10 лучших конструкторов для создания сайта: подробный обзор
Содержание:
- Что ещё: покупка готовых сайтов
- uLanding
- Разберитесь со структурой
- Flexbe – конструктор одностраничников для начинающих разработчиков
- Помощники в создании одностраничных сайтов
- Spagece
- WordPress
- LPGenerator
- Критерии выбора конструктора лендинг пейдж
- Как сделать продающий лендинг: советы
- Creatium
- Создать сайт в бесплатном онлайн конструкторе сайтов LPBuilder.pro
- FAQ
- Как создать бизнес на одностраничных сайтах
- #3 – Редактируем текст на главном экране
- Начните с понимания задачи
- Итог
Что ещё: покупка готовых сайтов
Несмотря на то, что создать сайт или посадочную страницу с помощью конструкторов довольно легко, всё же и этот процесс может вызывать сложности у неподготовленных пользователей. Однако даже люди, которые совершенно незнакомы с вебом, могут создавать сайты — для этого есть сервисы, которые, по сути, предлагают клиентам купить готовый сайт.
Такие проекты предлагают выбрать оформление и внести в шаблон лишь косметические изменения — без необходимости работы с разными блоками сайта в мощном визуальном редакторе. Ниже представлена пара примеров таких проектов.
1. Umi

Запуск: 2011 год
Количество шаблонов: 550+
Бесплатная версия: бессрочно
Визуальный редактор оформления: да
Адаптивная вёрстка в шаблонах: да
Сервис umi.ru ориентирован, прежде всего, на создание магазинов, о чём говорит функциональность и основные преимущества. К ним относятся интеграция с социальными сетями и возможность подключения комментариев, синхронизация каталога и заказов с 1С, создание категорий и характеристик товара, синхронизация склада и цен, подключение платежных систем.
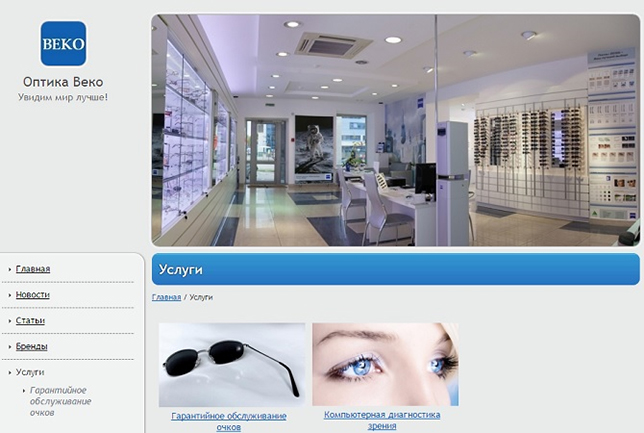
В качестве примеров сайтов, созданных на Umi, можно привести качественный корпоративный сайт оптики Veko, наполненный большим количеством информации.

Плюсом umi.ru можно также назвать отсутствие рекламы в редакторе. При использовании бесплатного тарифа URL создаваемого сайта имеет вид sitename.umi.ru.
В базе сервиса хранятся различные шаблоны оформления сайта, однако они довольно однотипны и их объективно меньше, чем в других конструкторах. К тому же Umi — это единственная платформа, которая не дает возможности менять цвет текста. Количество блоков контента значительно меньше, чем у более прогрессивных конкурентов.
На любом из бесплатных тарифов можно создать страницы, новости, блог и фотогалерею. Есть форма обратной связи, отображение карты «Яндекса» или Google, возможность включить комментарии из социальных сетей на страницах сайта. Также видна статистика посещаемости.
Продукт «Сайт компании» отличается от «Сайта специалиста» возможностью создать каталог с товарами или услугами и управлять ими, что особенно важно для корпоративных сайтов.
Продукт «Лендинг» предназначен для создания посадочной страницы и призван акцентировать внимание клиента на одном предложении или продукте. Лендинг содержит все необходимые контентные блоки и несколько вариантов форм обратной связи.. Платные версии этих же продуктов раскрывают дополнительные возможности для того, чтобы вывести сайт на новый уровень
Более детально познакомиться с ценами можно здесь.
Платные версии этих же продуктов раскрывают дополнительные возможности для того, чтобы вывести сайт на новый уровень. Более детально познакомиться с ценами можно здесь.
2. Gophotoweb
Запуск: 2010 год
Количество шаблонов: 16
Бесплатная версия: нет
Визуальный редактор оформления: да
Адаптивная вёрстка в шаблонах: да
Создатели проекта Gophotoweb сделали ставку на простоту и отсутствие большого количества вариантов для пользователя. Бесплатная версия сервиса просто отсутствует — редактировать сайт можно только после оплаты, кроме того доступно всего лишь полтора десятка шаблонов дизайна.
Основная аудитория Gophotoweb — творческие проекты и малые бизнесы. Среди них — фотографы, дизайнеры, архитекторы, ювелиры, hand-made проекты.

