Конструктор сайтов tilda: подробный обзор и инструкция по настройке интеграций
Содержание:
- Подключение платёжной системы к интернет-магазину на Тильде
- Добавляем и редактируем блоки
- Бесплатный онлайн-курс по созданию сайтов на Tilda
- Курс по веб-дизайну с Tilda в Москве от Moscow Digital Academy (есть онлайн-формат) – получить опыт работы плечом к плечу в команде
- С чего все началось
- Основные возможности Tilda
- Архитектура интернет-магазина на Тильде
- Чек-лист перед стартом первого курса
- Что такое конструктор «Тильда» и для чего он нужен
- Обучение продвинутым техникам в Tilda
- Как начать зарабатывать на создании сайтов
- Типографика для веб-дизайнеров
- Breezzly: практический курс по созданию сайтов на Tilda в Zero Block c анимацией
- Интеграции Tilda с другими системами
- Видеоуроки по созданию прототипов сайтов (UX/UI) и шоурилов на Breezzly
- Как настроить интеграцию: на примере Tilda и Google Sheets
- Где я искала клиентов
Подключение платёжной системы к интернет-магазину на Тильде
Теперь нам надо подключить платёжную систему. Для этого выйдем из каталога и перейдем на страницу редактирования сайта.
Чтобы вернуться, надо нажать на пункт «Мои Сайты» в основном меню.

Чтобы войти обратно в каталог, надо на странице редактирования сайта найти в меню пункт «Товары».


И выберите из перечня платёжных сервисов те, с которыми вы работаете.
На этой же странице, прокрутив вниз, можно подключить сервисы по доставке товаров. Пока они работают в тестовом режиме и только по России, но мы видим, как быстро развивается Тильда.
Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
И ещё немного полезной информации о сайтах:
- Как выбрать шаблон для WordPress
- Выбор подрядчика для создания сайта
- Из чего складывается юзабилити сайта
- Лендинг: стройте сами, стройте лучше нас
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки
Добавляем и редактируем блоки
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
Добавляем блок «Меню»
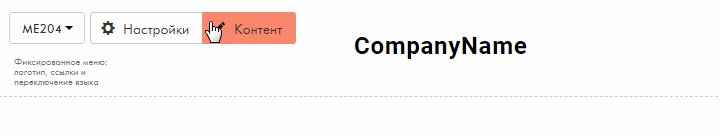
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

После активации нового тарифа стали доступны все шаблоны
Нажимаем и смотрим, что получилось.

Установка блока меню
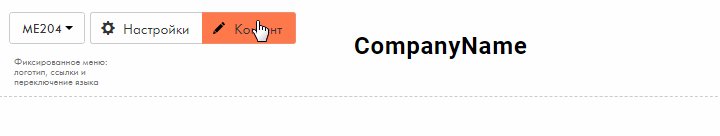
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».

Кнопка редактирования контента
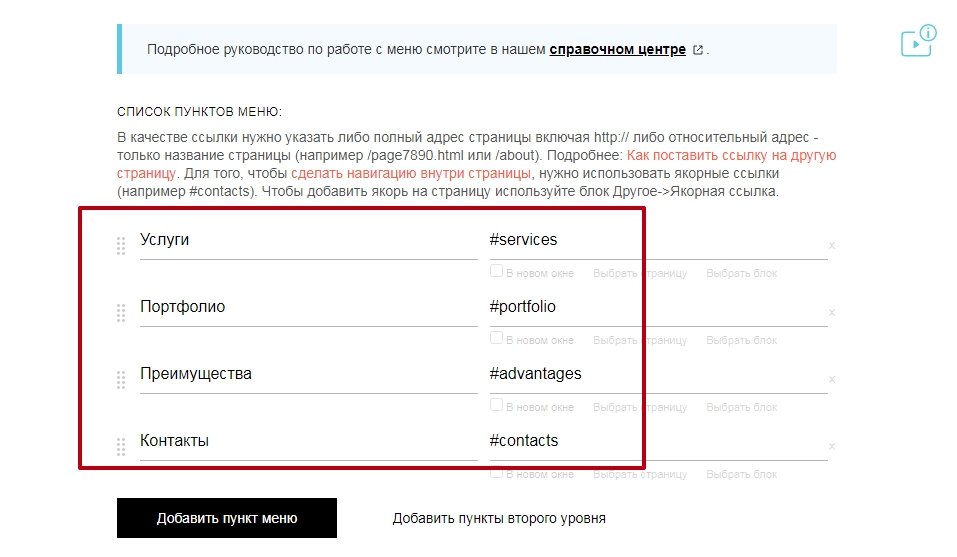
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Меняем пункты меню и прописываем якорные ссылки
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

Меняем логотип
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Убираем языковые версии шаблона с помощью кнопки «Контент»
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Добавляем блок «Обо мне»
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.

Добавление блока с помощью «+»
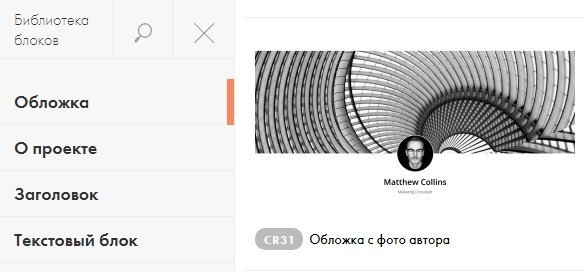
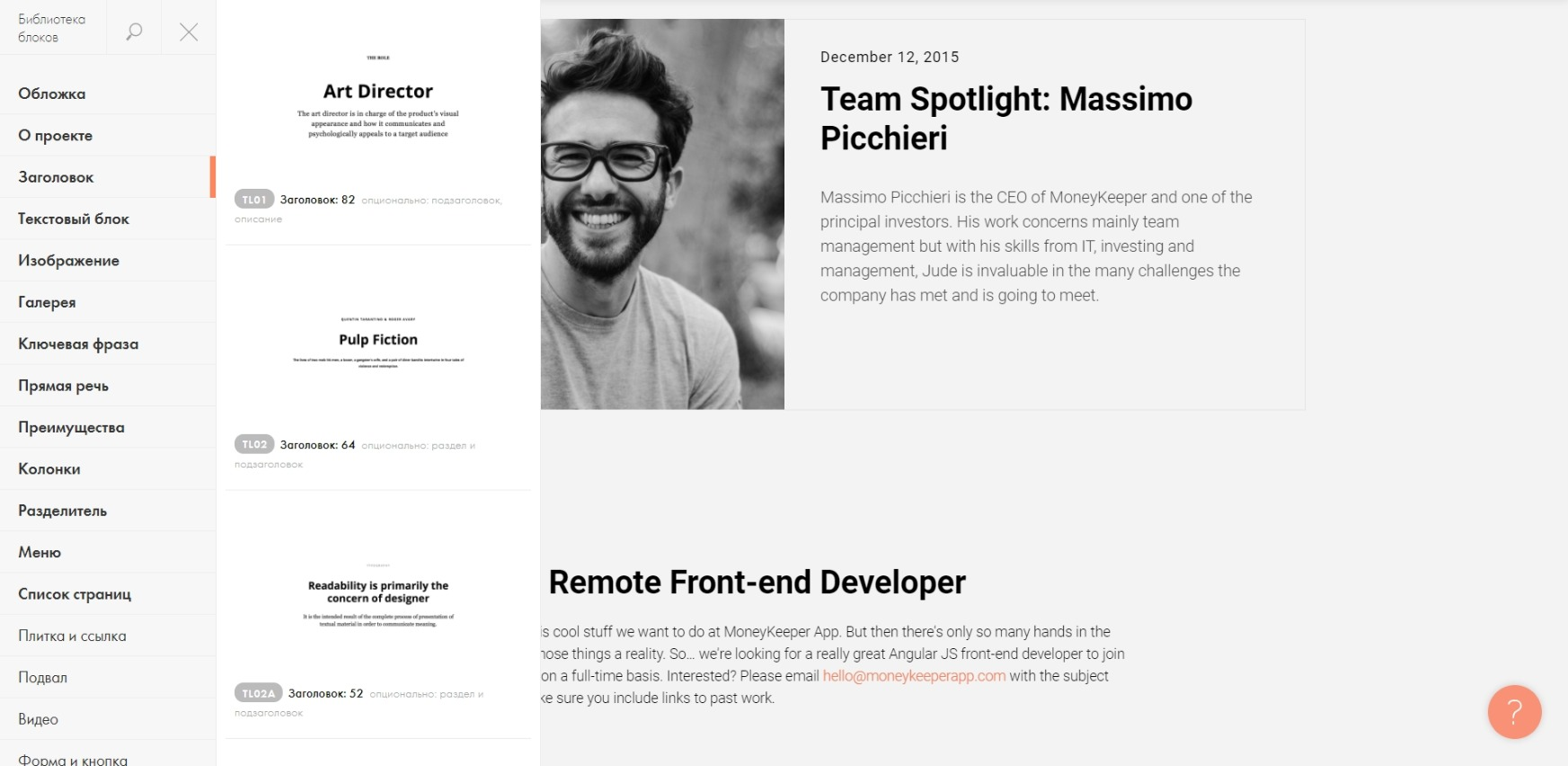
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.

Выбираем обложку
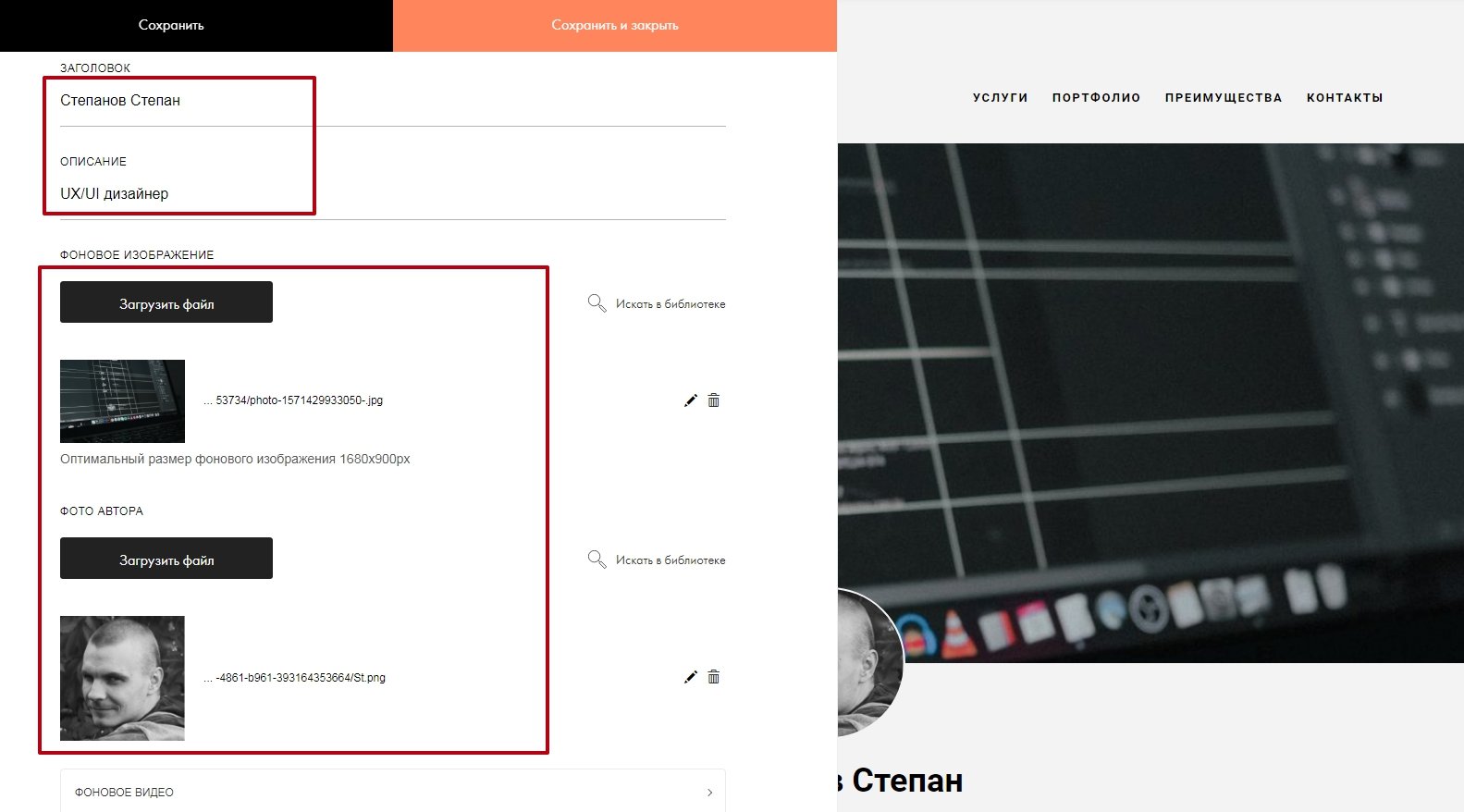
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

Редактируем контент блока «Обо мне»
Режим предпросмотра
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Включаем режим предпросмотра
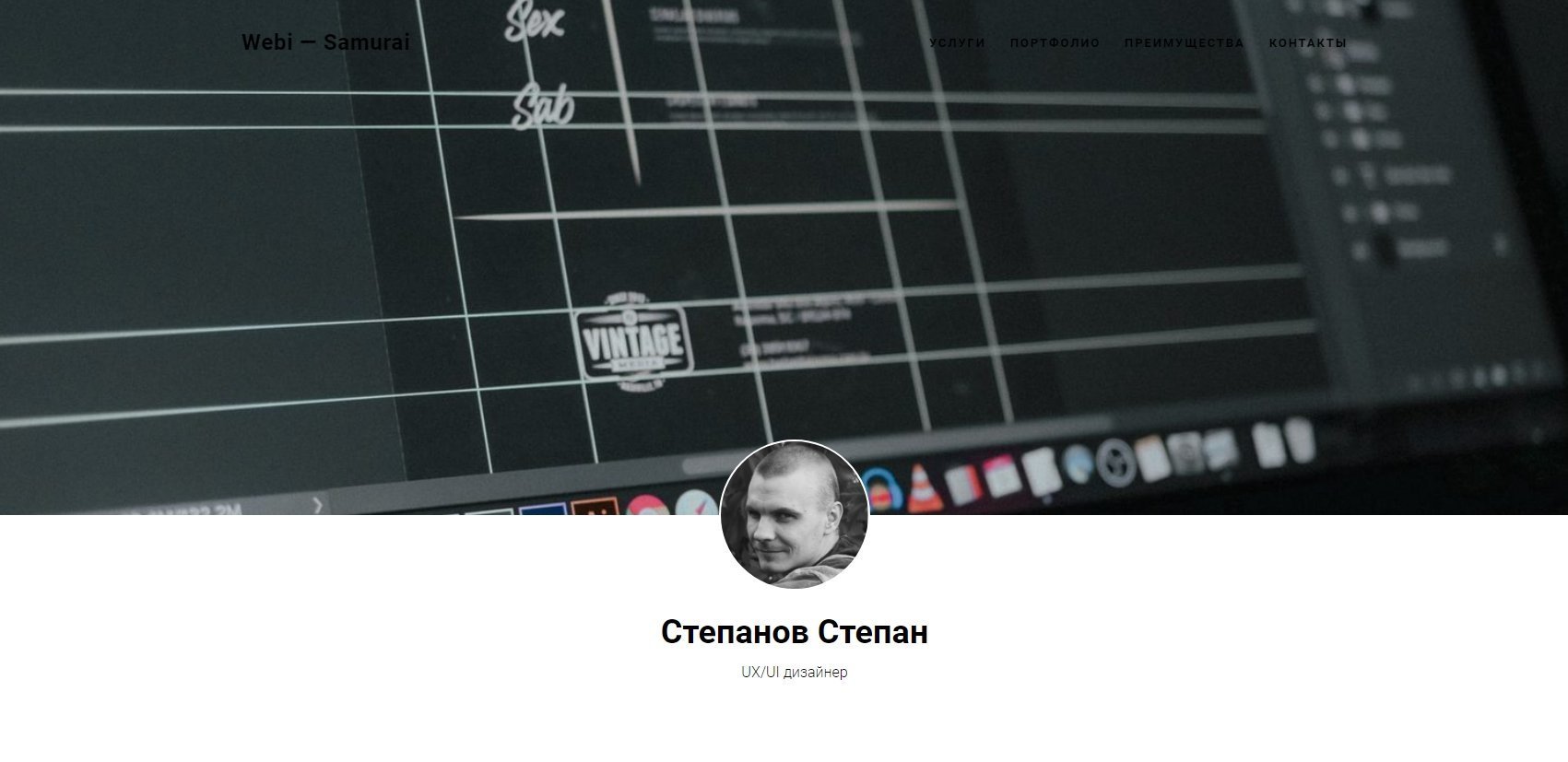
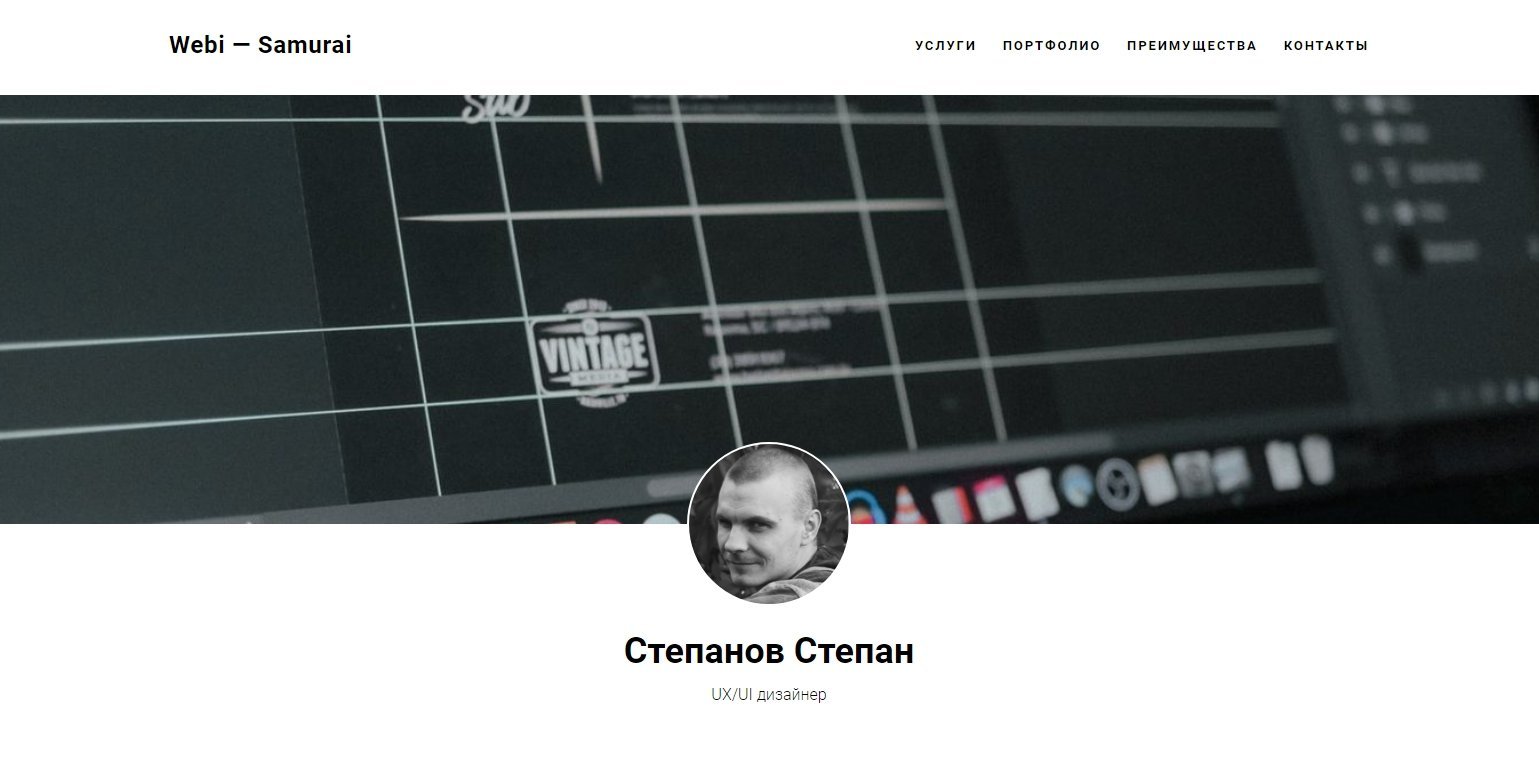
Промежуточный результат.

