Как работает интернет-магазин: принцип и схема работы
Содержание:
- Закажите статью у лучших копирайтеров Биржи
- Создание дерева категорий
- Главное окно программы
- Разработка структуры интернет-магазина
- Этап 3. Формирование структуры интернет-магазина
- Важность призыва к действию в структуре сайта
- Как составить структуру сайта
- Ошибки при создании структуры сайта
- Как составить правильную структуру интернет-сайта, что важно знать
- Преимущество создания структуры интернет-магазина на этапе проектирования
- Проблемы пагинации
- Примеры создания структуры веб-сайта
- Внешняя структура
- Что из себя представляет
- Виды внутренней структуры
- Описание интернет-магазина: с чего начать
Закажите статью у лучших копирайтеров Биржи
Отзывы:
455 / 3
tasha78
10328 работ
Цена на услуги:
цена не указана
Оформить заказ
Отзывы:
334 /
avec
5888 работ
Цена на услуги:
от 100/1000 символов
Оформить заказ
Отзывы:
139 /
volh07
5737 работ
Цена на услуги:
от 100/1000 символов
Оформить заказ
Отзывы:
563 / 3
marina048
15224 работ
Цена на услуги:
от 100/1000 символов
Оформить заказ
Отзывы:
328 /
enzowa
4944 работ
Цена на услуги:
от 200/1000 символов
Оформить заказ
Отзывы:
295 / 1
vajnii_jas
7387 работ
Цена на услуги:
от 100/1000 символов
Оформить заказ
Отзывы:
280 / 1
maryn
3725 работ
Цена на услуги:
цена не указана
Оформить заказ
Отзывы:
283 / 5
vivien_91
3202 работ
Цена на услуги:
от 100/1000 символов
Оформить заказ
Отзывы:
181 /
tradeskantia
2840 работ
Цена на услуги:
от 200/1000 символов
Оформить заказ
Отзывы:
265 / 5
stepan82
6932 работ
Цена на услуги:
цена не указана
Оформить заказ
Создание дерева категорий
Древо категорий – этот тип построения структуры каталога часто используется, однако имеет некоторые недостатки. Если семантическое ядро является слишком обширным и в нем задействовано очень много различных характеристик товаров, то созданный каталог товаров получится очень громоздким. Уровень вложенности будет настолько глубок, что может затруднить продвижение к самому товару, а также довести до абсурда архитектуру построения каталога.

