Инфографика: 10 примеров и шаблонов (+ топ 12 сервисов для создания)
Содержание:
- Инфографика для сайта
- Виды инфографики
- Основные инструменты и программы
- Рисуем в фотошоп
- Работа над инфографикой
- Инфографика — что это и где используется
- Что такое инфографика простыми словами
- Как создать инфографику?
- Как справится с проблемой?
- Особенности популярных сервисов для создания инфографики
- Как создать хорошую инфографику
- Инструменты | 5 программ для создания инфографики за 30 минут
- Виды инфографики
- Как не надо делать инфографику
- VideoScribe
- Визуализация
- 40 000 страниц текста. Придумать историю и отсечь лишнее
Инфографика для сайта
Роль инфографики в статье
Инфографика – это новый и современный вид подачи информации на сайтах. Если вы занимаетесь веб-аналитикой, то наверняка не могли не заметить, что нынешние пользователи интернета ленивы, и им неинтересно читать длинный текст, как он красиво и структурировано не был бы оформлен. Графический способ подачи информации для пользователя является более предпочтительным и дружелюбным
Важно понимать, в каких статьях инфографика нужна, а в каких – нет
Преимущества инфографики для сайта
- В первую очередь главное преимущество инфографики – это удобство для пользователя. Если ему будет удобно воспринимать информацию на вашем сайте, он обязательно вернётся, причём может поделиться ссылочкой на сайт в социальной сети.
- Инфографика помогает получать дополнительный трафик на сайт непосредственно с сервисов «Яндекс.Картинки» и «Картинки Google».
- Инфографика часто расходится по сети: форумам, блогам, социальным сетям. Таким образом, если вы оставите свой водяной знак или адрес сайта на картинке, то возможно, что кто-то наберёт его в строке своего браузера и придёт к вам.
- Инфографика – это отличный способ разрекламировать свой бренд или компанию. Создайте качественную и полезную инфографику, разместив на ней свой бренд и адрес сайта, и пассивная реклама вам обеспечена.
- В нише инфографики мало конкурентов, поэтому тут можно неплохо преуспеть.
Виды инфографики
Типы инфографики:
- Аналитическая – в инфографике приводятся статистические и цифровые показатели;
- Новостная – материал включает в себя наглядное разъяснение новостного материала (сравнение нового и старого, хронологию, аналитику и последствия);
- Реконструкция – включает хронологическое воссоздание какого-то процесса или события;
- Презентация – когда в виде инфографики делают презентацию (рекламу) чего-либо.
Формы подачи:
- Единая – когда вся информация инфографики собрана в одном блоке и взаимосвязана между собой;
- Раздельная – данный вид инфографики имеет разделение на блоки, которые не связаны между собой.
Категории:
- Числовые – когда все числовые данные излагаются в виде графиков, диаграмм и другими способами;
- Расширенный – любой факт, изложенный в статье, визуализируется в инфографике и имеет краткое описание особенностей (пояснений);
- Пошаговый – когда в инфографике графически излагается пошаговая инструкция, план действий или описание процесса.
Интерактивная инфографика
Интерактивная инфографика представляет собой обычную инфографику, данные в которой меняются в зависимости от выбранных или установленных читателем параметров. Такой вид инфографики применим в различных сервисах расчётов. Также интерактивная графика может отображать данные в режиме реального времени.
Основные инструменты и программы
Трудно найти в сети отдельные «программы для инфографики», загружаемые на компьютер и способные в два счета сделать из шаблона или примера профессиональную работу. И главная тому причина – узкая спецификация. Разработчики программного обеспечения не пытаются изобретать отдельные механизмы, а предлагают использовать для работы с графикой давно знакомые программы.
Adobe Photoshop – классика жанра. Программа с бесконечным количеством доступных функций, шаблонов, наглядных примеров и способов реализовать доступные идеи. Как сделать инфографику в Фотошопе? Вариантов два – взять за основу чужой шаблон и поработать над деталями уже вручную, корректируя отдельные фрагменты и набивая руку буквально на «чужом опыте». Или же можно засесть за YouTube и познакомиться с серией уроков по графике в Photoshop. Второй вариант, безусловно, сложнее, зато результаты станут любопытнее и самобытнее. Да и инфографики обретут четкость, яркость и сразу же узнаваемый стиль, который не спутать с примерами от конкурентов.
Adobe Illustrator – еще одна программа Adobe, нацеленная на иллюстраторов, дизайнеров и экспериментаторов. Adobe Illustrator помогает работать с логотипами векторной графикой, типографикой, инфографикой и изображениями для печатных изданий, публикаций в интернете или сайтов. Как и в Photoshop, превратиться в профессионала без подготовки и беспрерывной практики не смогут даже те, кто давно умеет переносить идеи на бумагу и воплощать мечты в жизнь.
Power Point – инструмент, входящий в состав офисных программ Microsoft Office. Распространяется условно-бесплатно, и формально предназначен для подготовки презентаций, но, как ни странно, способен и работать с информацией, передаваемой с помощью графиков, изображений и диаграмм. Как делать инфографику в программе PowerPoint? С помощью заранее подготовленного инструментария и раздела «Вставка», который даже Microsoft Word превращает в дизайнерский холст. «Вставка» хранит и иллюстрации, и геометрические фигуры, и надстройки, и разделы со ссылками, примечаниями, текстом и направляющими стрелками. Единственное, чего недостает – поддержки инфографики в формате PSD. Файлы из Photoshop тут не принимаются и не обрабатываются. Зато нативных шаблонов с примерами предостаточно – даже новички сразу же разберутся в сути.
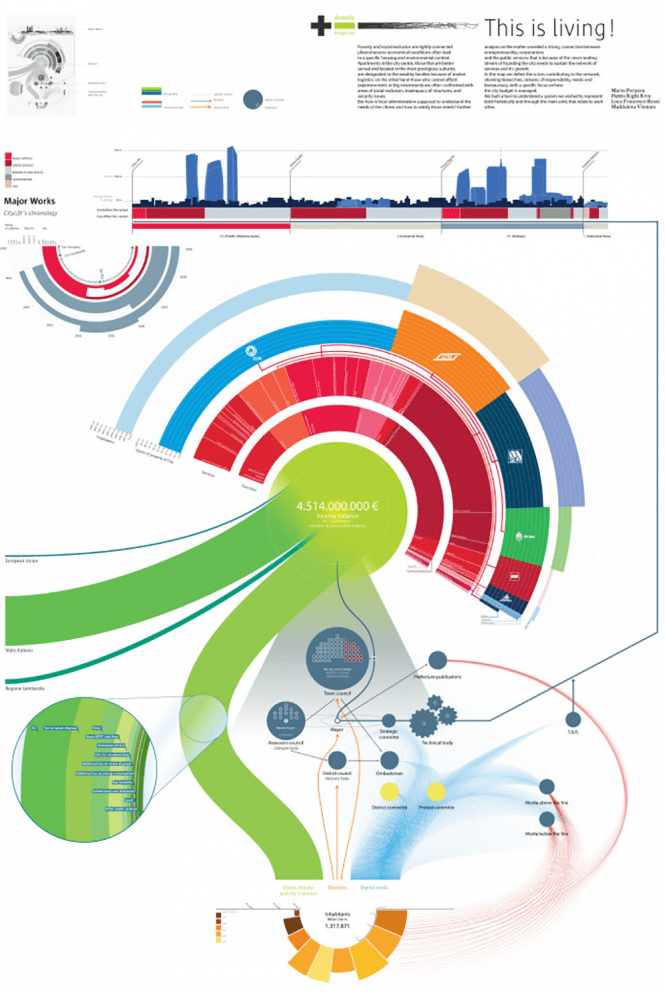
Фреймворк D3.js – загружаемый набор JavaScript-библиотек, которые, с учетом знаний HTML, SVG и CSS, легко использовать для работы с инфографикой. Из преимуществ перед конкурентами – четкое отображение вводимой информации, ведь придется использовать не графические приемы, четкие линии, геометрические фигуры, шаблоны или примеры, а программный код, который добавляется в тег <script>.