Смотрим результат в новой вкладке
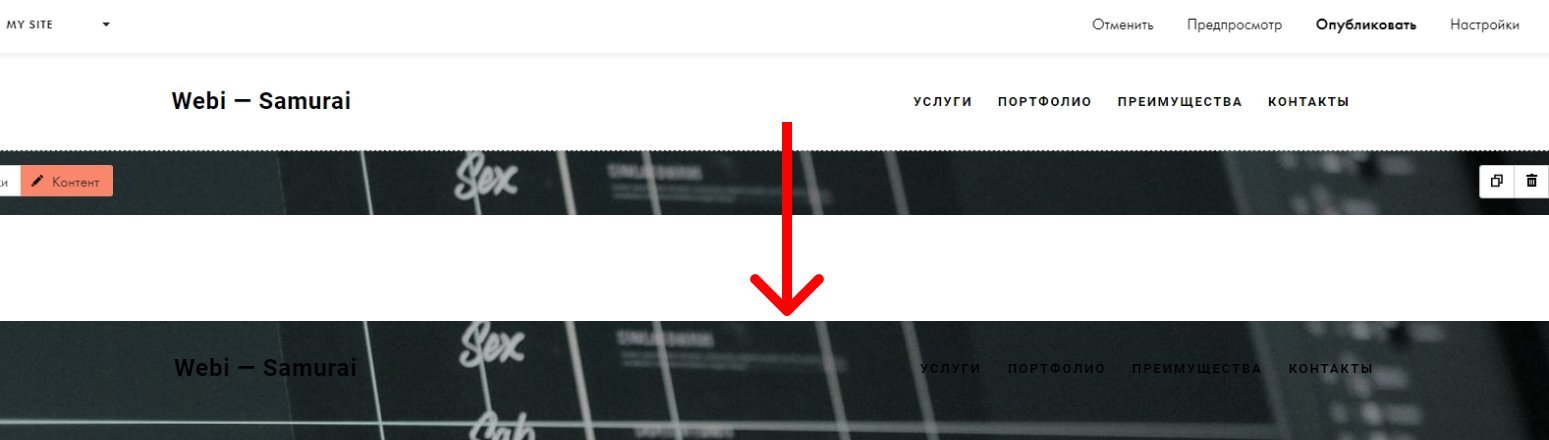
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

Найден баг — меню в режиме редактирования и предпросмотра отображается по-разному
Дело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
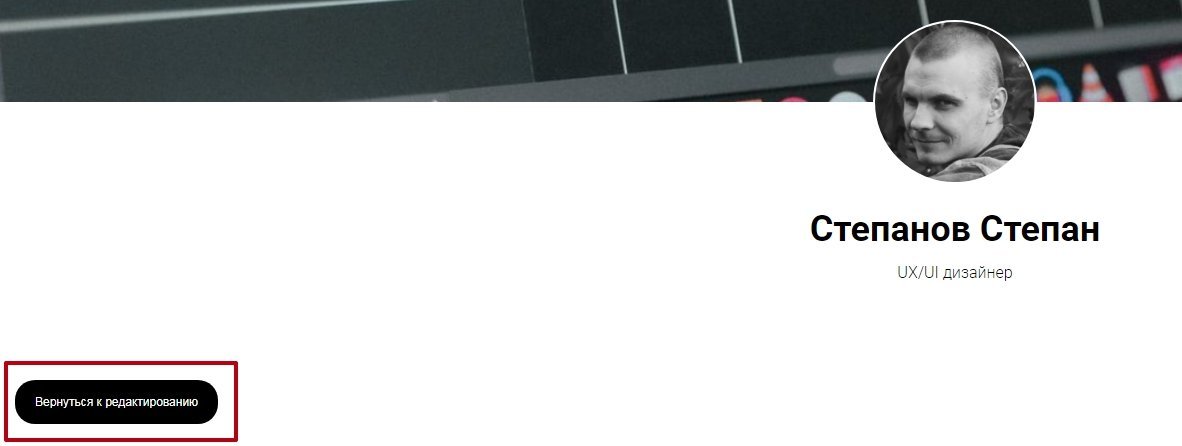
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Кнопка возврата в режим редактирования
Редактируем фон меню
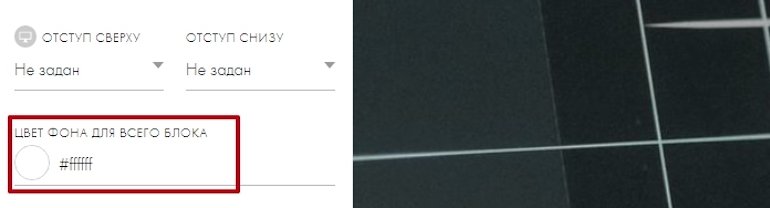
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».

Заходим в настройки и устанавливаем цвет фона меню
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Меняем цвет блока меню на белый
Проверяем результат в режиме предпросмотра.

Меню теперь видно
Бесплатный онлайн-курс по созданию сайтов на Tilda

Лендинг или страница лежит в основе любого сайта, поэтому этот курс про современную культуру создания страницы сайта с нуля.
На курсе сделан упор на то, как как проектировать, оформлять и запускать конверсионные лендинги и увеличивать количество клиентов. Вы сможете создать свой лендинг, даже если до курса не знали, что это такое.
Автор курса: Никита Обухов, дизайнер, основатель сервиса Tilda Publishing. Tilda Publishing — конструктор, который позволяет создавать портфолио, лендинги, лонгриды, спецпроекты, интерактивные истории и блоги без программирования. Среди клиентов Тильды издательские дома: РИА Новости, Теории и практики, Комсомольская правда, Лайфхакер, Эксмо, Clever, телеканалы: ТНТ, СТС, Первый канал, RU.TV, крупные компании: Русал, Альфа-банк, Adidas, BBDO.
Для кого: курс зайдет, если вы хотите познакомиться с теоретическим фундаментом в создании веб-проектов и начать системнее создавать лендинги и повышать конверсию посадочных страниц.
Объем курса: 5 лонгридов
Стоимость: Бесплатно
Фишка: Познакомитесь с форматом лендинга. Узнаете, из каких этапов состоит процесс создания лендинга: от выявления потребностей до отрисовки красивой страницы. Узнаете, что такое конверсия и как повысить эффективность лендинга.
Изучить курс: https://tilda.education/landing-page-course
Курс по веб-дизайну с Tilda в Москве от Moscow Digital Academy (есть онлайн-формат) – получить опыт работы плечом к плечу в команде

Этот курс, для тех, кто хочет еще больше почувствовать дизайн. Поэтому большой упор в обучении сделан не только на редакторы, но и на приличный объем работы руками. Здесь вам предстоит работать маркерами, карандашами, резать, рвать, мять, клеить аппликации, а затем уже доводить до совершенства вашу дизайн-концепцию.
Автор курса: Влад Федорин, творческий директор «Moscow Digital Academy»; Евгений Черемных, Senior UX-designer Futurice; Юлия Ешкина, Независимый арт-директор.
Для кого: для тех, кому важно получить живой чувственный опыт влияния дизайна на восприятие
Объем курса: 48 академических часов + 85 практических на полном курсе
Стоимость: 69 900 ₽
Фишка: почувствуете вживую драйв от дизайна руками и создадите портфолио, возможностью трудоустройства и стажировок.
Изучить курс: https://m-d-a.ru/design_program/
С чего все началось
Как и любому студенту, мне хотелось подзаработать на какие-то мелкие «хотелки», но работа, которую предлагали учащимся меня не устраивала.
Времени приходилось тратить много, а получала я в итоге сущие копейки: например, при работе промоутером я получала около 120 рублей в час, находясь на улице до шести часов в любую погоду. Поэтому выбор пал на фриланс.
Вовремя подвернулась знающая подруга, которая на мои сетования о маленьком заработке посоветовала попробовать начать работать на Тильде, а точнее делать лэндинги — маленькие сайты, которые обычно призывают что-то купить или записаться на консультацию.
Сначала я отмела эту идею, ведь сайты же делают программисты, а я, гуманитарий, точно не смогу с этим разобраться.
Но она объяснила, что Тильда — это сайт-конструктор, в html-верстке для работы разбираться не надо, и программирование тут вообще не при чем. Так я решила для себя попробовать профессию UI/UX-дизайнера.
Основные возможности Tilda
Блоки Tilda. Как мы уже сказали, пользователь собирает сайт из блоков. Каждый из них отображает на странице определенный элемент: фрагмент текста, форму для ввода данных, иллюстрацию, видео, отзывы, контакты и так далее. Добавив блок, можно настроить его расположение на странице, внутренний контент, функции и внешний вид.

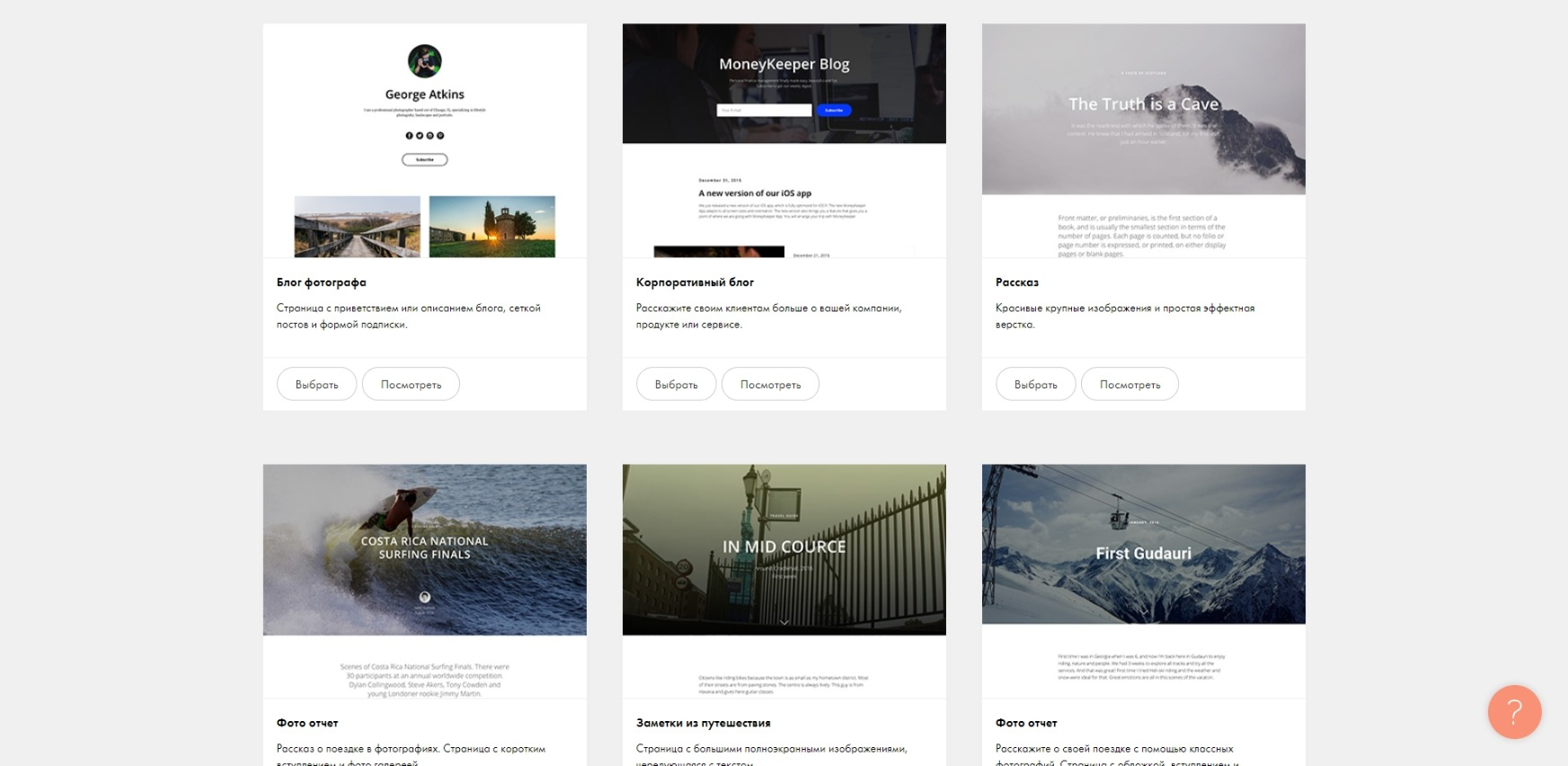
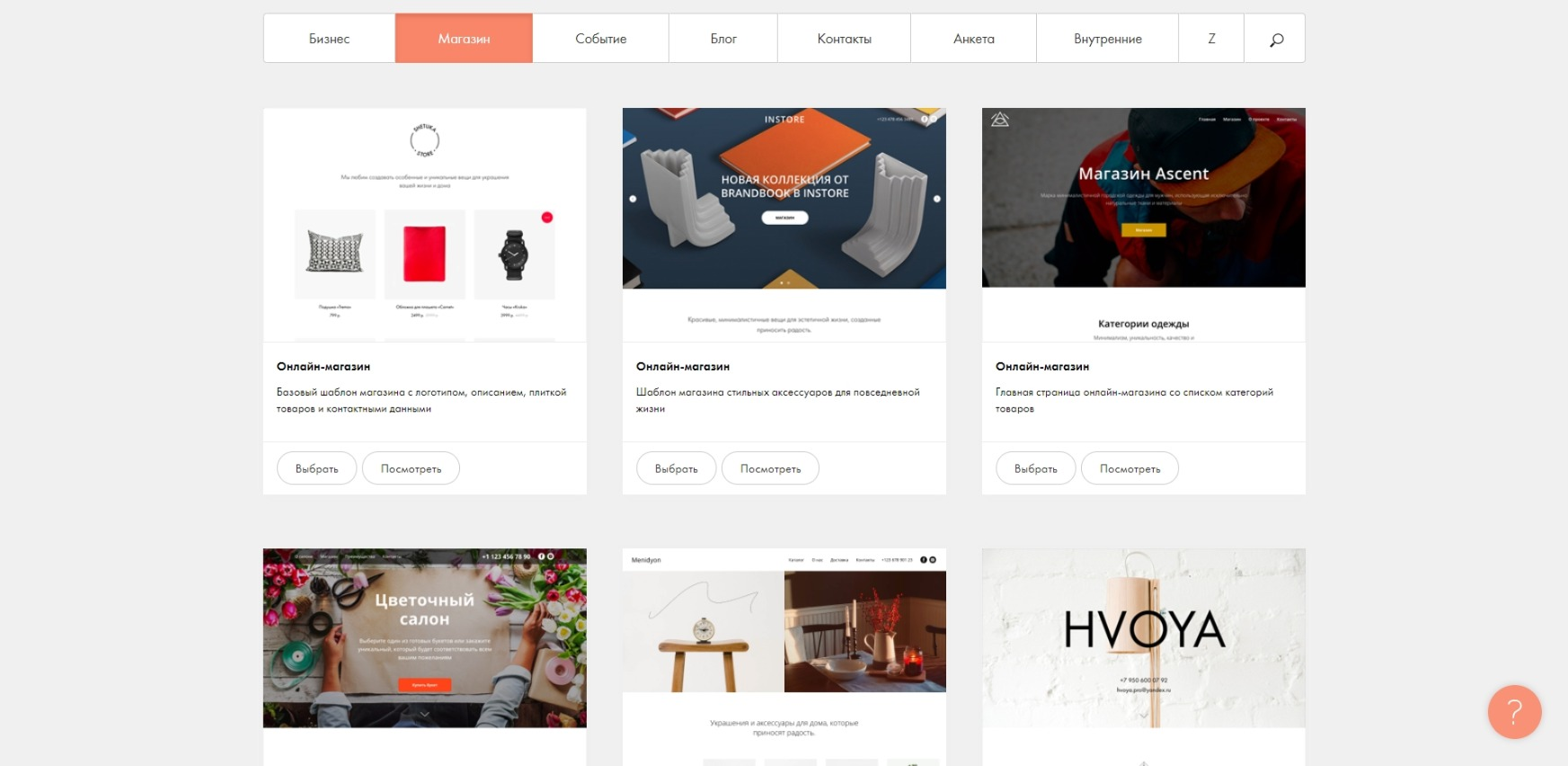
Шаблоны. Необязательно собирать сайт с нуля. В конструкторе есть обширный каталог шаблонов для самых разных проектов: от цветочного магазина до персональной страницы тренера по фитнесу. Шаблон представляет собой готовый набор блоков, который одинаково хорошо отображается как на компьютерах, так и на мобильных устройствах. Контент и оформление можно отредактировать — получится уникальный сайт.

Инструменты для интернет-продаж. В конструкторе можно создать сайт для приема денег через популярные платежные системы. Такой вариант подойдет, например, для заработка на вебинарах. Более того, система позволяет собрать полноценный магазин с карточками товаров. Заказы будут отображаться во встроенной CRM прямо в личном кабинете Tilda.