На данном примере видно, как будет выглядеть структура каталога. Дойдя от типа обуви до конкретной модели кроссовок мы получили 6-й уровень вложенности, а ведь это еще не были задействованы такие характеристики кроссовок: цвет, размер, сезон, стиль.
Главное окно программы
Главное меню, содержит следующие разделы: «Главная», «Смартфоны», «Новости», «О сайте», «Администрирование».
После выбора интересующей страницы, открывается страница сайта, отображающая необходимую нам информацию.
На данных страницах представлена структура каталогов данного сайта, что позволяет пользователю слегкостью сорентироваться и выбрать нужные категорию и товар.
Страници Регистрации и авторизации
Данные страницы позволяют зарегистрировать и авторизировать пользователя с ограниценными провами доступа, позволяющие ему производить покупки и оформлять заказ без редактирования структуры БД, тогда как регистрация администратора сайта позволяет редактировать данные БД и производить различные изменнния интерфейса и данных в самом сайте.
Страница корзина
Код корзины:
<? php
defined (‘_JEXEC’) or die (‘Direct Access to ‘.basename (__FILE__).’ is not allowed.’);
/*if (! class_exists(‘VmConfig’)) {
require (JPATH_ADMINISTRATOR. DS. ‘components’. DS. ‘com_virtuemart’.DS.’helpers’.DS.’config.php’);}
//VmConfig:loadConfig();
vmJsApi:jPrice();
vmJsApi:cssSite();*/
$jsVars = ‘ jQuery(document).ready (function() {
jQuery (».vmCartModule»).productUpdate();
});’;
if (! class_exists(‘VmConfig’)) require (JPATH_ADMINISTRATOR. DS. ‘components’. DS. ‘com_virtuemart’.DS.’helpers’.DS.’config.php’);
if (! class_exists(‘VirtueMartCart’)) require (JPATH_VM_SITE.DS.’helpers’.DS.’cart.php’);
$cart = VirtueMartCart:getCart(false);
$data = $cart->prepareAjaxData();
$lang = JFactory:getLanguage();
$extension = ‘com_virtuemart’;
$lang->load($extension); // when AJAX it needs to be loaded manually here >> in case you are outside virtuemart!!!
if ($data->totalProduct>1) $data->totalProductTxt = JText:sprintf (‘COM_VIRTUEMART_CART_X_PRODUCTS’, $data->totalProduct);
else if ($data->totalProduct == 1) $data->totalProductTxt = JText:_(‘COM_VIRTUEMART_CART_ONE_PRODUCT’);
else $data->totalProductTxt = JText:_(‘COM_VIRTUEMART_EMPTY_CART’);
if (false && $data->dataValidated == true) {
$taskRoute = ‘&task=confirm’;
$linkName = JText:_(‘COM_VIRTUEMART_CART_CONFIRM’);
} else {
$taskRoute = «;
$linkName = JText:_(‘COM_VIRTUEMART_CART_SHOW’);
}
$useSSL = VmConfig:get (‘useSSL’, 0);
$useXHTML = true;
$data->billTotal = $lang->_(‘COM_VIRTUEMART_CART_TOTAL’).’: <strong>’. $data->billTotal.'</strong>’;
vmJsApi:jQuery();
vmJsApi:jPrice();
vmJsApi:cssSite();
$document = JFactory:getDocument();
$moduleclass_sfx = $params->get (‘moduleclass_sfx’, «);
$show_price = (bool)$params->get (‘show_price’, 1); // Display the Product Price?
$show_product_list = (bool)$params->get (‘show_product_list’, 1); // Display the Product Price?
/* Laod tmpl default */
require (JModuleHelper:getLayoutPath (‘mod_virtuemart_cart’));
?>
Страница «Новости»
Данная страница содержит последние новости о различных товарах представленных в интернет — магазине и новинках которые имеют вероятность попасть в продажу в ближайшее будущее.
Страница статистики
На этой странице можно просматривать статистику по товарам, отслеживать операции с заказами: текущие, выполненные, отмененные, возвращенные. Вести складской учет, что позволяет всегда быть в курсе, какой товар отсутствует на складе в данный момент, принимать новые поступления. Это очень удобно, так как помогает систематизировать все данные, упорядочить их в одном месте и не тратить время на их поиск.
Разработка структуры интернет-магазина
На этом этапе собираются и анализируются ключевые запросы, по которым пользователи интернета будут находить ваш магазин через поиск. Эти же запросы используются при настройке контекстной рекламы.
Таким образом, если вы решите сэкономить время и перепоручить процесс работы с семантикой подрядчику, для магазина ассортиментом в 500 товаров (каждый товар — посадочная страница) стоимость разработки подробной структуры составит около 100 тысяч рублей. Как разработать SEO ориентированную структуру самостоятельно — читайте здесь.
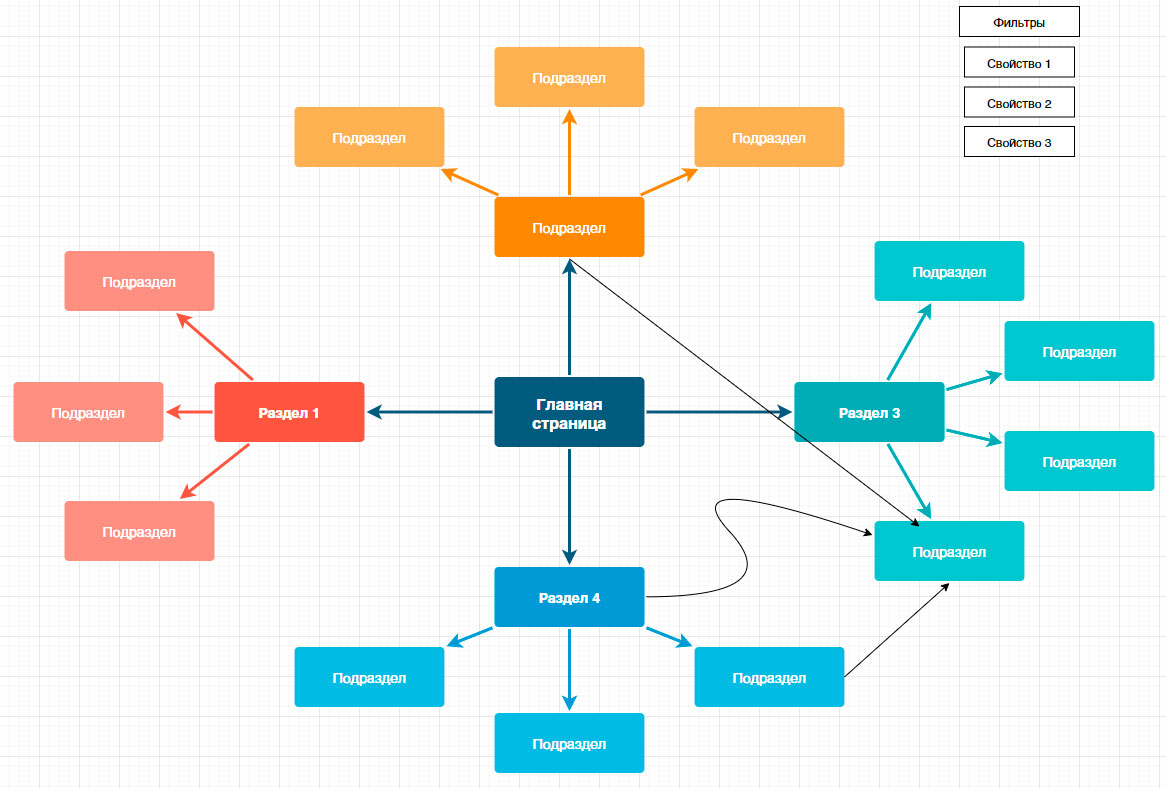
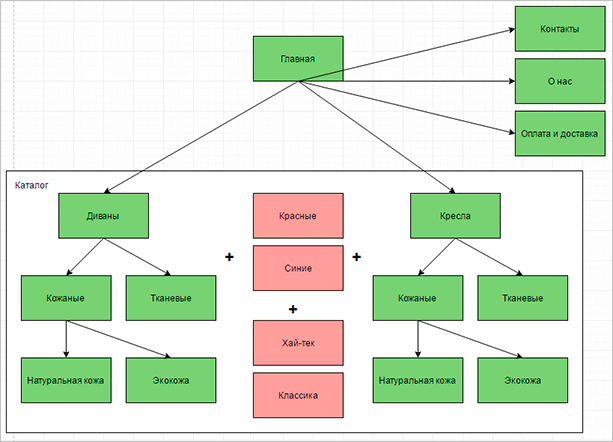
Разработанная структура сайта представляет собой многоуровневый список, таблицу или диаграмму, где видна иерархия разделов и страниц:
 Пример типовой структуры интернет магазина в виде схемы Mind Map (draw.io)
Пример типовой структуры интернет магазина в виде схемы Mind Map (draw.io)
Каждой странице при этом соответствует определенный набор ключевых слов. На этом этапе не нужно прорисовывать структуру с точностью до одного товара. Достаточно выделить разделы, подразделы, фильтры и основные страницы («Контакты», «Порядок заказа и оплаты», «Доставка» и пр.)
Этап 3. Формирование структуры интернет-магазина
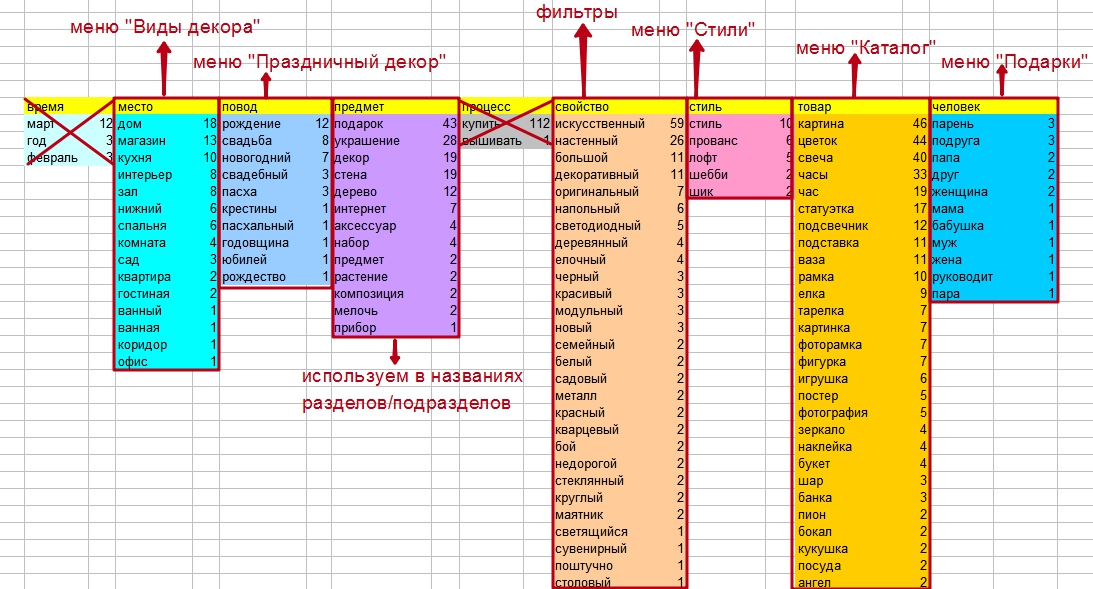
Анализируем леммы по каждому признаку и продумываем, под какие из них создать разделы/подразделы или фильтры.