С помощью сервиса пользователь может быстро купить готовый сайт и настроить его под свой проект. В визуальном редакторе можно выбирать и перетягивать на страницу заголовки, тексты, фото и видео, кнопки, ленту инстаграма, карты, декоративные разделители и другие блоки. Отличие от других конструкторов — готовые шаблоны для различных типов страниц — Обо мне, Новости, События, Цены, Отзывы, О команде и другие. Каждый шаблон можно отредактировать и настраивать под свой сайт.
uLanding

uLanding – оптимальный сервис для новичков, арбитражников и маркетологов, желающих без лишних усилий тестировать коммерческие предложения. Дизайн страниц состоит из готовых секций, его легко изменять, подгонять под задачу. Виджетов достаточно, почти все реально полезные. Можно добавлять собственный код, подключая функциональность сторонних сервисов. К примеру, AmoCRM интегрирована в панель управления из коробки. Бэкапы в 1 клик, варианты страницы, многоканальные тесты – всё просто и удобно реализовано.
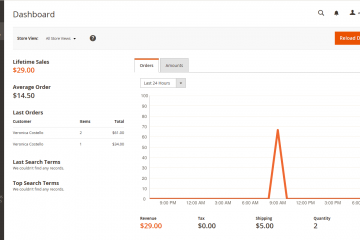
Ключевое преимущество – крайне удачная подача статистической информации. Без опыта вы сможете легко понимать, почему страница слабо продаёт и что нужно сделать для исправления ситуации. Вы получите понятный формат отображения конверсии в процентах, статистику по эффективности триггеров (показывает сработавшие и холодные кнопки, формы), легко читаемые графики. Рай для новичков.
Все данные для формирования отчётов берутся из Google Analytics. Уведомления по SMS бесплатные, есть встроенный магазин и управление появлением всплывающих окошек. SSL подключают к доменам бесплатно. Эффективный и простой в использовании профильный конструктор лендингов.
Цена: От 8.99 у.е. в месяц за один проект и пять лендингов. Пробный период – 7 дней.
Полезно почитать: Рейтинг «Лучший конструктор лендингов» / uGuide.ru
Разберитесь со структурой
В любой промостранице есть обязательные блоки. Все построено на психологии потенциального клиента:
- Шапка — меню сайта. В лендингах обычно ставят «якоря» на блоки, указанные ниже. Кликнув по ним, пользователь переносится вниз по странице.
- Главный блок — суть вашего предложения для будущего покупателя.
- Преимущества/описание товара или услуги — подробности о продукте. Почему человек должен купить именно ваш продукт?
- Рекомендации/отзывы — элемент социального доказательства. Если о продукте хорошие отзывы, доверие к компании повышается.
- Формы захвата — блок, в котором вы собираете персональные данные. Имя пользователя, его телефон или email.
- Подвал — краткая информация о компании, возможно, еще одна кнопка «купить» или повторение меню.
Это общий скелет промостраницы. Для каждого продукта структура модифицируется, можно добавить другие блоки.
Прежде чем разбираться, как сделать лендинг конкретно для вашего продукта, найдите в интернете несколько сайтов на схожую тематику и посмотрите, как в них реализован каждый из блоков. Представьте, что вы заинтересованный клиент. Подумайте, на чем останавливается взгляд, что нравится, а что отталкивает. Такая «насмотренность» поможет вам:
- почерпнуть интересный подход и трансформировать его для вашего продукта;
- понять, как делать точно не нужно.

