотипы, руководства по стилю, руководства по брендингу, цветовые палитры, руководства по шрифтам, иконки, иллюстрации и другие элементы визуальной айдентики. В примерах выше — работы Benjamin Garner, Eddie Lobanovskiy и Claire Coullon.
Бренд-дизайнер отвечает за создание уникального образа продукта, услуги или всей компании. Сюда входит создание брендовой стратегии и всех визуальных элементов: логотипа, цветов, шрифтов, изображений и руководства по стилю.
Иногда бренд-дизайнера приглашают именно для создания руководства, которым смогут пользоваться другие дизайнеры при разработке печатных материалов, графики, сайтов или продуктов.
Мы коснемся этого подробнее, когда будем говорить о подборе цветовой палитры и типографики для создания руководства по стилю в веб.
Бесплатный курс «Веб-дизайн и создание сайтов с нуля»
Здесь краткая и плотная теория о процессе создания сайтов и ключевых областях, важных для работы веб-дизайнером.
Бодренький курс по веб-дизайну: особенности профессии, современная культура веб-дизайна и инструменты дизайнера. В этом бесплатном курсе вы узнаете, с чего начинался дизайн сайтов, кто такой веб-дизайнер, где на него можно учиться и что такое современный веб-дизайн. Курс включает 7 глав, раскрывает базовые концепции веб-дизайна и дает тот необходимый минимум информации, который требуется начинающему дизайнеру на старте.
Автор курса: Rafal Tomal, Креативный директор в Authentik Studio, в дизайн-проектах с 2005 года
Для кого: для тех, кто жаждет ТОП-материалов с международного рынка от практиков
Объем курса: 7 глав
Стоимость: Бесплатно
Фишка: современная культура веб-дизайна и инструменты дизайнера
Изучить курс: https://ux-journal.ru/tag/cl-intro-webdesign
Форматы обучения
Самообучение веб-дизайну
Создание любых сайтов требует обучения и практики. Могут существовать разные его варианты, одним из которых может стать самостоятельное обучение веб-дизайну. Этот способ подходит педантичным людям, которые готовы самостоятельно искать и использовать информацию.
Но такой способ имеет одну проблему — поиск информации. Это довольно изматывающая часть обучения, а если брать в учет то, что есть люди, которые не могут отыскать и применить нужную информацию, то самообучение становится почти невозможным.
Но у самостоятельного обучения созданию сайтов есть и свои плюсы. Например, экономия средств. Самообучение всегда бесплатно. Плюс таким образом вы научитесь созданию сайтов с нуля. Это развивает скилл самостоятельного поиска информации, а это является важным навыком.
Обучение на курсах
Сэкономить время помогут бесплатные курсы по веб-дизайну с нуля. Их ведут эксперты, которые знают как учить и чему учить. Помогут изнутри посмотреть, как выглядит создание сайтов. Часто уроки запускают специализированные онлайн-школы или набравшие популярность веб-студии.
Зачастую, минусом такого метода может выступать цена, однако существуют и бесплатные версии, которые пусть и сжато, но дадут понять, как стоит обучаться и дадут дальнейший толчок к развитию.

Этап третий – выясните, какие программы для веб-дизайна сейчас в тренде
Прежде, чем скачивать книги по тому или иному графическому редактору, нужно ясно себе представлять те элементы, что используются при графическом оформлении сайтов: фигуры, цвета, формы, игра света и тени, линии – это базовые элементы, из которых и создаётся вся композиция.
Как ни крути, знания каскадных таблиц и гипертекстовой разметки нужны едва ли не в первую очередь.
Понадобятся дизайнеру и знания в области компьютерной анимации, популярных CMS, SEO, а может и трехмерного моделирования.
Он хоть и сложный для освоения новичками, потраченное на изучение функционала редактора время окупится с лихвой. Масса уроков, книг, материалов и готовых проектов сети помогут в этом.
В добавок ко всему практически все проекты макетов хранятся в формате psd – родном формате Photoshop.

Рис. 5 – Основные инструменты для веб-дизайна
Внимание! Кроме сложности в освоении, приложение придётся ещё и покупать для полноценной эксплуатации, хотя в целях обучения можно и схитрить, обойдя защиту программы.
Последний обрастает функционалом, который востребован в десятках сфер, и преумножению возможностей относительно веб-дизайна ребята с Adobe внимания уделяют мало.
Другое дело Sketch – заточена для рисования графических интерфейсов с нуля, не имеет ни единого лишнего элемента, более проста в освоении и легко обгоняет Photoshop по основным показателям.
веб-дизайнер
Веб-дизайнер всегда в курсе новейших технологий, знает, куда двигается индустрия, обладает хорошим эстетическим вкусом и постоянно его развивает.
Во-первых, веб-дизайнер — это проектировщик, инженер. Он продумывает логику сайта, проектирует рабочий прототип, тестирует его, чтобы тот получился функциональным, и лишь после этого «оживляет» графику.
Во-вторых, дизайнер применяет на практике принципы юзабилити, чтит стандарты, использует анимацию, подбирает шрифты. Он также продумывает, как пользователь будет взаимодействовать с сайтом, объясняет расположение элементов на странице и отстаивает визуальные решения перед клиентом.
В отличие от графического или UX/UI-дизайнера, веб-дизайнер совмещает функции менеджера и дизайнера. Работа веб-дизайнера состоит из нескольких этапов, о которых мы рассказали ниже. И дополнили рассказ ссылками на наши статьи.
ТОП-5 бесплатных онлайн-курсов по веб-дизайну от GeekBrains для новичков
① «Как сделать инфографику в PowerPoint из скучного отчета

