12 лучших программ для создания инфографики по сравнению (2020)
Содержание:
- Инфографика в Google Developers Chart
- 4 программы для создания учебной инфографики
- Сервисы для создания
- Инструменты | 5 программ для создания инфографики за 30 минут
- Piktochart.com
- Создание инфографики на сайте Easel.ly
- Google Charts
- Easel.ly
- Visme.co
- Примеры
- Где делать инфографику самому
- Venngage – анимированные графики
- Онлайн-инструменты для создания инфографики
- Первый онлайн график на сайте Infogr.am
- Google Docs / Google Графики
- 6 основных этапов создания инфографики
- Sparcol VideoScribe
- Заключение
Инфографика в Google Developers Chart
Адрес: https://developers.google.com/chart/
Приложение, основанное на API Google JavaScript. Позволяет создавать различные графики и анимации, связанные с визуализацией данных, а также конструировать интерактивные диаграммы, которые пользователь может изменять в браузере, например, подставляя свои данные, либо выбрав диапазон данных для визуализации.
Диаграммы создаются с помощью кодирования и с помощью команд текстовых файлов HTML5. На сайте доступны подробные разъяснения по поводу определения стилей диаграммы. Большой помощью являются примеры графиков с исходным кодом.
Преимущество диаграмм, созданных с помощью приложения платформы Google Developers, является возможность полной интеграции визуализации данных с собственным контентом.
4 программы для создания учебной инфографики

Применяя инфографику на занятиях, надо точно понимать цель, которую вы преследует: вызвать эмоцию, развлечь, показать портфолио или фото, сделать конспект, проанализировать результаты эксперимента и т.д. Следует помнить, что инфографика должна быть точно согласована с содержанием материала.
1. Используйте PowerРoint (пакет Microsoft Office). В ней имеются различные макеты и темы для создания слайдов, однако проще всего воспользоваться шаблонами, специально разработанными для создания инфографики в этой программе. Например, на сайте Hubspot представлены пять типов таких шаблонов: для создания 4-цветной инфографики; инфографики с данными статистики; сравнительной инфографики; плиточной инфографики в духе сайта “Pinterest”; базовый шаблон для инфографики.

Образец рисунка SmartArt и инфографики «Факторы производства»
2. Преподавателю-новичку в деле создания инфографики можно рекомендовать программу Easel.ly
Образец инфографики, созданной на основе шаблона в Easel.Lу (курс «Основы экономики»).

3. Используйте онлайн-сервис Piktochart.com .Он позволяет создавать качественную инфографику, в том числе и на основе шаблонов (часть из них бесплатные). Все шаблоны поддаются редактированию. Имеется удобный мастер диаграмм и графиков с большим количеством визуальных вариантов отображения данных. Вводить конкретные значения для графиков можно как вручную, так и экспортировав уже существующие таблицы в форматах CSV, XLS и XLSX.
Образец мастера диаграмм и графиков в Pictochart.com

4. Онлайн-сервис Infogr.am позволит преподавателю попрактиковаться в создании инфографики с интерактивными элементами (диаграммы, графики и карты). Кроме того, программа дает возможность добавлять в инфограмму такие элементы, как текст, изображение, видео.
Сервисы для создания
Онлайн-сервисы для создания инфографики давно превратились из редкого явления в типичный способ разработки информационных буклетов, графиков, диаграмм и карт. И на то сразу несколько причин.
Во-первых, впечатляет скорость подготовки рабочей среды. Зарегистрируйтесь, и на экране сразу же появится панель с доступными действиями и полем для ввода текста, добавления изображений и расчетов. Во-вторых, онлайн конструкторы для создания инфографики не нуждаются в программном обеспечении и помогают хранить уже подготовленные работы на сайте, без использования жестких дисков.

И, раз уж с функциональной точки зрения подобные сервисы стали незаменимым новшеством, мы выделим четыре наиболее значимых ресурса:
- Tableau – классическая программа, сосредоточенная на создании инфографики и работе с цифрами, текстом и сопроводительным описанием. Доступ к Tableau выдается по модели Freemium. То есть основной функционал, вместе с шаблонами и примерами, бесплатен. А вот за дополнительные материалы, круглосуточную поддержку от разработчиков и синхронизацию информации между компьютерной, мобильной и браузерной версиями Tableau придется отдавать деньги ежемесячно.
- Canva – изобретательная графическая программа, способная работать с изображениями, документами и информацией в тех форматах, которые и не снились конкурентам. В Canva не возникает проблем – ни с созданием инфографики онлайн (да еще и без загрузки дополнительных материалов, ведь иконки, рамки, направляющие стрелки и иные детали разработчики сервиса выдают бесплатно, сразу после регистрации), ни с подготовкой визитных карточек и открыток, ни с организацией публикаций для добавления в социальные сети. И главное – разбираться в нюансах и деталях можно по ходу дела, даже не вчитываясь в инструкции и рекомендации, ведь новичков уже ждут шаблоны и примеры. Осталось сделать лишь новое описание и добавить немного деталей.
- Visual.ly – экспериментальный конструктор инфографики, отличающийся от конкурентов по жанру тем, насколько серьезно разработчики нацелены и на новичков, и на профессионалов. Тех, кто впервые сталкиваются с графикой и дизайном в Visual.ly, ждут инструкции, советы и наглядные рекомендации (сделать даже сложную работу по чужим примерам станет легче). Экспертам же достанутся редкие материалы и расширенные настройки оформления, а еще шаблоны и программы улучшения уже полученных результатов.
- Infogr.am – автоматизированный, интуитивный и условно-бесплатный сервис, открывающий доступ к мультифункциональному графическому редактору. В нём легко создать инфографику онлайн, воспользовавшись заранее подготовленными шаблонами, схемами и картинками. В результате – появится шанс в полуавтоматическом режиме сделать инфографику запредельного уровня.
Инструменты | 5 программ для создания инфографики за 30 минут


