Сайты-визитка. что это, кому и зачем они нужны. примеры
Содержание:
- Выбираем платформу для будущего сайта: конструктор или CMS
- Сайт-визитка на CMS
- Drubo
- Как сделать сайт-визитку – 3 проверенных способа
- Сайты-визитка. Что это за сайты.
- Cайт визитка с нуля
- Добавляем и редактируем блоки
- 2.3 Конструктор сайтов uCoz
- Metafox
- Инструкция — как самому сделать визитку на Вордпрессе? Часть 2
- 3 способа по созданию сайта-визитки
- Создаем визитку в программе Мастер Визиток
- Сделать своими силами при помощи конструктора
- Преимущества создания сайта-визитки
Выбираем платформу для будущего сайта: конструктор или CMS
Если вы хотите самостоятельно создать сайт-визитку для своего бизнеса, то у вас есть два возможных варианта: хостинг+CMS ИЛИ онлайн конструктор сайтов. Давайте вкратце рассмотрим оба варианта.
Вариант 1. Хостинг и CMS
Что такое хостинг я уже рассказывал в одной из статей. CMS расшифровывается как система управления контентом (например WordPress, Joomla, Битрикс и т.д.). Для тех, кто не знает о чем речь — полезная статья в википедии.
Этот вариант подходит для серьезных и перспективных проектов. Основные преимущества:
- Дизайн. Для начала можно использовать бесплатный шаблон или платную многофункциональную тему. В дальнейшем можно заказать у специалистов брендирование и уникальный дизайн.
- Функциональность. К сайту на CMS можно добавить любой функционал без ограничений. Помимо готовых расширений можно заказать уникальные функции у профессионального программиста.
- Доступ сотрудников. CMS позволяет организовать доступ сотрудников к сайту (дизайнер, контент-менеджер, маркетолог и т.д.)
К сожалению, если вы начинаете с нуля, и у вас нет опыта работы с WordPress вам будет сложновато. Будьте готовы потратить пару недель на изучение интерфейса и подключение необходимых тем и плагинов.
Вот сколько примерно будет стоить простенький сайт, созданный на CMS:
Вариант 2. Конструкторы сайтов
Если вы выбираете конструктор, то вам не нужно самостоятельно выбирать хостинг и осваивать wordpress. Создание сайта-визитки в конструкторе не требует никаких специальных знаний или умений и не сложнее чем создание странички в соц. сетях.
Отлично подходит для:
- запуска простых проектов
- быстрого получения первых клиентов из контекстной рекламы
- тестирования различных бизнес идей и новых ниш
Основные плюсы:
- Просто и удобно. Конструктор берет на себя все технические проблемы, а вам остается только выбрать подходящий шаблон и добавить на сайт описание своего товара или услуги и контактные данные.
- Быстро. На создание сайта уйдет буквально 20-30 минут. Вам останется только настроить контекстную рекламу и вы начнете получать первых клиентов.
- Дешево. У некоторых конструкторов есть бесплатные тарифы, но их функционал значительно урезан. Скорее всего, вам придется со временем перейти на один из платных тарифов, но это не будет стоить больших денег. В среднем цены начинаются от 200 руб. в месяц.
Вариант 3. Заказать создание визитки «под ключ»
Если у вас есть необходимый стартовый капитал и вы не хотите тратить время на самостоятельные эксперименты, то можно заказать разработку сайта «под ключ» в веб-студии или у фрилансера.
Если вы решили выбрать именно этот вариант, будьте готовы к тому, что придется потратить довольно много времени на поиск подходящего исполнителя, просмотр портфолио, отзывов клиентов, согласование сроков и стоимости.
Кроме того, нужно помнить: чтобы получить хороший результат необходимо сформировать очень подробное ТЗ (техническое задание на разработку сайта) и заранее обговорить с исполнителем все нюансы предстоящей работы.
Со своей стороны, могу посоветовать веб-студию Divly. У них много хороших отзывов и вполне демократичные цены.
Что же все-таки выбрать?
Новичкам я советую выбрать конструктор сайтов. На первое время его хватит. Дальше, если ваш бизнес будет развиваться и ваши потребности возрастут, можно будет заказать полноценный сайт на любой другой платформе.
Сайт-визитка на CMS
Если вы хотите, чтобы сайт был функциональным, то обойтись средствами html вряд ли получится. Сайт-визитку можно сделать на любом движке (CMS). Однако некоторые движки имеют не только мощный функционал, но и сложный интерфейс. Поэтому на освоение работы с движком может уйти достаточно много времени.
Самые простые CMS — это WordPress и Joomla. Их можно скачать с сайтов официальных разработчиков абсолютно бесплатно (в англоязычном и в русскоязычном варианте). Также на сайтах разработчиков можно найти подробные инструкции по установке и настройке CMS.
Для установки движка вам потребуется хостинг с поддержкой php и mysql. После того как вы установите движок, можно приступать к оформлению сайта. Для начала вам потребуется шаблон. Скачать бесплатный шаблон также можно с сайта разработчика CMS (речь идет непосредственно о WordPress и Joomla).
Скачанный шаблон устанавливается на движок через панель управления. Для этого необходимо найти в меню движка соответствующую вкладку и указать путь к папке, в которой хранится шаблон на вашем компьютере. После установки шаблона можно приступать к наполнению страниц сайта.
Drubo
Drubo — корпоративная тема WordPress, многофункциональная, чистая и современная. В шаблоне доступны 5 разнообразных макетов домашней страницы на выбор, а также следующие плагины:
- Mailchimp;
- King Composer;
- WPML;
- WooCommerce;
- CMB2;
- Contact form 7;
- Redux;
- W3 Total Cache.
Также в шаблоне доступны короткие коды и вариация цветов, которую можно поменять в любой момент. Кроме того, в шаблоне доступны другие преимущества:
- 100% адаптивный дизайн;
- хорошая документация;
- простота в редактировании;
- бесплатные обновления;
- креативный и уникальный дизайн;
- дружелюбность к пользователю;
- дружелюбность к SEO;
- бесплатные шрифты Google;
- Google аналитика;
- установка демо-версии в 1 клик;
- быстрая загрузка страницы;
- динамичная контактная форма;
- многоязычность; бесплатные шрифты;
- поддержка 24/7 и многое другое.
Как сделать сайт-визитку – 3 проверенных способа
Выбор способа зависит от трёх вещей: денег, времени и умений. Если есть первое, но нет второго и третьего, заказываем визитку в профессиональной компании. Если есть время и желание, к вашим услугам простые в обращении и управлении конструкторы сайтов. Навыки программиста и дизайнера для работы с конструкторами не нужны.
И третий вариант – создание полноценного сайта без всякой посторонней помощи. Для этого понадобится стандартная связка CMS+хостинг. Самая удобная система управления данными – Вордпресс.
Теперь подробнее о каждом способе.
Способ 1. Заказать у профессионалов
Массовым производством визиток занимаются профессиональные веб-студии. Функциональный сайт с оригинальным и привлекательным оформлением такая студия сделает для вас за пару дней.
Вам предложат выбрать:
- дизайн;
- цветовую схему;
- шрифт;
- количество страниц;
- площадку для размещения сайта;
- прочие параметры.
Ваши тексты, фото, изображения, документы и прочие данные веб-мастера аккуратно зальют на сайт и выполнят профессиональную настройку. Дополнительно сделают защиту от взлома, создадут инструменты для обновления данных.
Способ 2. Создать с помощью конструктора сайтов
Этим способом пользовался я сам, потому смело рекомендую читателям. Конструкторы потому так и называются, что работать с ними легко и просто – бери готовые блоки и выстраивай их по своему усмотрению.
Современные сайтбилдеры (ещё одно название конструкторов) обладают почти неограниченными возможностями. С их помощью создают как одностраничные, так и более сложные сайты с фотогалереями, формой обратной связи, поиском по сайту, опцией добавления комментариев.
Другими словами – это почти полноценный сайт, только небольшой. На сервисе представлены десятки тематик для будущего сайта, сотни шаблонов, шрифты и всё остальное. Выбирайте фирменные цвета компании, закачивайте нужное количество контента, добавляйте необходимые элементы в любом порядке.
Но вынужден огорчить: бесплатные тарифы на таких сервисах имеют ограниченный функционал. Так что если хотите полноценную виртуальную визитку, платить все же придётся. И чем более сложным будет ваш сайт, тем дороже обойдётся его годовое содержание.
Зато за плату вы получаете:
- хостинг, домен (второго уровня);
- много страниц;
- большой объём контента;
- обслуживание хостинга без вашего непосредственного участия;
- круглосуточную техподдержку;
- инструменты для работы в неограниченном количестве.
В следующем разделе я расскажу о самых популярных конструкторах Рунета.
Способ 3. Сделать сайт с нуля
Если вас не пугают такие понятия как html, css, php, «домен», «чистый код», и вообще вы программист (или по меньшей мере, друг программиста), то для вас не составит труда изготовить сайт-визитку без всяких конструкторов и помощников.
 Если вы сами не умеете программировать, можно попросить помощи у друзей
Если вы сами не умеете программировать, можно попросить помощи у друзей
Это будет лично ваш ресурс с доменом первого порядка, сверстанный с нуля, оригинальный и неповторимый. Крутите его как хотите, добавляйте опции, которые придумали сами, наполняйте каким угодно контентом (в рамках закона и этики, разумеется), затем продвигайте сайт и зарабатывайте.
Сайты-визитка. Что это за сайты.
Сайты-визитка это небольшие сайты призванные выполнять функцию своеобразной виртуальной визитной карточки. Они отлично подходят как для небольших компаний, так и для индивидуальных предпринимателей. Такие сайты имеют, как правило, не больше десяти страниц.
На страницах сайтов-визиток даётся только первоначальная информация о товарах или услугах предоставляемых компанией или ИП, а также краткая информация о самой компании или ИП. В данном случае под первоначальной информацией я подразумеваю следующую информацию.
- Информация о компании или ИП (когда создана, чем занимается).
- Список предлагаемых услуг или товаров.
- Цены на товары или услуги (прайс-листы).
- Фотографии товаров или процессов оказания услуг (портфолио).
- Контактные данные (телефоны, электронная почта, физический и юридический адрес и другие).
- Фотографии руководящих работников с названием занимаемой должности.
- Другие разделы в зависимости от специфики деятельности.
Таким образом получается, что сайты-визитка, это оптимальное среднее между лендингом и полноценным корпоративным сайтом. Однако, при этом сайты-визитка должны соответствовать некоторым требованиям.
- Индивидуальный дизайн.
- Информативность.
- Лаконичность.
- Привлекательность.
- Простая и понятная навигация.
- SEO оптимизация.
Cайт визитка с нуля
Сайт визитка своими руками с нуля – пожалуй самый трудный способ создания сайта для начинающих программистов. Он требует приличных знаний CMS WordPress, а также:
- Языка программирования PHP.
- Разметки Html.
- Каскадных таблиц стилей CSS.
Это минимальный перечень, вам может еще потребоваться язык программирования javascript, для красивых эффектов на сайте, а также СУБД MySQL – для очень сложных сайт визиток.
Но не стоит пугаться, если вы сможете достать хтмл верстку вашего сайта, или сможете ее сами сделать (например набросать в каком нибудь визуальном редакторе), то у меня уже описан механизм создания сайта визитки в этом посте: создание сайта на wordpress (откроется в новой вкладке).
Разумеется, назвать такой сайт конфеткой довольно сложно будет, но красивые сайты стоять денег, мы же сегодня обсуждали бюджетный вариант.
Всем спасибо за внимание, надеюсь пост вам был полезный. До новых встреч
Не забудьте поделится этим постом со своими друзьями:
Добавляем и редактируем блоки
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
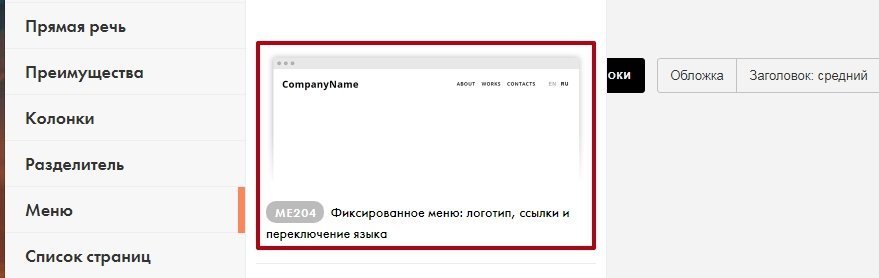
Добавляем блок «Меню»
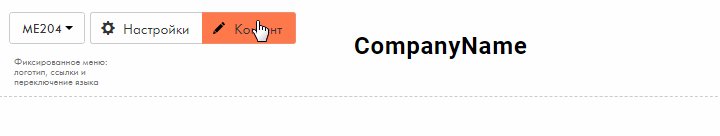
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