Пример интерактивной инфографики из NY TImes, сделанной на d3.js
Рисуем в фотошоп
Визуализация информации быстрее и понятнее для человека. Совмещает в себе текст и картинки, которые проясняют друг друга. Ее можно использовать для коммерческих предложений, баннеров, сайтов. В видео показан пример рисования графики в Photoshop от наброска на бумаге до реализации идеи в программе. При рисовании графики используются 2 подхода. Подход Тафти предполагает минималистических характер графики, избавление от всего лишнего, что мешает целостности восприятия. Его основная цель — получение целевой аудиторией точной информации. Второй идеален для журналистики, блогов, рекламы, где главное не только предать информацию, но и развлечь и привлечь читателя. Картинки становятся похожими на комикс и обретают боле выразительные черты.
7 июня 2019
Работа над инфографикой
Таблица Эксель, которую перевели в вид диаграммы — это визуализация информации, но еще не инфографика. Она складывается из трех вещей:
- данные;
- история;
- форма \ подача.
Есть еще четвертый пункт, но его сложно обобщить. Это инструменты, программы, навыки — они индивидуальны и зависят от конечной цели инфографики.
Достоверные цифры, статистика, данные опросов — чем больше материалов, тем выше шанс, что в них есть интересные закономерности. А это уже история.
Хорошая история должна быть понятной и в логике зрителя
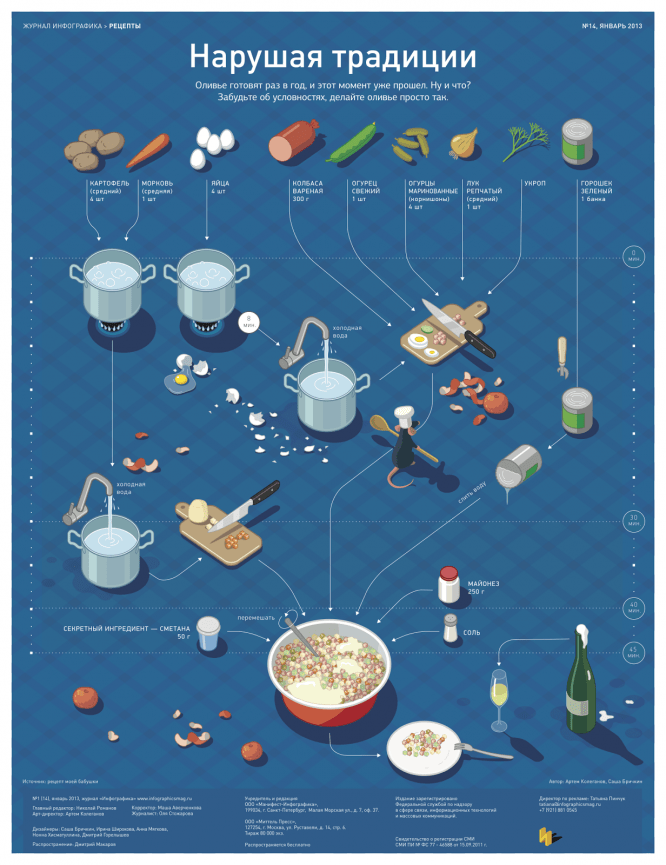
Например, рассказ о том, как сделать классический салат Оливье. Вы видите, какие нужны продукты, сколько времени займет каждый этап, в каком порядке и что делать. Это удобно и вам все понятно. Так работает хорошая инфографика.
Любая сфера содержит данные, которые можно показать как графическую историю. Я решила разобраться, как это сделать, и пошла на курс инфографики.
Инфографика — что это и где используется
Инфографика — современный способ визуального представления информации для последующего анализа и выявления взаимосвязей в удобной форме. Так сформулировал определение корреспондент Петр Пархоменко в обсуждении на интернет-площадке для дизайнеров re:vision.
Если простыми словами, инфографика — это картинка, передающая информацию с помощью графики. Такой способ представления данных используют в разных областях, начиная от статистики демографических данных, заканчивая образованием и журналистикой. Это универсальное средство для распространения информации.
Что такое инфографика, рассказывают здесь:
Обратите внимание! В эпоху коронавируса все ищут дополнительные возможности заработка. Удивительно, что альтернативными способами зарабатывать можно гораздо больше, вплоть до миллионов рублей в месяц
Один из наших лучших авторов написал отличную статью про заработок на играх с отзывами людей.
Что такое инфографика простыми словами
Для чего используется
Доказано, что 80% людей реагируют на иллюстрацию чаще, чем на обычное описание
Этот факт используется для передачи важной информации в удобном и понятном виде. Чтобы объяснить пользователю необходимый материал, используют иконограммы, картинки с графиками, диаграммами, схемами
Сфера применения инфографики обширна – от квартальных отчётов и презентаций, до интернет-ресурсов, бизнес и маркетинговых проектов.
Виды инфографики
Рекламные буклеты, сравнительные таблицы, статистические данные и даже карты местности – всё это является примером инфографики. Существует классификация визуализации информации.
Основные виды инфографики:
Статистическая – применяется для отображения цифровых значений и фактических событий. Это – несложные диаграммы, графики, схематические изображения.
Инструктивная – с помощью неё составляют алгоритмы последовательных действий, поведения, воспроизводят ситуации и показывают варианты решения задач.