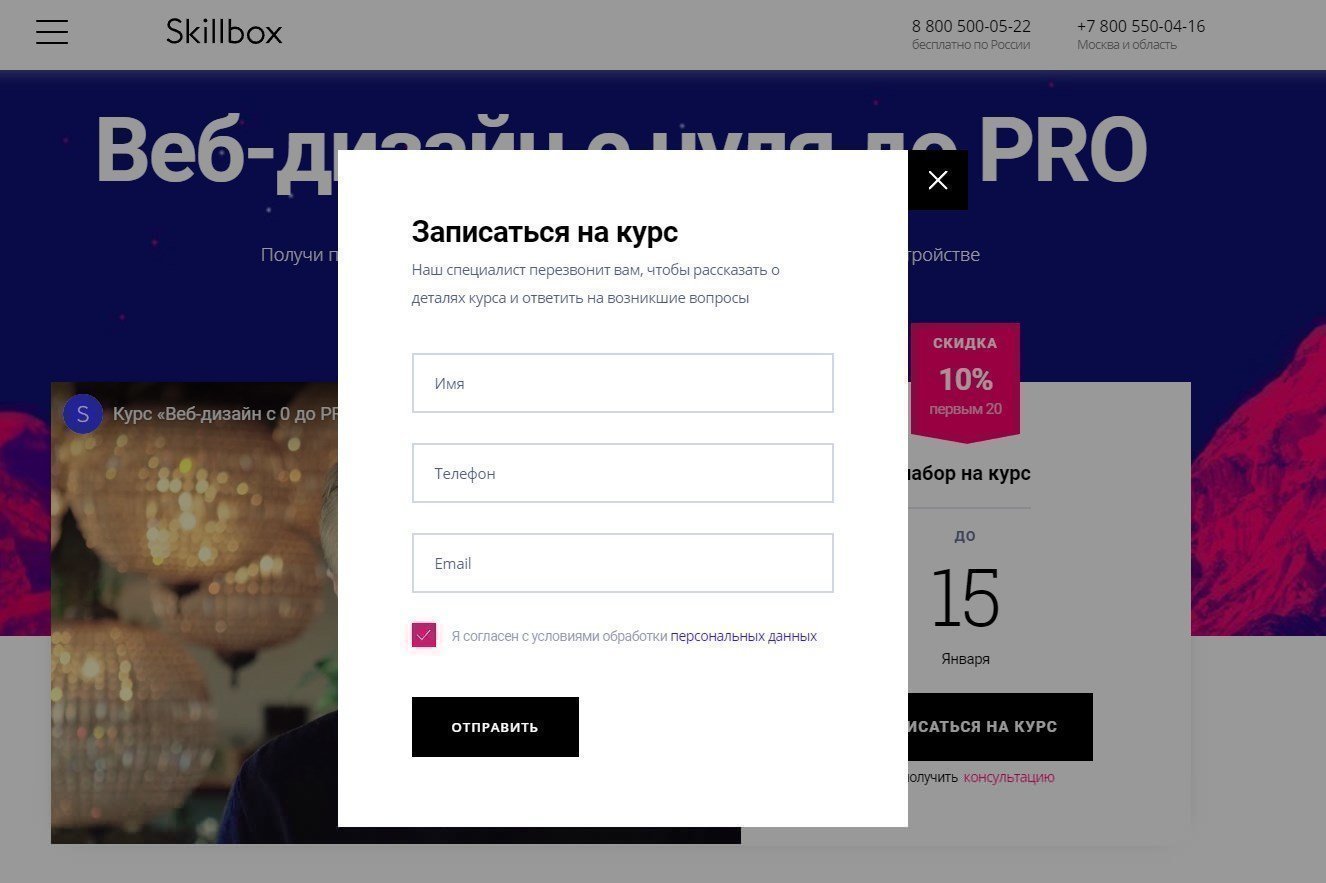
Простая форма захвата на лендинге нашего курса для веб-дизайнеров.
Лендинг — это конструктор, гибкий инструмент. Если нет четкого видения, какой стиль лучше воспринимает целевая аудитория, попробуйте сделать несколько вариантов дизайна. Затем проведите тестирование и выясните, что работает эффективнее.
Flexbe – конструктор одностраничников для начинающих разработчиков
Выделим отдельный конструктор шапки, позволяющий гибко настроить её структуру и поведение при скроллинге страницы. Есть встроенная библиотека приложений, которые позволяют интегрировать на сайт платёжные системы, CRM, онлайн-консультантов и прочие нужные вещи. Есть возможность вставки своего кода, то есть вы не ограничены стандартным набором интеграций. В наличии встроенная CRM, но она довольно простая, базовый уровень. По части SEO всё обыкновенно, можно настроить мета-теги, robots.txt, подключить домен, SSL, добавить системы сбора статистики. В целом, Flexbe – приятный конструктор лендингов для новичков, но, увы, не дешёвый.
Достоинства:
- Приятный интерфейс, простой в использовании визуальный редактор;
- Большое количество готовых секций, понятные настройки дизайна;
- Возможность создания мульти и геолендингов;
- Подключение любых внешних сервисов через код или приложения;
- A/B-тестирование страниц;
- Автоматическое подключение SSL-сертификатов к доменам;
- Встроенная бесплатная CRM и конструктор логотипов;
- Возможность выбора нужного количества сайтов на тарифе «Бизнес», подключение дополнительных пользователей для совместной работы над сайтами;
- Встроенный справочник «Академия Flexbe» с большим количеством информации по созданию сайтов и развитию онлайн-бизнеса.
Недостатки:
- Мало готовых шаблонов;
- Относительно высокая стоимость тарифов;
- Короткий тестовый период – 7 дней, нет бесплатного тарифа.
Стоимость использования:
- Стартовый (750 руб/мес) – 1 лендинг, подключение домена, SSL-сертификат.
- Малый бизнес (950 руб/мес) – 1 лендинг, SSL, A/B-тестирование, создание мультисекций и геосекций, скрытие копирайта системы.
- Бизнес (1500 руб/мес) – 5 лендингов, 1 дополнительный пользователь и все остальные возможности конструктора.
Помощники в создании одностраничных сайтов
Если вас интересует создание одностраничного сайта бесплатно, конструктор конечно же сможет прийти на помощь и даст вам возможность воплотить задуманный проект в реальность. Не смотря на огромное разнообразие конструкторов для создания сайтов, которые можно найти в интернет-сети, доверять можно только единицам, проверенным временем и пользователями, о них мы и расскажем далее.
Spagece

Данный сервис позволяет создать свой лендинг буквально за 10 минут, при этом у пользователей есть доступ к обширному набору готовых дизайнерских разработок с привлекательными элементами интерфейса. Здесь, для создания сайтов предоставляется качественный визуальный редактор, удобный в использовании и понятный для тех, кто впервые сталкивается с сайтостроением. Также, кроме готовых шаблонов пользователь может использовать отдельные элементы дизайна для оформления своего сайта — иконки, шаблоны, кнопки и многое другое. Сервис предусматривает возможность создавать сайты, сохранять проект на любой стадии разработки, отменять выбранные действия, просматривать готовый вариант сайта на любом этапе создания, что делает процесс работы над сайтом удобным и качественным.
Сайты, созданные на основе Spagece, в процессе работы способны отображать подробные аналитические данные о своих посетителях, от количества посещений до сбора доступной информации о клиентах. Также, спустя некоторое время специальный советчик может подсказать вам о том, какие элементы вашего сайта стоит изменить или устранить, чтобы благоприятно повлиять на повышение конверсии качественных сделок.
Этот сервис не является полностью бесплатным и пользователю дается возможность оценить его качество без затрат только в течение 14 дней, которых впрочем вполне достаточно. Он имеет массу преимуществ, интегрируется с самыми известными внешними сервисами необходимыми для продвижения и развития сайта, а также работы с ним, предоставляет бесплатный хостинг и даже позволяет произвести бесплатную SEO-оптимизацию новоиспеченного одностраничного сайта.
WordPress