Мы подобрали пять бесплатных и удобных сервисов для создания эффектной инфографики. С их помощью вы сможете визуализировать необходимую информацию меньше чем за 30 минут. Во всех программах есть готовые шаблоны графиков, диаграмм, карт и сравнительных таблиц.
Canva

Фото: фрагмент сайта www.canva.com
Canva предлагает различные шаблоны и для инфографики. Вы можете самостоятельно добавлять или убирать элементы (в программе есть библиотека графических элементов), можно загрузить изображение с компьютера для фона. Вы сможете создать и многостраничную инфографику, просто добавив новую страницу. Интерфейс интуитивный. Готовые проекты можно скачать в расширении PNG или PDF.
В этом веб-сервисе также можно создать разнообразные постеры к социальным сетям: Pinterest, Twitter, Facebook, Tumblr, Instagram. Есть также шаблоны и для документов: писем, резюме и презентаций, сертификатов; для блогов и маркетинговых постеров (афиши, меню, логотипы).
Минус в том, что некоторые шаблоны платные. Основные функции сервиса бесплатны. Стоимость бизнес-план $9,95 в месяц.
Сайт Canva .
Venngage

Фото: фрагмент сайта venngage.com
Онлайн-программа похожая на Canva. В ней можно создать отчеты, плакаты, афиши и инфографику. Есть конкретные шаблоны: под карты, графики, таблицы сравнений. Инфографику можно собрать самому, вставив понравившиеся картинки, иконки или логотипы. Проект можно скачать в PNG или PDF.
Доступны бесплатные шаблоны, но можно приобрести премиум-версию за 15 долларов в месяц.
Сайт Venngage.
Visme

Фото: фрагмент сайта www.visme.co
Онлайн-приложение работает в бета-версии, но при этом позволяет создавать анимации, макеты, баннеры и инфографику. В программе много бесплатных шаблонов для инфографики. Основные функции доступны в бесплатном режиме есть и расширенный премиум-аккаунт за 7 долларов в месяц.
Сайт Visme.
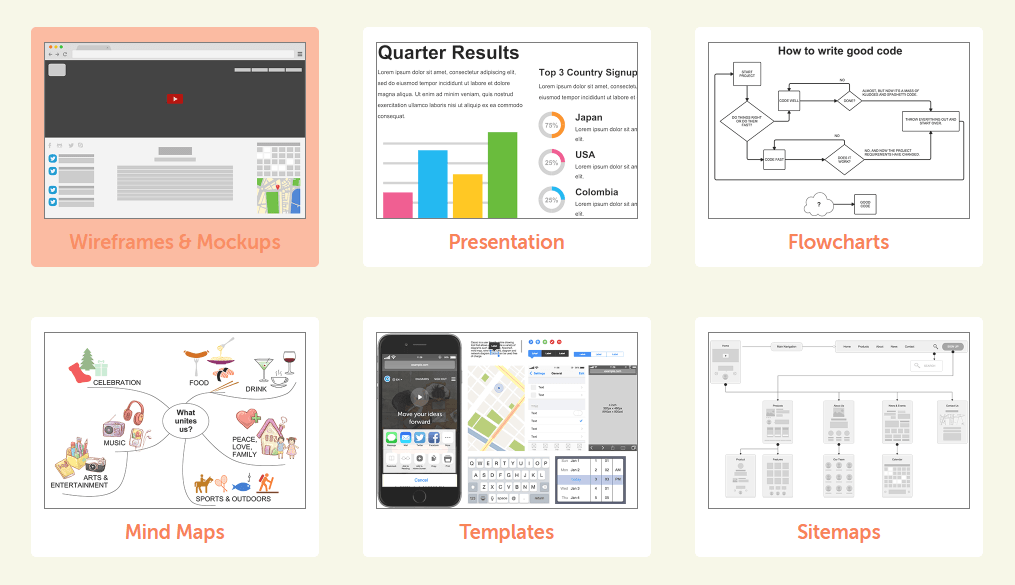
Cacoo