Признак «время» сразу отсеиваем. Сюда попали слова, относящиеся к «поводу». Также удаляем признак «процесс», поскольку слово «вышивать» нерелевантное, а «купить» и так будет фигурировать практически на всех страницах магазина.
Также логично создать пункт меню по признаку «место». Назовем его «Виды декора». Подпункты — «Для гостиной», «Для кухни», «Для сада» и т. п.
Аналогично вынесем в меню признак «повод». Назовем пункт «Праздники». Подразделами будут «Декор на Новый год», «Декор на день рождения» и т. п.
На основе признака «человек» сформируем пункт меню «Подарки» с подразделами «Подарки парню», «Подарки подруге», «Подарки бабушке» и т. п.
И последний пункт меню — «Стиль», сформированный на основе одноименного признака. Подпункты — «Декор прованс», «Декор шебби шик», «Декор лофт».
Остаются признаки «предмет» и «свойство». На основе первого признака нет смысла выделять пункт меню или фильтры, мы их будем использовать в названиях разных рубрик. А вот на основе слов из признака «свойства» делаем фильтры:
- цвет (обязательно — черный, белый, красный, зеленый + другие цвета);
- материал (дерево, железо, бронза, фарфор, стекло, кварц, винил);
- расположение (напольный, настенный, настольный, подвесной декор);
- форма (круглый, овальный, квадратный, неправильной формы);
- размер (высокий, мелкий, большой);
- дополнительные характеристики (светящийся, романтический, резной, ароматизированный).
Выстраиваем структуру магазина:

Остается рассортировать кластеры поисковых запросов по разделам и подразделам.