После активации нового тарифа стали доступны все шаблоны
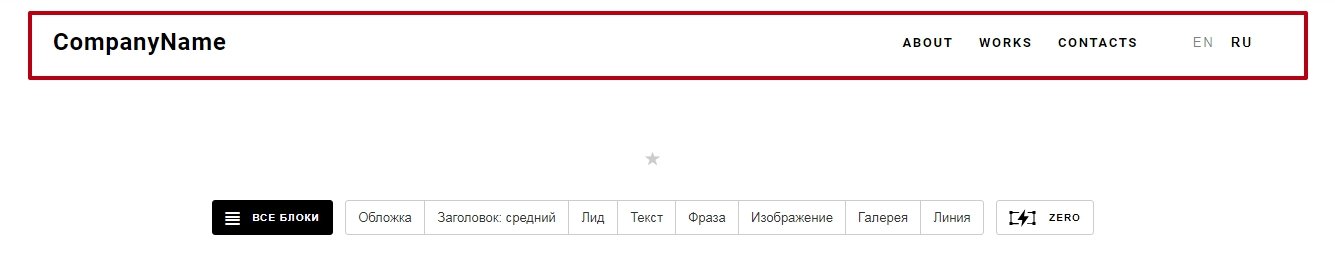
Нажимаем и смотрим, что получилось.

Установка блока меню
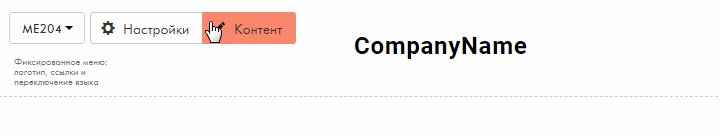
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».