Это отличный плагин, который заслужено пользуется популярностью и подходит для создания качественных одностраничных сайтов в короткие сроки. Он также не является бесплатным, но предоставляет пользователям возможность ознакомиться с ним в течение пробного периода. Стоит отметить, что только с этим плагином у вас будет шанс создать качественный сайт профессионального уровня без посторонней помощи и это действительно так. Он имеет удобный функционал, обладает большим количеством интересных элементов и заботится о своих пользователях, которые всегда имеют возможность получить подсказку от админов сервиса.
LPGenerator
Еще один сервис, который упростит создание одностраничного продающего сайта, так как предназначен именно для разработки качественных одностраничников и так называемых «подписных страниц» для быстрых продаж. Сервис не бесплатный, но предоставляет своим клиентам возможность испытать систему на протяжении тестового периода. Обладает своими достоинствами, имеет большую базу готовых шаблонов, много интересных функций и хорошую службу поддержки клиентов.
Критерии выбора конструктора лендинг пейдж
Проверьте наличие нужного функционала и подходящих шаблонов
Конструкторы предоставляют возможность ознакомиться с редактором и шаблонами страниц до оплаты. Проверьте, подходят ли они для вашей идеи и насколько легко они настраиваются.
Подумайте, нужны ли вам интеграции и какие. Если вы что-то забудете, нужный функционал придется докупать по новому тарифу.
Заметим, что зарубежные платформы не будут подключаться с российскими сервисами.
Подсчитайте итоговую стоимость
Если конструктор нужен для портфолио, несложного лендинга, можно подобрать вариант с бесплатным бессрочным тарифом (та же Тильда или Wix) или бюджетной стоимостью и ограниченным функционалом. Если нужен сложный продукт, необходимо сравнить что выгоднее: аренда конструктора или разработка сайта.
Оцените необходимое количество страниц и примерный вес
Некоторые сервисы ограничивают количество страниц в бюджетных тарифах. Также бывают и ограничения по весу сайта. Например, Тильда бесплатно дает всего 50 Мб места на сервере. Этого достаточно для простого лендинга, но без тяжелой графики и видео.
Наличие возможности доработки
Некоторые платформы предоставляют зеро-блоки, где можно вносить собственные разработки. Сайт получается более уникальным, с нужными элементами, но такое решение заметно дороже. Если хотите править код, нужно также искать платформу, которая это позволяет.
Как сделать продающий лендинг: советы
Расскажу про три самых важных пункта — анализировать конкурентов, исследовать целевую аудиторию, убеждать фактами, а не словами.
Анализ конкурентов
Начните подготовку продающего лендинга с анализа конкурентов. Просмотрите все лендинги, которые удастся найти на вашу тематику. Выпишите по каждому следующие пункты:
- На какой сегмент аудитории, по ощущениям, ориентируется лендинг.
- Какие проблемы этой аудитории предлагает решить.
- Какие особенности есть в оффере, как он сформулирован.
- Какие элементы есть на странице.
- Цена товара или услуги, есть ли скидка или бонус.
Когда делаешь страницу самостоятельно, есть шанс «замылить глаз» и наделать косяков, которые изначально заметили у конкурентов и не хотели делать сами. С готовым анализом конкурентов проще держать ориентир: просто сверяйтесь с ним на каждом этапе, от структуры до финальной проверки.
Понимание ЦА
Без понимания ЦА продающий лендинг вряд ли будет эффективным. Вам нужно точно понимать, какие проблемы есть у людей, зачем они будут покупать ваш продукт и какие могут быть сомнения.
Статья по теме: «Как составить портрет клиента и где брать данные».
Например, у клиентов есть возражение — нет денег. Казалось бы, куда копать, но нет. Денег может не быть, потому что:
- все потратили, но завтра зарплата;
- денег нет и не будет, потому что нет работы;
- деньги есть, но нет свободных;
- деньги есть, но не видят пользы в продукте.
Все это — разные ситуации, проблемы и аргументы.
Статья по теме: «Работа с возражениями: как развеять сомнения клиентов. Пошаговый алгоритм и лучшие техники»
Самый надежный вариант изучить ЦА — провести discovery исследование. Найдите 5-8 человек, которые могут быть заинтересованы в продукте, и поговорите с ними. Вот основные правила такого исследования:
- Спрашивать и слушать, а не рассказывать о продукте.
- Спрашивать про реальный прошлый опыт респондентов, а не про их ожидания и размышления о будущем.
- Выслушивать разные точки зрения, а не сосредотачиваться на одной.
Статья по теме: «Выявление потребностей клиента: что это, как и зачем»
Исследование ЦА поможет вам сосредоточиться на реальных клиентах, а не высасывать их проблемы из пальца. Выясните, какая у них боль, в какой конкретной ситуации они находятся, насколько они осведомлены о продукте и какие опции для них самые важные.
Убеждение фактами
При создании продающего лендинга руководствуйтесь принципом «не рассказывай, а показывай». Если текст можно заменить скриншотами интерфейса, видео с использованием продукта, жизненными примерами, которые покажут пользу — смело заменяйте.
Не пишите: «Наши тренеры сделают вас сильными и выносливыми», а покажите фотографии и видео своих сильных и выносливых клиентов на тренировке. Тогда человек сам сделает вывод: «Куплю абонемент — стану сильным и красивым». Он сам убедит себя лучше, чем несколько абзацев вашего текста.
Статья по теме: «Как написать текст для лендинга».
Если вы хорошо изучили свою ЦА, то знаете, что для нее важнее всего при покупке вашего продукта. Иллюстрируйте решение найденных проблем, показывайте продукт в деле — это сработает лучше, чем текст.
Creatium