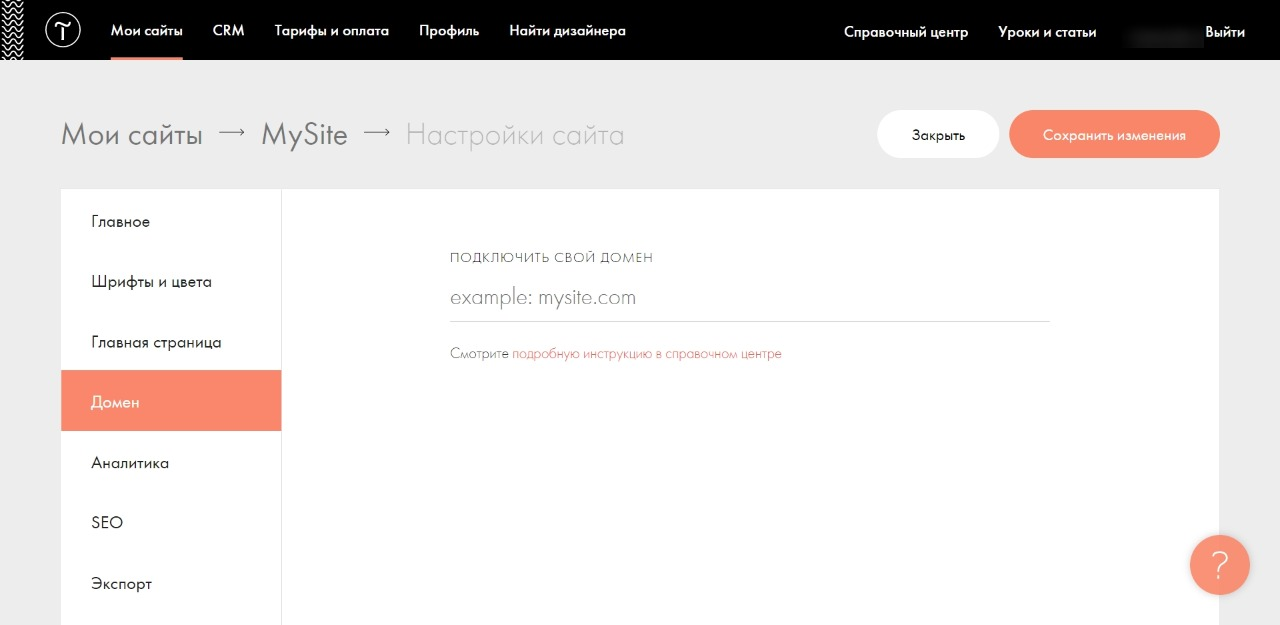
Настройки домена. Система позволяет бесплатно зарегистрировать домен вида «имя-сайта.tilda.ws». На платных тарифах к сайтам также можно подключать собственные домены вроде «имя-сайта.com». При этом первый год использования домена входит в подписку, далее его придется оплачивать отдельно.

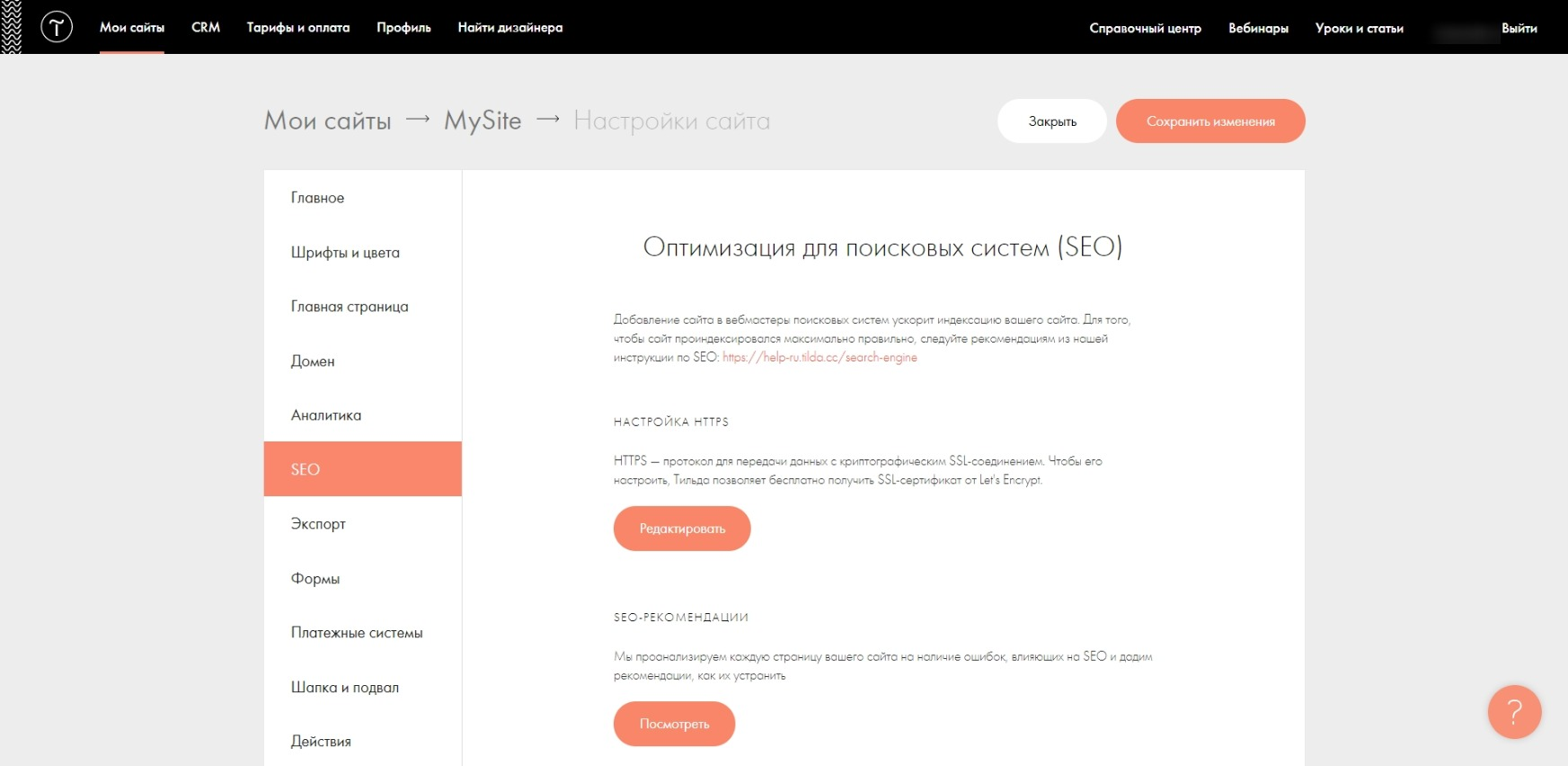
SEO-инструменты. Вы можете оптимизировать сайты для продвижения в поисковых системах. Tilda позволяет прописывать мета-теги, выбирать теги заголовков, настраивать URL страниц, а также проверять отображение в поисковиках с помощью интеграций с Google Search и «Яндекс.Вебмастер». При желании сайт можно сделать невидимым для поисковых систем.

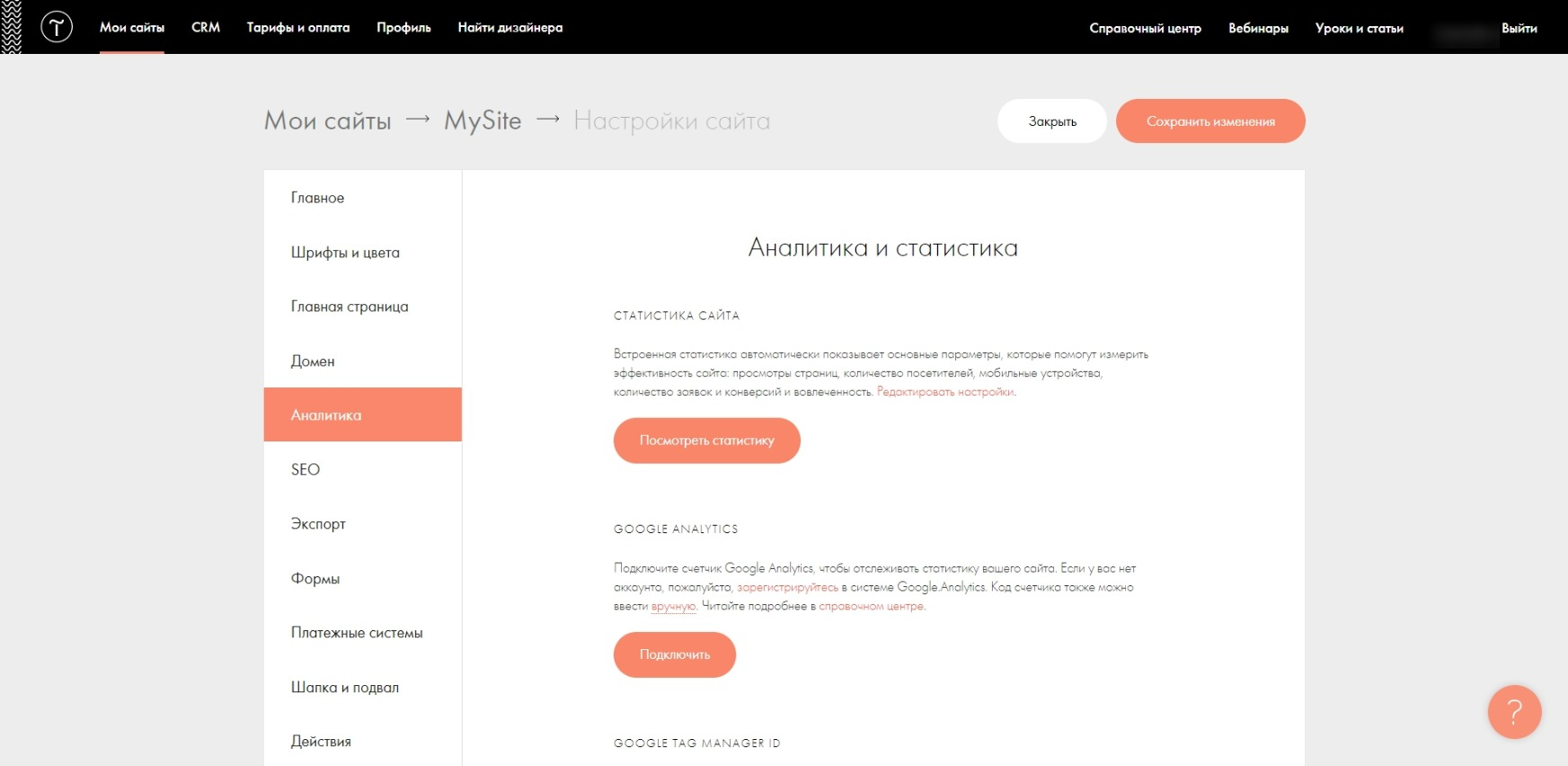
Аналитика. Вы можете следить за посещаемостью и поведением пользователей на сайте. Конструктор отображает такие показатели, как число посетителей и просмотров, конверсии, количество заходов с мобильных устройств, процент дочитывания страниц, число заявок и так далее. Для более подробной аналитики можно подключать сторонние системы Google Analytics и «Яндекс.Метрику».


Редактор Zero Block. Если шаблонов и стандартных инструментов для изменения блоков не хватит для ваших задач, можете воспользоваться продвинутым редактором Zero Block. Он предоставляет почти неограниченную свободу для управления внешним видом страниц. С его помощью можно редактировать текст, картинки и прочие элементы дизайна с точностью до пикселя. Это позволит вам создать по-настоящему уникальный сайт.

Архитектура интернет-магазина на Тильде
Как и с любым многостраничным сайтом, продумайте его архитектуру и дизайн. Если у вас уже есть офлайн-магазин, корпоративные цвета, логотип и стикеры в Телеграме — считайте, полдела сделано. Если же всего этого нет, выберите цвета, закажите логотип, продумайте, как будет выглядеть ваш магазин.
Палитра цветов не должна быть слишком разнообразной, достаточно 3-5 основных цветов. И помните, это должны быть цвета, которые нравятся вашей ЦА или подходят вашим товарам. Не может сайт, продающий, к примеру, одежду для готов, быть в весёленьких тонах. ЦА не поймет.
В качестве логотипа можно просто написать красивым шрифтом название магазина, сделать из этого картинку и поместить на место лого. На первое время хватит, а потом придумаете.
Самая простейшая архитектура магазина выглядит так. Три страницы.

Главная страница — место, где вы рассказываете о себе и компании. Каталог товаров — что же вы, собственно, продаёте. И самое главное — контакты. Их тоже желательно сделать отдельной страницей, чтобы максимально облегчить путь клиента к вам.
Архитектуру придумали, цвета подобрали, переходим к созданию сайта.
Чек-лист перед стартом первого курса
Перед тем как начинать курс по Tilda, еще раз проверьте себя по трем параметрам:
- Какой комплексный проект будем делать на курсе (нестандартный стильный сайт, анимация, адаптив), а не какие кнопки нажмем за X уроков;
- Сколько стоит получить первый опыт в новом проекте:поделите стоимость курса на количество уникальных проектов;
- Свежесть дизайн-задачи в ТЗ. Вы наверняка видели, куда движется глобальный рынок, видели эти топовые и прокачанные по дизайнерской части проекты с мягкими анимациями, характером и выразительными композициями, примеру, cruuunchify.com. Поэтому выбирайте трепетно: если чуете, что дизайн вам не заходит, то просто возьмите на заметку, что идете не топ курс по Тильде изучать, а просто за статусом в резюме.
Что такое конструктор «Тильда» и для чего он нужен
Tilda — это онлайн-платформа, предназначенная для создания сайтов без помощи программистов и дизайнеров. Собрать и запустить простой сайт можно всего за несколько минут. О хостинге беспокоиться не нужно: все страницы и данные будут храниться на серверах системы.
Tilda работает как визуальный конструктор. Пользователь собирает сайт из готовых блоков и может настраивать их функциональность и внешний вид. Возиться с кодом не приходится: для управления конструктором достаточно нажимать на кнопки и регулировать ползунки. Простой интерфейс с подсказками помогает быстро разобраться в системе. При необходимости можно воспользоваться подробной русскоязычной справкой.
Tilda подходит для создания разных типов сайтов. Среди них:
Конструктор работает по подписке: доступно три тарифных плана. Первый позволяет создать один сайт в «Тильда» бесплатно, но открывает доступ только к базовым блокам. Второй тариф платный и предлагает полную коллекцию блоков плюс разные дополнительные функции, однако по-прежнему можно создать лишь один сайт. Третий план самый дорогой, зато в нем доступны все блоки и функции, а также возможность собрать до пяти сайтов.
Обучение продвинутым техникам в Tilda

Продвинутый курс по созданию сайтов для дизайнеров, которые знают Тильду. На курсе вы познакомитесь с тем, как используют весь потенциал Тильды профессиональные дизайнеры. Курс поможет досконально изучить все возможности Тильды (при определенном старании с вашей стороны), плюс расширит ассортимент проектов в вашем портфолио.
Автор курса: Максим Ширко, UI/UX-дизайнер и арт-директор. Куратор Школы Тильды. Основатель the23.design Создатель комьюнити Тильдошная. Создает сайты на Тильде с момента ее появления.
Для кого: искателям нюансов и большей практики в работе с онлайн-редактором Тильда
Объем курса: 6 недель занятий
Стоимость: 17 000 ₽
Фишка: Научитесь создавать уникальные проекты уровня digital-студий
Изучить курс: https://tilda.school/pro
Как начать зарабатывать на создании сайтов
Пошаговое руководство о старте веб-дизайнера Тильды. Проработав каждый этап, вы уже через пару месяцев сможете выйти на стабильный поток заказов и хороший ежемесячный доход.
Шаг 1. Определяем специализацию
Чтобы определиться со специализацией, подумайте, что из этого вам наиболее интересно, какие знания вы можете применить в работе. Оцените рынок услуг веб-дизайнеров на Тильде, рынок запросов в группах – каких специалистов меньше и каких заказов больше.
После этого определитесь с целевой аудиторией.
Шаг 2. Получаем навыки и опыт
Новичкам советуют делать первые сайты по аналогии с другими: просто копируйте сайты, нарабатывайте навык. Можете выполнить пару заказов бесплатно или за символическую плату. Если у вас есть знакомые предприниматели, предложите сделать им простенький сайт для своего портфолио.
Шаг 3. Собираем портфолио
Обязательно сохраняйте свои работы и размещайте их в своем портфолио. По ним оценят ваш профессионализм и перспективы сотрудничества.
Шаг 5. Развиваемся и зарабатываем больше
Развивайтесь как специалист, работайте на перспективу – и тогда сможете зарабатывать больше. Осваивайте новые навыки, расширяйте специализацию. Веб-дизайнеру будет полезно разобраться в написании текстов, SEO, интернет-маркетинге, веб-аналитике.
И, конечно, не забывайте о повышении своих услуг. Чем больше опыта и навыков, положительных отзывов, работ в портфолио – тем выше стоимость услуг. Выходите на новый уровень, беритесь за сложные и высокобюджетные проекты – и сможете в разы увеличить свой доход.
Несколько советов тем, кто хочет зарабатывать на Тильде
-
Для начала обязательно ознакомьтесь с обучающим материалом, который представляет сама платформа. Есть как полезные статьи, так и видео-уроки (раздел «Обучение»). Можете пройти дальнейшее обучение – и подобрать курс по веб-дизайну, чтобы разобраться в нюансах работы с Тильдой.
-
Тренируйте насмотренность, смотрите на сайты от крутых веб-дизайнеров, вдохновляйтесь. Можно подписаться на инстаграмы: @tildapublishing, @interfacely, @dailywebdesign
-
Создайте хорошее портфолио с качественными работы по той специализации, в которой планируете развиваться. Выберите 5-10 проектов. Не стоит показывать все работы – как правило, заказчик оценивает уровень специалиста по самому слабому проекту. Если только начинаете путь веб-дизайнера, сделайте 3-5 бесплатных проектов, но с полной свободой, чтобы показать свой уровень.
-
На Тильде есть партнерская программа – ее суть в том, что вам дается специальная ссылка, по которой регистрируется другой пользователь. Когда он впервые вносит оплату за тариф, то платформа дарит месяц бесплатного пользования и вам, и рефералу. Это выгодно использовать, когда делаешь сайты на заказ и регистрируешь аккаунт заказчика.
-
Предлагайте заказчикам дополнительные услуги для привлечения потенциальных клиентов на сайт. Это обеспечит дополнительный ежемесячный доход при небольших трудовых затратах. Например, вы можете изучить изучить SEO или специфику контекстной рекламы. Если не хотите заниматься этим самостоятельно, найдите фрилансеров и передавайте заказы им.
-
Ведите базу клиентов, которым сделали проект. Через 3-4 года возвращайтесь с предложением сделать редизайн. Во-первых, многим за это время может наскучить внешний вид ресурса. Во-вторых, дизайн сайта может устареть.
Типографика для веб-дизайнеров