Кнопка редактирования контента
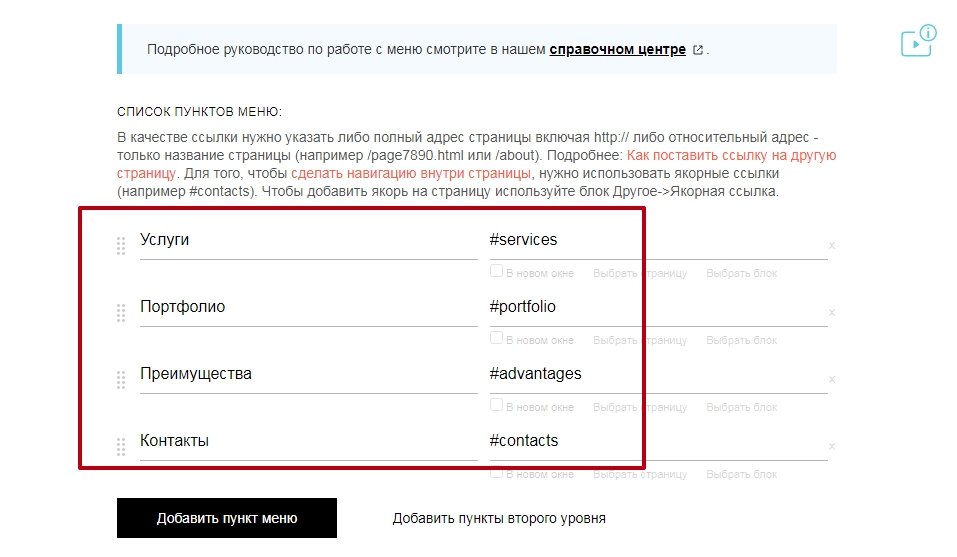
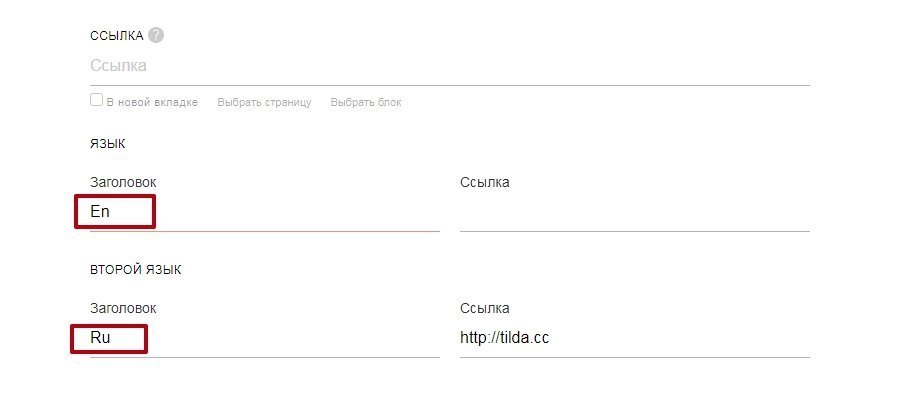
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Меняем пункты меню и прописываем якорные ссылки
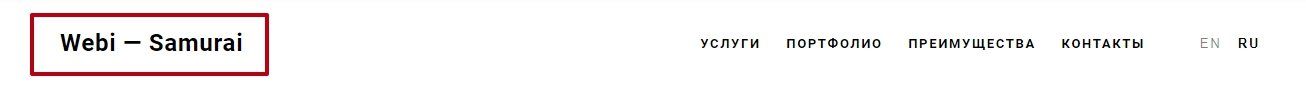
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

Меняем логотип
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Убираем языковые версии шаблона с помощью кнопки «Контент»
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Добавляем блок «Обо мне»
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.

Добавление блока с помощью «+»
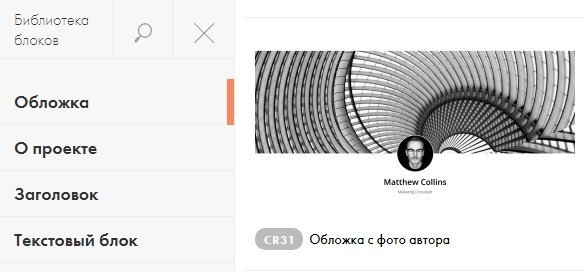
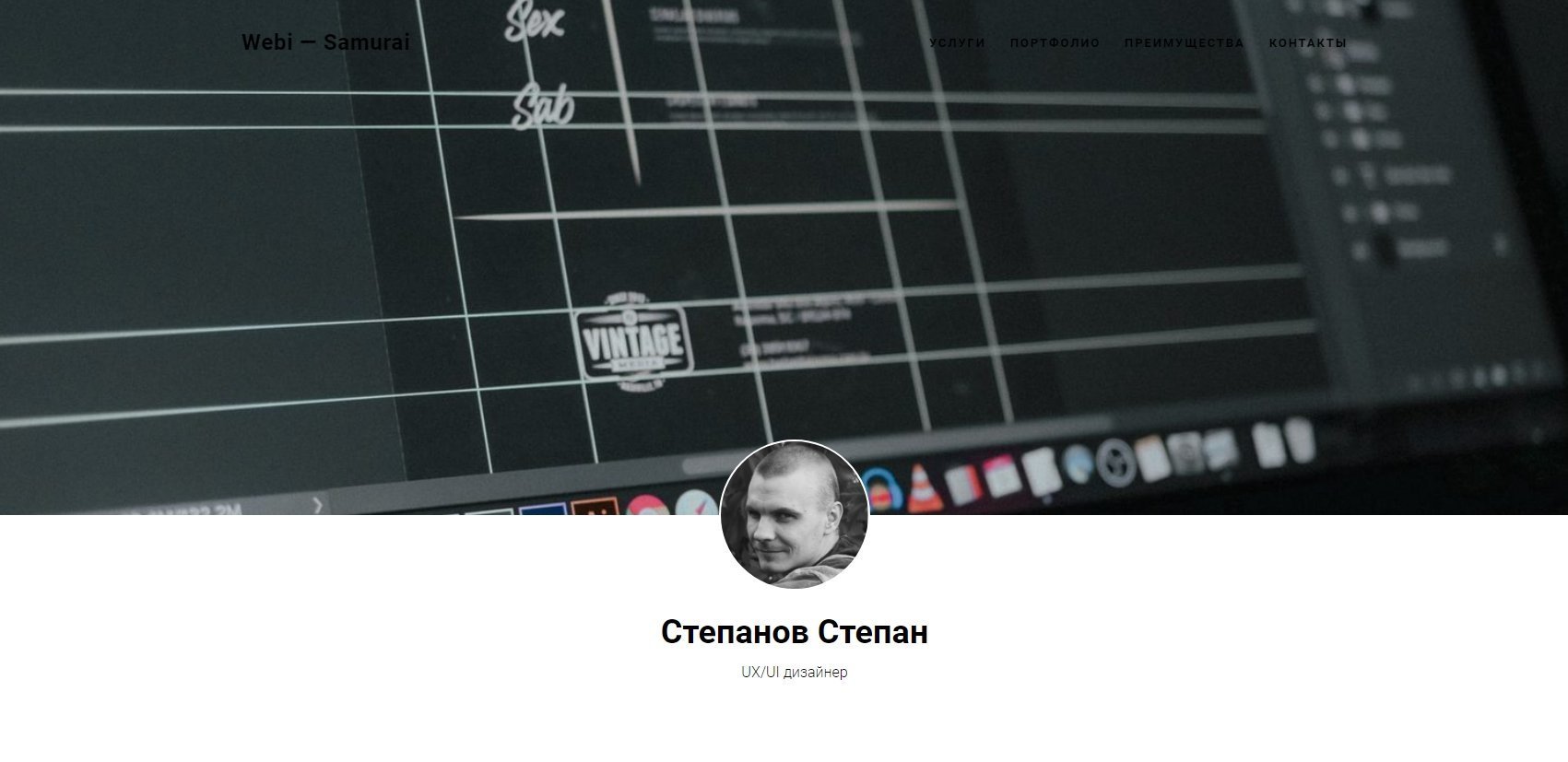
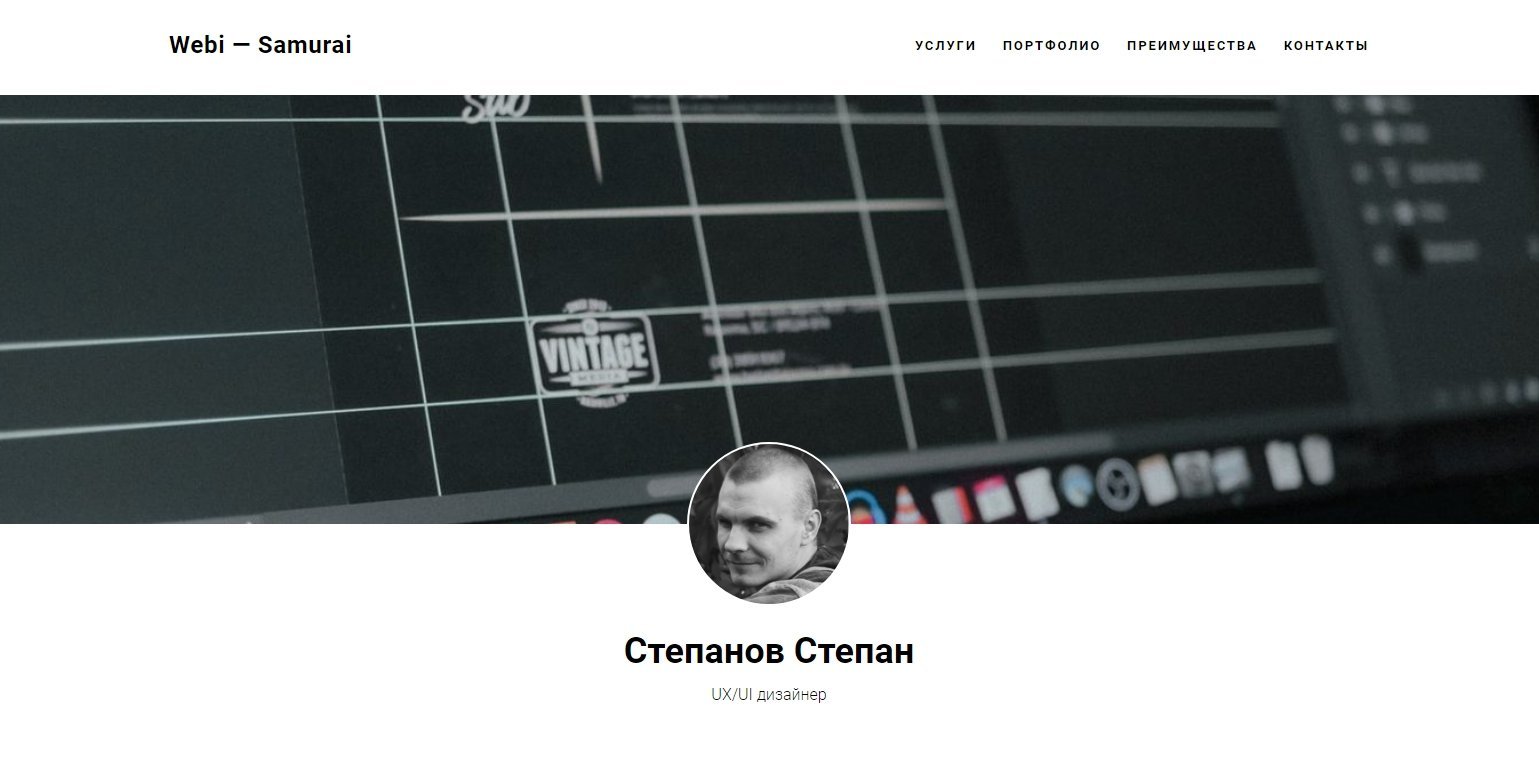
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.