Специализированный конструктор, молодой и дерзкий. Позиционируется в качестве самого удобного и доступного решения для всех и каждого. Визуальный редактор здесь неплохой, шаблоны обычные, местами простоватые. Средства кастомизации дизайна средние
Виджетов умеренное количество – самое важное точно есть
Основное преимущество – простота. Основной недостаток – высокая стоимость при среднем уровне качества. Базовая цена сайта выше, чем у прямых конкурентов. Дополнительные возможности, к которым здесь относят мультилендинги, A/B-тестирование, корзину и страницы сверх 10 штук стоят денег, удваивая и без того немалую стоимость. Есть ещё встроенная CRM, и она тоже платная.
Из хорошего – SSL подключают автоматически. Интеграции аналитики и прочего через код возможны. Сервис подойдёт новичкам, для которых стоимость особой роли не играет.
Цена: Первый сайт — 600 руб. в месяц, все последующие – 100 руб. в месяц.
Бесплатный пробный период – 14 дней.
Создать сайт в бесплатном онлайн конструкторе сайтов LPBuilder.pro
Наш лучший конструктор сайтов – это настоящий подарок для всех, кто мечтает Создать свой уникальный сайт. Конструктор сайтов на русском языке и будет понятен каждому. Определитесь с темой, выберите нужные блоки (которых очень много и доступно более 300 штук), заполните иллюстрациями, текстами, мультимедиа — вот и все, Ваш продукт готов всего за 5 мин! Опубликовать сайт также будет легко: мы поможем разместить его на хостинге, поэтому Вы можете освободить себя от технических подробностей с заливкой сайта, мы сами сделаем это. И самое главное, что все это абсолютно бесплатно и Вам платить ничего не нужно. Создать свой сайт в нашем конструкторе сайтов это удобно, надежно, быстро. Наша квалифицированная поддержка всегда готова помочь с возникшими трудностями.
FAQ
Если у вас нет аккаунта в SendPulse,создайте учетную записьи перейдите в раздел «Сайты». Визуальный редактор работает по принципу нажатия на элемент и перетягивания его в нужное место вашего будущего сайта. Все элементы, которые можно перетягивать на мини-лендинг, расположены слева. Макет мини-лендинга отображается посередине. Каждый элемент, который вы перетягиваете на макет, настраивается в меню справа. Читайте подробную инструкцию о том, каксоздать мини-сайт в редакторе SendPulse.
На страницу сайта вы можете добавить следующие элементы:
- Текст» — разместите текстовый блок на макете сайта. Настройте шрифт и размер текста, задайте фоновое изображение, укажите отступы и редактируйте другие параметры.
- Обложка» — используйте ее, чтобы оформить шапку сайта.Создайте обложку самостоятельно — загрузите изображение и укажите его размер, или загрузите обложку из соцсети — тогда в нее подгрузится ваш аватар и краткое био.
- Галерея» — загружайте одну картинку или вставляйте слайдер с несколькими изображениями. Этот элемент также служит для добавления видео на мини-лендинг.
- Кнопка» — добавляйте кнопки на страницу, пишите на них свой текст и задавайте нужный цвет. В кнопку можно вставить не только ссылку, но и телефон или email чтобы сразу нажать «позвонить» или «отправить письмо». Если цель страницы продать товар, добавляйте кнопки оплаты рядом с товаром и принимайте платежи от ваших пользователей.
- Форма подписки» — добавьте форму подписки, чтобы посетители сайта подписывались на вашу email рассылку.
- Соцсети» — добавьте на ваш одностраничный сайт кнопки соцсетей, чтобы пользователи подписывались и следили за новостями вашего бренда в удобной соцсети.
- Чат-боты» — элемент позволяет добавить кнопку чата на сайт, чтобы посетители сайта подписывались на вашего бота в мессенджере. Если у вас есть чат-бот, созданный в SendPulse, элемент подтянет существующую ссылку на бота. Если у вас есть чат-бот, созданный в другом сервисе, можно добавить свою ссылку. Если вы еще не используете мессенджер-маркетинг, рекомендуем попробовать бесплатно c помощью SendPulse создать бота в Facebook и Telegram.
- Отступ» и «Линия» — предназначен для разделения контента на вашей странице, например, это может быть линия определенного цвета и нужной толщины.
Да, с помощью редактора мини-лендингов SendPulse вы можете бесплатно создать простой одностраничный сайт. Если вы не знаете с чего начать, прочитайтесерию вдохновляющих статейнашего блога о том, как создать лендинг самому.
Как создать бизнес на одностраничных сайтах
Бизнес на одностраничных сайтах — то есть разработка лендингов на заказ — подойдёт веб-дизайнерам и верстальщикам, которые обладают необходимыми умениями. Лендинги считаются эффективным инструментом продаж, поэтому спрос на их создание высок. Несмотря на возможность создать такой сайт самостоятельно с помощью конструктора, большинство предпринимателей и организаций предпочитают доверить их разработку профессионалам. Это открывает возможности для заработка.
Клиентов на создание одностраничников ищут в интернете по объявлениям или напрямую выходят с предложением к потенциальным заказчикам.
Другой вариант заработать на одностраничном сайте — попытаться продавать через него товары и услуги. Рассматривать лендинг как единственный канал привлечения клиентов не стоит, однако пользу при грамотном подходе он принесёт. Создать страницу бесплатно не получится, однако затраты укладываются в тысячу рублей. В сравнении с открывающимися перспективами это не дорого.
Преимущества одностраничника
Создание одностраничного сайта — разумное начинание для предпринимателей и организаций. Лендинг характеризуется преимуществами:
- относительная простота создания и запуска;
- низкая стоимость — ограничивается покупкой доменного имени и оплатой конструктора;
- широкий диапазон применения — подходит для разных категорий товаров и услуг;
- структура, содержание и оформление стимулирует посетителей быстрее оформлять покупку;
- концентрированная подача информации помогает подчеркнуть преимущества товара и выгоду предложения;
- посетитель не отвлекается и сосредотачивается на продукте;
- подходит не только для реализации товаров и поиска клиентов, но и для портфолио (дизайнеров, копирайтеров, программистов, юристов).
При таком весомом списке преимуществ одностраничники почти не имеют недостатков. Надо понимать, что их создание подчинено конкретной цели — продвинуть товар или услугу и получить контакты потенциальных покупателей. Такие сайты не предназначены для публикации новостей, масштабной презентации продукта, а значит, ограниченный объём публикуемых сведений не является минусом.
Теперь о недостатках. Одностраничные сайты вызывают у некоторых пользователей подозрения в обмане. У некоторых внешний вид сайтов ассоциируется с сетевыми мошенниками. Большинство же предпочитают покупать онлайн только в проверенных местах, а яркий одностраничный сайт к ним не относится. Другая проблема — занятым людям лень заполнять контакты в форме обратной связи. Ещё одна трудность связана с тем, что одностраничные сайты трудно продвигать в поисковых системах – алгоритмы перекрывают одностраничникам доступ в топ из-за недоверия к содержанию.
Какой товар можно продавать
Одностраничные сайты продажи товаров помогают реализовать любую продукцию и услуги, от косметики до автомобилей и недвижимости. Ограничений нет. С помощью конструктора (подробнее о них в следующих разделах) даже новичок подберёт оптимальный вариант оформления и запустит лендинг.