Фото: фрагмент сайта cacoo.com
Простой и удобный бесплатный онлайн-сервис для рисования. С его помощью можно создать разные виды инфографики. Например, презентации, диаграммы, карты сайта, схемы страниц и сетевые графики.
Создавать инфографику могут несколько пользователей одновременно, редактируя ее в одном окне. Инфографику, созданную в Cacoo, можно публиковать на ваших сайтах в формате PNG. Если вы внесете изменения в диаграмму через программу, то и ваше изображение также будут изменено автоматически.
Сайт Cacoo.
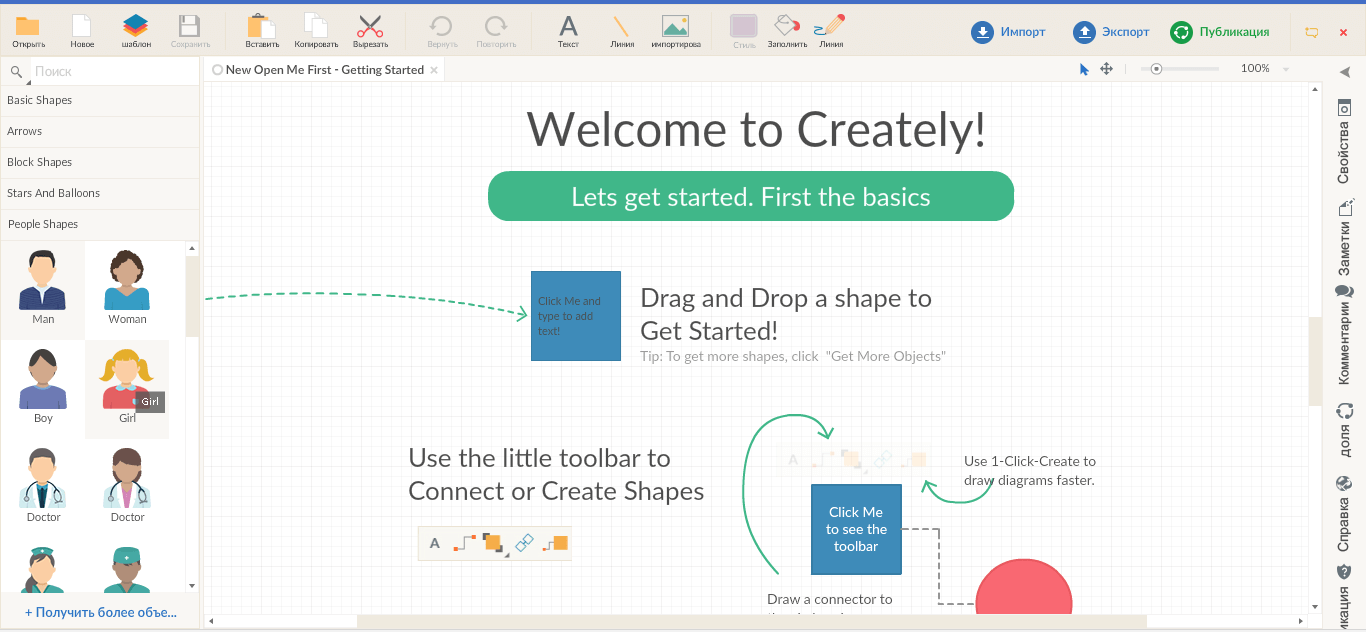
Сreately

Фото: фрагмент сайта creately.com
В онлайн-программе вы найдете множество различных блоков, графических фрагментов и функций, которые можно использовать для создания детализированных схем и графиков любой сложности. Возможно добавить и собственные изображения с компьютера или сайта, изменить шрифт, объекты, их размеры и цвета. Для создания инфографики вы будете работать в окне редактора. Изображение сохранится на компьютер в формате PDF.
Сервис бесплатный, но существуют и платные аккаунты от 5 долларов в месяц. Поддерживает семь языков, в том числе и русский.
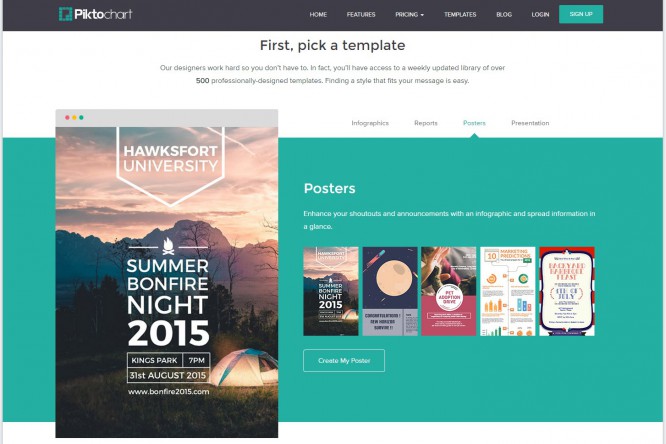
Piktochart.com