Выбираем обложку
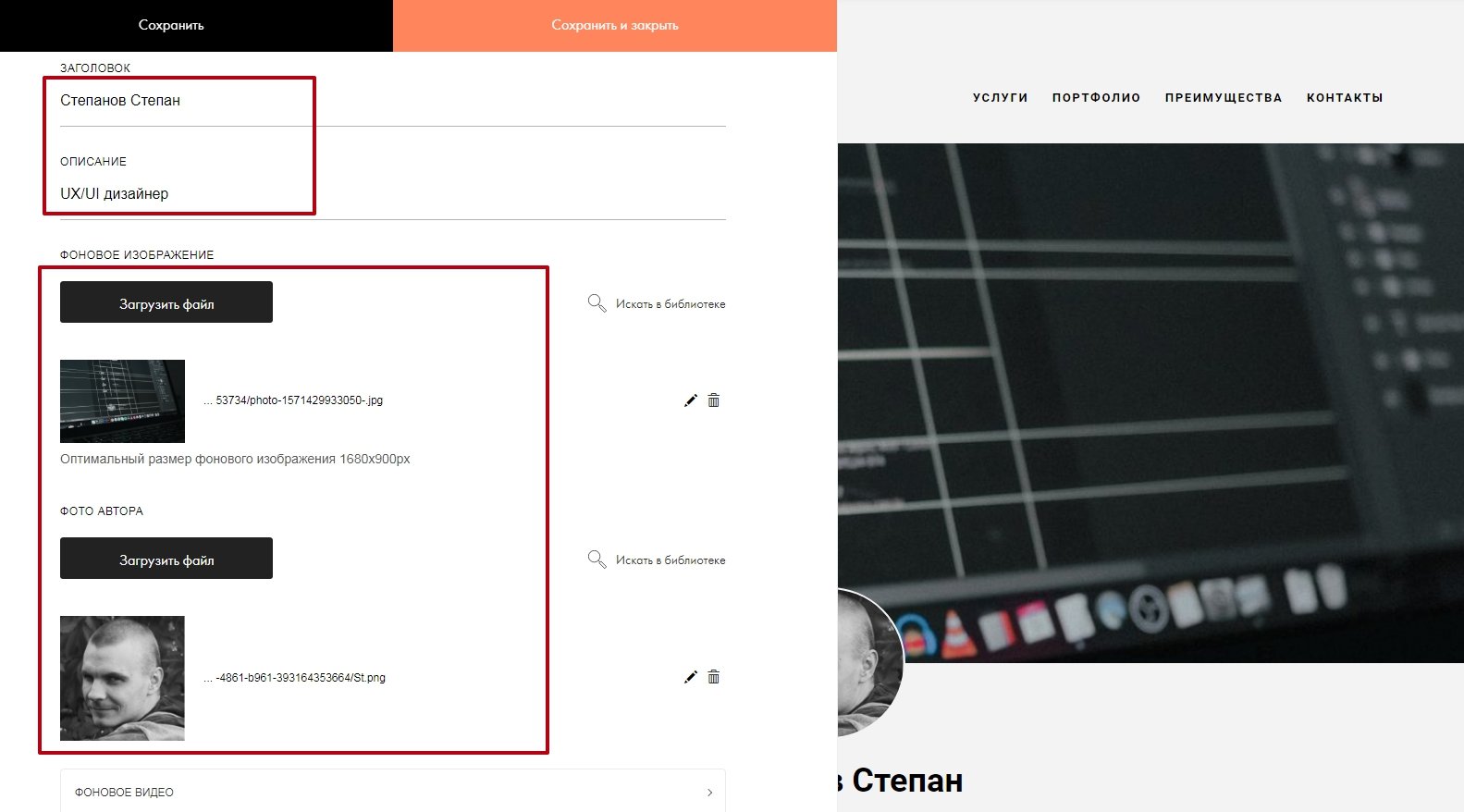
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

Редактируем контент блока «Обо мне»
Режим предпросмотра
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Включаем режим предпросмотра
Промежуточный результат.