Естественно, разделов и подразделов не хватит, чтобы разнести все 200 кластеров. Под оставшиеся кластеры создаются страницы с результатами фильтрации (например, будут страницы «Белый декор», «Круглый декор», «Романтический декор» и т. п.). Если и после этого останутся кластеры, под них оптимизируются релевантные карточки товаров.
Важность призыва к действию в структуре сайта
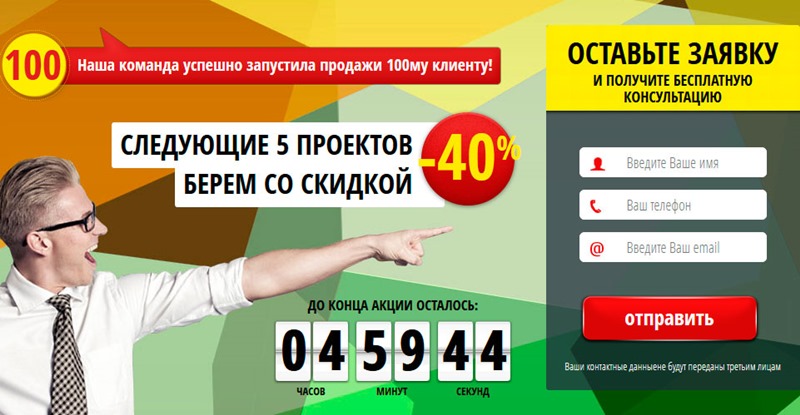
Какой бы ни была структура сайта, схема обязательно должна предусматривать призыв к действию. Как правило, он размещается в тексте несколько раз. Первый – сразу после специального предложения. Второй раз – в середине текста. Третий – в конце. Если текст длинный, призывов к действию может быть и больше. Они могут быть сформулированы одинаково или по-разному в зависимости от общего контекста статьи.
Иногда призывы делают двойными, например, «Купите товар и оформите подписку». Или добавляют предложение о выгоде: «Запишитесь на консультацию. Первая бесплатно!». Или ограничивают срок действия предложения: «Купите новые шины. Только сегодня скидка 20 %».

Если товар недорогой и его покупка не требует долгого обдумывания, призыв формулируется с помощью глаголов, обозначающих немедленное действие: купи, закажи, подпишись и т. п.
Когда товар дорогой или сложный или продажи осуществляются в В2В-сегменте, процесс принятия решения о покупке может занять долгое время. Призывы к немедленному действию здесь не сработают. Поэтому продавцы делают акцент на общение с клиентами и установление с ними крепкой эмоциональной связи. Потенциальных покупателей приглашают на бесплатные консультации, клиентские мероприятия, предоставляют пробную версию продукта и т. п.

Подробнее
Также в продажах дорогого или сложного товара для мотивации клиентов часто используются буклеты, электронные рассылки или ссылки. Они нужны тогда, когда потенциальный покупатель не готов общаться с менеджером по телефону или при личной встрече, но ему необходима информация о товаре, которая поможет принять окончательное решение.
Как правило, в конце посадочной страницы, помимо последнего призыва к действию, размещаются контакты компании, ссылка на форму оформления заказа, схема проезда, если у фирмы есть офлайн-офис.
Как составить структуру сайта
Перед созданием структуры сайта необходимо собрать семантическое ядро, которое поможет вам узнать о потребностях вашей целевой аудитории.
Введите в поисковую строку ваш запрос, выберите поисковую систему и перейдите на вкладку «Суммарный отчёт» → «Ключевые фразы».
Не все полученные результаты будут подходить для создания структуры сайта, поэтому вы можете создать фильтр, исключив запросы, которые не касаются покупки и видов халатов.
Сгруппируйте отфильтрованные фразы с помощью инструмента «Кластеризация» в Serpstat. Исходя из семантики по запросу «халаты», я определила, что пользователей интересуют такие категории, как производитель, тип, детали, материал, длина, а также скидки.
Визуализировать структуру сайта на основе собранной семантики вы сможете в инструменте XMind.