Сервис для создания инфографики и презентационных инструментов, который позволяет подать даже скучные данные в визуально привлекательном виде с помощью всего нескольких кликов мышки. На бесплатном тарифе доступно 7 бесплатных шаблонов, а при переходе на платный аккаунт ($ 29) их количество увеличивается до 129 тем.
Настраиваемый редактор позволяет делать такие вещи, как изменение цветовых схем и шрифтов, использовать библиотеку объектов и загружать дополнительные изображения. Также можно начать работу с чистого холста, создать и сохранить собственную тему.
Дополнительные опции редактирования доступны практически для каждого элемента. И хотя привыкание к интерфейсу пользователя может занять некоторое время, создатели Pictochart обещают, что после этого вы сможете начать создавать действительно хорошие вещи.
Создание инфографики на сайте Easel.ly
Онлайн редактор инфографики Easel.ly позволяет не только использовать готовые шаблоны, но также имеет мощный редактор, который позволяет создавать собственные проекты.
К вашим услугам огромная база графических элементов, из которых можно делать очень привлекательную инфографику. Помимо изображений, в качестве фона можно использовать профессионально подготовленную графику в виде иконок или символов, которые пригодятся во время иллюстрирования информации. Конечно, также доступен редактор карт, в который можно вставлять данные из Excel.
Чтобы удалить видимые на панели элементы с описанием интерфейса, нажмите в меню Clear и нажмите кнопку с одноименным названием Clear. Теперь нажмите backgronuds, чтобы подобрать фон. В первую очередь, установите пропорции фона, в случае инфографики, которая будет прокручиваться по вертикали, а затем выберите фон и перетащите его в рабочую область.
Основные графические элементы, из которых вы можете построить свой проект, скрыты под кнопкой Objects. Если его нажать, появится панель выбора. Выделите поле choose category, чтобы развернуть тематический список. Вы найдете в нём, в частности, категорию banners, в котором вы найдете графику для заголовка. Собственные графические объекты можно передавать с помощью функции upload.
Элементы из палитры можно добавить перетаскиванием в рабочую область. Чтобы на баннере поместить надпись, нажмите кнопку Text и перетащите значок Title. Инструменты позволяют изменить цвет, шрифт, а также прозрачность текста – для этого служит ползунок opacity. Если вы хотите поместить диаграмму, нажмите кнопку Next и выберите один из доступных стилей.
Для изменения данных в диаграмме нужно дважды щелкнуть предварительный просмотр. Данные можно скопировать из своей таблицы, но отсутствует возможность импорта файла Excel. После завершения редактирования инфографики нажмите Save, чтобы сохранить проект.
Для публикации вы можете скачать инфографику в виде файла PNG или PDF – нажмите Download. В меню Share находятся инструменты, которые позволяют загрузить HTML-код или получить ссылку для внедрения проекта на сайте.
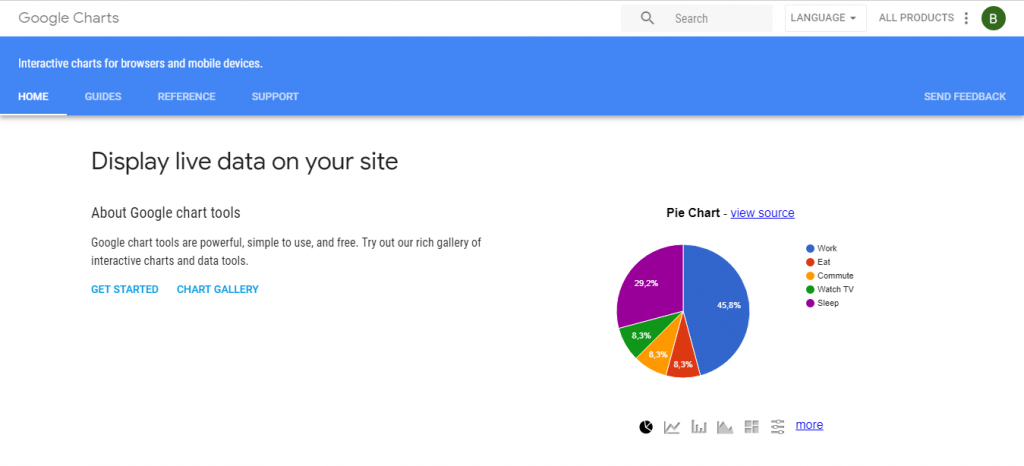
Google Charts