Смотрим результат в новой вкладке
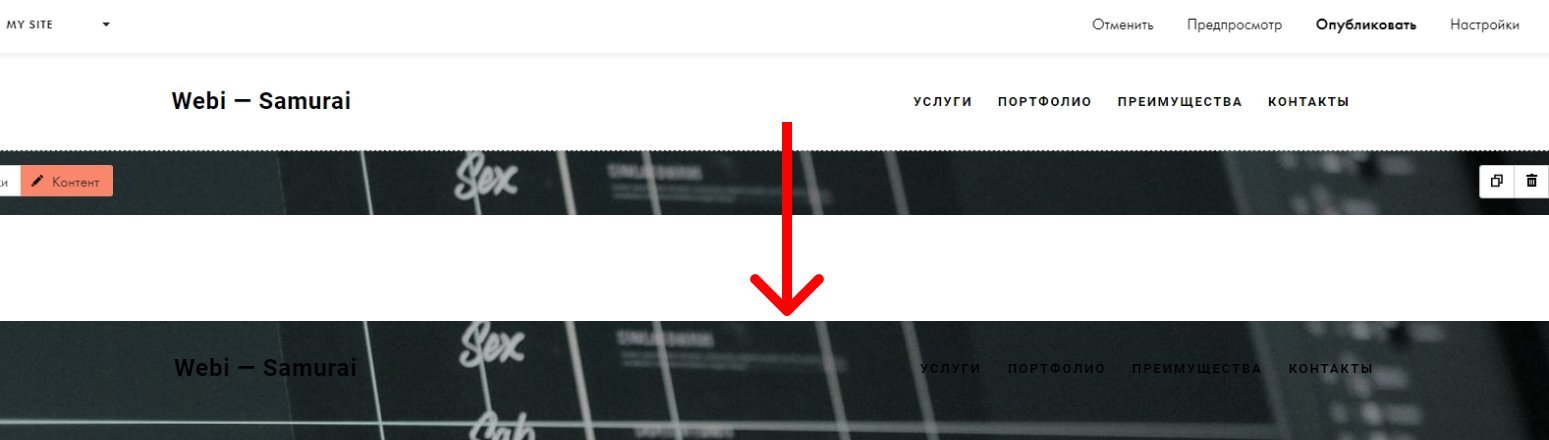
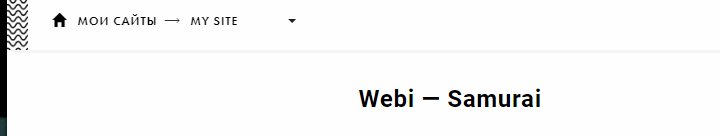
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

Найден баг — меню в режиме редактирования и предпросмотра отображается по-разному
Дело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
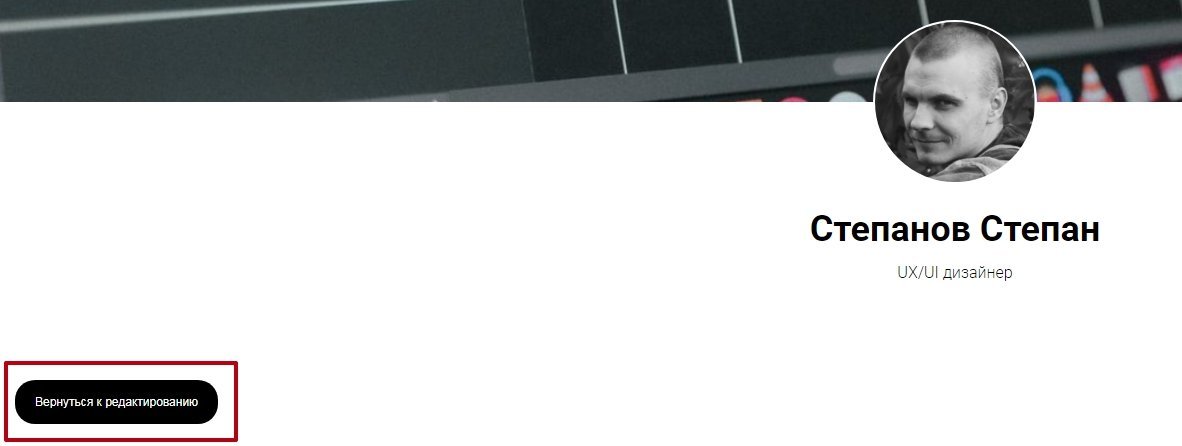
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Кнопка возврата в режим редактирования
Редактируем фон меню
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».

Заходим в настройки и устанавливаем цвет фона меню
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Меняем цвет блока меню на белый
Проверяем результат в режиме предпросмотра.

Меню теперь видно
2.3 Конструктор сайтов uCoz
uCoz – самый известный и мощный сайтбилдер в Рунете. Построен по модульной системе. Перед началом использования движка вы сможете самостоятельно выбрать набор функций для будущего сайта. В Юкоз у пользователя есть доступ к исходному коду почти всего и вся. Владея знаниями, с этим движком можно работать не менее эффективно, чем с продвинутой CMS. Но можно обойтись и без спецнавыков. Новички тоже не растеряются, планомерно повышая свой уровень с азов. Система со старта не требует от вас каких-то заоблачных познаний для своего использования.
uCoz достаточно прост в освоении. Административная панель отлично структурирована, симпатична, имеет множество настроек. Придётся уделить время, чтобы разобраться хотя бы в части из них. Но не волнуйтесь: создание хорошей визитки потребует от вас освоения от силы 20% возможностей платформы. При этом, вы можете её использовать бесплатно без существенных ограничений функционала.
Ещё одним плюсом при создании некоммерческих сайтов является возможность полнофункционального бесплатного использования движка. Также при создании, к примеру, визитки госадминистрации или больницы, вы сможете активировать версию сайта для слабовидящих в один клик. Согласно действующему законодательству, её должен иметь любой сайт госструктуры. Вы сможете выполнить это требование гораздо более простым путём, чем в большинстве других систем.
Солидный выбор бесплатных шаблонов и продвинутые возможности по их редактированию позволят создать дизайн любой сложности. При желании, можно за 15-20$ купить в фирменном магазине премиум-дизайн, одев свою визитку в красивую одёжку без лишних усилий. Далее потребуется набросать необходимые страницы, закрепив их за пунктами меню, добавить текстовую часть, фото/видео, прайсы, предложения. Скорее всего, это ни у кого особых затруднений не вызовет. За пару вечеров можно управиться без посторонней помощи, даже будучи новичком.
Metafox
Простой в использовании, редактировании и управлении шаблон. Но в то же время многофункциональный, креативный и красочный. Это шаблон сайта-визитки, поэтому он разработан в стиле минимализм, но в то же время имеет хорошее наполнение. Благодаря этому шаблону можно наилучшим образом представить деятельность компании, личного бренда или бренда фирмы. Основными преимуществами шаблона являются следующие:
- адаптивность;
- наличие дополнительных макетов страниц;
- переключатель цветов шаблона;
- Bootstrap;
- включен мобильный дизайн;
- резюме;
- оптимизированный исходный код;
- универсальность;
- возможность презентовать проекты и портфолио;
- подходит для сайта услуг;
- возможность оставлять отзывы.
Также, важно помнить о простоте работы с шаблоном и о том, что для редактирования не нужны навыки программирования. Это очень удобно, не занимает много времени и не требует колоссальных вложений
Инструкция — как самому сделать визитку на Вордпрессе? Часть 2
Итак, нам понадобится:
Поехали.
Шаблон WordPress для сайта-визитки
Шаблоны для сайтов-визиток лучше искать с ключевыми словами: «для сайта визитки», «корпоративный», «минималистичный», «бизнес», «персональная страница».
Вот что вышло:

Сойдет.
Счетчики посещаемости
Для того чтобы установить счетчики Яндекс.Метрики и Лайвинтернета, идем на соответствующие сайты. Регистрируемся там, прописываем свой сайт, придумываем пароль, выставляем настройки счетчика. Если что на Блогворке уже была подробная статья о счетчиках, вот она Как установить счетчик посещений на сайт?. А на сайте 7блоггеров есть не менее подробная и детальная статья про настройку Яндекс.Метрики.
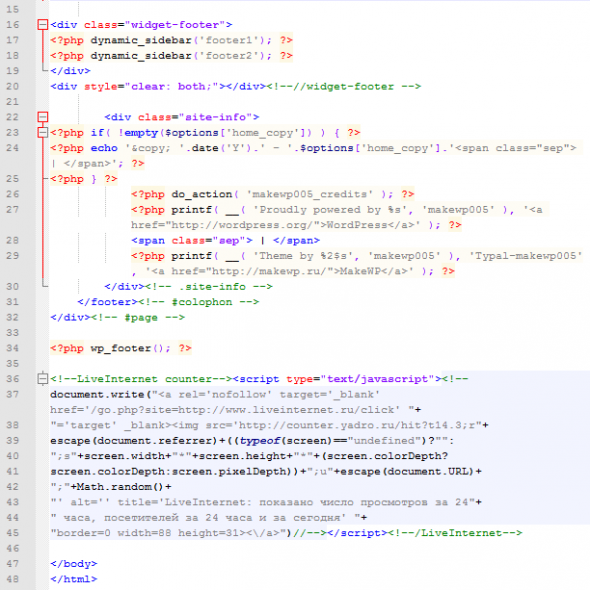
Итак, нам дают код. Этот код мы вставляем в footer.php нашей темы, можно в самый конец, вот так:

Счетчики будут считать наших посетителей, записывать какие страницы они смотрят. При помощи технологии Вебвизор в Яндекс.Метрике можно даже смотреть как именно пользователи взаимодействуют с нашим сайтом-визиткой.
Плагины для Вордпресса
Какие плагины понадобятся для сайта визитки?Я бы поставил:
Плагины можно вообще пока не ставить, если вы не планируете продвижение сайта, а сайт вам нужен «чтоб был».
Создаем страницы сайта-визитки
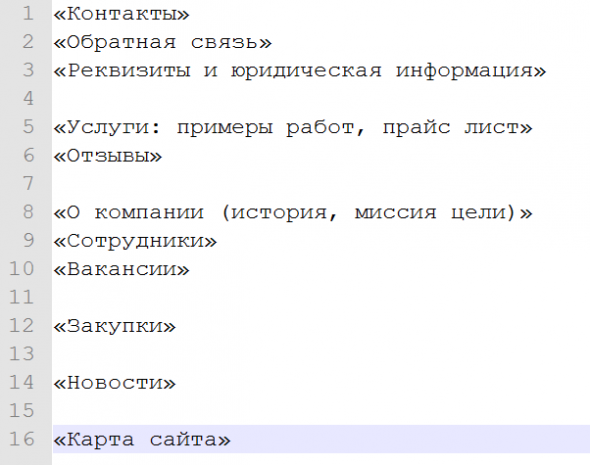
Я подумал и решил, что на моей визитке в интернете должны быть следующие страницы из того длинного списка, который я предлагал вам в начале этой записи:

Соответственно, нам нужно создать по одной новой странице для каждой из вышеобозначенных или сгруппировать несколько из них в одну, либо часть страниц сделать дочерними.
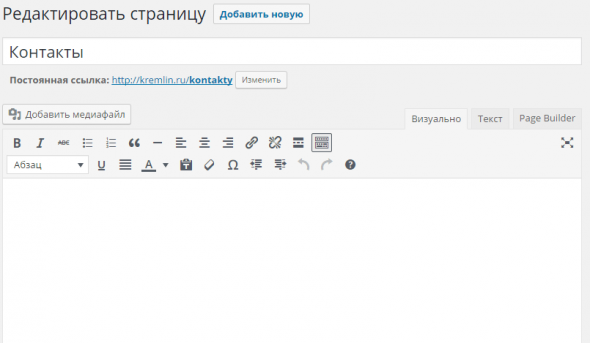
Заходите в панель администратора, жмете «Добавить страницу», создаете страницы.

И так 10, или сколько там, раз.
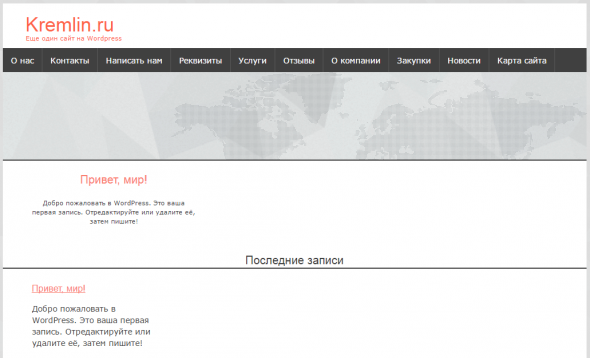
Готово, смотрите. Я прямо уже чувствую как сайт превращается в визитку!

Заполняем сайт-визитку информацией самостоятельно
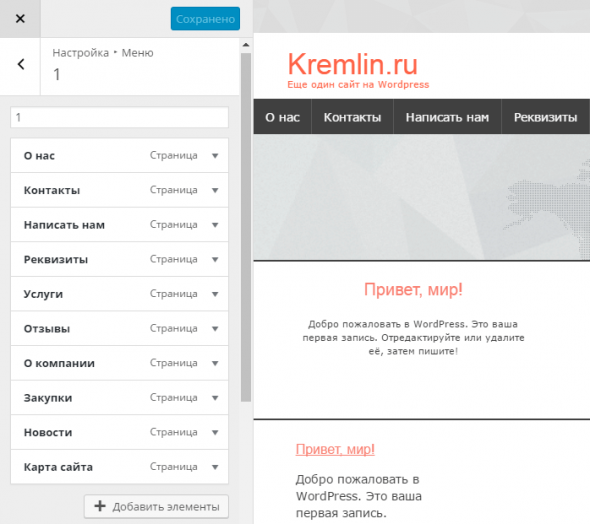
Внесем небольшие изменения в настройки шаблона в административной панели.
Изменим порядок страниц.

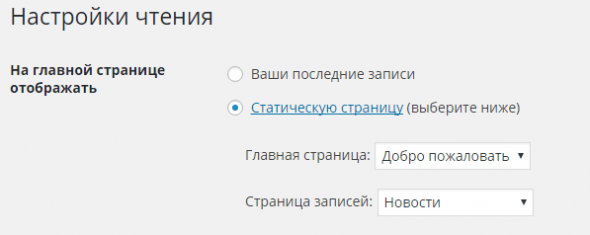
Удалим из меню пока не нужные страницы: «Закупки», «Карта сайта». Ссылки на них мы поместим в виджете внизу главной страницы. Также изменим главную страницу — сделаем ее статичной (а не списком последних записей), а записи будут у нас транслироваться на странице «Новости». У нас ведь сайт-визитка, а не блог.
Эти настройки делаются на странице «Чтение» в настройках Вордпресса. Вот так я сделал:

К сожалению, у меня теперь пропали ссылки на страницы «Закупки» и «Карта сайта» в самом низу, но ничего — мы их поместим в боковую колонку заодно удалив лишние виджеты. Ну там все виджеты лишние, честно говоря.
Теперь решаем проблему с дублирующимся смыслом. Я не хочу создавать лишние страницы, пусть у меня информация о компании будет на главной, а из меню другую страницу уберу (и вообще удалю ее, а еще удалю реквизиты, они тоже будут сбоку).