Подробнее о сборе семантического ядра читайте на блоге Serpstat в посте «Как создать структуру сайта на основе семантики» и на блоге Netpeak в посте «Как составить семантическое ядро, не обращаясь к специалисту».
Кроме того, вы можете составить структуру с помощью анализа сайтов ваших конкурентов. Определите типы страниц, а также наиболее трафиковые страницы на сайте конкурента. Если у конкурентов структура отображена в URL, можно просканировать их сайт в Netpeak Spider и выгрузить структуру URL в Xmind. Также вы можете с помощью Serpstat выгрузить только страницы конкурентов с видимостью, вставить в Netpeak Spider, просканировать, построить структуру и выгрузить в Xmind.
5.1. Рекомендации по созданию структуры сайта
- Используйте страницы-хабы → важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну;
- Создайте SILO-структуру контента → иерархическая организация вашего контента по темам. Страница-хаб объединит контент в общую ветку, а SILO-структура отвечает за распределение внутри этой ветки;
-
Добавьте ссылки на значимые разделы в меню или в футер сайта;
Ключевые разделы меню в футере на сайте Meduza
-
Добавьте различные виды перелинковки → контекстная перелинковка, использование различных скриптов;
Пример страницы-хаба
-
Создайте HTML-карту сайта, которая будет содержать ссылки на важные разделы или все страницы ресурса;
Карта сайта Esquire
- Используйте понятные для пользователя тексты ссылок, которые ёмко описывают суть страницы, на которую ведут. Google использует анкор для определения релевантности вашего контента запросам пользователей.
Ошибки при создании структуры сайта
Важно не допускать ошибок при создании структуры сайта. Владельцу сайта они могут создать много проблем
Давайте рассмотрим типичные ошибки, которые допускают веб-мастера:
Страница оптимизирована под разный интент (смысл, который вкладывает пользователь в запрос в поисковике). Например, используя Serpstat, проверяем частотность по запросу «тумбы и комоды». Видим, что пользователи не часто вводят в поиске такое словосочетание:
Будет намного эффективнее, если вы создадите отдельно страницу «Тумбы» и страницу «Комоды»:
Таким образом, у вас будут две релевантные страницы на сайте и возможность получить значительно больше трафика.
Дубли страниц. Возьмем для примера сайт рыболовной тематики. Вебмастер создал раздел «Катушки», в котором присутствует категория «Мультипликаторные катушки»:
Также создал фильтр «Тип» со значением «Мультипликаторная катушка»:
Таким образом, на сайте существуют две одинаковые страницы, которые начинают конкурировать между собой в поисковой выдаче по целевым запросам. Это приводит к ухудшению ранжирования сайта, потере естественной ссылочной массы и изменению релевантной страницы в выдаче, так как поисковая система не понимает, какую из страниц показывать по конкретному запросу.
Нечеткие дубли. Ещё одна распространенная ошибка, так называемая, «каннибализация страниц». Когда специалисты под схожие группы запросов создают разные страницы на сайте.
Например, на сайте доставки цветов присутствуют разные страницы: недорогие цветы, дешевые цветы, бюджетные цветы.
Такие страницы приводят к проблемам с индексацией сайта. Об этом необходимо позаботиться на этапе сбора семантического ядра и кластеризации.
Отсутствие карты сайта. Ошибка также влияет на скорость индексации страниц. Для крупных проектов необходимо создавать две карты сайта:
- для поисковых роботов — файл Sitemap.xml, который располагается в корне сайта. Он показывает краулеру все страницы, необходимые для индексации и сообщает о появлении новых страниц;
- для пользователей — отдельную страницу с перечнем всех важных страниц сайта, расположенных в иерархическом порядке. Задача такой страницы — упростить навигацию по сайту.
Для небольших веб-ресурсов отсутствие карт сайта — не критическая ошибка.
Неправильное распределение страниц
Важно создавать новые страницы на сайте таким образом, чтобы они соответствовали смысловой нагрузке предыдущим страницам. То есть, правильно распределялись по соответствующим разделам и категориям
Холодильники должны находиться в разделе крупная бытовая техника, а не в разделе сантехники. Но не всегда такие решения очевидны, например, кондиционеры должны находиться в климатической технике или в бытовой?
Как составить правильную структуру интернет-сайта, что важно знать
Заниматься созданием четкой иерархической модели ресурса нужно на ранних этапах его разработки до формирования контента. Чем раньше вы продумаете и реализуете всю «подноготную», тем удобнее будет наполнять страницы, а главное, они быстрее проиндексируются и получат лучшие позиции в выдаче. Если же ваш веб-проект в индексе и слабо «движется» из-за некорректной или вовсе отсутствующей схемы построения, то нужно безотлагательно менять ее. Чем быстрее вы это сделаете, тем менее болезненной будет процедура переиндексации.
Перед тем как разработать и организовать структуру вашего сайта, продумайте каждый шаг. Нарисуйте наброски на листе бумаги, какие разделы и подразделы вы бы хотели видеть, что в них будет входить (примерные группы товаров, их свойства и пр.), как они будут перекликаться между собой и т.д. Чем ясней вы отобразите схему, тем с большей вероятностью ресурс выйдет в топовые позиции органической выдачи. Рядовой пользователь, зайдя на любую из страниц проекта, должен быстро сориентироваться и отыскать нужные ему данные или перейти в другой раздел, не затрачивая на манипуляции перехода и поиска слишком много времени.