Здесь практика работы со шрифтами в вебе: подбор шрифта с характером, настройка иерархии. Хорошая тренировка чутья на шрифты. Повышает смелость в подборе подходящих шрифтов для проекта.
Участники курса тренируются строить типографическую систему, постигают специфику отображения шрифта на экране на стыке характера бренда и технологий. Вас ждет процесс разработки сайта, координаты сайта в брендинге, знакомство с макетированием и проектированием в привычных графических редакторах. А еще здесь вы выполните выпускной проект.
Я рекомендую именно этот курс, так как он о культуре работы со шрифтами, а еще благодаря ему понимаешь, что постижение глубин Тильды — это, конечно, хорошо, но в самом дизайне предела нет и кроме создания сайтов круто погрузиться и в другие области, например, бренд-дизайн..
Автор курса: Филипп Нуруллин. Веб-дизайнер, шрифтовой дизайнер. Основной профиль работ — сайты с крепкой типографикой и внимательная работа с контентом. Уверен, что хорошая типографика — 80% любого проекта. Основатель студии patat.me.
Для кого: Курс для веб-дизайнеров, а также для тех, кто готов уделять пристальное внимание типографике как одному из инструментов решения задач. Для тех, кто хочет сделать свой дизайн более выразительным, используя меньшее количество элементов. . Объем курса: 4 модуля и 16 видеоуроков
Объем курса: 4 модуля и 16 видеоуроков
Стоимость: 3 500 ₽
Фишка: Культура работы со шрифтами от профессионального шрифтового дизайнера
Изучить курс: https://controforma.school/webself
Breezzly: практический курс по созданию сайтов на Tilda в Zero Block c анимацией

Объем курса: 4 часа, 3 проекта, 17 видеоуроков
Стоимость: 4 000 ₽
Фишка: Здесь вы осваиваете Zero Block на полную: верстаете, анимируете и адаптируете под мобильные. От запуска до сбора заявок!
Изучить курс: https://breezzly.ru/catalog/tilda-design
Здесь вас ждет плотная практика на интересном проекте с типографикой, асимметрией, бренд-дизайном, анимацией, адаптивностью. По шагам с наставником.
На курсе осваиваете создание стильных и функциональных веб-проектов в Тильде. Упор сделан на ТОП-возможности Тильды — Tilda Zero Block. Tilda Zero Block — это онлайн-редактор внутри Тильды, он помогает реализовать любую творческую идею во всех деталях и с анимацией. Здесь вы осваиваете Zero Block на полную: верстаете, анимируете и адаптируете под мобильные. От запуска сайта до сбора заявок!
На курсе сначала освоитесь в Tilda, а затем возьметесь воплощать макеты из Figma и настраивать продвинутые анимации. Вас ждет практика по верстке нестандартных композиций, работа с пошаговой анимацией и адаптация дизайна под мобильные. За время курса вы выполните проект с асимметричными композициями и анимациями по боевому брифу , освоите систему создания сайтов на Tilda Zero Block, станете смелее в экспериментах и воплощении собственных идей!
Для кого: курс зайдет, если вы хотите познакомиться с популярным конструктором сайтов Тильда, выполнить свой первый стильный проект в Tilda Zero Block, научиться делать сайты самостоятельно, попробовать себя в новой профессии и стать частью комьюнити дизайнеров.
Чему научитесь
- Верстать дизайны из Figma со свободной композицией в Tilda Zero Block
- Выстраивать рабочий процесс и организовывать работу по созданию сайтов в Tilda
- Работать с сеткой и делать отзывчивый дизайн с помощью Grid и Window Container
- Анимировать элементы сайта с помощью базовой и продвинутой пошаговой анимации
- Добавлять изображениям анимацию с эффектом параллакс
- астраивать продвинутую триггерную анимацию при взаимодействии с объектами на экране
- Добавлять и настраивать формы на сайт для сбора заказов
- Адаптировать дизайн под смартфоны и планшеты
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
Интеграции Tilda с другими системами
Но этот список ограничен парой десятков сервисов и среди них может не оказаться инструмента, который необходим именно вам. В таком случае выручит онлайн-коннектор ApiX-Drive. Это платформа для быстрого создания интеграций между разными системами. С ее помощью можно подключать к Tilda огромное количество дополнительных инструментов. Перечислим некоторые из них.
- CRM. Подключайте свой магазин к amoCRM, «Битрикс24», retailCRM, U-ON.Travel, «МойСклад», «Клиентикс», GetCourse, Odoo, YClients, Intrum, Creatio или «Мой склад». В результате заявки будут автоматически попадать из формы вашего сайта в выбранную систему управления заказами.
- Мессенджеры. Хотите получать уведомления о новых заказах на сайте прямо в любимом мессенджере? Просто подключите форму своего магазина к Viber, Telegram или Slack.
- Сервисы SMS-рассылок. Интеграция Tilda с одним из сервисов рассылок позволит наладить автоматическую отправку уведомлений с подтверждением заказа. Заполнив форму на сайте, клиент получит соответствующее SMS. Коннектор поддерживает TurboSMS, AlphaSMS, Intel Telecom, SMS.RU, «SMS-Центр», SMS Club и прочие сервисы рассылок.
- Системы управления проектами. Если вы принимаете через сайт заявки на услуги, можете подключить к нему Trello, Meistertask, Worksection, «Мегаплан» или Planfix. В таком случае каждая заявка будет автоматически добавляться в выбранный планировщик в виде новой задачи.
- Онлайн-таблицы. После интеграции с Google Sheets все оставленные посетителями данные будут автоматически копироваться из форм в «Гугл таблицу». К примеру, если вы принимаете через сайт заказы, то сможете использовать Google Sheets как CRM.
Кроме того, коннектор поддерживает многоуровневые интеграции. То есть вы можете выбрать Tilda как источник данных и подключить к нему несколько сервисов-приемников: к примеру, CRM, систему SMS-рассылок и мессенджер. В таком случае данные из форм будут автоматически передаваться в каждый подключенный сервис.
Например, когда посетитель отправляет заказ через форму, тот попадает в CRM, затем клиент получает подтверждение по SMS, а вы — уведомление о новом заказе в мессенджере. Все перечисленные действия коннектор выполняет на автомате.
Видеоуроки по созданию прототипов сайтов (UX/UI) и шоурилов на Breezzly
https://vk.com/video_ext.php
Объем курса: 4 часа, 4 проекта, 16 видеоуроков
Стоимость: 4 000 ₽
Фишка: Здесь вы сразу нырнете в создание сайтов и продуктовых сценариев: создадите дизайн со всеми деталями, заанимируете и оживите его с помощью продвинутых техник и эффектов InVision Studio.
Изучить курс: https://breezzly.ru/catalog/interactive-design-invision-studio
На проектах с высокими ставками и множеством участников всегда есть фаза создания дизайн-концепции, а в случае сайтов — интерактивная дизайн-концепция. В такой концепции сайт презентуется как живой: интерактив, анимация, продумано все до мелочей — в этом и хороша InVision Studio.
Здесь вы осваиваете InVision Studio — новый мощный инструмент для продуктового дизайна (UX/UI) на Windows/Mac OS. InVision идеальна, когда требуется проработать уникальную концепцию приложения или сайта с учетом всех нюансов поведения: задизайнить экраны, воплотить мягонькие эффекты и анимации, сформировать дизайн-систему, выточить user experience с учетом обратной связи от всех участников и начать разработку!
Здесь вы сразу нырнете в создание сайтов и продуктовых сценариев: создадите дизайн со всеми деталями, заанимируете и оживите его с помощью продвинутых техник и эффектов InVision Studio. Курс помогает освоить все тонкости работы с редактором для превращения скетчей в интерактивные дизайн-системы. За время курса вы выполните серию проектов по UI-дизайну и UI-анимации, освоите систему создания дизайн-концептов, научитесь не бояться экспериментировать и воплощать любые идеи на практике!
Для кого: курс зайдет, если вы хотите прокачать навыки создания анимации в проектах и получить полное представление на практике. Здесь вас встретят дизайн-проекты в популярных инструментах (Figma, InVision Studio) и на всем арсенале востребованных у клиентов проектов.
Чему научитесь
- Уверенно работать в InVision Studio и создавать интерактивный дизайн сайтов и приложений
- Анимировать макеты из Figma/Sketch
- Собирать и тестировать дизайн для устройств с разным разрешением
- Добавлять эффекты для плавного перехода (Motion Transition) между экранами/состояниями в интерфейсе
- Работать с масками (Masks) для эффектного появления графики и текста
- Применять в работе интерактивные компоненты, среди которых фильтры, ввод текста и поисковые строки
- Настраивать анимацию с помощью Timeline Editor
- Презентовать шоурилы клиентам, создавать шоты для портфолио и передавать дизайны в разработку
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
Как настроить интеграцию: на примере Tilda и Google Sheets
Для работы с коннектором не нужны навыки программирования. Чтобы создать интеграцию, достаточно подключить аккаунты Tilda и другого сервиса к сайту ApiX-Drive и настроить между ними связь. На это потребуется около 15 минут.
Для наглядности разберем процесс по шагам. В качестве примера подключим к Tilda Google Sheets, чтобы данные из форм автоматически попадали в таблицу. Это позволит нам вести учет всех заказов в одной удобной системе.
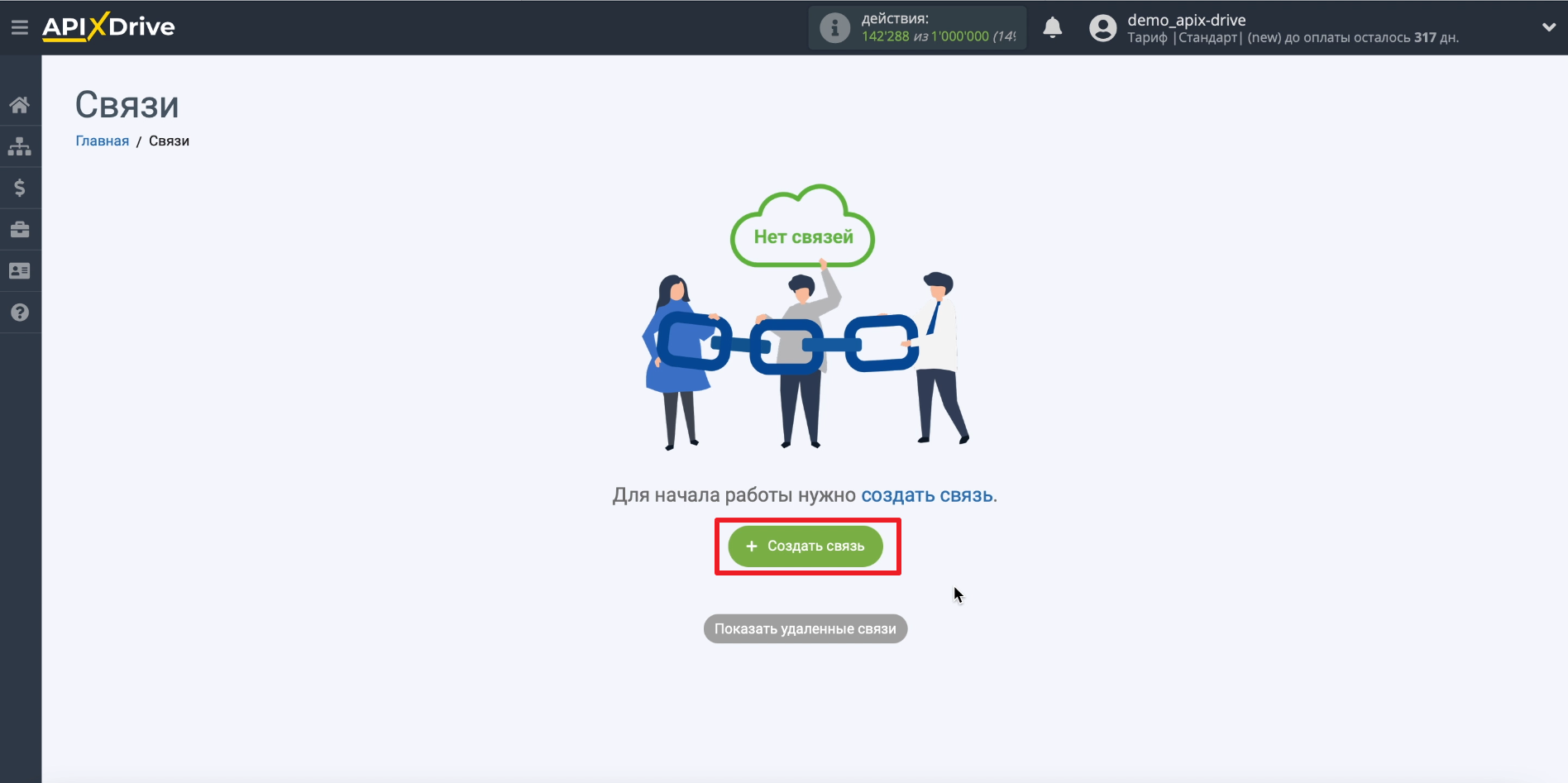
Итак, регистрируемся на сайте ApiX-Drive. Заходим в личный кабинет и кликаем «Создать связь».

После этого приступаем к подключению.
Подключение формы Tilda
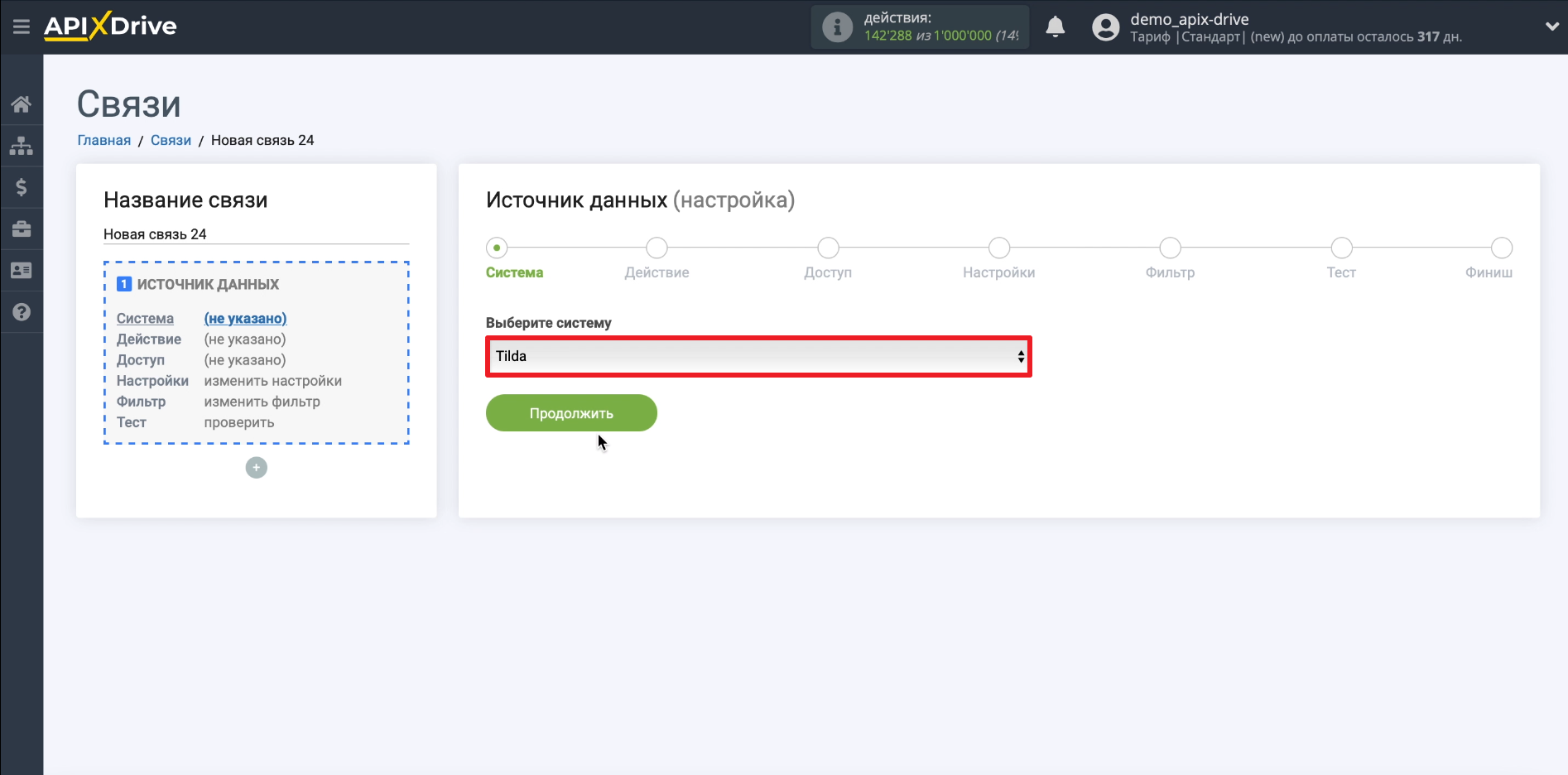
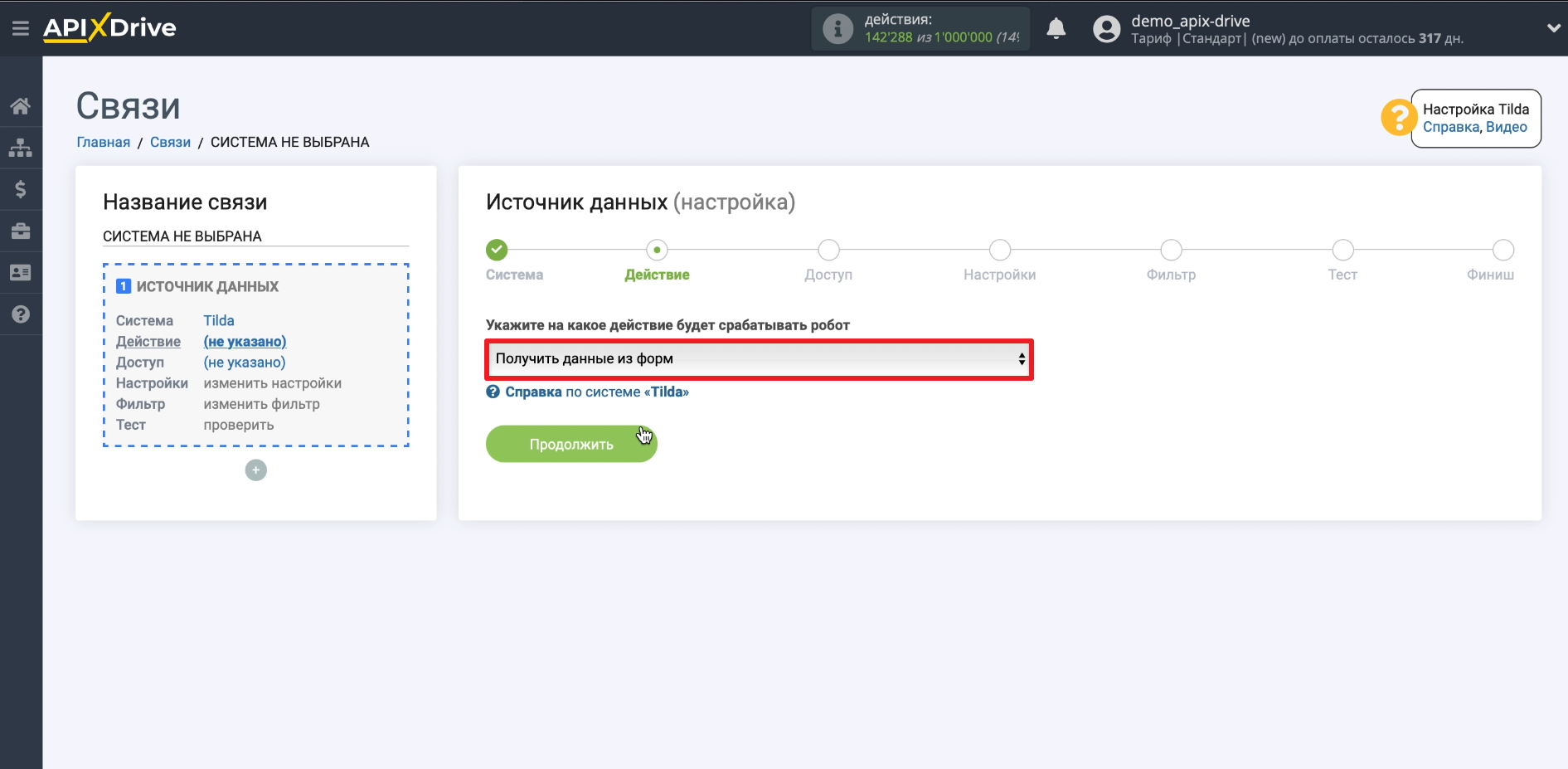
Выбираем Tilda в качестве системы-источника данных.