На главную напишу длинный и красивый текст. Заодно напишу номер телефона в шапку (есть в настройках темы) и что-нибудь еще в футер (а также удалю оттуда лишние копирайты от автора темы).
Нет, закупки вернем обратно в меню, а карта сайта для пользователей и не нужна — на моем сайте-визитке не заблудишься. Сейчас покажу что получилось. Осталось еще немного и… Сайт-визитка готов!
Вот так он выглядит вживую в натуральном размере на ПК:

И вот так, если немного уменьшить масштаб, чтобы было видно общее оформление:

Вот и все, ничего сложного. У вас тоже получится сделать сайт-визитку самому. Делая все самостоятельно конечно приходится повозиться, зато бесплатно и на свой вкус.
Регистрируемся в справочниках

Сайт-визитка готов. Сделать его самостоятельно можно за один день. Успехов!
3 способа по созданию сайта-визитки
Для профессионала сделать такой ресурс не составляет труда. Но для несведущего в таких вопросах человека разработка собственного сайта кажется чем-то слишком сложным и трудновыполнимым. На самом деле, в сети достаточно много пошаговых инструкций и видео-уроков, в результате которых даже школьник может сделать свой простенький сайт. В любом случае, у вас всегда есть 3 варианта:
- Воспользоваться помощью специалистов
Профессиональные студии или фрилансеры оказывают такие услуги в большом количестве. В результате вы получите функциональный и красивый сайт. Стоимость варьируется в зависимости от полученного результата и расценок исполнителя. Безусловно, в официальной компании цена будет выше.
Выгода заказа у профессионалов очевидна. Вы получаете полноценный, готовый к использованию ресурс. Помимо того, что специалист создаст сам сайт, он еще и наполнит его информацией о вашей компании, а при необходимости – раскрутит в Интернете.
К слову, последний этап в любом случае необходим. Иначе о вашем сайте никто не узнает, кроме вас.
- Конструктор сайтов
В сети можно найти различные конструкторы по созданию интернет-сайтов. Такой подход позволяет даже новичку сделать веб-страницу своей фирмы. Огромный функционал подобных ресурсов дает возможность придать сайту любой дизайн и наполнить его различными опциями, разделами. Выбор возможностей огромен, все зависит только от ваших пожеланий.
Создавая сайт с помощью конструктора, можно выбрать дизайн, шрифты, вставить любые картинки и так далее. Все необходимое для этого будет предоставлено. Однако такой способ считается больше развлекательным, нежели профессиональным. И веб-студии не используют его, когда выполняют разработку сайтов под заказ.
Главная особенность конструктора в том, что на бесплатной основе вы получите лишь ограниченный набор опций. А вот за каждый дополнительный элемент придется заплатить. Но попробовать стоит, если вы желаете сэкономить на услугах специалистов и самому разобраться в основах сайтостроения.
Оплачивая дополнительные возможности конструктора, вы получаете немало преимуществ:
- Домен и хостинг (без этого в любом случае ваш сайт не заработает)
- Большое количество страниц
- Постоянную техподдержку
- Обслуживание хостинга
- Неограниченный набор инструментов.
- Самостоятельное создание с нуля
Если же вы предпочитаете классический вариант создания веб-страницы и при этом желаете сделать это самостоятельно, сперва стоит изучить такие термины как html, php, css, хостер, домен. Проще говоря, необходимо обладать навыками программирования или хотя бы иметь знакомого с такой профессией.
Можно обучиться этому ремеслу и самостоятельно. Но на это уйдет некоторое время. Зато результат превзойдет ваши ожидания. На выходе вы не только получите качественный сайт с оригинальным дизайном, созданный с нуля, но и дополнительную профессию. Набив руку, в будущем вы вполне можете выполнять такие проекты на заказ.
Создаем визитку в программе Мастер Визиток
Для изготовления красивой визитной карточки, подарочного сертификата или бейджа воспользуйтесь удобным приложением Мастер Визиток. Оно содержит более 570 дизайнерских шаблонов для быстрого создания макетов. Также вы сможете разработать визитную карточку с нуля: разместить картинки и логотип, добавить текст и графические элементы, настроить каждую деталь и подготовить результат к печати.
Преимущества редактора:
- Большое количество встроенных заготовок для различных сфер деятельности
- Настройка формата и выпуск карт под обрез
- Встроенная клиентская база и возможность загрузить контактные данные из файлов Excel
- Добавление карты и маршрута, а также создание QR-кода
- Галерея фоновых рисунков и клипартов
- Загрузка собственных картинок и логотипов
- Менеджер печати, позволяющий экономно разместить материал на листе и добавить маркеры обрезки
- Экспорт результата в популярных форматах: PDF, BMP, JPEG, TIFF и других.
Чтобы сделать визитку необходимо загрузить программу с официального сайта и запустить установочный файл. По завершении инсталляции откройте редактор и выполните несколько простых действий.
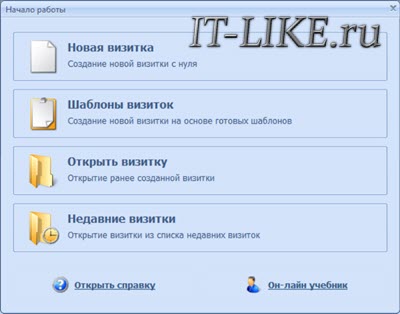
Шаг 1. Выберите шаблон
В стартовом меню укажите тип оформления макета: дизайн можно создать с нуля или выбрать готовый шаблон.

Кликните на подходящий вариант
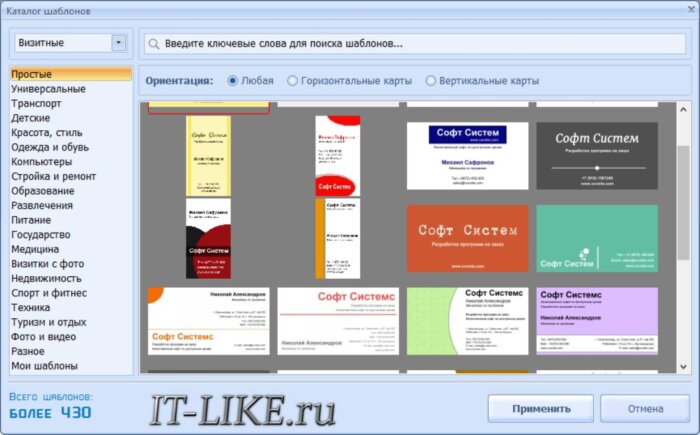
При работе с заготовками укажите подходящее решение. Все варианты для удобства разбиты на категории и сферы деятельности. Например, для визажиста подойдет раздел «Красота, стиль», а для фотографа — «Фото и видео».

Категории «Универсальные» и «Простые» содержат минималистичные дизайны, подходящие для любого бизнеса
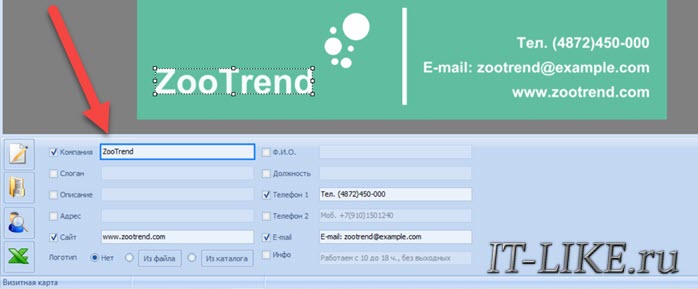
Шаг 2. Настройте содержимое карточки
Для начала введите в нижней части меню контактные данные или загрузите файл Excel или CSV. У вас есть возможность указать:
- название компании;
- слоган;
- описание организации или услуг;
- адрес офиса;
- ссылку на сайт;
- Ф.И.О. работника и его должность;
- несколько телефонных номеров;
- электронную почту;
- другую важную информацию, например, график работы.