Одностраничные сайты отличаются минималистичным дизайном, привлекательными формулировками и призывами к действию
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.

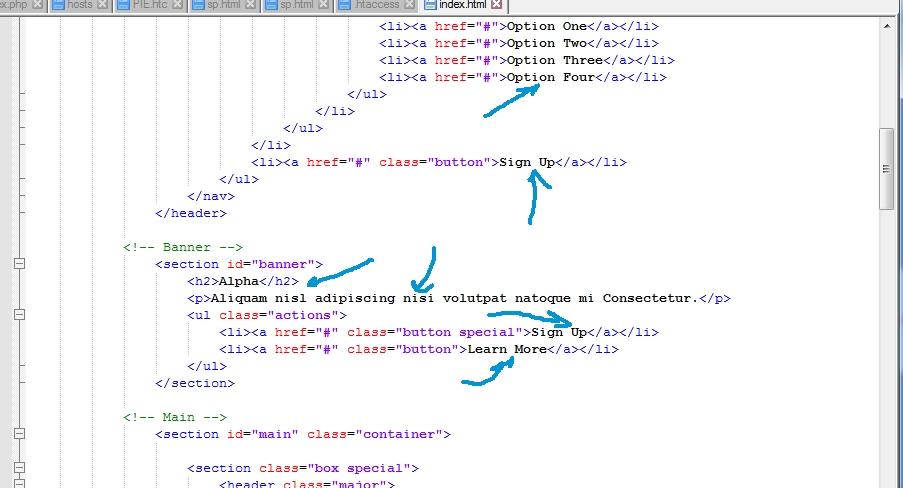
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.

И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
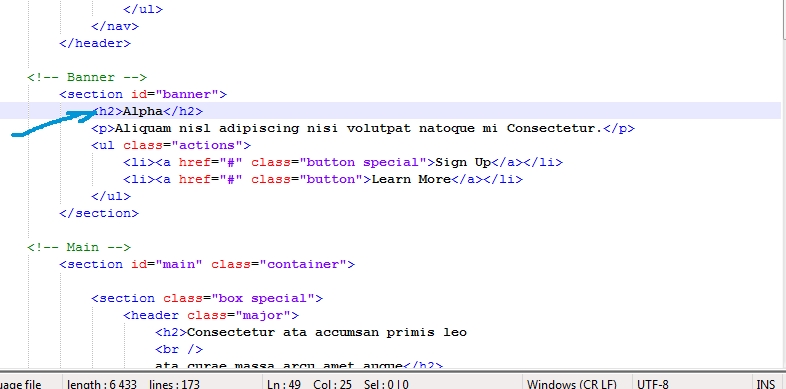
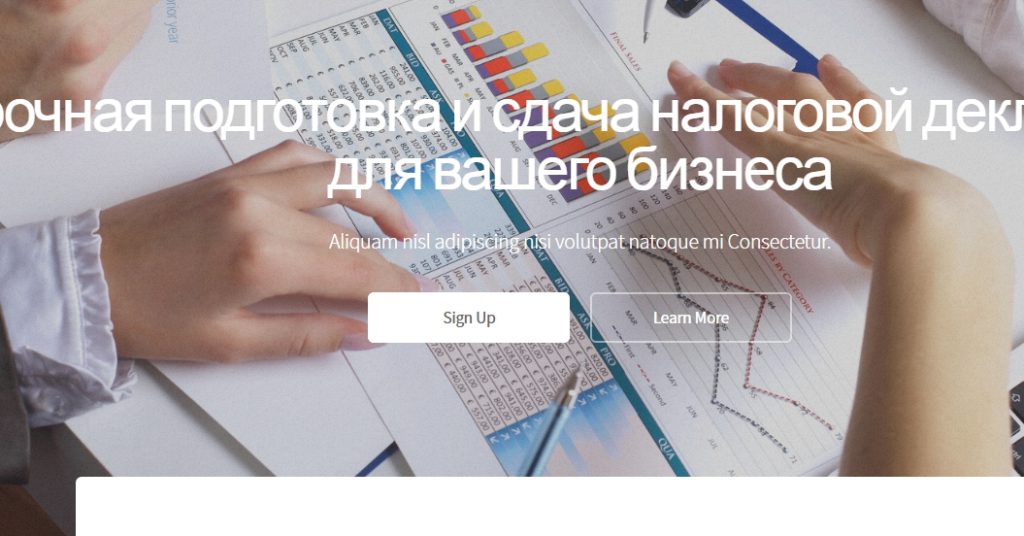
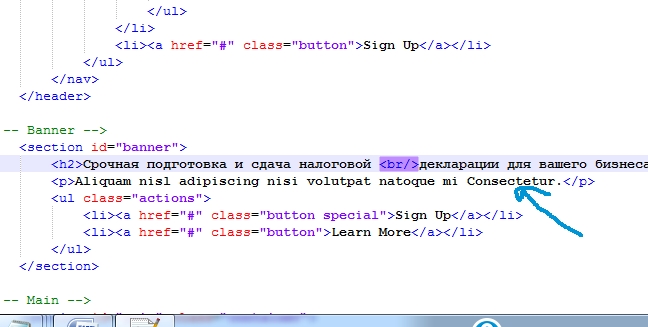
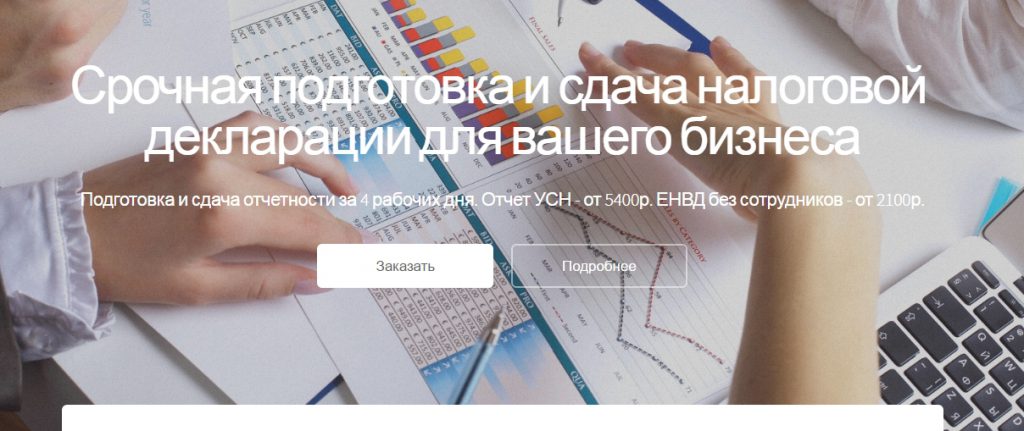
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:

После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:

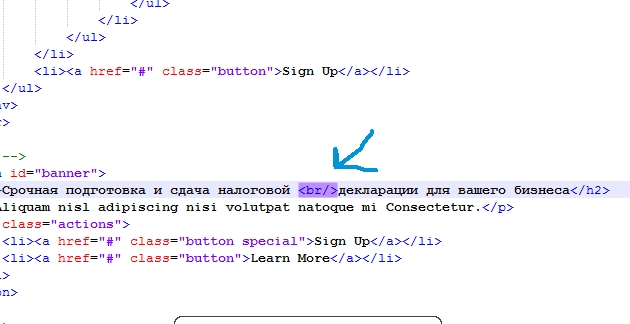
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.

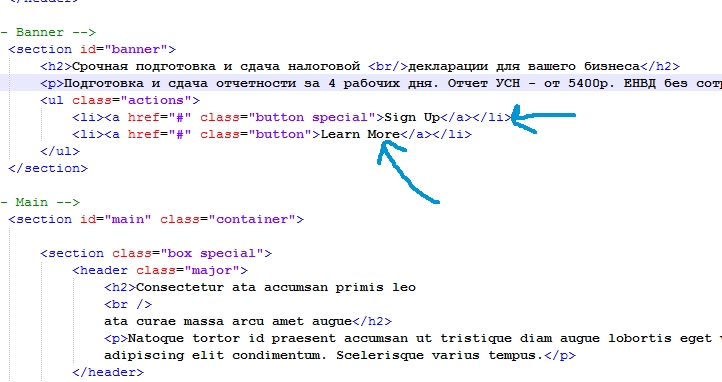
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:

Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.

В итоге у нас получается вот такой главный экран лендинга:

Начните с понимания задачи
Лендинг — это не просто рисование. Никто не заказывает промостраницу без причин. Уточните, какую цель преследует клиент. Поймите, каких результатов он ждет. Подумайте, какие блоки для этого использовать.
Подготовьте бриф. Вам нужны ответы на три главных вопроса:
Что нужно сделать
Это сайт, на котором люди будут сразу покупать? Или цель лендинга — побудить человека поверить в экспертность клиента и подписаться на рассылку? Может быть, важна запись на вебинар? Обязательно обсудите этот момент с заказчиком.
Для кого
Вам нужно досконально изучить целевую аудиторию. Дизайн для презентации сериала для подростков и стиль для b2b-направления отличаются кардинально.
Как вы это реализуете
Здесь нужно уточнить, чего в результате ждет заказчик. Придумайте, какие блоки будете рисовать, с помощью каких инструментов.
Если вы будете заниматься только рисованием, эффективности не будет. Мало красиво нарисовать, нужно понимать, зачем на лендинге размещается тот или иной блок, зачем используется конкретный стиль.
Контент на каждом экране должен масштабироваться, помещаться на любом устройстве. Не должно быть горизонтальной прокрутки. Учитывайте это при разработке.