Выбираем действие, которое должен совершать коннектор: «Получить данные из форм».

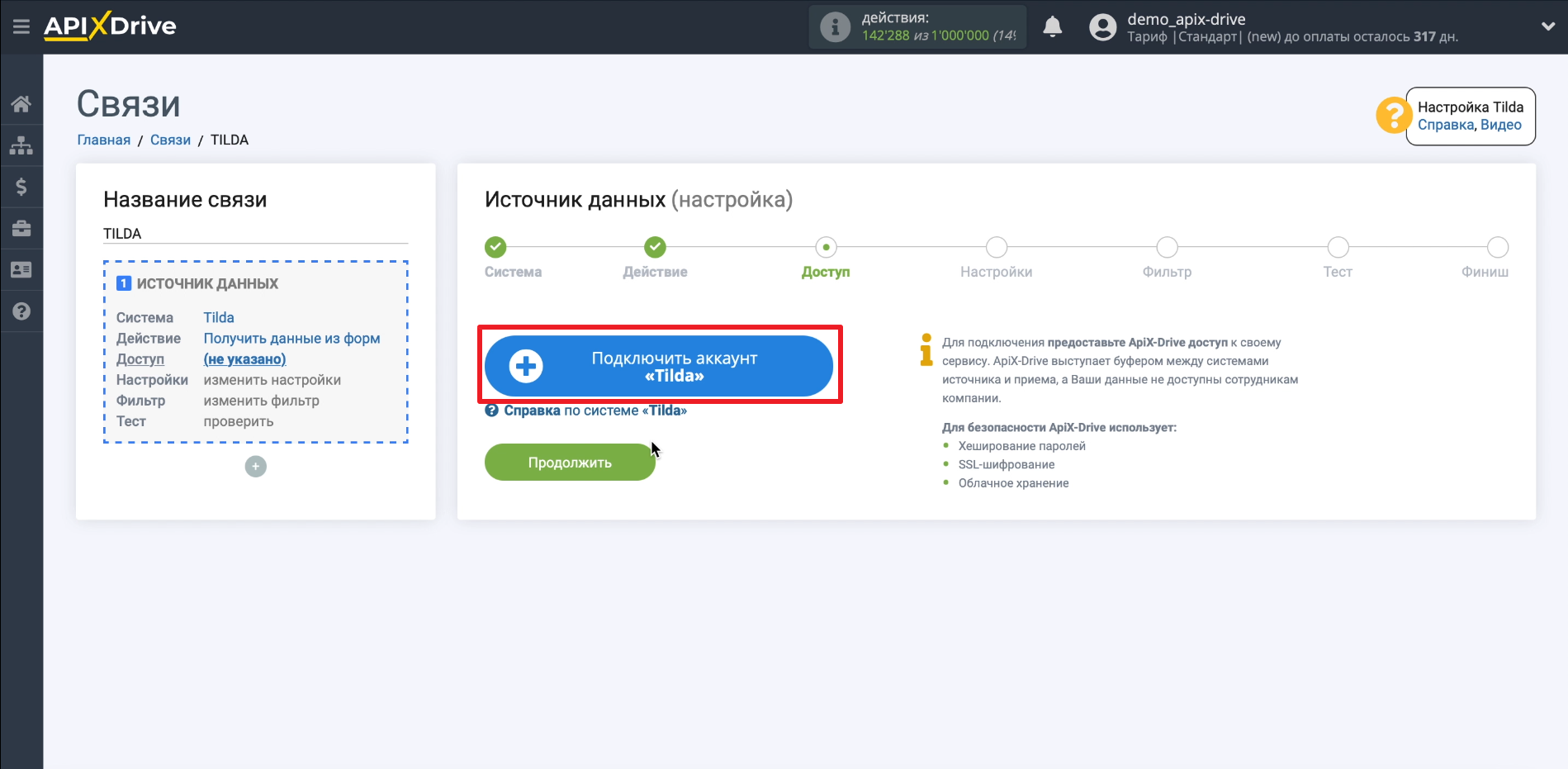
Кликаем «Подключить аккаунт «Tilda».

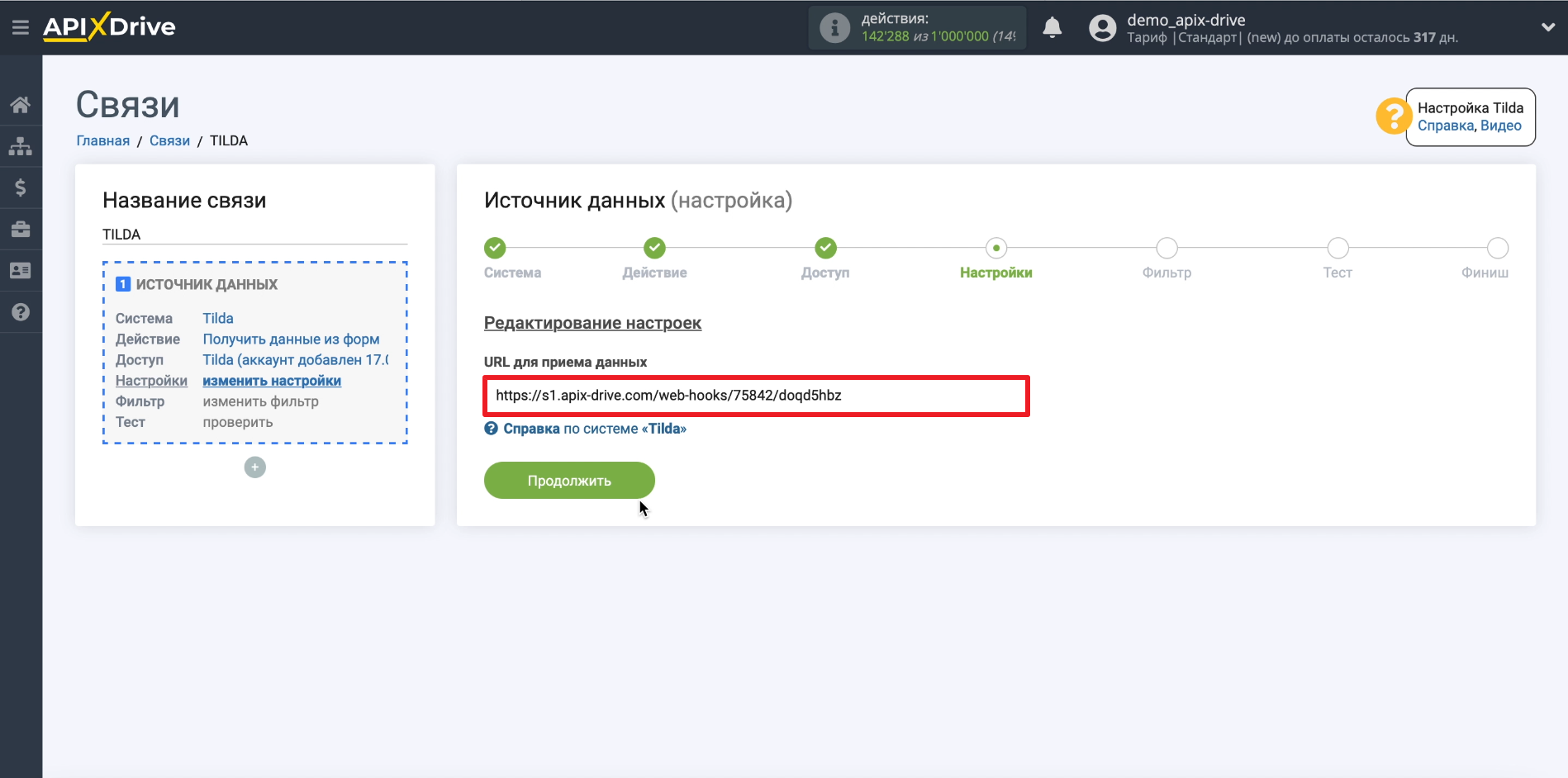
Копируем URL для приема данных — он поможет подключить нужную форму.

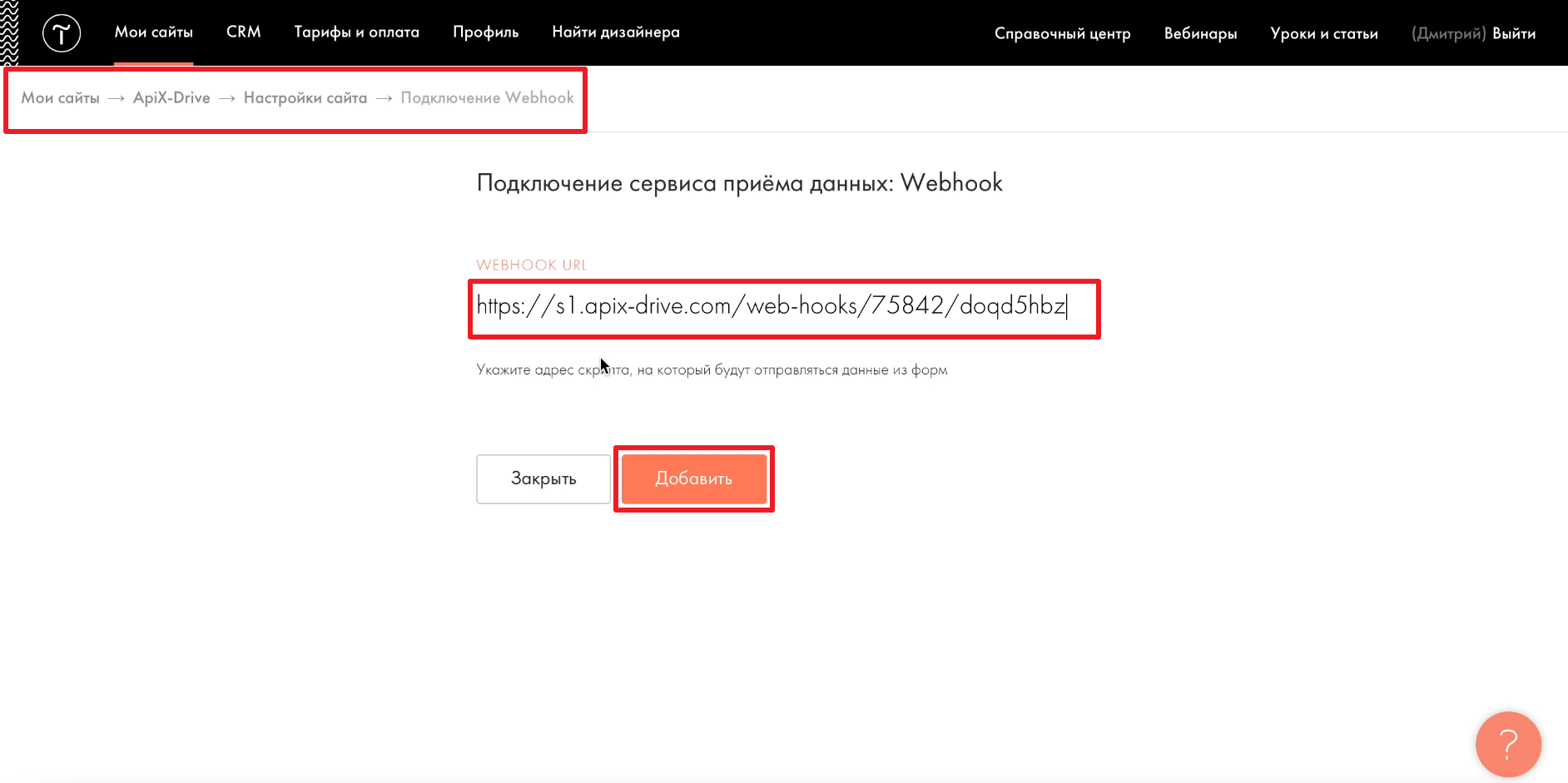
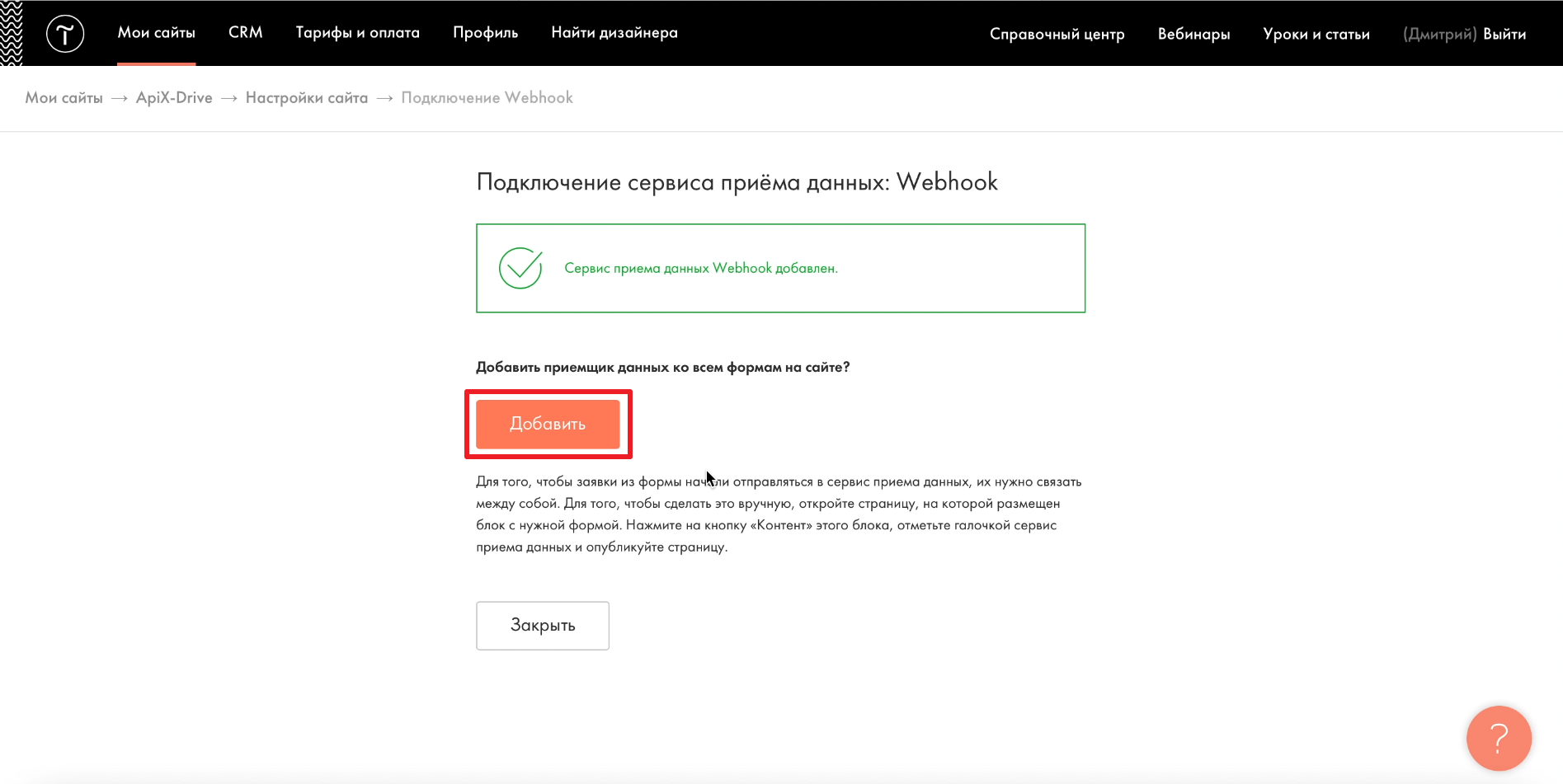
Открываем в новой вкладке личный кабинет Tilda. Заходим в настройки сайта, который хотим подключить к Google Sheets, открываем раздел «Формы» и выбираем Webhook. Затем вставляем только что скопированный URL и нажимаем «Добавить».

Добавляем приемщик данных ко всем формам.