Программа: вы создадите отчет-инфографику в PowerPoint, а кураторы подскажут, как переделать перегруженные отчетные слайды в PowerPoint. Изучите анализ и структурирование информации. Создадите акценты и напишите правильный текст.
Плюсы
Бесплатный онлайн-интенсив
Сделаете из сложного отчета красивую инфографику в PowerPoint
Ускорите работу в PowerPoint на 200% с помощью горячих клавиш
Видеозаписи всех онлайн-занятий останутся с вами
Выдаётся сертификат об окончании обучения
Минусы
Не обнаружено
Преподаватель: Ким Воронин [] — Ex-Руководитель группы визуальных коммуникаций в Билайне и ВТБ.
Средние оценки тех, кто прошёл курс
Программа 4.9/5
Преподаватель (Ким Воронин) 4.9/5
Итого 4.9 Максимальная оценка 5 баллов
② «Основы веб-дизайна

Программа: в данном бесплатном интенсиве по веб-дизайну, вас ожидает 1 урок. Главная цель этого курса, научиться созданию Landing page и понять основные направления в дизайнерском мире.
Плюсы
Бесплатный курс
Советы и рекомендации для дальнейшего развития
Выдача сертификата
Популярный курс (более 25 000 учеников закончили данный курс)
Минусы
Не обнаружены
Преподаватели интенсива: Алевтина Шаталова | Алиса Погарская | Наталья Курандина .
Средние оценки тех, кто прошёл курс
Программа 4.8/5
Преподаватель (Алевтина Шаталова) 4.8/5
Преподаватель (Алиса Погарская) 4.8/5
Преподаватель (Наталья Курандина) 4.6/5
Итого 4.8 Максимальная оценка 5 баллов
③ «Профессия 2D-художник: создание своего первого концепт-арта

Программа: в бесплатном онлайн-курсе всего 1 урок. Подойдёт как выпускникам технических вузов, так и художественных училищ. Вы создадите свой первый концепт-арт.
Плюсы
Бесплатный онлайн-курс
Выдача сертификата
Повысите свою квалификацию (если уже есть опыт)
Короткий, сжатый видеокурс без «воды»
Минусы
Не имеется
Преподаватель: Алексей Грибов — декан, художник.
Средние оценки тех, кто прошёл курс
Программа 4.7/5
Преподаватель (Алексей Грибов) 4.7/5
Итого 4.7 Максимальная оценка 5 баллов
④ «От теории к первому эскизу: дизайн жилых и общественных интерьеров

Программа: в данном курсе вас ожидает 4 урока в видеоформате. За это время, вас познакомят с профессией дизайнера интерьера и помогут создать первый эскиз интерьера. Узнаете типологию интерьеров, поработаете с пространством и стилистическими решениями. Так же, будет обязательная практика.
Плюсы
Бесплатный интенсив
Создадите эскиз интерьера для портфолио
Получите мастер-класс от ведущего специалиста
Практика от Mail.ru Group
Минусы
Нет выдачи сертификата
Преподаватель: Ирина Сафонова — архитектор и исследователь. Выпускница МАрхИ и Архитектурной Ассоциации в Лондоне (AA).
Средние оценки тех, кто прошёл курс
Программа 4.9/5
Преподаватель (Ирина Сафонова) 4.9/5
Итого 4.9 Максимальная оценка 5 баллов
⑤ «Интенсив по 3D-моделированию

Программа: в данном курсе вас ожидает 4 урока в видеоформате. В вводной части вы узнаете, что такое промышленный (предметный) дизайн и какое место в нём занимает 3D-моделирование с использованием 3ds Max. Данные занятия помогут вам освоить базовые навыки моделирования и начать работу с объемной композицией 3D-модели по технологическим правилам в программе 3ds Max.
Плюсы
Бесплатный интенсив
Опытный преподаватель
Насыщенная практика
Минусы
Отсутствие сертификата по окончанию онлайн курса
Преподаватель: Семён Нахаев — промышленный дизайнер. С 2016 года ведущий дизайнер-инженер компании «TryFit Technologies» в Технопарке Сколково.
Средние оценки тех, кто прошёл курс
Программа 4.8/5
Преподаватель (Семён Нахаев) 4.7/5
Итого 4.8 Максимальная оценка 5 баллов
Составьте план обучения
Теперь, когда вы собрали довольно много информации, важно не утонуть в ней. Составьте свой план обучения, иначе будете хаотично метаться от книги к сайту, от сайта к видео и соцсетям — и упустите что-то важное
Когда будете делать план, вам пригодятся программы курсов и университетов — посмотрите их в интернете. Вероятно, кое-что нужно будет изменить лично под вас. Чему-то вам придётся уделить больше внимания, а чему-то — меньше.
Планируйте не только что вслед за чем вы изучаете, но и когда вы это делаете. Наметьте себе сроки — будьте реалистичны! — и потом старайтесь их придерживаться.
Заложите время на отработку навыков: про дизайн нет смысла просто читать или смотреть видео, его нужно делать. Это же касается владения профессиональными программами.
GeekBrains

Сайт: https://geekbrains.ruСтоимость: от 7 490 р. в месяц
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
III четверть.Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II годI четверть.MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