Динамичная – показывает развитие ситуации или изменение показателей во времени. Биржевые сводки, графики, гистограммы отображают процесс чего-либо в динамике.
Бизнес-инфографика – используется для рассказа об истории успеха компании, рост производства, объёмов продаж, расширение видов деятельности и т.п.
Рекламная – эффективный инструмент, с помощью которого оповещают целевую аудиторию о выгодах и преимуществах предлагаемого товара или услуги.
Презентационная – востребованный тип инфографики. В формате презентации выполняют бизнес-проекты, сопровождают деловые предложения.
Сравнительная – наглядно показывается разница между объектами сопоставления.
Event-инфографика – при проведении имиджевых мероприятий или бизнес-конференций используют информационные буклеты, в которых отображают с помощью графических изображений основные сведения, главный мотив события.
Плюсы и минусы использования инфографики
Для обычных пользователей Сети и обывателей, инфографика представляется, как картинки с небольшими фрагментами пояснительного текста. Однако визуализация информации с помощью графических изображений – это целая система, позволяющая создать информативные и структурированные послания.
Инфографика помогает достичь главную цель визуализации информации – выделить контент, облегчить его восприятие и побудить пользователя поделиться им, расширяя тем самым охват целевой аудитории.
Плюсы и минусы
Иллюстрированные данные привлекают внимание к основному контенту.
Небольшие текстовые фрагменты облегчают восприятие, доносят быстрее главную мысль.
Качественная картинка повышает вероятность её репоста посетителями ресурса.
Длительный процесс создания
Как создать инфографику?
Прежде чем начать, убедитесь, что вы четко понимаете, чего хотите достичь, создавая инфографику.
Следующий шаг — определение того, что должна понимать ваша целевая группа. Если вы не можете выразить цель в одном-двух предложениях, инфографика просто не сложится.
Вот еще несколько советов при разработке инфографики:
Найдите идею
После того как вы определили тему и цель своей инфографики, теперь вы можете определить вопросы, на которые должна отвечать инфографика.
Первичный вопрос (также известный как «животрепещущая проблема») важен, поэтому не бойтесь тратить время на его правильное решение. Ваша инфографика должна отвечать или представлять ответы на вопросы вашего читателя с фактами и визуализацией.
Выберите правильный дизайн
После того как вы остановились на типе инфографики из нашего списка выше, выбор подходящего формата дизайна напрямую зависит от характера задаваемых вопросов и предлагаемых ответов.
Направлена ли ваша предполагаемая инфографика на данные или она концептуальна? Вы делаете объявление или изучаете возможности?
Диаграммы во всех их формах, карты, временные шкалы, списки… имеет значение только то, что ваш макет соответствует тому, чего вы пытаетесь достичь.
Вы можете выбрать шаблон или основать свой дизайн на тысячах примеров, доступных в Интернете. Есть также множество учебных пособий, которые помогут вам начать работу.
Как справится с проблемой?
Давайте начнем с постановки задачи: требуется просто, красиво и в тоже время без потери информативности визуализировать большие объемы данных. При этом и все условия должны выполняться одновременно.
Что произойдет, если мы слишком увлечемся внешней красотой и забудем о таких понятиях, как читабельность, простота и информативность.
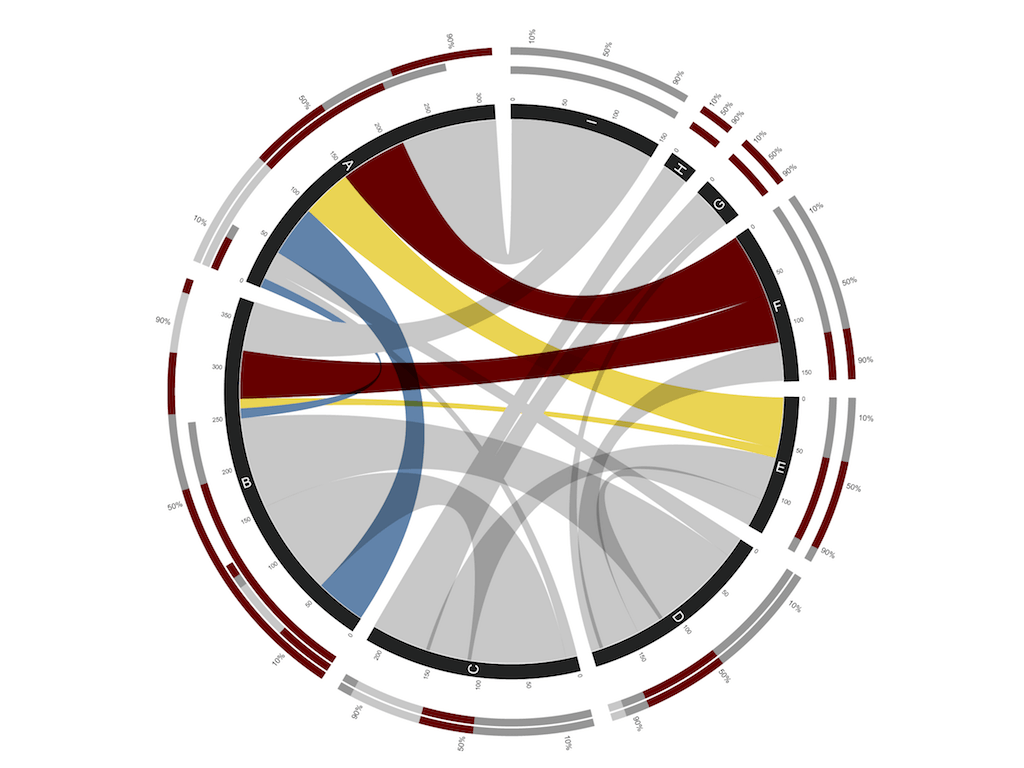
 Инфографика с упором на привлекательность.
Инфографика с упором на привлекательность.
Несмотря на отличную цветовую палитру, на лицо непродуманный дизайн и невозможность понять, о чем и зачем была создана эта инфографика.
Другая крайность — когда мы отказываемся от внешней красоты ради информации как таковой.