Преимущество создания структуры интернет-магазина на этапе проектирования
Причин по которым стоит уделить внимание каталогу товаров в самом начале несколько. Во-вторых, изначальное осознание того, что ищут покупатели в магазине, поможет предоставить в максимально удобном виде тот контент, который они ищут
Это улучшит пользовательские поведенческие факторы
Во-вторых, изначальное осознание того, что ищут покупатели в магазине, поможет предоставить в максимально удобном виде тот контент, который они ищут. Это улучшит пользовательские поведенческие факторы.
В третьих, упростить дальнейшее продвижение магазина благодаря оптимизации посадочных страниц по НЧ и СЧ запросам. Легче оптимизировать 1 статью под 1 ключевое слово, чем 1 статью под 10 ключевых слов.
Ну и наконец, минимизация ресурсов необходимых для формирования внешних ссылочных и поведенческих факторов. Хорошо оптимизированные страницы нуждаются в меньшей затрате ресурсов на формирование ссылочного окружения и зачастую требуют меньшего количества ссылок для вывода магазина на высокие позиции.
Структура каталога товаров может быть спроектирована по тому же принципу, по которому проектируют структуру обычного сайта. Структура сайта обычно представляет собой многоуровневую вложенность папок объединенных по определенному смысловому или функциональному признаку, с соответствующими названиями.
Проблемы пагинации
Сейчас при переходе на вторую страницу в разделе https://vobox.ru/catalog/kukhonnye_stoly/ мы получаем следующий адрес: https://vobox.ru/catalog/kukhonnye_stoly/?utm_source=adwords&utm_medium=cpc&utm_campaign=dynamic-poisk-dom-xmao&gclid=EAIaIQobChMIoIaOp7Op3wIVlZAYCh2hAwRPEAAYAiAAEgK8NvD_BwE&PAGEN_2=2. Здесь указаны UTM-метки для отслеживания рекламных кампаний, и непонятно, откуда они здесь взялись. При этом тег canonical указывает на первую страницу категории, в title указывается номер страницы, а сами страницы пагинации закрыты от индексации. Однако на них не выводится текст с описанием, что верно.
Рекомендация. Необходимо оптимизировать страницы пагинации:
- Убрать лишние параметры, оставив только необходимые – т.е. адрес примет вид https://vobox.ru/catalog/kukhonnye_stoly/?PAGEN_2=2.
- Открыть для индексации страницы пагинации правилом в robot.txt:
Allow: /*?PAGEN_2=
- Использовать для разметки страниц пагинации атрибуты rel=»next» и rel=»prev» у тега link.
- Убрать указание canonical на первую страницу категории.
- В title и description подставлять номер текущей страницы пагинации и общее число страниц после тегов, заданных для первой страницы. Например:
Title: Купить кухонный стол | Недорогие столы на кухню – страница 2 из 4
- Не выводить текстовые описания, заданные для первой страницы.
- Обеспечить доступность первой страницы по единственному адресу. Например, с адреса https://vobox.ru/catalog/kukhonnye_stoly/?PAGEN_2=1 следует настроить 301 редирект на первую страницу https://vobox.ru/catalog/kukhonnye_stoly/.
Примеры создания структуры веб-сайта
Вариант схемы ресурса будет зависеть от его вида, тематики и контента. Как я говорил ранее, в ресурсах типа лендингов и визиток может применяться линейная иерархия – не очень хороший вариант для SEO, но кто-то все равно пользуется.
В рамках этого материала мы будем рассматривать наиболее правильный вариант схемы – древовидный. Он универсальный, поэтому подойдет для большинства проектов.
Визитка
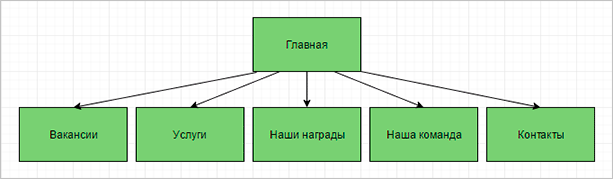
Обычно визитки содержат в себе не очень много страниц. Это может быть главная – с общим описанием услуг. Далее идут отдельные страницы с портфолио, вакансиями, более подробным описанием услуг и т. д. Здесь всего два уровня.
То есть у ресурса максимально простая иерархия, которую очень легко реализовать.

Если говорить про проект на WordPress, то вам просто необходимо создать несколько документов (Страницы – Добавить новую). Этого вполне хватит для визитки. Все они будут располагаться на более “низкой” ступени, относительно главной. С точки зрения SEO, это хорошо.
Коммерческий ресурс
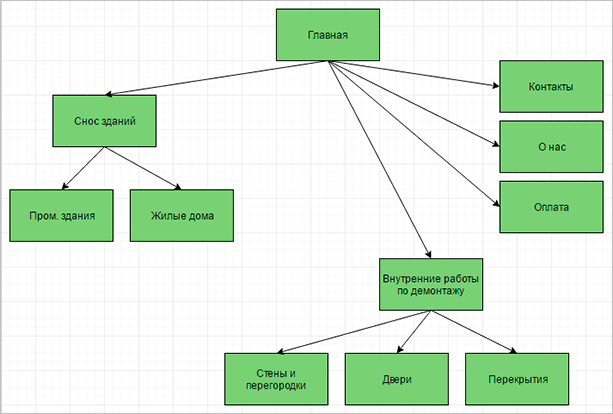
Коммерческие проекты содержат уже более сложный вариант схемы. От главной точно так же может отходить несколько документов с информацией. Но, помимо этого, могут содержаться разделы, внутри которых будут тематические посты.

В коммерческом проекте уже желательно использовать хлебные крошки. Пользователи могут запутаться в структуре, и ни к чему хорошему это не приведет, а вот хлебные крошки, помимо перелинковки, добавят вашему ресурсу хороших поведенческих. Это положительно сыграет на ранжировании.
Информационный проект
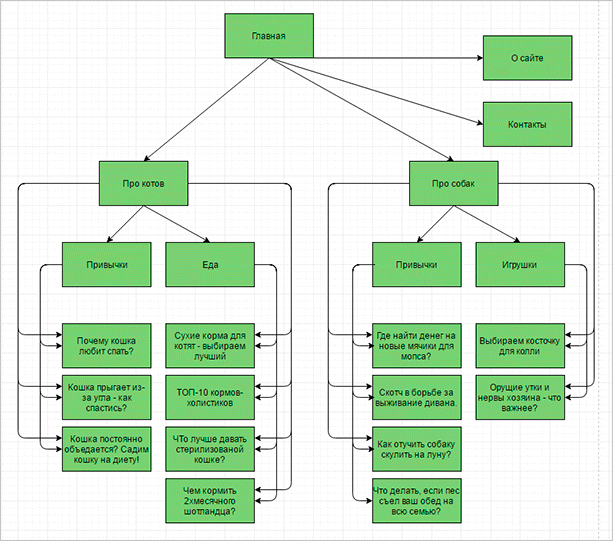
Информационные ресурсы также имеют сравнительно сложную схему. Там, помимо страниц и рубрик, есть также и материалы. Они могут располагаться как внутри одной рубрики, так и в нескольких. В последнем случае это может создавать лишние дубли и негативно сказываться на поисковой оптимизации.