Ссылка: https://developers.google.com/chart/Основные преимущества: Интерактивные диаграммыБесплатная версия: ДаПлатная версия: Нет
В Google Charts можно создать инфографику онлайн бесплатно для веб-сайтов и мобильных устройств. Charts не являет собой конструктор инфографики. В большей мере это источник диаграмм, которые можно использовать на своем ресурсе. Все продукты бесплатные и просты в настройке.
Google Charts также предлагает раздел с тысячами платных элементов: диаграммы, информационные панели, настройки SVG и HTML5. Все это для первоклассных сайтов и эффективной инфографики.
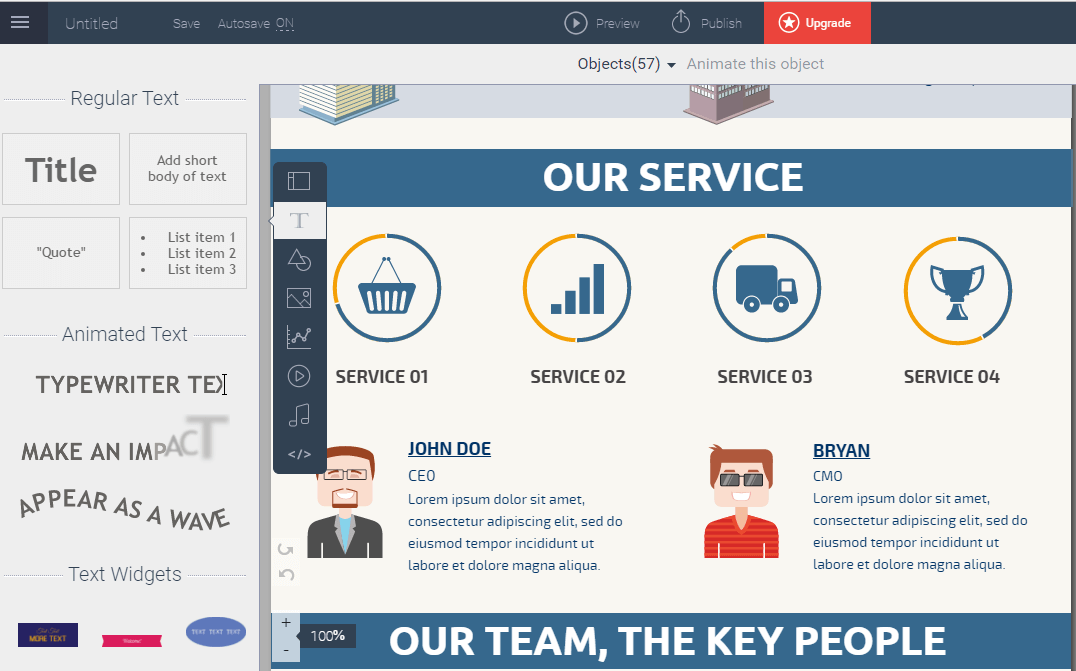
Easel.ly
Прекрасный сайт, предлагающий на выбор пользователю широкий набор различных элементов начиная классическими шаблонами, заканчивая диаграммами, графиками и указателями. В Easel.ly пользователю открывается огромное пространство для творчества и полёта фантазии. Если представленная графика вам не подходит, то всегда можно загрузить на сайт собственную. Сайт не поддерживает русский язык, но сделан интуитивно понятным для пользователей.
 Работа с ним не только не требует продолжительного периода обучения и каких-либо специальных навыков, но и приносит настоящее удовольствие
Работа с ним не только не требует продолжительного периода обучения и каких-либо специальных навыков, но и приносит настоящее удовольствие
Visme.co
Это прямой конкурент предыдущего онлайн-сервиса для инфографики. Десятки готовых шаблонов, сотни блоков, которые можно редактировать. Составить схему можно перетаскиванием элементов мышкой.
Из интересных отличий — есть много виджетов для визуализации статусов и сравнения цифр. Например, можно показать очередь в вашу школу с помощью синих человечков. Или сделать серьезное исследование для вашего блога или PR-статей — в СМИ обожают такую инфографику.
Сохранить результат можно в файле JPG. Есть и расширенные функции, например, видеоинфографика, но эта часть сервиса иногда не отвечает из-за проблем с сервером.
Обратите внимание — в GooglePlay можно найти одноименное приложение для создания инфографики. На сайте разработчиков не удалось найти ссылки на программу, поэтому если решите скачивать — используйте на свой страх и риск
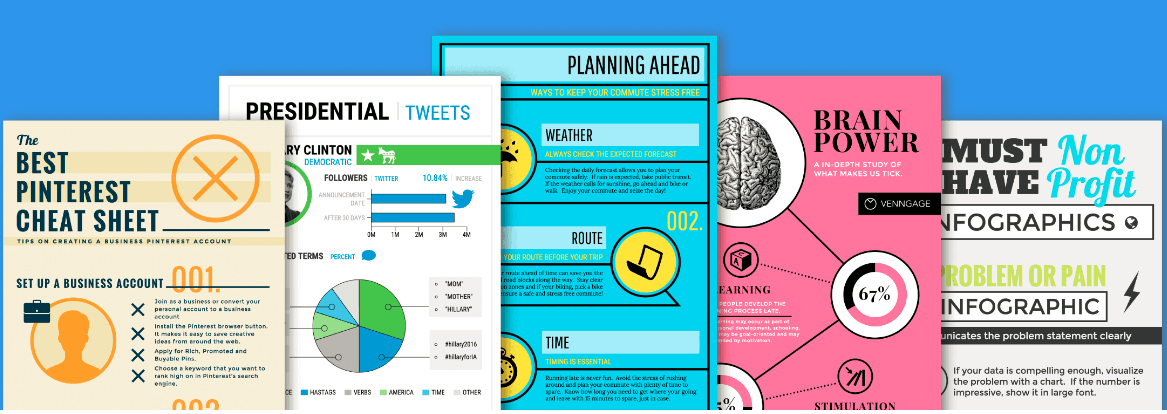
 В сервисе много готовых шаблонов для убеждения клиентов
В сервисе много готовых шаблонов для убеждения клиентов
Примеры
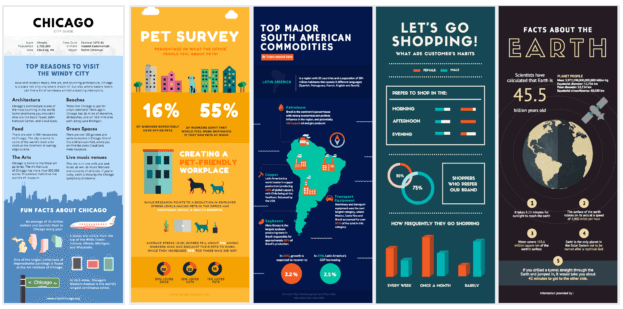
В интернете можно найти сотни примеров такой подачи материала, достаточно лишь забить это слово в поисковую строку и нажать на картинки. Однако не все картинки можно считать примером удачных работ. Чтобы вам было легче ориентироваться среди всего этого множества, предлагаем взглянуть на эту картинку:
Это пример качественной работы, с крупным изображением, хорошо подобранной палитрой цветов, продуманной структурой и полным раскрытием темы статьи. Благодаря чему информацию, расположенную на инфографики, легко воспринимать и усваивать
Стоит обратить внимание на то, что материал разделен на три блока, которые сообщают читателю о десятке ведущих международных нефтедобывающих компаний
Тему можно выбрать любую. Это подтверждает следующая достаточно шуточная картинка.
Если тема позволяет, то не стоит упускать возможность использовать что-то смешное и веселое. Как правило, картинки с забавными изображениями и шуточным текстом пользуются большой популярностью.
Где делать инфографику самому
Сделать инфографику можно самостоятельно. В интернете в свободном доступе много бесплатного материала — обучающие уроки, лекции, вебинары.
Портал «Мир идей» советует до изучения программ почитать книги:
- «Инфографика. Визуальное представление данных» Рэнди Крама.
- «Говори на языке диаграмм» Джин Желязны.
- «Инфографика» Дэвида Маккэндлесса.
Создать информативную картинку или видео можно на специальном сервисе или в фотошопе.
На конструкторе онлайн бесплатно
Сервисы по созданию инфографики бывают платные и бесплатные, а также англоязычные и на русском языке. Каждый конструктор дополнен своей фирменной «фишкой»:
- resumup.com — поможет создать сверхпривлекательное резюме;
- www.mindomo.com — научит прорисовывать карты мозгового штурма;
- ruseller.com — онлайн-редактор для создания инфографики из шаблонов;
- Canva — много бесплатных инструментов;
- Google Docs подойдет для статистических данных;
- Easel.ly — яркие и наглядные схемы;
- infogr.am – дополнит изображение видео и аудиоматериалами;
- piktochart.com – сохранение рисунка с расширением png или в формате raw;
- vizualize.me – позволяет нарисовать инфографику и просмотреть примеры чужих работ;
- venngage.com – бесплатные красочные шаблоны и готовые дизайнерские решения;
- creately.com – создает диаграммы за 2 клика.
В платных программах существует демо-версия — время когда ей можно пользоваться бесплатно.
В фотошопе
На официальном сайте Adobe можно скачать бесплатную пробную версию Photoshop. Она доступна в течение недели после скачивания. Дальнейшее использование программы оплачивают на год вперед.
На странице компании есть обучение и поддержка. Рассказывают про основные принципы работы программы — настройки, слои, кисти, цветовой режим, инструменты и многое другое.
Дополнительную информацию по созданию красивой инфографики в фотошопе можно поискать в интернете. В свободном доступе находятся видео и текстовые уроки по процессу разработки, а также современные способы отрисовки.
Venngage – анимированные графики
Адрес: venngage.com
Приложение предназначено для проектирования диаграмм и инфографике. Его преимуществом является очень понятный интерфейс редактора, а также большая база профессионально разработанных графических элементов.
Стоит обратить внимание также на обширную библиотеку заголовков для инфографики и большой выбор шрифтов. Готовые проекты получаются динамичными: при наведении указателя мыши на диаграмму запускается ненавязчивая анимация
В инфографику можно встраивать мультимедиа. Разработчики предоставляют также модули, предназначенные для зондирования мнений интернет-пользователей.
Онлайн-инструменты для создания инфографики
Вы уже знаете, как поэтапно создать инфографику своими руками. Теперь посмотрим, как сделать инфографику онлайн и какие бесплатные или недорогие сервисы для этого использовать.
Infogram
Цена: бесплатный базовый тариф, 19 $ в месяц за Pro, 67 $ в месяц за Business, 149 $ в месяц за Team (тариф для команды) и гибкая цена за план Enterprise, на котором можно создавать до 10 тысяч проектов в месяц, скачивать свои проекты в виде HTML кода и даже запрашивать доработку сервиса под свои потребности. Чем выше тариф — тем больше шаблонов, возможностей редактирования и аналитики.
Этим инструментом интуитивно легко пользоваться, на базовом тарифе он предлагает больше 20 готовых шаблонов, более 35 интерактивных графиков и 550 карт. Если вы не нашли подходящее изображение, можно загрузить свое. Перетаскивайте графики, настраивайте их под свои потребности. Скачивать созданную инфографику и приватно хранить ее в сервисе можно только на платных тарифах.
У сервиса есть боковая панель управления со всеми доступными элементами, меню редактирования, а также управление слоями и масштабирование.