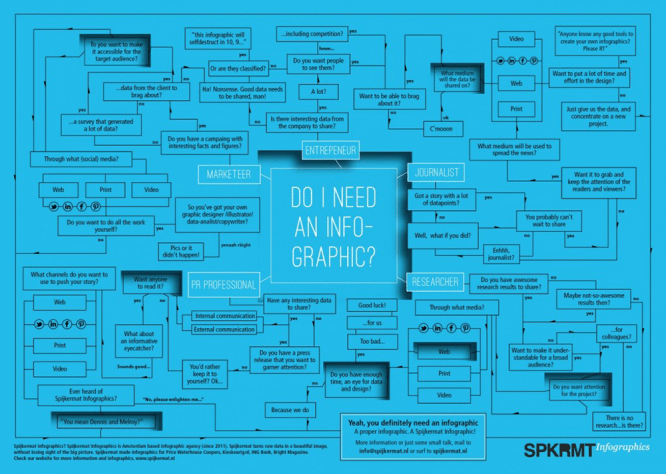
Инфографика с упором на информативность.
Это скорее напоминает схему работу какого-то очень сложного механизма, чем инфографику об инфографике. К сожалению, такая визуализация не менее сложна для восприятия, чем инфографика из первого примера.
Теперь давайте поговорим о том, что мы должны сделать, чтобы работа получилась и простой, и информативной, и красивой одновременно.
Особенности популярных сервисов для создания инфографики
Canva
Это самый подходящий инструмент для новичков и начинающих дизайнеров. Программное обеспечение выигрывает по простоте интерфейса, базовой библиотеке фото и видео, множеству готовых шаблонов, как для небольших карточек-визиток, так и более объемных макетов для посадочных страниц (лендингов). Canva подходит для создания дизайнов разнообразной тематики.
С возможностями ПО можно ознакомиться на вкладке «Обучение» горизонтального меню. Предусмотрены инструменты для редактирования изображений, включая разнообразные эффекты отображения (ориентация, сжатие), настройки параметров яркости, насыщенности, слоев и прозрачности.
Очень удобно использовать функцию Drag-and-Drop при внедрении в свой макет библиотечных или дополнительных элементов из других ресурсов. Можно вставлять фото из DropBox, карты Google Maps, видео из YouTube или анимацию из GIPHY.
Canva доступна онлайн и для скачивания с последующей установкой на девайс в оплачиваемой модификации (12,95$ помесячно) или free (30 дней). При оформлении оплачиваемой подписки поддерживаются дополнительные возможности:
- расширенный каталог шаблонов (более 400 тысяч);
- улучшенный редактор шрифтов;
- возможность одновременной работы нескольких пользователей над одним проектом;
- сохранение файлов общим объемом до 100 гигабайт (в бесплатном варианте не более 1 гигабайта).
Готовый файл можно также сразу отправить на печать или в социальную сеть, например, Facebook.
Infogram
Программка выигрывает удобным интерфейсом приборной панели и высоким качеством графики. Переходы между функциями реализованы очень быстро, что значительно сокращает время работы над поставленной задачей.
Поддерживается интеграция со сторонними веб-ресурсами. Например, можно загрузить в свой проект за доли секунды видео из YouTube или подходящую красивую картинку из Unsplash.
Этот программный инструмент предпочтительнее использовать, если нужно создать графики, диаграммы и карты, поскольку поддерживается огромный выбор (41 вариант в free-модификации или более 80 разновидностей в оплачиваемых подписках). В бесплатной версии допускается 17 тем для оформления, при оплате от 19$ в месяц — более 800 шаблонов.
Piktochart
Сервис привлекательный стильными шаблонами, при помощи которых можно создавать креативные дизайны. Обучающие видеоролики продолжительностью 3-10 минут от разработчиков ПО доступны пользователям на вкладке меню «Learn» оригинальной англоязычной версии. Для освоения потребуется владеть английским языком на базовом уровне.
Инновационная приборная панель для настроек размеров, цветовой гаммы, эффектов статической и видеографики позволяет создавать стильный дизайн за несколько минут. Дополнительно поддерживаются 600 шаблонов (12 в бесплатном варианте), интерактивных анимаций, 14 типов диаграмм и другое. Для сохранения работ в онлайн-сервисе отводится для каждого аккаунта 40 гигабайт.
Также пользуются популярностью у дизайнеров сервисы Easel.ly (с самым доступным тарифом от 4$ в месяц), Visme с поддержкой звуковых эффектов, Snappa для ценителей креатива и дизайнов премиум-класса.
Чтобы подобрать самый подходящий инструмент для реализаций смелых творческих задумок, оценить преимущества и недостатки, потребуется опробовать несложные программки в работе. Профессиональные дизайнеры часто выполняют один и тот же проект в нескольких вариациях, чтобы сравнить полученные результаты и выбрать самое удачное решение, которое понравится заказчику.
Как создать хорошую инфографику
Сделать это можно заплатив специалистам, но также можно попробовать сделать ее самостоятельно. Для этого нужно знать основные принципы ее создания:
- Составьте план.
- Соберите информацию.
- Подберите аргументы.
- Сделайте выводы.
- Выберите методы для предоставления информации – графики, диаграммы, схемы и т.д.
- Добавьте логотип фирмы или портала.
- Разместите водяные знаки, чтобы защитить работу.
- Выстройте причинно-следственные связи.
- Нарисуйте схематично на бумаги.
- Выберите цвета – лучше использовать не более 4-х сочетаемых между собой оттенков.
При создании инфографики поставьте перед собой задачу – быстро и кратко передать основные тезисы статьи. В одной картинке старайтесь размещать минимум информации.
Хорошая инфографика должна быть большой, четкой и кликабельной, чтобы ее можно было развернуть на весь экран. Текст нужно размещать просторно и в тоже время неограниченно
Стоит уделять особое внимание дизайну. Для этого используйте указатели, графические эффекты, геометрические фигуры
Если собираетесь опубликовать инфографику на сайте, не забывайте вставлять альт, тайтл и подпись. Чтобы поисковая система легко могла идентифицировать картинку, и она заняла свое место в поисковой выдаче.
Инструменты | 5 программ для создания инфографики за 30 минут