При формировании схемы для инфо-проекта стоит учитывать, что не только поисковые роботы будут изучать ваш ресурс. Простым посетителям тоже нужно ориентироваться во всем этом многообразии.

Исходя из всего вышеописанного, чтобы разработать правильную структуру ресурса, вы должны:
- Определить тип проекта, выполнить аудит тематики.
- Нарисовать схему, которая будет содержать в себе страницы, категории, статьи/товары. Иерархия должна быть древовидной, соответствовать одному из примеров выше.
- Планомерно воссоздать схему, сделать перелинковку.
- Добавить карту сайта, которая будет содержать в себе все элементы проекта.
- Создавать качественный контент.
При этом структура тесно связана с семантическим ядром. Его можно либо составить самостоятельно, либо заказать.
Внешняя структура
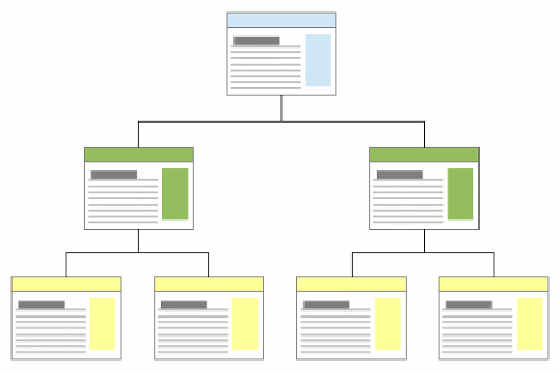
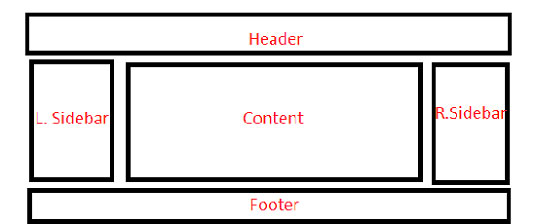
Представляет собой схематичное строение будущего дизайна. Я составляю макет, в котором указываю желаемое расположение блоков. На его основе дизайнер создаёт шаблон. Вы хотите иметь высокий уровень юзабилити на своём проекте и удобную навигацию? Тогда следуйте следующему макету, на базе которого я строю большинство дизайнов для своих ресурсов.

Он состоит из:
- Header. Голова сайта, в которой указывается название организации, размещается логотип и прочая дополнительная информация (контактные данные, адрес офиса, часы работы и т.д.);
- Sidebar. Сайдбар не является основным элементом, вместо двух блоков может быть один справа или слева. Его назначение — показ посетителю дополнительной информации, которая увеличит время его пребывания на страницах проекта;
- Content. Главная часть сайта, где находится основная и полезная информация. Её необходимо излагать в доступном виде, не нагружать лишними элементами. Тексты на онлайн-ресурсе должны быть интересными и легко читаемыми;
- Footer. Нижняя часть, в которой размещается иная полезная информация о компании, и показываются полезные ресурсы.
Что из себя представляет
Это модель расположения основных компонентов веб-проекта (записей, страниц, подразделов и разделов) по строго сформированной логической системе. Она являет собой некую иерархию, которая полностью отражает его строение. Чаще всего ее изображают графически при помощи блок-схем.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Бывает внутренней и внешней. Если сказать понятным языком, то первый вариант отражает связи между всеми компонентами информационного ресурса
При ее создании необходимо брать во внимание юзабилити – простой пользователь должен очень легко находить нужные ему данные, переходить из одного раздела в другой, не затрачивая много времени
Внешняя – это схема перелинковки, в которую включены подпункты меню, категорий, расположение других элементов. Именно эти связи учитываются поисковыми роботами во время индексации и ранжирования интернет-ресурса в списках выдачи.
Создание и управление структурой сайта – это достаточно непростой процесс, который требует определенных умений и знаний. Ее разрабатывают на ранних этапах проектирования. Конструктивно она представляет примерную иерархию того, что будет у вас на портале. В будущем эта схема даст вам возможность разбросать «по полочкам» все разделы и странички, не продумывая каждый шаг в момент их создания, что сэкономит немало времени и средств.
 |
 |
Также, ориентируясь на предварительные наброски, легче и удобнее собирать базовые ключевые запросы для семантического ядра проекта. Названия самих категорий и будут теми маркерами, по которым начнется подбор ключевиков.
Построить структуру сайта – это значит учесть всевозможные аспекты, в частности:
- определить текущее местоположение юзера;
- куда с этой точки можно попасть (на страницы, разделы, товары и т.д.);
- в какое место есть возможность перейти из подразделов.
Немаловажную роль при разработке схемы играет и SEO (ссылочная масса, перелинковка и другие аспекты поискового продвижения).