Также можно загрузить логотип
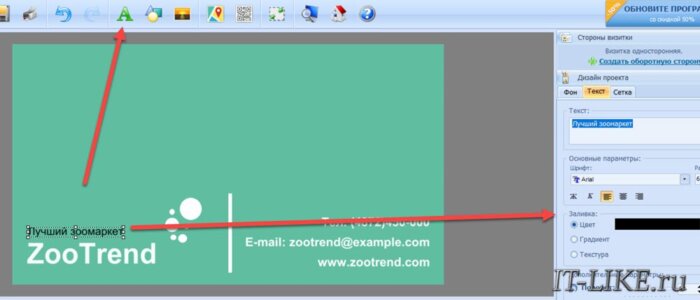
Если вам не хватает слотов для текста, то создайте надпись самостоятельно. Для этого кликните на инструмент, обозначенный буквой «А». Он размещен на верхней панели. В правой части меню введите текст и настройте его параметры: шрифт, размер, заливку, эффекты.

Элемент можно переместить в любое место на холсте
На правой панели можно создать оборотную сторону карточки, а также изменить фон. В качестве заднего плана установите оттенок, сочетание двух цветов, текстуру, картинку из встроенной галереи или свое изображение.

Также можно настроить поля и добавить рамку
Вы можете изменить каждый элемент дизайна. Чтобы увеличить или уменьшить размер объекта и перетащить его в другое место: просто выделите деталь и настройте параметры рамки.

Для сохранения пропорций зажмите Ctrl
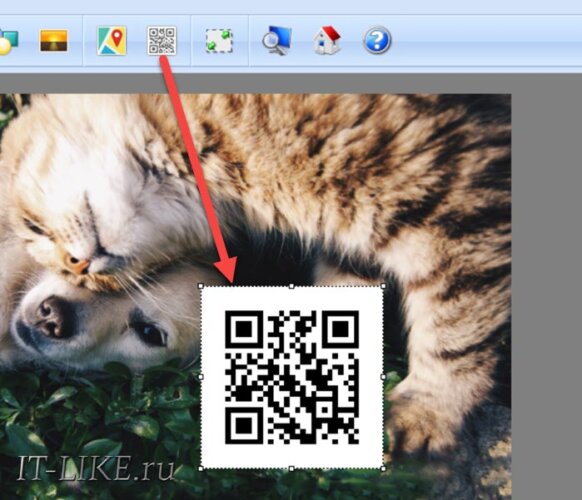
На верхней панели представлены инструменты для добавления фото, фигур и клипарта, создания карты и QR-кода.

Используйте те инструменты, которые вам требуются
Шаг 3. Сохраните результат
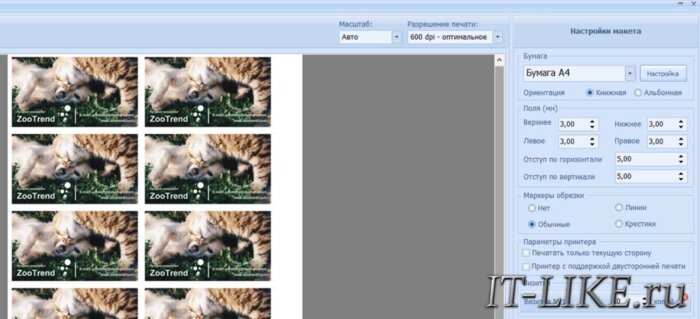
По завершении редактирования откройте меню «Файл». У вас есть возможность сохранить результат в качестве изображения или файлов PDF и PSD. Также можно отправить визитку на печать. При выводе данных на принтер вы можете настроить размер бумаги, ориентацию, количество визиток на листе, поля и маркеры обрезки.

Если нет возможности распечатать карточку сразу, нажмите «Сохранить макет в файл»
Сделать своими силами при помощи конструктора
Специальное программное обеспечение помогает сделать свой проект в визуальном редакторе — знания программирования, дизайна и верстки не нужны. Иногда оно предоставляется хостерами как дополнительная услуга.
Перед тем, как вы примете решение создать сайт на конструкторе, ознакомьтесь с его недостатками.
Недостатки конструкторов
- Дополнительный функционал будет предоставляться за плату.
- Ограничения по веб-дизайну — можно использовать только встроенные шаблоны.
- Нельзя или очень сложно перенести готовый проект на другой веб-сервер.
- Некоторые конструкторы имеют ограничения по подключению доменного имени. Вместо домена домен.ру ваша разработка будет иметь имя домен.конструктор.ру.
- Новый веб-проект будет иметь очень ограниченные возможности для продвижения. Шанс, что веб-ресурс займет ведущие позиции по ключевым запросам в поисковых системах — мизерный.
- На бесплатных тарифах может показываться навязчивая реклама.
- Для расширения и доработки сайта все равно придется платить.
Самые популярные конструкторы
- Тильда. Интуитивно понятный, работает с лонгридами, более 200 дизайн-шаблонов, можно разработать свой макет, много модулей. Готовый сайт-визитку можно легко перенести на другой сервер. Высокие тарифы.
- WIX — функциональная система, простой интерфейс, более 500 шаблонов, своя коллекция иконок, широкий функционал. Ограничена производительность интернет-ресурса, свой домен доступен только на платном тарифе, тяжеловат для новичков, функционал дополнительный оплачивается отдельно.
- uKit — сервис от uCoz. Интуитивно понятен, прост в освоении, имеются ограничения при настройке шаблона, немного адаптивных шаблонов, полезные фишки, но есть ограничения при редактировании. Бесплатного тарифа нет.
- uCoz — самый старый конструктор. Визуальный конструктор слабоват, предлагается работать в панели управления, нужны определенные навыки. Позволяет редактировать HTML и CSS, можно сделать уникальный сайт со своим дизайном.
Хорошо проработана SEO-оптимизация на платных тарифах. - Nethouse. Всего несколько шаблонов, можно собирать страницу по блокам, сложный интерфейс.
1С-UMI. Макетов более 600, многие устарели, не все адаптивны для мобильных. Административная панель проста и понятна. Можно купить разработанный вами же сайт, чтобы перебросить его на другой хостинг. - Setup. Имеет минимум настроек, хороших дизайнов мало, зато можно вносить правки в HTML и CSS.
Все же для разработки серьезных бизнес-проектов, которые планируют свое развитие, использовать конструкторы не стоит. Бесплатный сыр на самом деле получается вовсе не такой и бесплатный…
Преимущества создания сайта-визитки
- Можно сделать сайт-визитку самостоятельно.
- Стоимость разработки невысока, по сравнению с крупными интернет-проектами.
- Организация получает бесплатную круглосуточную рекламу в самом огромном каталоге мира — интернете.
- Растет авторитет компании, улучшается лояльность клиентов.
- Появляются новые потребители товаров или услуг (ТиУ), увеличиваются продажи.
- Улучшается конкурентоспособность.
Если вы в будущем планируете развиться в солидную организацию со своим интернет-порталом, то также самое время начать с простого сайта-визитки, чтобы с минимальным вложениями начать сложный путь по просторам бизнеса.