Мы подобрали пять бесплатных и удобных сервисов для создания эффектной инфографики. С их помощью вы сможете визуализировать необходимую информацию меньше чем за 30 минут. Во всех программах есть готовые шаблоны графиков, диаграмм, карт и сравнительных таблиц.
Canva

Фото: фрагмент сайта www.canva.com
Canva предлагает различные шаблоны и для инфографики. Вы можете самостоятельно добавлять или убирать элементы (в программе есть библиотека графических элементов), можно загрузить изображение с компьютера для фона. Вы сможете создать и многостраничную инфографику, просто добавив новую страницу. Интерфейс интуитивный. Готовые проекты можно скачать в расширении PNG или PDF.
В этом веб-сервисе также можно создать разнообразные постеры к социальным сетям: Pinterest, Twitter, Facebook, Tumblr, Instagram. Есть также шаблоны и для документов: писем, резюме и презентаций, сертификатов; для блогов и маркетинговых постеров (афиши, меню, логотипы).
Минус в том, что некоторые шаблоны платные. Основные функции сервиса бесплатны. Стоимость бизнес-план $9,95 в месяц.
Сайт Canva .
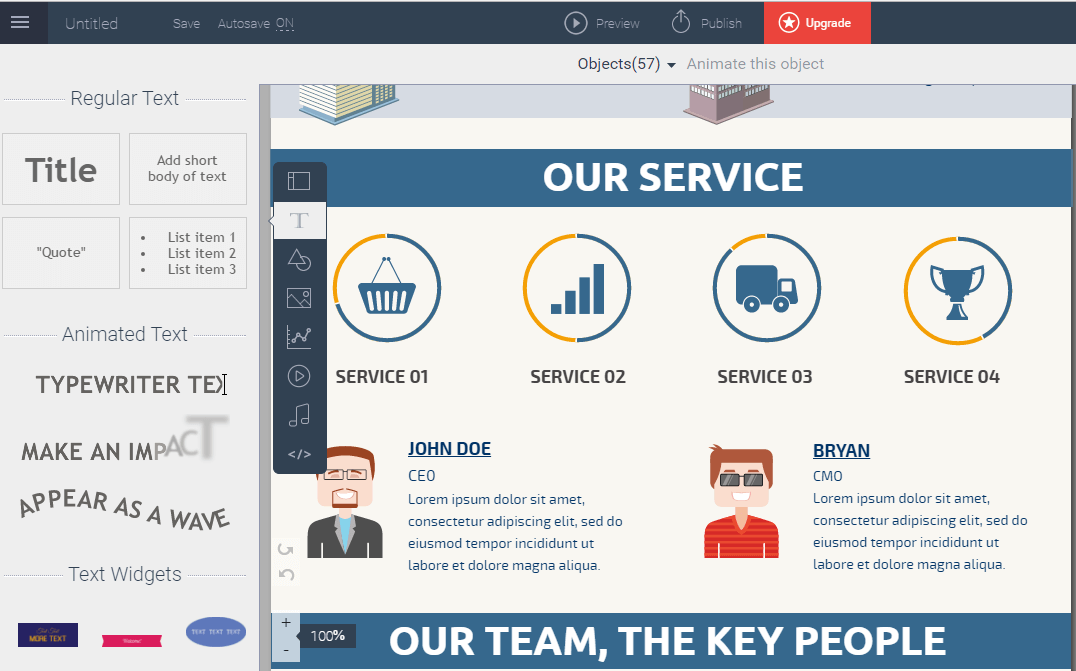
Venngage

Фото: фрагмент сайта venngage.com
Онлайн-программа похожая на Canva. В ней можно создать отчеты, плакаты, афиши и инфографику. Есть конкретные шаблоны: под карты, графики, таблицы сравнений. Инфографику можно собрать самому, вставив понравившиеся картинки, иконки или логотипы. Проект можно скачать в PNG или PDF.
Доступны бесплатные шаблоны, но можно приобрести премиум-версию за 15 долларов в месяц.
Сайт Venngage.
Visme

Фото: фрагмент сайта www.visme.co
Онлайн-приложение работает в бета-версии, но при этом позволяет создавать анимации, макеты, баннеры и инфографику. В программе много бесплатных шаблонов для инфографики. Основные функции доступны в бесплатном режиме есть и расширенный премиум-аккаунт за 7 долларов в месяц.
Сайт Visme.
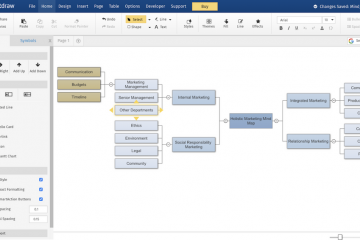
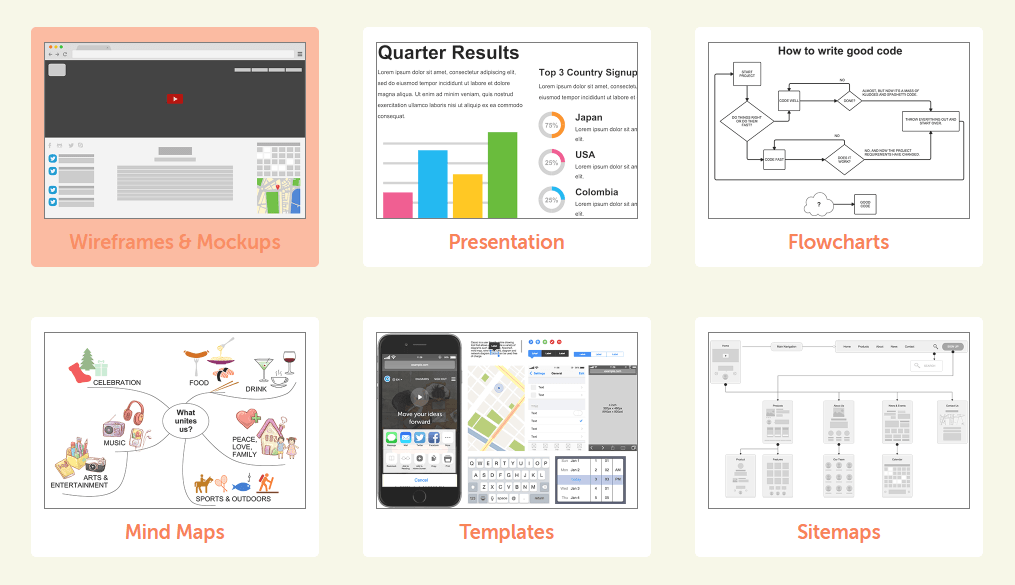
Cacoo