Структурирование должно производиться по определенному регламенту. Конечно, если вы работаете с одной из известных CMS, то все эти требования четко соблюдены
Но при написании индивидуального самописного ресурса, важно и даже нужно учитывать эти правила – от этого зависит лояльность поисковиков к вашему веб-проекту
Виды внутренней структуры
Не знаете, как сделать структуру в виде схемы? Первый шаг к познанию — ознакомление с основными видами, которыми пользуются опытные вебмастера.
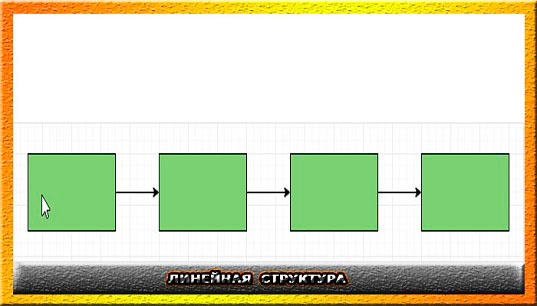
Линейная
Наиболее простой тип. Он похож на схему соединения в электрической цепи. Каждая страница связывается с располагающейся после неё. На проектах с подобной основой продвигают главную страницу, так как продвижение других неэффективно. Их вес передаётся на главную.
Если вы планируете заниматься презентацией, лендингом или портфолио, то советую выбрать данный вид. Для крупных сайтов с большим количеством страниц такой вариант не подойдёт.

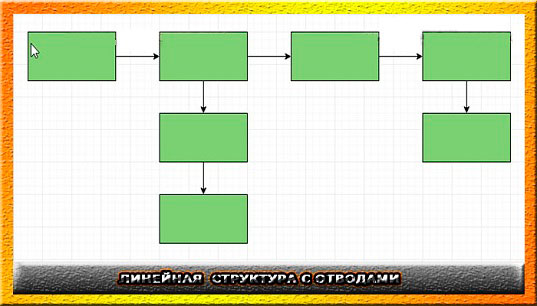
Линейная с отводами
Главное отличие от первого примера — наличие нескольких конечных страниц. Я использую такую структуру для продвижения сайта с несколькими продуктами. Но если вы хотите создать качественный проект, читайте дальше, так как линейная структура с отводами имеет низкую эффективность.

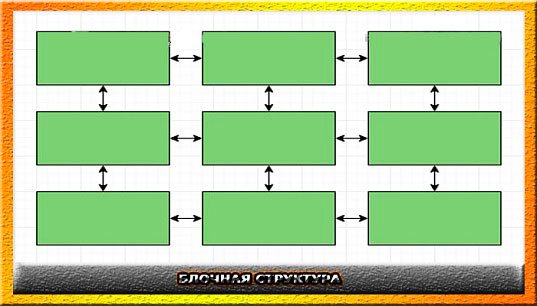
Блочная
Отличительная особенность этого вариант от двух предыдущих — все страницы ссылаются друг на друга. Если вы собираетесь продвигать онлайн-ресурс с одним товаром, то остальные посадочные страницы можно использовать для описания особенностей, преимуществ, отличий от других продуктов и т.д.
Перелинковка, присутствующая в блочной структуре, передаёт вес со страниц на главную. Эффективность продвижения увеличивается в разы, в отличие от двух предыдущих примеров. Я не рекомендую вам использовать этот вариант, если проект предусматривает наличие блога или вы хотите продвигать контетный проект. Для таких случаев подойдёт следующий тип.

Древовидная
Самый распространённый вид, которым я пользуюсь в 95% случаев. Вы ищите универсальный вариант? Древовидная структура подойдёт для любого сайта или блога. Онлайн-ресурс строится на тематических разделах, которые включают в себя подразделы. Благодаря такому строению посетитель быстро находит интересующую его информацию. Глубина вложения — не больше четырёх. Вес распределяется на главную страницу и на разделы. Чтобы достичь оптимального распределения веса, советую тщательно настроить «хлебные крошки».

Описание интернет-магазина: с чего начать
Многие молодые бизнесмены уверены, что, если добавить в текст рекламы магазина заверение о качестве, индивидуальном подходе, низких ценах и скорости — этого будет достаточно. На практике покупатели понимают, что нельзя быть идеальным во всем, но верят, что вы можете быть лидером в чем-то конкретном.
Как описать свой магазин? Еще до начала потратьте немного времени на анализ конкурентов. Постарайтесь четко и объективно выделить их сильные и слабые стороны, чтобы понять, чем вы лучше.
Важно! Разберитесь с уникальным торговым предложением. Даете длительную гарантию на продукцию или предлагаете интересную бонусную программу? Что выделяет вас от конкурентов?. На следующем этапе необходимо подобрать подходящий стиль коммуникации с читателем
Проще всего сделать это, учитывая портрет целевой аудитории. Старайтесь выдерживать единый стиль во всех публикациях. Если в разделе «О нас» используется дружеский, разговорный тон, обращение на «Вы» в другом разделе сайта смотрится неуместно
На следующем этапе необходимо подобрать подходящий стиль коммуникации с читателем. Проще всего сделать это, учитывая портрет целевой аудитории. Старайтесь выдерживать единый стиль во всех публикациях. Если в разделе «О нас» используется дружеский, разговорный тон, обращение на «Вы» в другом разделе сайта смотрится неуместно.