Интерфейс Infogram
Мы использовали Infogram, чтобы показать ключевые моменты нашего исследования о триггерных письмах по брошенным корзинам:

Инфографика, созданная с помощью Infogram
Время на знакомство с сервисом: 60 минут.
Время на создание инфографики: 30 минут.
Canva
Цена: бесплатный базовый тариф, на котором можно покупать отдельные нужные элементы, и Pro — 12,95 $ в месяц при оплате помесячно и 9,95 $ в месяц при оплате на год вперед.
На тарифе Pro можно адаптировать под себя готовые шаблоны, использовать фото из платных фотобанков, создавать анимированную графику и скачивать дизайны с прозрачным фоном.
Canva — один из самых популярных инструментов для создания инфографики благодаря большой базе элементов. Миллионы фотографий, 60 тысяч готовых шаблонов, больше 100 шрифтов. Редактируйте и настраивайте свой контент, делитесь им по почте, в любых соцсетях или блоге.
На боковой панели расположено меню элементов, которые можно перетягивать на рабочую область. Большую часть элементов можно настраивать.

Интерфейс Canva
Мы использовали Canva для краткой памятки по сохранению репутации отправителя:

Инфографика, созданная с помощью Canva
Время на знакомство с сервисом: 30 минут.
Время на создание инфографики: 10 минут.
Venngage
Цена: бесплатный «студенческий» тариф, 19 $ в месяц за индивидуальный и 49 $ в месяц за бизнес-тариф. Платные тарифы дают доступ к дополнительным диаграммам, иконкам и шаблонам. Также на них можно настраивать приватность своих работ, общаться с поддержкой в чате или по почте и скачивать инфографику в разных форматах.
Venngage с его интуитивным интерфейсом позволяет создавать инфографику из готовых шаблонов и неограниченно их редактировать. У сервиса есть боковое меню, где расположены все доступные опции и меню форматирования текста.