Фото: фрагмент сайта cacoo.com
Простой и удобный бесплатный онлайн-сервис для рисования. С его помощью можно создать разные виды инфографики. Например, презентации, диаграммы, карты сайта, схемы страниц и сетевые графики.
Создавать инфографику могут несколько пользователей одновременно, редактируя ее в одном окне. Инфографику, созданную в Cacoo, можно публиковать на ваших сайтах в формате PNG. Если вы внесете изменения в диаграмму через программу, то и ваше изображение также будут изменено автоматически.
Сайт Cacoo.
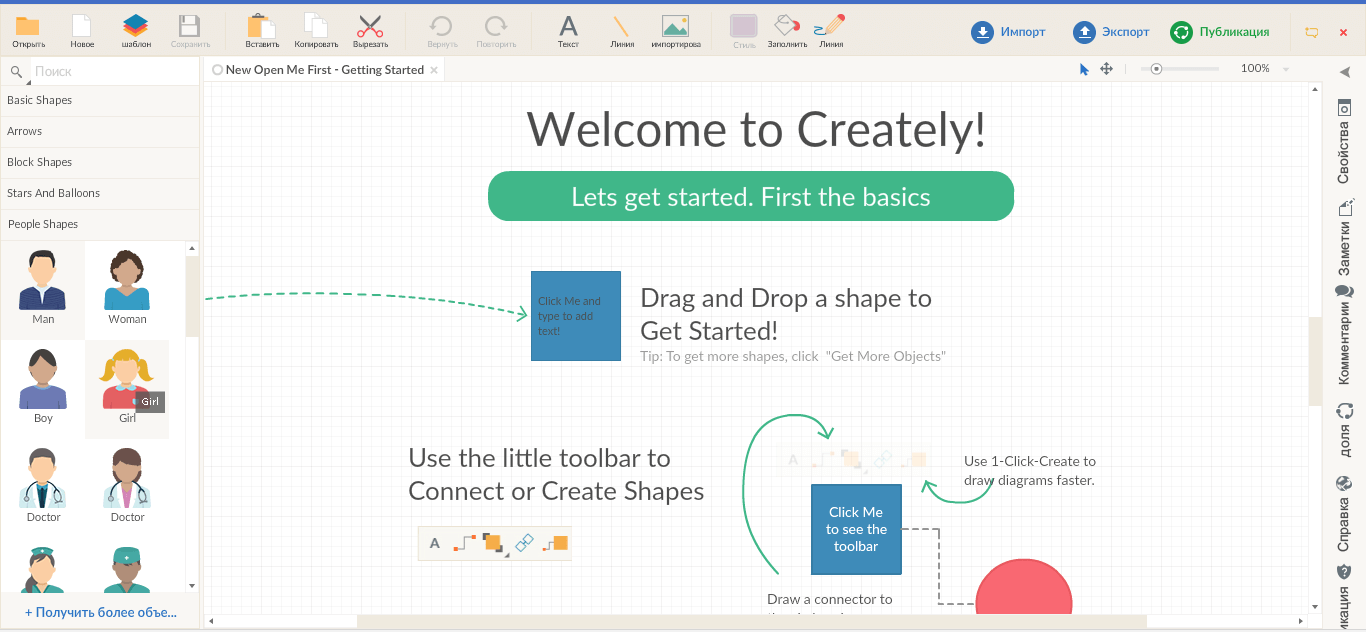
Сreately