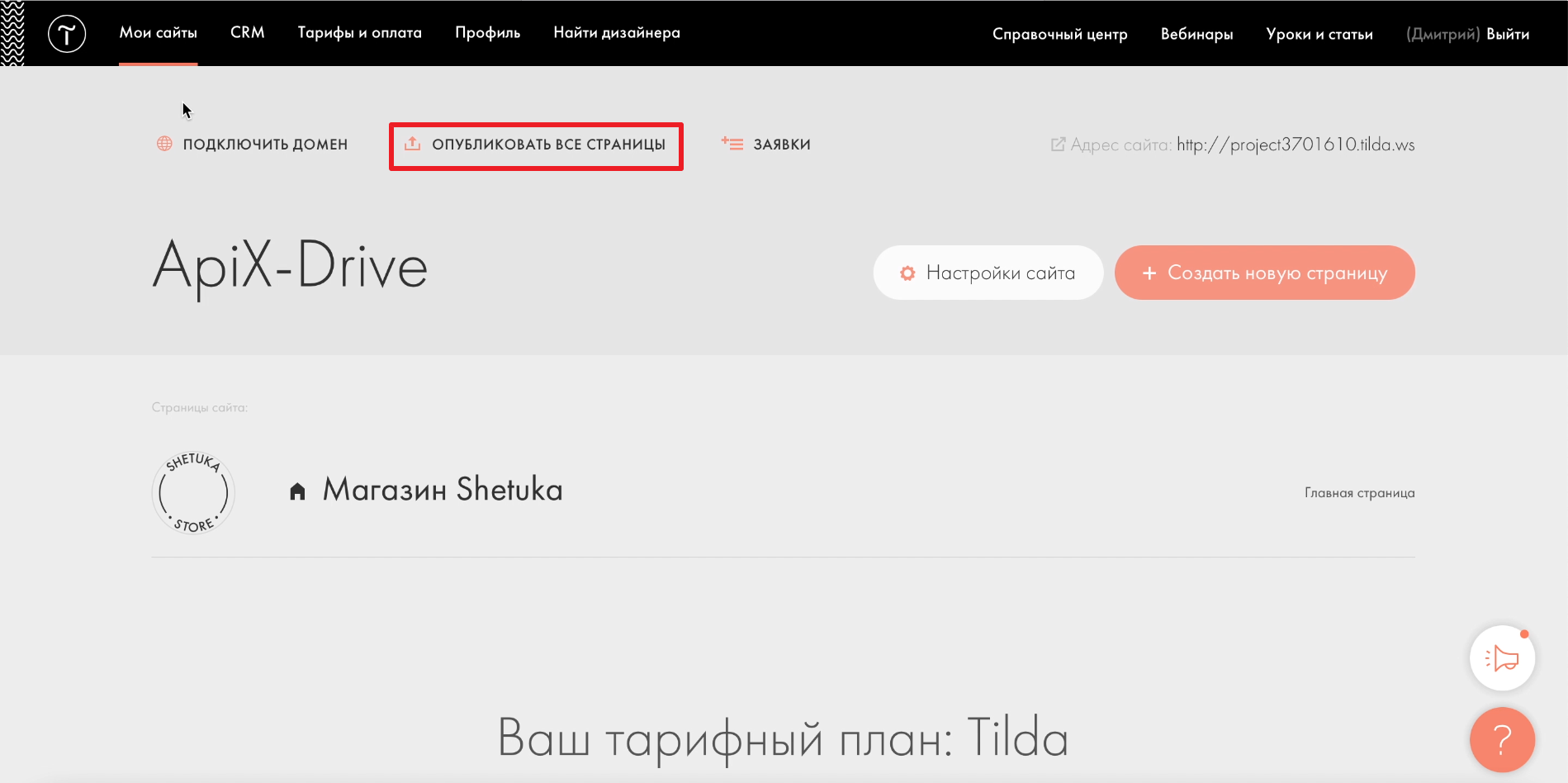
Нажимаем «Опубликовать все страницы», чтобы изменения вступили в силу.


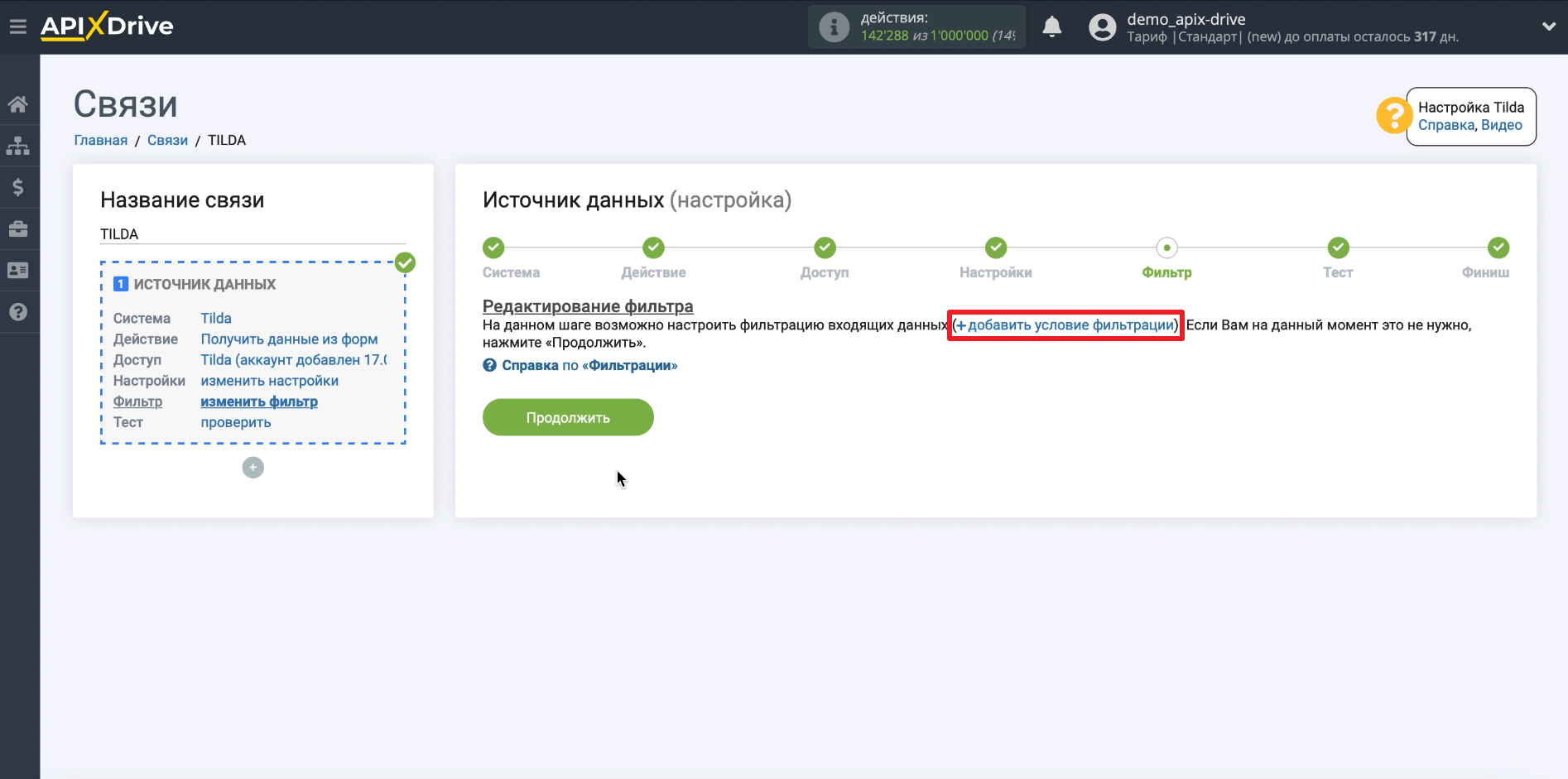
Возвращаемся к настройке ApiX-Drive. При необходимости добавляем условия фильтрации. С их помощью коннектор способен передавать только те заказы, которые содержат нужные ключевые слова или другие параметры. Например, таким образом можно настроить фильтр на передачу заказов только определенной товарной категории.

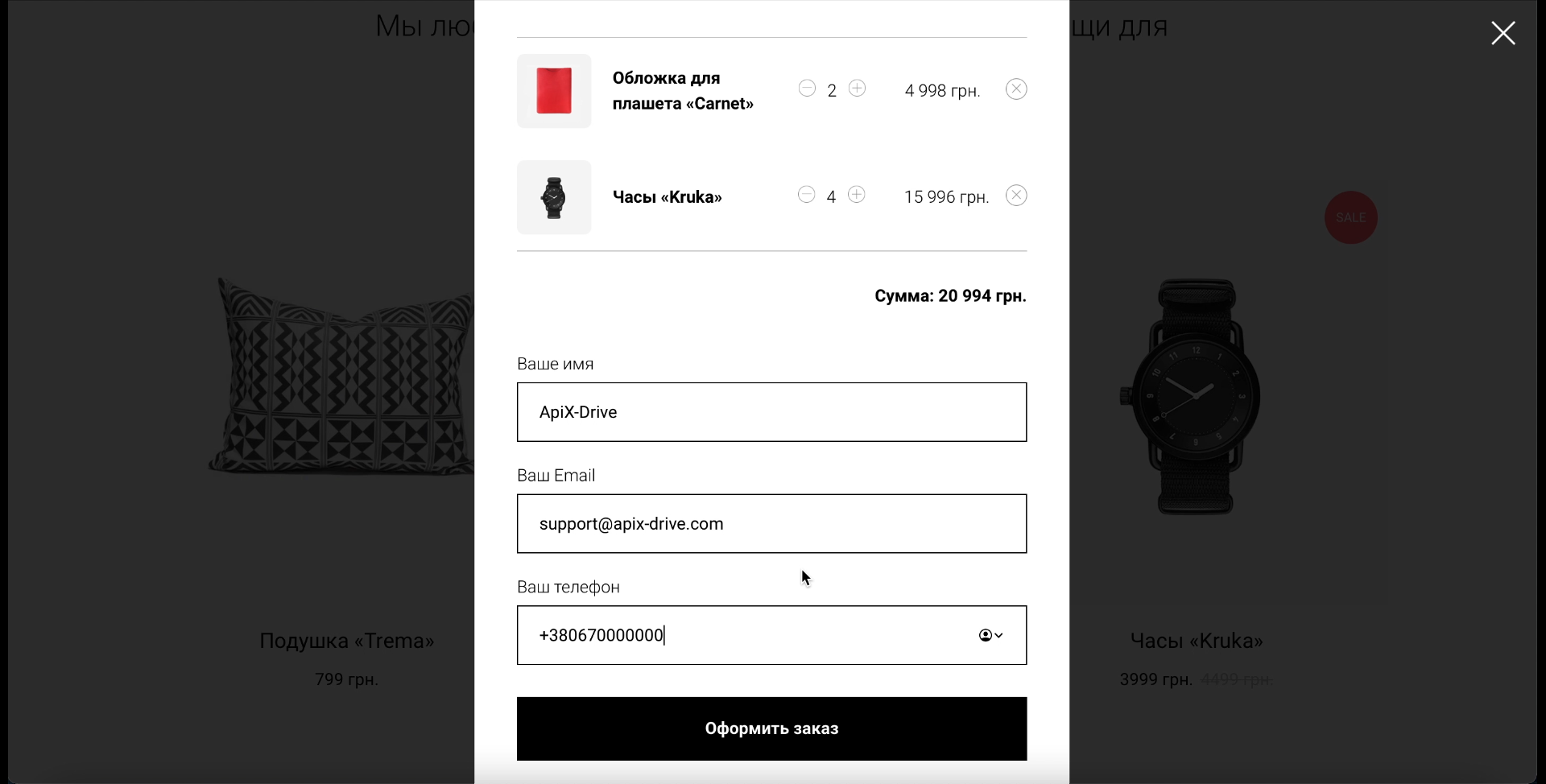
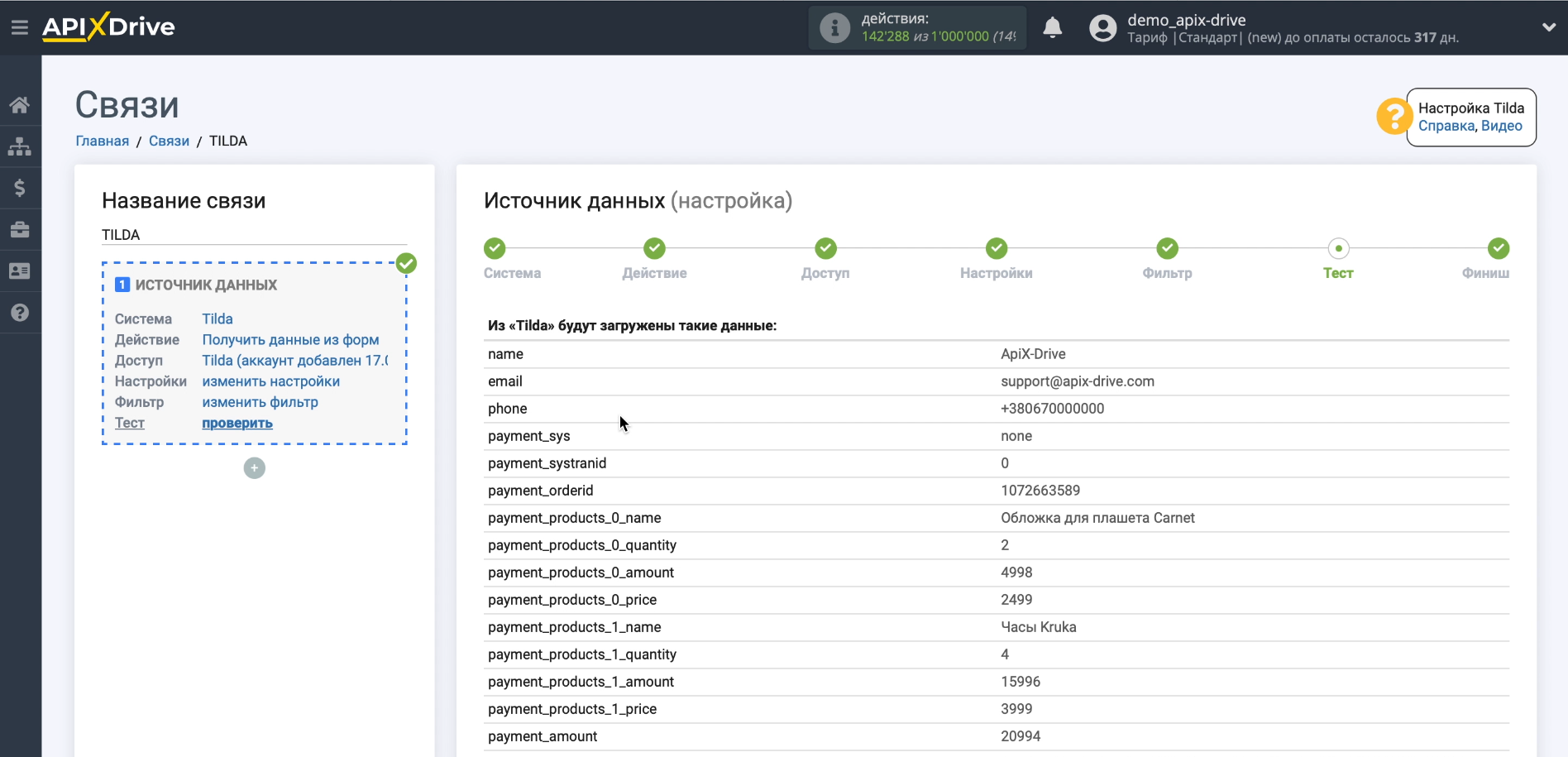
На экране появятся данные, которые мы отправили в качестве тестового заказа. Переходим к следующему этапу.

Подключение таблицы Google Sheets
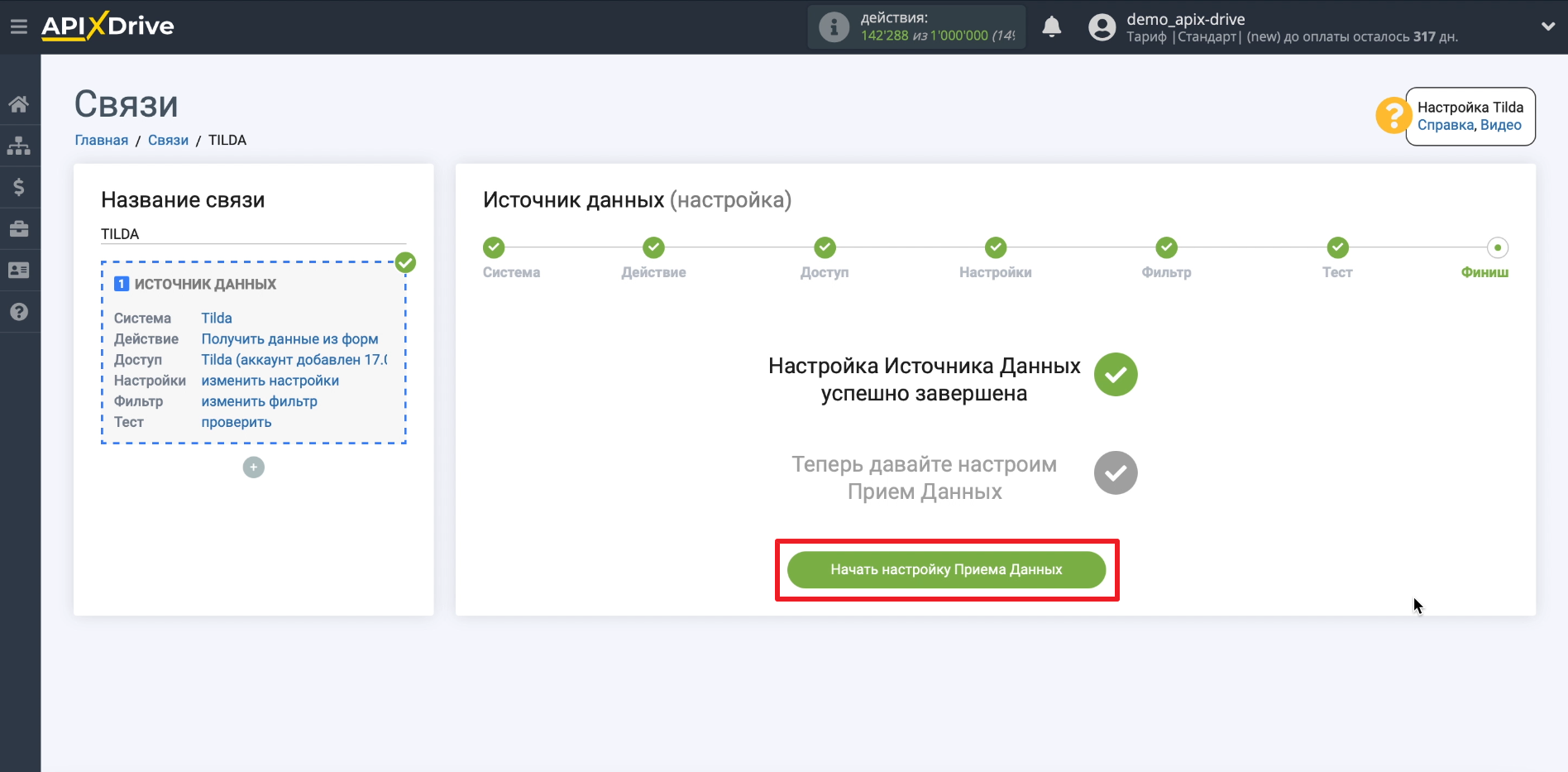
Кликаем «Начать настройку Приема Данных».