Интерфейс Venngage
С помощью Venngage мы рассказали о трех важных письмах из реактивационной серии:

Инфографика, созданная с помощью Venngage
Время на знакомство с сервисом: 30 минут.
Время на создание инфографики: 15 минут.
Еще сервисы, которые можно попробовать:
- Visme;
- Piktochart;
- Easelly;
- Creately.
Первый онлайн график на сайте Infogr.am
Создание учетной записи в сервисе infogr.am сводится к вводу логина, пароля и адреса электронной почты.
Чтобы создать инфографику, нажмите Create new. На следующем шаге выберите шаблон инфографика, который Вы хотите использовать. Проекты доступные в бесплатной версии вы найдете в первых трех рядах миниатюр.
С помощью вкладок, отображаемых в верхней части страницы, вы можете выбрать, например, шаблоны диаграмм, а затем выбрать тип диаграммы.
На шаблоне следует изменить основные элементы инфографики (название, диаграмму и т. д.). Чтобы изменить текст, щелкните по элементу два раза.
Редактор диаграмм соединен с листом электронной таблицы, в которую вы можете вставить данные из Excel. Вы также можете импортировать весь файл, нажав на значок Upload file.
Стиль диаграммы настраивается под выбранный шаблон. Его можно, однако, изменить в соответствии с вашими потребностями.
Нажмите Settings, чтобы войти в панель настроек, где вы найдете варианты цветов, а также ползунок, позволяющий настроить размер диаграммы.
К инфографике можно добавлять дополнительные элементы. Палитру модулей вы найдете с левой стороны. Помимо графиков (1) и текстовых полей (2) вы можете загрузить файл с фото (3) или вставить видео (4). Также доступна функция добавления интерактивных карт (5), служащая для отображения пространственной статистики. В бесплатной версии доступна только карта мира.
Выберите место между блоками инфографики, в котором вы хотите добавить карту, и щелкните значок Add Map в контекстном меню, которое отобразится. Затем выберите тип карты (World), нажмите Insert, а затем нажмите два раза на карте на экране предварительного просмотра (Double click to edit), чтобы отредактировать и дополнить добавленную карту информацией, связанной с темой инфографики.
В колонке English title Вы можете выбрать названия стран, которые будут отмечены на карте. В свою очередь, в столбце Value введите числовое значение, которое будет отображаться при наведении курсора на страну мышкой. Столбец Label позволяет ввести текст, который будет отображаться вместо английского названия государства.
Когда инфографика наполнен контентом, необходимо настроить параметры презентации, чтобы настроить макет для веб-страницы. Для этого нажмите на значок Infograhic settings в главном окне редактора и, используя ползунок Width, настройте ширину для собственных нужд. С помощью платного аккаунта, вы можете добавить на инфографику, например, логотип собственного сайта.
Если вы хотите просмотреть инфографику, нажмите на иконку с изображением глаза. Когда инфографика будет готова, нажмите кнопку Publish, а затем Publish for everyone. В окне, которое появится, вы найдете ссылки для своего проекта. Если вы хотите разместить созданную инфографику на своём сайте или блоге, нажмите на вкладку «Embed» и скопируйте HTML-код.
Google Docs / Google Графики
Наверное, самый простой и привычный способ визуализировать данные для тех, кто строил графики и диаграммы еще в Word.
«Google Документы» и «Google Таблицы» — это бесплатные онлайн-аналоги редакторов Word и Excel. Вбивайте данные списком в документ или заполняйте таблицы, а сервис преобразует их в диаграммы или графики.
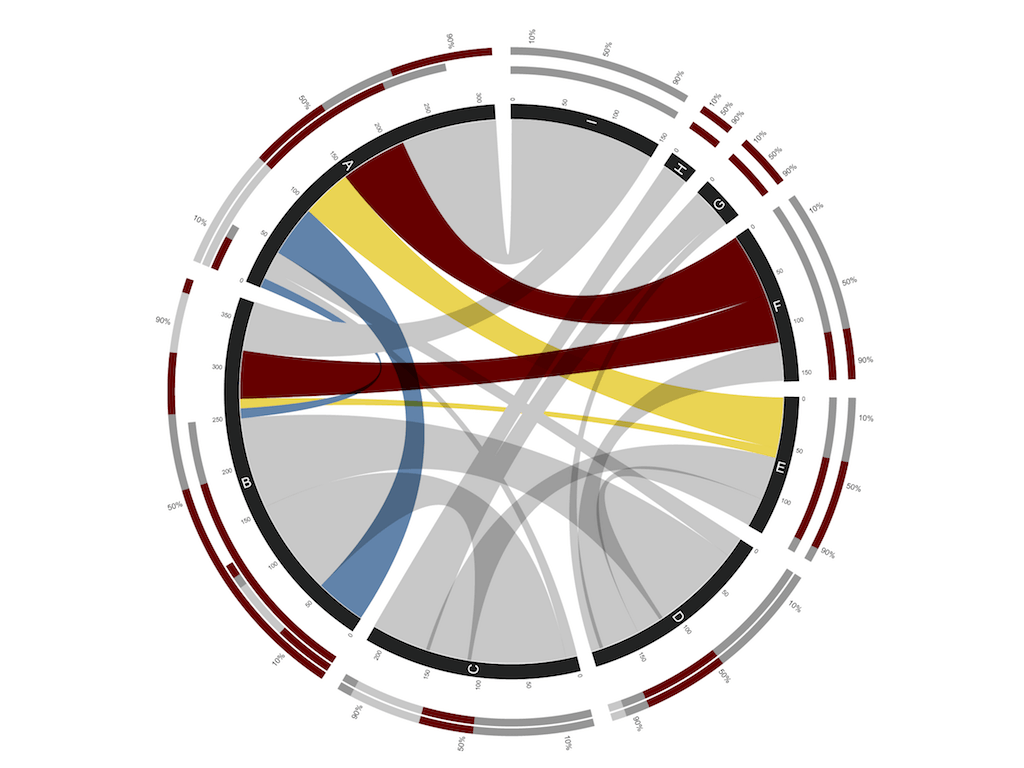
Google Developers — инструмент для продвинутых визуализаторов и тех, кто владеет английским. Здесь вы получаете в итоге не картинку, а HTML/SVG код. Это значит, что можно обновлять данные в табличке, а на сайте через встроенный блок всё синхронизируется без вашего участия. Кстати, странно, но именно этот сервис обычно не попадает в топы программ для создания инфографики.
 Google предлагает строить такие диаграммы — они динамичные, на каждый элемент можно кликнуть. Сервис выдаёт готовый код для вашего сайта
Google предлагает строить такие диаграммы — они динамичные, на каждый элемент можно кликнуть. Сервис выдаёт готовый код для вашего сайта
6 основных этапов создания инфографики
1 этап – выбор темы Ее основные свойства – востребованность и актуальность.
2 этап – сбор информации Здесь все напрямую зависит от темы. Если это авария, то нужно собрать всю доступную информацию, фотографии, экспертизы, свидетельства. В зависимости от того, как авария будет изображена, могут потребоваться карты местности.
3 этап – систематизация Он является наиболее сложным и включает организацию собранной информации и создание плана ее презентации.
4 этап – эскиз и раскадровка В сети информацию представляют поэтапно – по частям (с линейной последовательностью или без). Степень детализации в эскизах или раскадровке зависит от глубины проработки темы. Эскизы используются в печатной инфографике, а раскадровка в интернет-инфографике.
5 этап – создание основного и второстепенных объектов. Что такое основной или несущий объект? В печатных СМИ – это центральное изображение
Оно должно привлекать внимание читателя. В интернет-проекте принцип организации немного иной, так как порядок представления информации следует по принципам цифровой презентации, где позиция того или иного аргумента зависит не от размера элемента, а от его положения в цепи логических представлений во временном континууме
В анимационной графике существует правило: главный объект должен управляться так же, как главный герой, при этом именно он формирует и несет информационную нагрузку. При линейной последовательности второстепенная информация дается в связи с основным объектом, тогда как при нелинейной – образуются тематические группы или врезки. Для печатных СМИ лучше использовать 2D-иллюстрации. Их выгода в том, что можно использовать сложную подробную детализацию. 3D-иллюстраций в печати выглядят либо слишком научно, либо похожи на видеоигры. Использование 2D иллюстраций со сложной детализацией в интернет СМИ не является правильным решением. Иллюстрации приходится упрощать за счет снижения деталезации. Более того, они статичны; их трудно анимировать, поэтому, если нужно показать сложную последовательность действий, лучше всего подходят векторные 2D и 3D модели: их можно легко изменять и фиксировать в любой позиции.
6 этап – макетирование, постановка. Для печатных СМИ на данном этапе дизайнер сглаживает все элементы на один «слой» и начинает создавать из них информационную композицию, размещая текст. Дизайнер веб- инфографики анимирует элементы, используя Flash, редактирует кадры, накладывает текст или звук, в зависимости от решаемой задачи. Конечно, при анимировании проекта веб-инфографики в программе Flash дизайнеру удобнее разделить контент и дизайн. Это нужно для того, чтобы редактировать текст, графику, звук и др. независимо друг от друга. Финальный флэш-файл может включать в себя только главную навигацию и пустое пространство, предназначенное для контента. Код actionscript, контролирующий действия в этом файле, может быть сохранен отдельно, с расширением “as”. Так можно редактировать код, абсолютно «не касаясь» графики. Текст записывается в отдельный XML-файл, и тоже редактируется отдельно. То же и со звуком в формате MP3.
В печатных СМИ инфографика уже определена в особый стиль презентации информации. В интернете использование инфоргафики – это новый этап развития интернет СМИ. В онлайновой журналистике появилась возможность использовать анимированные 2D и 3D изображения, а также накладывать видео и звук. Интернет- инфографика – огромная площадка для новых дизайнерских идей и экспериментов.
Sparcol VideoScribe
animatron.com — выглядит технологичным и развивающимся проектом. Можно попробовать бесплатно. Из фич можно отметить огромную библиотеку элементов, уроков и возможность создавать анимированные баннеры.