Фото: фрагмент сайта creately.com
В онлайн-программе вы найдете множество различных блоков, графических фрагментов и функций, которые можно использовать для создания детализированных схем и графиков любой сложности. Возможно добавить и собственные изображения с компьютера или сайта, изменить шрифт, объекты, их размеры и цвета. Для создания инфографики вы будете работать в окне редактора. Изображение сохранится на компьютер в формате PDF.
Сервис бесплатный, но существуют и платные аккаунты от 5 долларов в месяц. Поддерживает семь языков, в том числе и русский.
Виды инфографики
Статистическая (аналитическая)
С помощью графиков, диаграмм и списков можно графически представить статистику, факты и цифры. Так гораздо проще воспринимать сухую статистику. Подходит как в развлекательных целях, так и в качестве серьезного отчета.
Статистика чтения
Сравнительная
С помощью инфографики можно легко и наглядно сравнивать предметы или явления. Этот вид часто используют в блогах и интернет-журналах.
Сравнительная характеристика машин
Конструкционная
Схематично показывает устройство механизма, продукта или явления.
Инфографика — из чего складывается цена на бензин
Новостная
О новостях недели, месяца или года тоже можно рассказать коротко и систематично — вынести на инфографику.
Новостная инфографика от РИА НОВОСТИ
Рекламная
Чтобы рассказать об акциях, скидках, продуктах или услугах, а также о компании, можно использовать рекламную инфографику.
Инфографика о компании
Алгоритм
С помощью этой инфографики расписывают последовательность действий. Часто такие инфографики учат нас чему-то. Например, как завязать галстук или наклеить защитное стекло на экран телефона.
Инфографика с алгоритмом действий при ДТП
Иерархия
Часто с помощью такой инфографики компании изображают структуру рабочей организации. Ещё иерархично показывают статистику.
Инфографика в виде иерархии
Карта
Такие инфографики используются для разных целей, но у них есть кое-что общее — они показывают геопозицию.
Инфографика в виде карты российских вузов
Таймлайн
Способ показать какие-либо события в датах. Часто такой формат используется в обучающих целях. Например, на уроках истории.
Пример инфографики таймлайна
Список
Незамысловатый формат для тех, кто хочет поделиться списком книг, фильмов, советов и т.д.
Пример инфографики в виде списка
Резюме
С помощью инфографики можно преобразить скучное резюме и сделать его более ярким и запоминающимся.
Резюме-инфографика
Правила для создания инфографики
Сделать хорошую инфографику, которая будет нести пользу читателям, непросто. Особенно сейчас, когда нас окружает переизбыток информации
Завладеть вниманием человека нелегко. Поэтому делать инфографики нужно качественными.
Вот правила, которые нужно соблюдать тем, кто делает инфографику:
Не перегружайте. Не зря говорят, что краткость — сестра таланта. В создании инфографики это важный принцип. Постарайтесь вынести на инфографику только главное из текста. Если есть исходная статья, сократите ее — возьмите только факты. Огромные пласты текста на инфографике читать практически невозможно, хотя бы потому что размер шрифта будет мелким. Также не стоит лепить кучу графических блоков типа таблиц, диаграмм и других визуальных элементов, иначе это запутает читателя и усложнит восприятие информации.
Используйте творческий подход. Разгуляться тут есть где — для инфографики используют массу различных вариантов дизайна. Будьте креативны, но постарайтесь не переборщить — не превращайте инфографику в аляпистое пятно.
Замените слова графикой. Все, что можно показать картинкой, диаграммой, таблицей или символом — имеет место быть. Графические образы быстрее воспринимаются читателем и проще запоминаются.
Убедитесь в достоверности данных. Если выставляете инфографику на широкое обозрение, проверьте факты и статистику, которые там представлены. Убедитесь, что они добыты из достоверных источников. Особенно это касается всего, что связано со здоровьем и медициной, ведь здесь недомолвки и ложные факты могут навредить людям.
Указывайте источники информации. Оставляйте их отдельно — под инфографикой на случай, если читатели захотят проверить факты или же узнать больше. Так вам будут больше доверять.
Сохраняйте пропорции в диаграммах и графиках. Не рисуйте их наобум, всегда используйте математические данные статистики и сводите масштабы.
Выбирайте дизайн, соответствующий теме. Если тематика инфографики серьезная, не оформляйте ее в яркие кричащие цвета, выдерживайте строгий стиль. И наоборот — развлекательная тематика предполагает, что стиль не будет слишком сдержанным и лаконичным.
Не делайте мелкий шрифт. Он должен без проблем читаться на странице. Если человеку придется вглядываться, чтобы разобрать текст, он вряд ли станет изучать инфографику.
Выделяйте главное
Делайте акценты, чтобы привлечь внимание читателей к важным фактам.
Правила для создания инфографики
Как не надо делать инфографику
Отличная инфографика может увеличить посещаемость вашего сайта, добавить количество обратных ссылок и набрать больше подписчиков. Но только в том случае, если инфографика сделана правильно. Ниже приведены самые распространенные ошибки.
Данные сбивающие с толку
Диаграмма, которая не имеет смысла — не передаст информацию правильно. Запутанный график или трудно интерпретируемые визуальные эффекты могут разочаровать читателей.
В приведенном ниже примере используется неверный тип диаграммы. Создается такое впечатление, будто эти 3 вещи должны в совокупности составить 100% (но при беглом расчете это 143%!).

Перегруженные графики
Есть большая вероятность, что читателей уйдут, если вы принуждаете их напрягать мозги, чтобы получить информацию, например, как в приведенном ниже примере. Лучше избегать такого визуального представления, если только вы не создаете головоломки.

Не тратьте время на то, что по вашему мнению круто. Не забывайте разделять цветами однотипные наборы данных.
Перегрузка текстом
Инфографика перегруженная текстом, сводит на нет всю суть самой инфографики. Ваши читатели не смогут одним взглядом охватить сразу всю информацию.

Чем меньше слов, тем лучше. Сокращайте текст до тех пор, пока не начнет теряться главный смысл.
Неправильные цвета
Слишком большое количество цветов, делает инфографику запутанной. Чем меньше цветов, тем больше вероятность того, что инфографика покажется разработанной профессионально.
Кроме того, цвета могут отражать плотность данных. Более темные оттенки обычно ассоциируются с увеличивающимися данными. Смотрите ниже пример.

Придерживайтесь максимум четырех цветов. Сведите к минимуму количество цветов, с хорошим контрастом элементов и фона
Желтый цвет обращает внимание, оранжевый намекает что на это стоит взглянуть, красный кричит, что это нужно прочитать прямо сейчас
Чрезмерное количество значков, иконок и фото
Инфографика, которая перегружена иконками и значками, теряет свой фокус
Читатель не поймет на что нужно обратить внимание. Обратите внимание на двух птиц ниже, хотя розовая птица показывает 55%, а синяя 45%, размер самих птиц одинаковый

Сложное не всегда лучше. В инфографике, даже больше, чем во многих других средствах массовой информации, важны баланс и гармония
Во многих отношениях дорожные знаки являются идеальной инфографикой: они передают именно ту информацию, которая необходима и четко видна даже на скорости 70 миль в час. Они сделаны большими, с яркими цветами и легко читаемыми шрифтами, и их язык дизайна настолько культовый, что имитируется во всем мире.