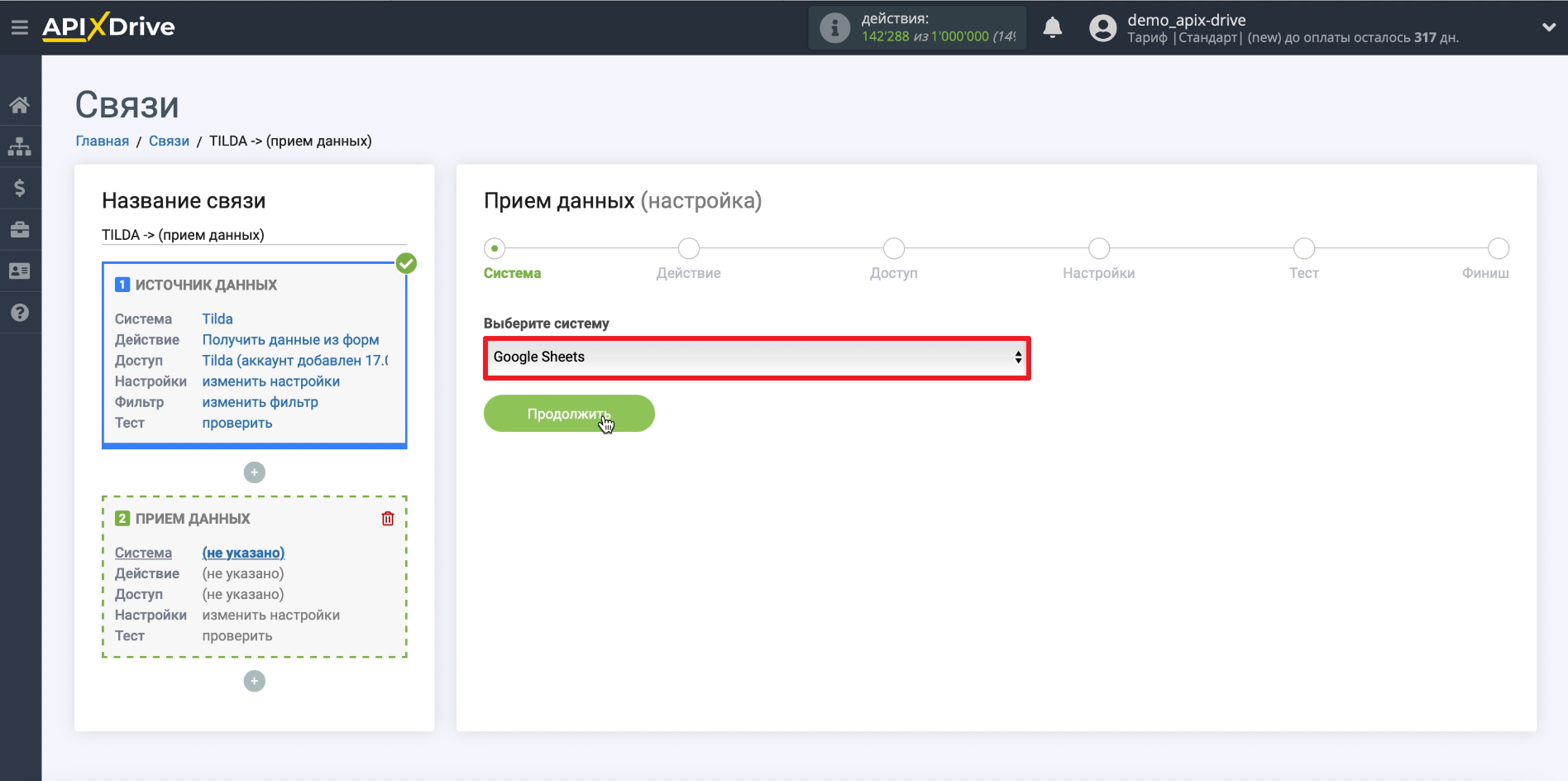
Выбираем Google Sheets в качестве приемника данных.

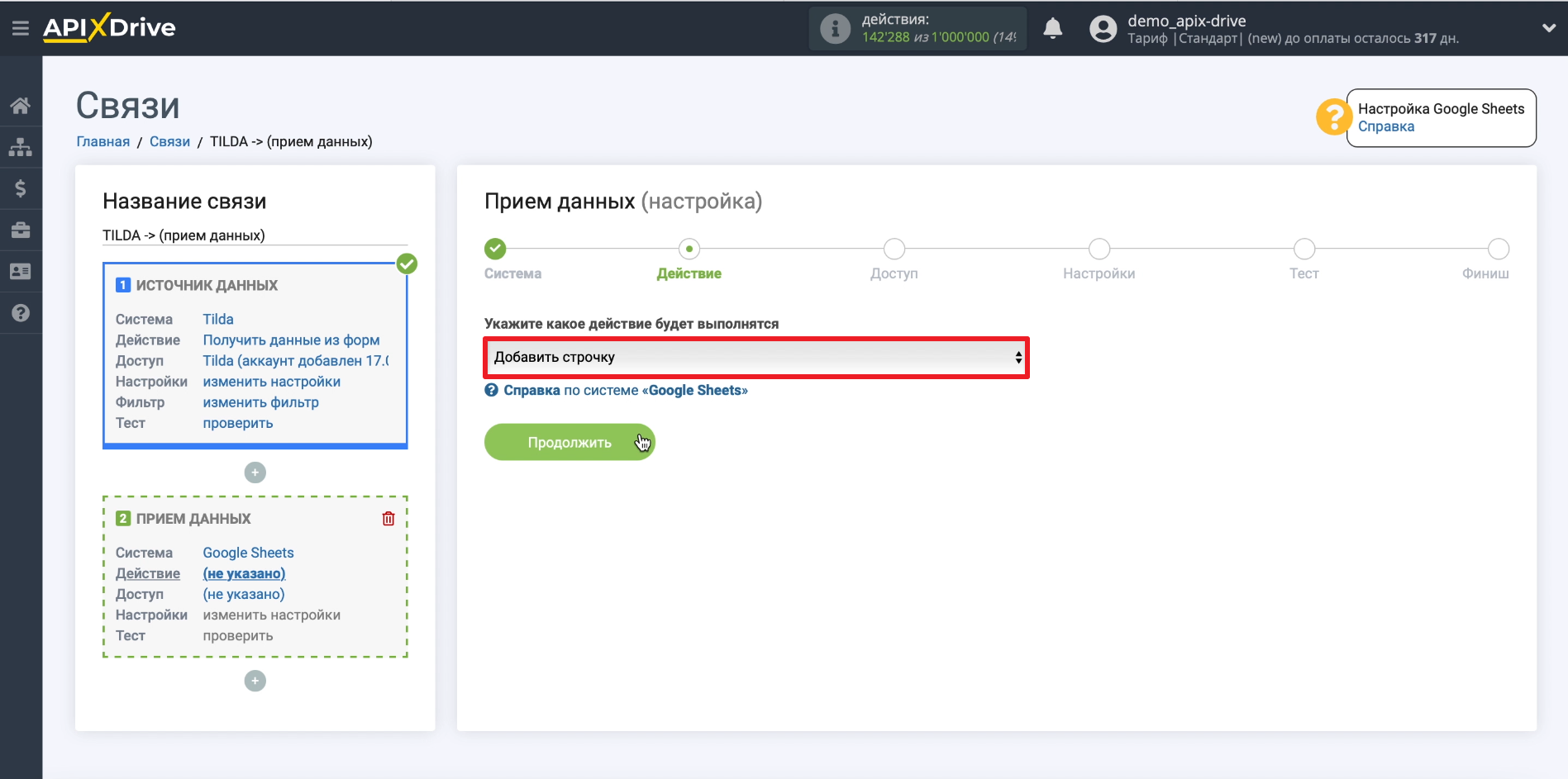
Выбираем действие, которое должен выполнять коннектор с загруженными данными: «Добавить строчку».

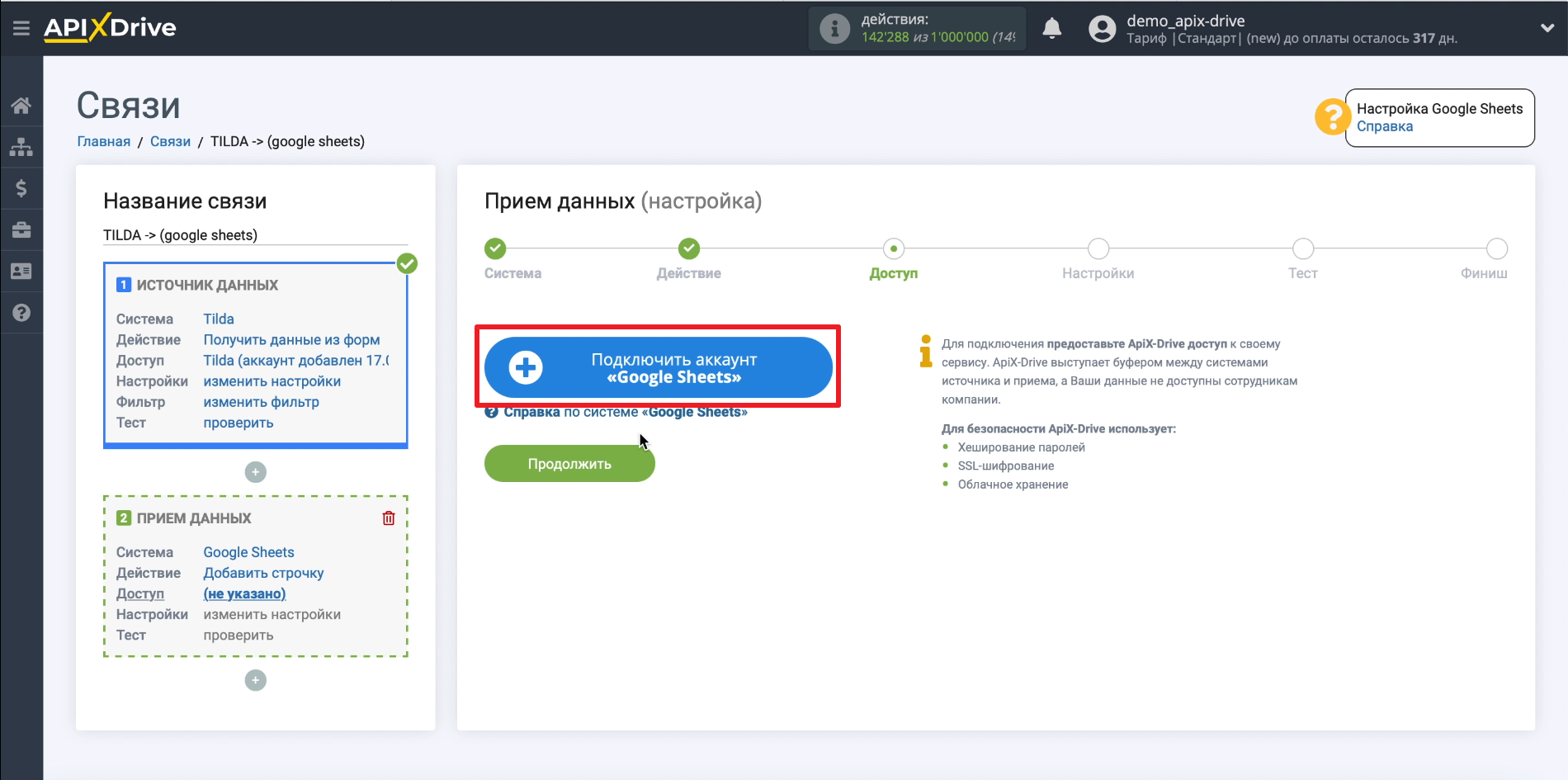
Подключаем аккаунт Google Sheets.

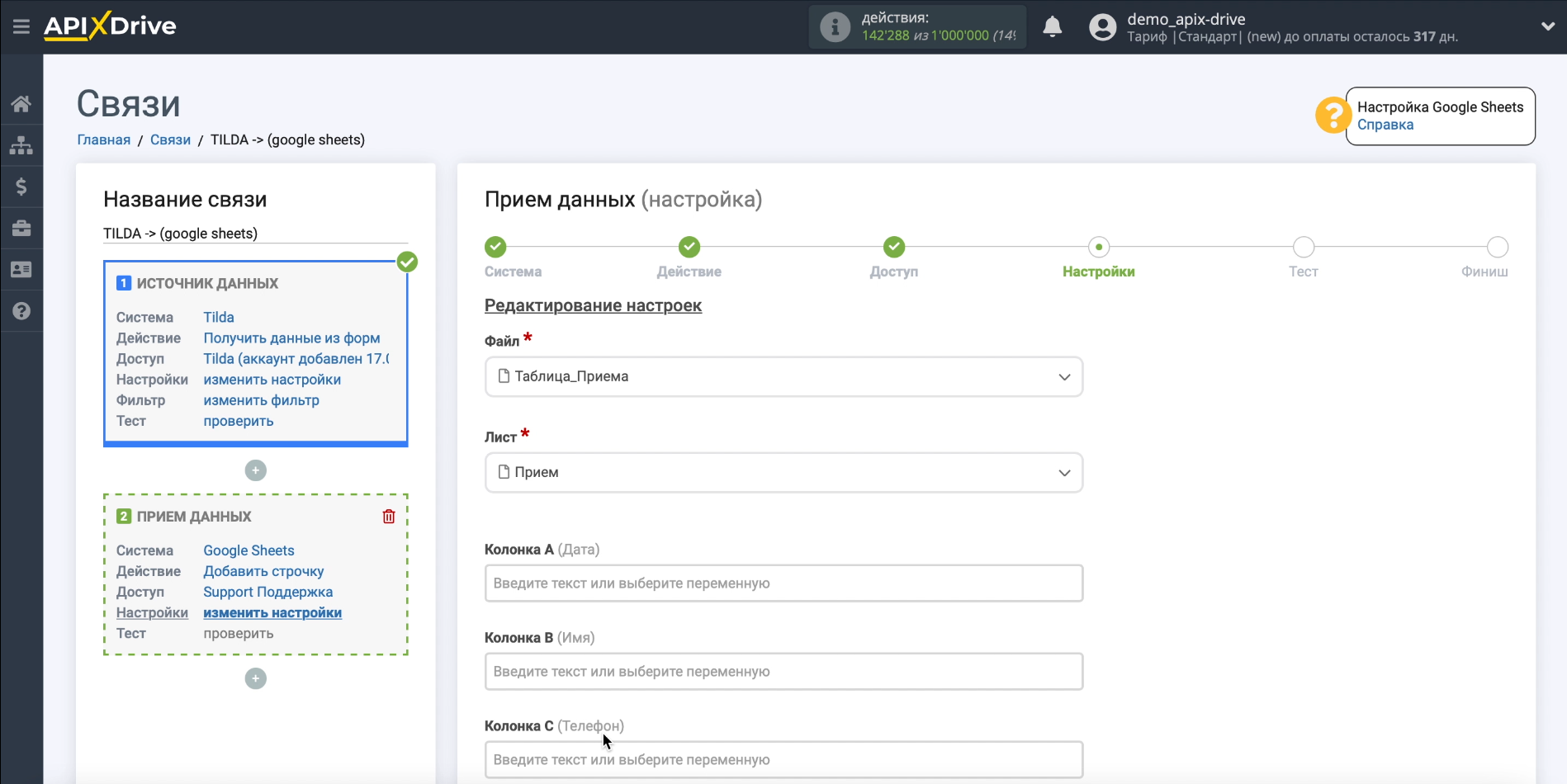
Выбираем таблицу (файл) и лист, в которые ApiX-Drive будет вставлять заказы. Затем выбираем, какие именно данные по каждому заказу будут попадать в Google Sheets. Для этого кликаем по нужным полям и выбираем подходящие типы данных. Каждое поле соответствует колонке в нашей таблице. Лишние поля оставляем пустыми.