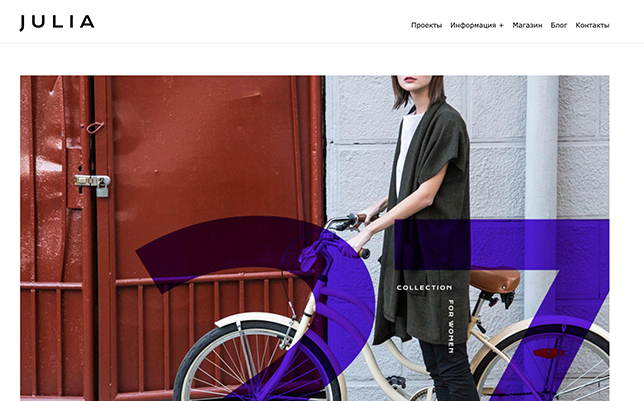
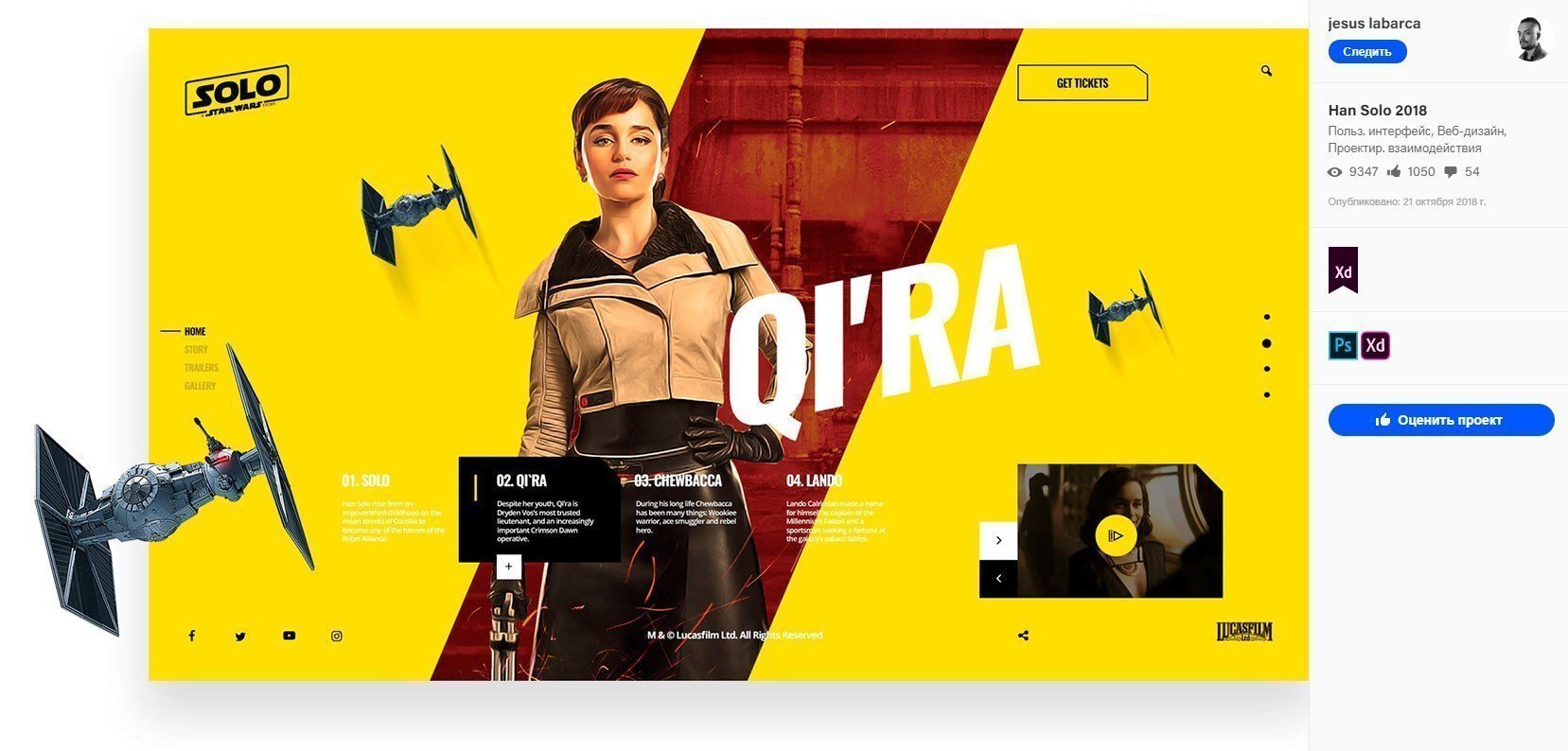
Пример лендинга «Звездных войн» — необычный яркий пример с почти незаметным боковым меню.
Итог
Несмотря на схожесть платформ, каждая из них имеет свои принципиальные особенности и предназначена для пользователей различного уровня
Профессиональным веб-мастерам и студиям следует обратить внимание на сервис LPGenerator, позволяющий работать в команде и создавать высоко конверсионные landing page для клиентов. Конструкторы Mottor и uKit заинтересуют тех, кто ищет простой и недорогой инструмент для создания посадочных страниц, а PlatformaLP – кто ценит мощный функционал, невзирая на стоимость
Wix – сбалансированный вариант, очень мощный конструктор за небольшие деньги.
Конструкторы Nethouse и Flexbe подходят для создания простых лендингов с привлекательным дизайном. Ucraft – более интересный вариант с приятным интерфейсом, но стоит подороже. Tilda – привлекательный сервис для дизайнеров, новички не смогут реализовать её потенциал, обилие настроек дизайна будет лишь запутывать их. Mobirise – интересный вариант за счёт обилия шаблонов и простоты использования, также привлекает отсутствие ограничений на количество публикаций страниц, но здесь нужен отдельный хостинг.
Резюмируем. Если нужно создать первый лендинг, выбирайте uKit, mottor, Ucraft, Nethouse или Flexbe
Если нужно более серьёзно погрузиться в тему, обратите внимание на LPGenerator или Platforma LP. Wix универсален, подходит и бывалым, и новичкам
Tilda – только для дизайнеров. Mobirise – хороший движок, но формат на любителя.
Также рекомендуем ознакомиться с другими нишевыми рейтингами:
- Рейтинг: «Лучший конструктор лендингов» на uguide.ru
- Лучшие конструкторы лендингов от site-builders.ru
- Лучшие конструкторы для создания лендинга — konstruktorysajtov.com
- Рейтинг конструкторов одностраничных лендингов на superbwebsitebuilders.com