VideoScribe
Вы получаете триал-версию и одну неделю можете пользоваться приложением бесплатно. Подписка стоит €20 в месяц (€11, если оплатить на целый год). За €480 можно купить вечную подписку.
 Подписка оплачивается на сайте
Подписка оплачивается на сайте
Краткое руководство по работе с VideoScribe
Вместе с программой вы скачаете 2 подробных гайда. К сожалению, на английском языке. При запуске вам будет показано короткое обучающее видео, которое введет в курс дела.
 Небольшое видео-руководство по работе с программой
Небольшое видео-руководство по работе с программой
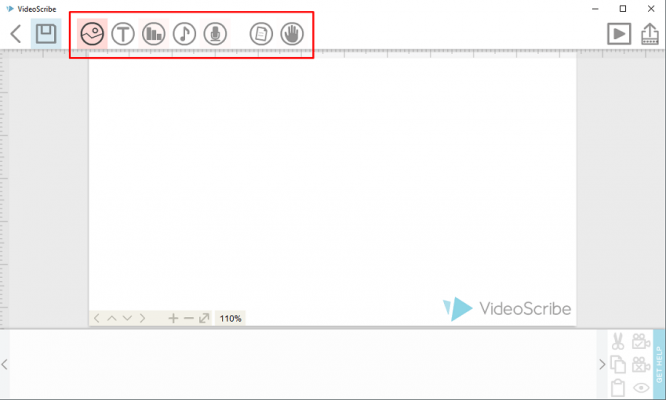
Работать с приложением довольно просто. С помощью кнопок вверху вы можете добавлять изображения, текст, графики, а также накладывать на видеоряд музыку или запись с микрофона.
 Интерфейс в программе очень простой
Интерфейс в программе очень простой
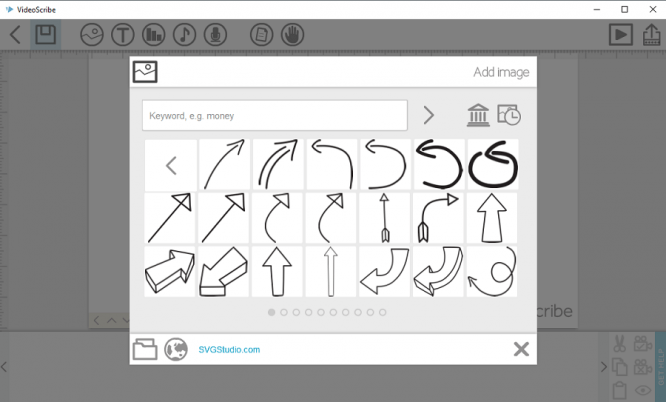
При этом вы можете добавлять не только стандартные изображения, но и загружать свои.
 Базовые картинки поделены на категории и лежат в отдельных папках
Базовые картинки поделены на категории и лежат в отдельных папках
Добавьте какой-нибудь элемент в свое видео. Я выбрал логотип Youtube. В нижней части экрана можно задать скорость рисования (какое время будет уделено этому элементу). Там же можно открыть подробные настройки.
 Логотип будет нарисован за 8 секунд
Логотип будет нарисован за 8 секунд
Теперь добавим еще что-нибудь, например, текст. Он тоже появится на хронометраже.
 Теперь видео состоит из двух объектов
Теперь видео состоит из двух объектов
Плавные переходы между элементами программа создаст автоматически. Если что, их можно поправить в настройках. Чтобы получить готовое видео, нажмите на значок в правом верхнем углу.
 Нажмите на значок в верхнем правом углу, чтобы скачать видео
Нажмите на значок в верхнем правом углу, чтобы скачать видео
Вы можете опубликовать дудл-видео на Youtube и Facebook, сохранить его в файл, разместить на сервере и получить ссылку или экспортировать в PowerPoint.
 Выберите способ сохранения
Выберите способ сохранения
В пробной версии сохранять видео в файлы нельзя. Зато можно опубликовать его на Youtube.
Преимущества и недостатки
Плюсы программы:
- Недорогая, если сравнивать с сервисами-конкурентами.
- Подробные гайды в комплекте (на английском).
- Удобный и понятный интерфейс.
Недостатки:
- Если у вас слабый компьютер — будет нещадно «тупить».
- Неудобный инструмент для рисования графиков и диаграмм.
- Ограниченное время бесплатного использования.
- Можно рисовать только дудл-видео. Для создания обычной видео-инфографики не подходит.
Вот что у меня получилось набросать.
Визуализация
Вы же не хотите, чтобы ваша инфографика состояла из одного только текста? Обычная данные скучны и иногда их бывает трудно понять. Использование геометрических фигур, графики, диаграммы,— все это может помочь визуализировать данные. Если это возможно, замените слова иконами и символами. Помните, что сегодня люди гораздо с большим интересом воспринимают графическую информацию, нежели обычный текст.
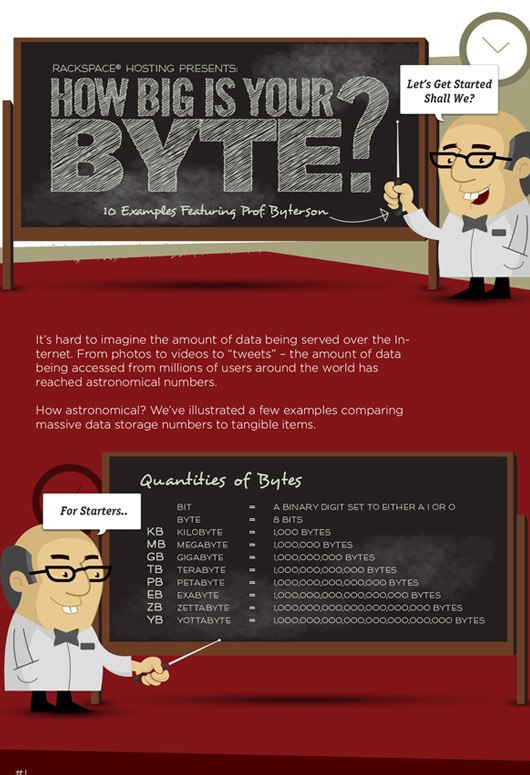
 Это инфографика (Рис. 3) от Rackscape является выдающимся примером визуализации. Здесь представлена информация о байтах, что может показаться довольно скучным, но всё же авторам удалось подать данные приятным и интересным способом. Каждая порция информации сопровождается большой красочной иллюстрацией.
Это инфографика (Рис. 3) от Rackscape является выдающимся примером визуализации. Здесь представлена информация о байтах, что может показаться довольно скучным, но всё же авторам удалось подать данные приятным и интересным способом. Каждая порция информации сопровождается большой красочной иллюстрацией.
40 000 страниц текста. Придумать историю и отсечь лишнее
Чтобы история получилась, надо определить две вещи — для кого и зачем ты ее рассказываешь. Например, у меня была задача собрать познавательную инфографику про космос для «широкого круга читателей». Это ответ на вопрос: «для кого работаем». Цель — развлечь и дать немного полезных знаний.

Первое, чему мне пришлось научиться — это выбирать главное. После редактирования текста, у меня получилось ужать материал до четырех листов. Теперь на них уже были таблицы и тезисы — появилась структура и обозначилась история. Отсекать лишнюю информацию стало проще, так как теперь я знала, о чем буду рассказывать в своей работе.