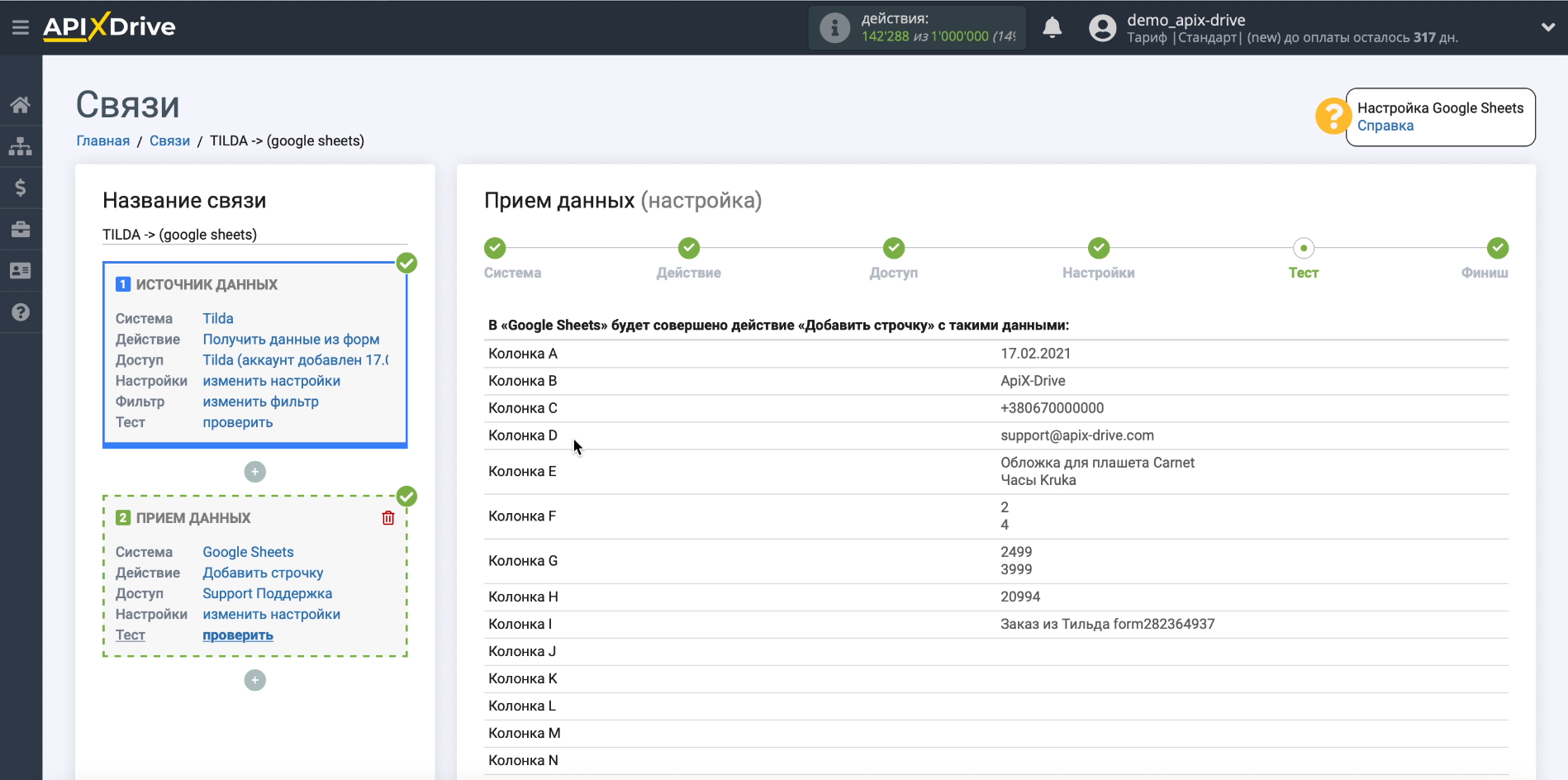
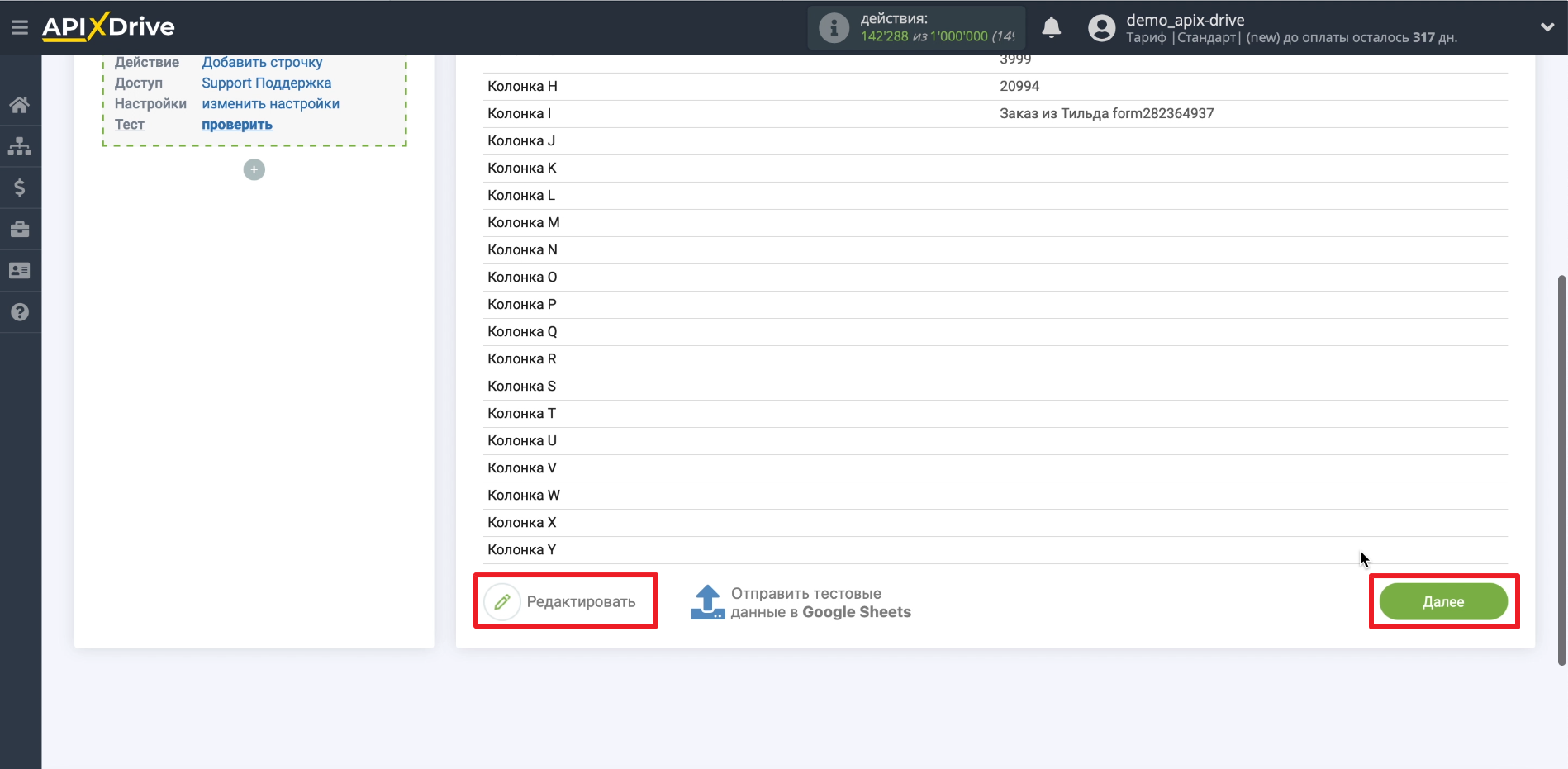
Проверяем пример данных, которые будут передаваться по каждому заказу. Если надо что-то изменить, кликаем «Редактировать» и вносим правки. Если все правильно, нажимаем «Далее».


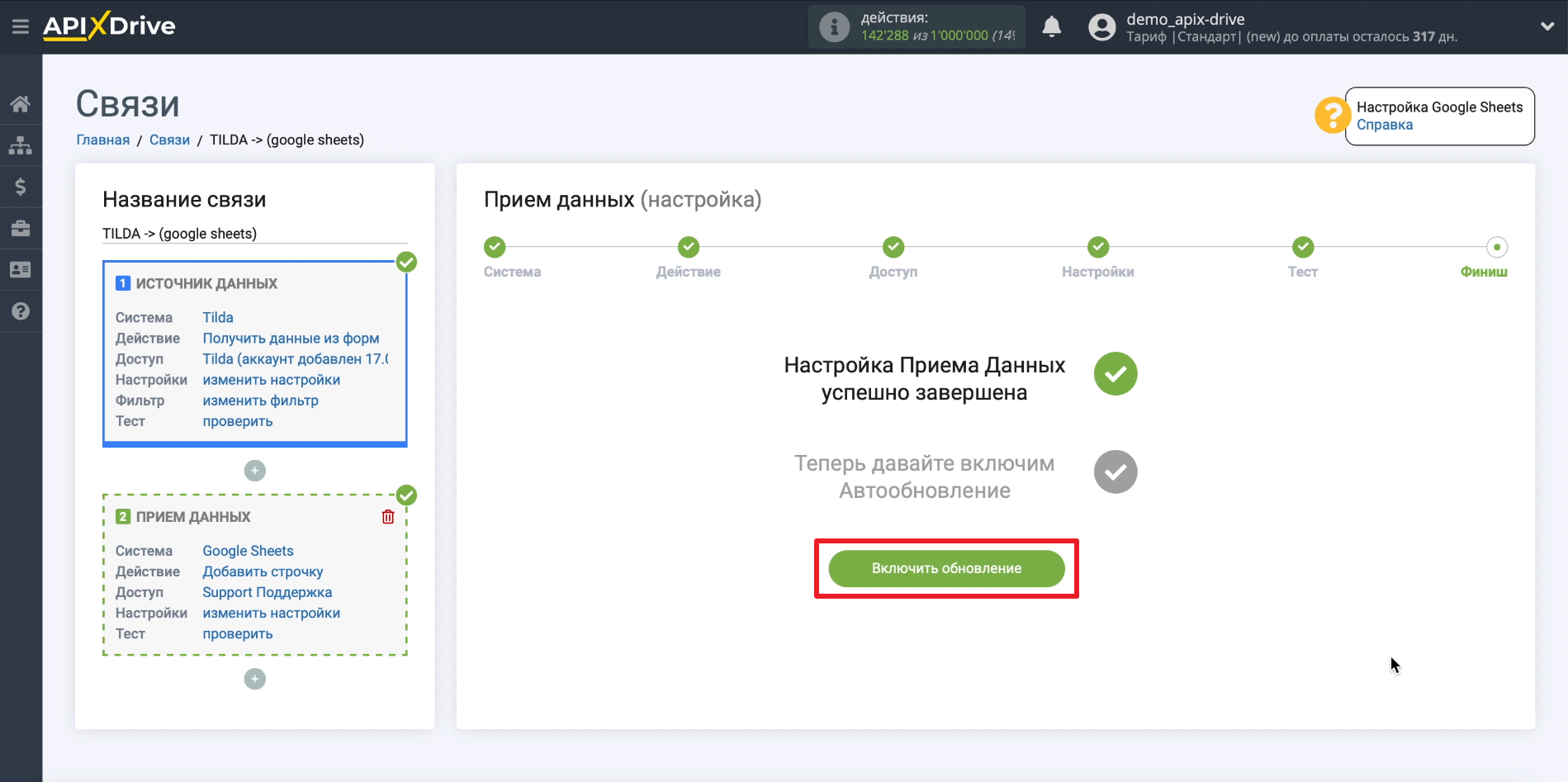
Включаем обновление, чтобы разрешить передачу данных.

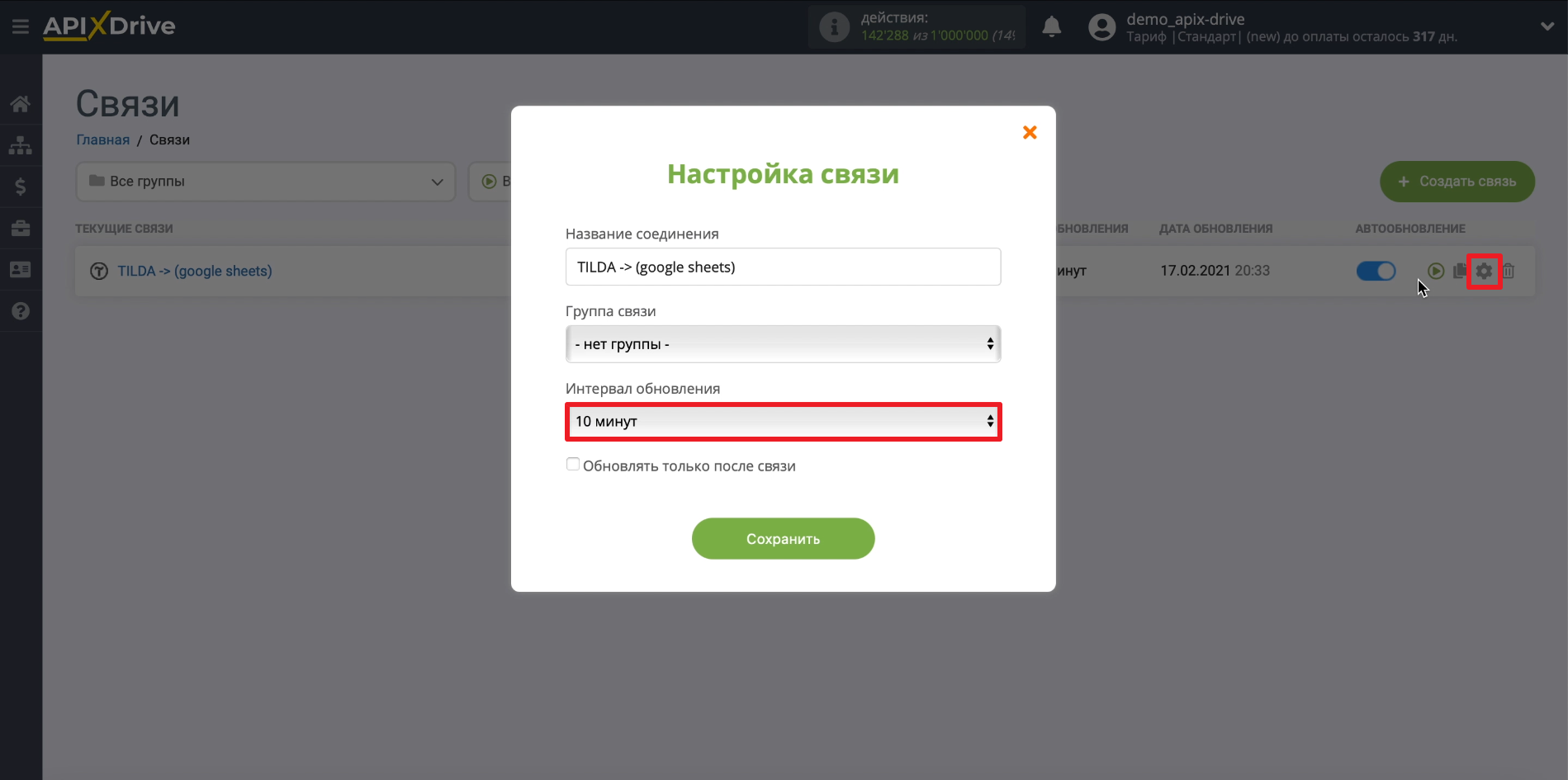
Кликаем по шестеренке и выбираем подходящий интервал передачи данных. Чем он меньше, тем быстрее данные из форм будут попадать в таблицу.

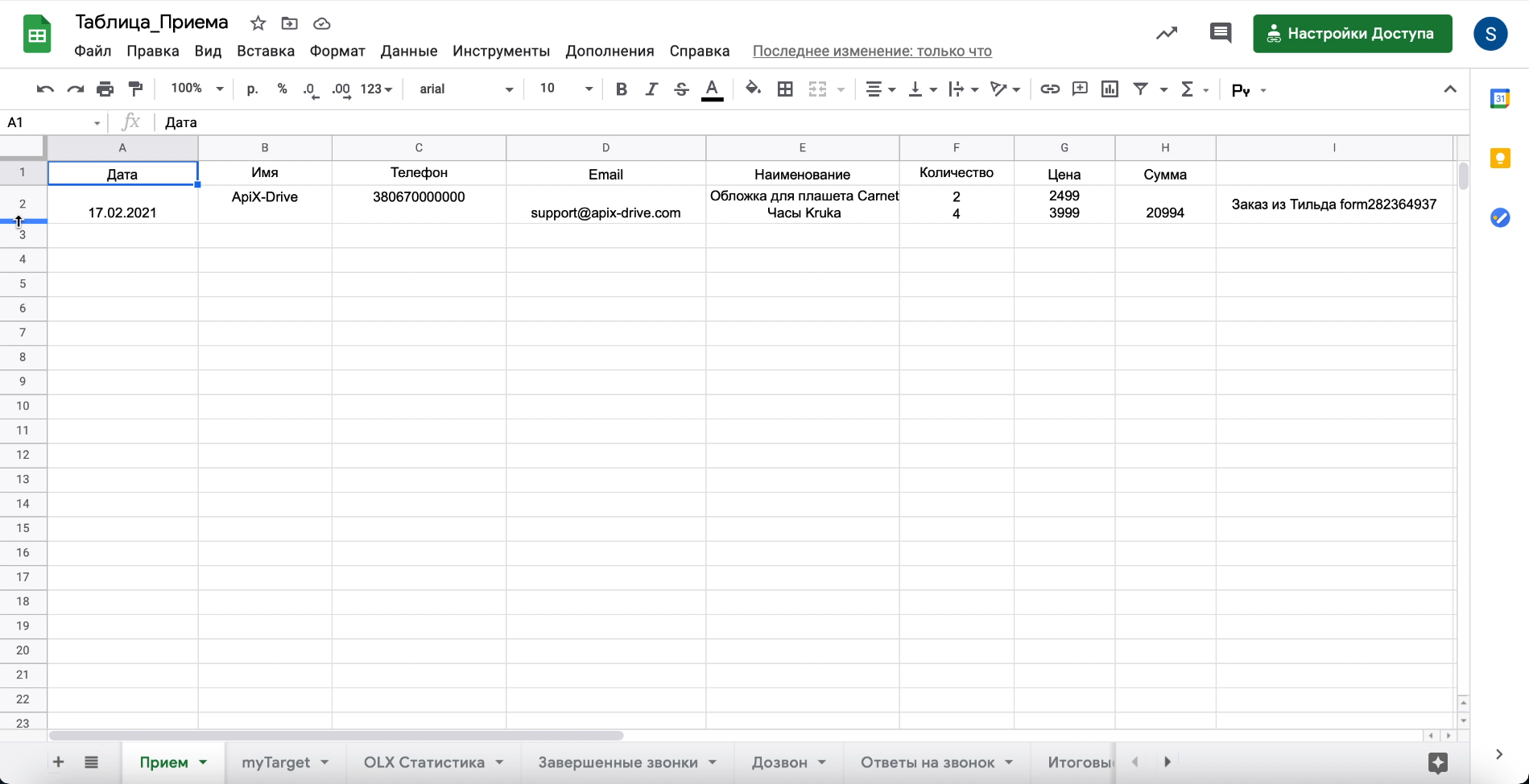
Примерно так переданные заказы будут отображаться в Google Sheets:

На этом все. ApiX-Drive начнет передавать данные в соответствии с заданными параметрами.
Где я искала клиентов
И вот, я решила, что готова к настоящей работе, за которую мне будут платить деньги. И дело встало. Где же найти клиентов, когда ты не раскрученный дизайнер со своей командой, а лишь зеленый новичок?
Для начала я сунулась на сайт для фрилансеров fl.ru, там я нашла пару интересных заказов, отправила заявки, и приготовилась ждать. Но мои попытки найти работу будто канули в Лету, заказы у меня брать никто не хотел.
Тогда я решила действовать другим путем. Большинство мелких заказчиков любят сидеть в телеграмме, там можно пообщаться с исполнителем напрямую и не надо будет платить деньги за размещение своего объявления.
Я присоединилась к чату под названием «ПОМОГАТОР», в котором как заказчики, так и сами фрилансеры могли искать и предлагать услуги. И тогда все сдвинулось с мертвой точки.