videoscribe.co — удобный и простой интерфейс, который позволит создавать видеоролики с эффектом прорисовки сюжета от руки.
В пробной версии дают лишь понять как делать ролики в этой программе. Если Вы хотите ее использовать — Вам прийдется ее купить. В Sparcol VideoScribe предусмотрена библиотека картинок и анимированных изображений с превью-видео, демонстрирующем выбранное изображение в кадре вашей будущей презентации.
Программа позволяет записать закадровый голос либо добавить аудио сопровождение.
Из недостатков — отсутствует русский язык, но интерфейс интуитивный и вам не составит труда в нем разобраться.
03.
Заключение
Визуализация больших объемов информации помогает нам понять и структурировать их, потому что изображения (особенно вызывающие эмоции) воспринимаются быстрее текстов.
Вся инфографика делится на исследовательскую, цель которой поиск скрытых закономерностей, и объяснительную, в которой автор показывает сделанные им открытия.
Существует шесть видов инфографики в зависимости от типа информации, которую она передает зрителям: информацию-описания передают инфографика-портрет, графики/диаграммы и карты; действия и процессы изображают в виде линии времени; связь элементов показывают с помощью схем и графических уравнений.
Инфографика может представлять собой один из шести видов либо совмещать несколько для представления объекта с разных сторон, что зависит от целей автора. Но какой бы вариант ни выбрали лично вы, можете быть уверены, что при должном подходе и определенной практике вы научитесь воздействовать на зрителя именно так, как вам нужно.
Желаем удачи и успехов в новых проектах!