Приемы написания скриптов в bash
Содержание:
- Замер скорости загрузки страницы
- Отложенные и асинхронные сценарии
- Чего НЕ может JavaScript в браузере?
- Скрипты – наше все!
- Результат
- Определение
- Что можно сделать с помощью приложения Google Script?
- Как написать продающий скрипт
- Полезные инструменты
- Учимся писать чуть более сложные скрипты
- Как написать скрипт продаж: шаг 1-5 (видео)
- Вводная
- Что такое Windows Script Host?
- Подведем итог
- Переменные и вывод команд
Замер скорости загрузки страницы
Мобильные и десктопные устройства при загрузке веб-страниц кардинально отличаются по производительности. Но современные сайты часто создаются с адаптивным дизайном, рассчитанным на загрузку как в десктопных, так и в мобильных браузерах. При расчете бюджета страницы желательно ориентироваться на среднее устройство под операционной системой Android. По статистике, это смартфон стоимостью примерно 200 долларов, который работает в медленной сети 3G с временем приема-передачи пакета 400 миллисекунд и пропускной способностью канала 400 кбит/с.
Существует универсальный инструмент WebPageTest, который тестирует скорость загрузки страниц в зависимости от параметров связи. Так, на странице webpagetest.org/easy тестируется именно указанная конфигурация с медленным 3G, типичная для мобильных пользователей. Профиль Moto G4 близок к среднему абонентскому устройству.

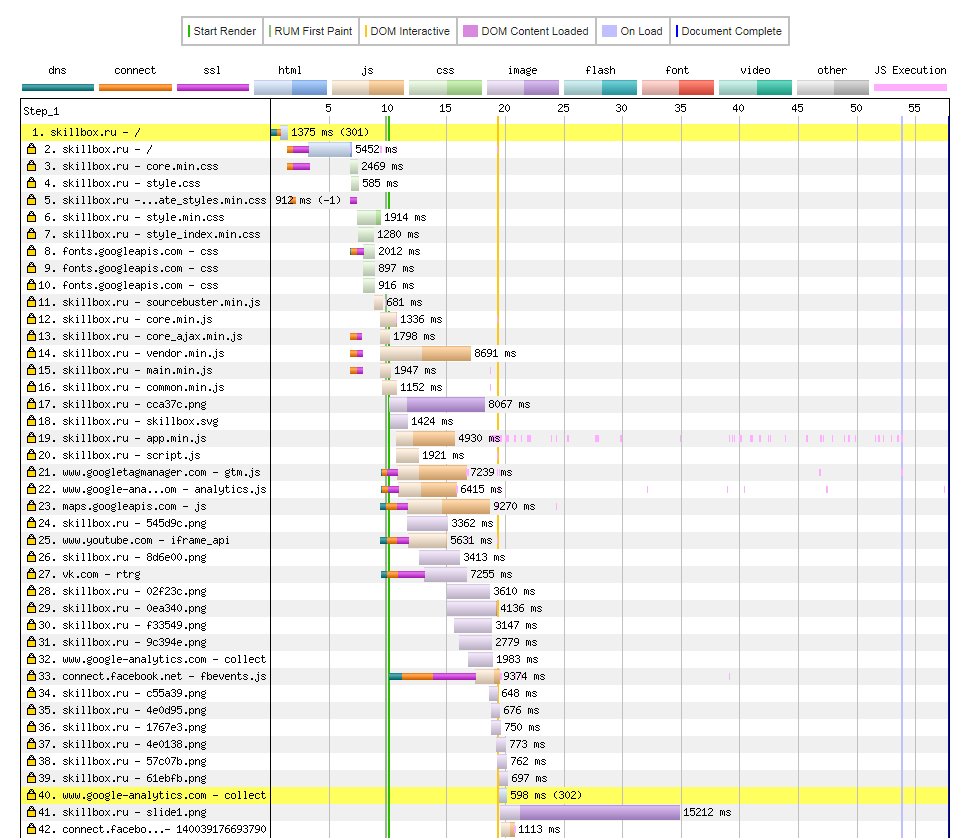
Порядок выполнения скриптов и загрузки остальных элементов главной страницы skillbox.ru. Зеленая вертикальная черта соответствует ключевому показателю TTI, то есть моменту появления интерактивности:10 секунд с момента начала загрузки на медленном 3G. Полная загрузка всех элементов занимает (полная версия скриншота)
Многие разработчики делают типичную ошибку, когда проверяют скорость загрузки страницы и производительность сайта на своем топовом айфоне в быстром городском соединении. Конечно, в офисе у всех сайт загружается идеально, и у начальства тоже. Но у большинства пользователей нет таких условий.
По мере работы с JavaScript вы узнаете много возможностей этого языка программирования. Конечно, есть соблазн применить на практике все знания. Но всегда следует помнить о бюджете и максимальном времени, которое люди на простеньких Android-смартфонах готовы ждать загрузки вашей страницы. Эти знания обязательно придут с опытом.
Отложенные и асинхронные сценарии
Как отмечалось ранее, по умолчанию файлы JavaScript-кода прерывают синтаксический анализ (парсинг) HTML-документа до тех пор, пока скрипт не будет загружен и выполнен, тем самым увеличивая промежуток времени до первой отрисовки страницы.
Возьмём пример, в котором элемент расположен где-то в середине страницы:
В этом примере, пока пока браузер не загрузит и не выполнит script.js, он не покажет часть страницы под ним. Такое поведение браузера называется «синхронным» и может доставить проблемы, если мы загружаем несколько JavaScript-файлов на странице, так как это увеличивает время её отрисовки.
А что, если HTML-документ на самом деле не зависит от этих JS-файлов, а разработчик желает контролировать то, как внешние файлы загружаются и выполняются?
Кардинально решить проблему загрузки скриптов помогут атрибуты и элемента .
Атрибут async
Async используется для того, чтобы указать браузеру, что скрипт может быть выполнен «асинхронно».
При обнаружении тега браузер не останавливает обработку HTML-документа для загрузки и выполнения скрипта, выполнение может произойти после того, как скрипт будет получен параллельно с разбором документа. Когда скрипт будет загружен – он выполнится.
Для сценариев с атрибутом не гарантируется выполнение скриптов в порядке их добавления, например:
В примере второй скрипт может быть выполнен перед первым, поэтому важно, чтобы между этими сценариями не было зависимостей. Примечание: Атрибут используется, если нужно разрешить браузеру продолжить загрузку страницы, не дожидаясь завершения загрузки и выполнения сценария
Примечание: Атрибут используется, если нужно разрешить браузеру продолжить загрузку страницы, не дожидаясь завершения загрузки и выполнения сценария.
Атрибут defer
Атрибут откладывает выполнение скрипта до тех пор, пока вся HTML-страница не будет загружена полностью.
Как и при асинхронной загрузке скриптов — JS-файл может быть загружен, в то время как HTML-документ ещё грузится. Однако, даже если скрипт будет полностью загружен ещё до того, как браузер закончит обработку страницы, он не будет выполнен до тех пор, пока HTML-документ не обработается до конца.
Несмотря на то, что в приведенном примере теги включены в элемент HTML-документа, выполнение сценариев не начнется, пока браузер не дойдет до закрывающего тега .
Кроме того, в отличие от , относительный порядок выполнения скриптов с атрибутом будет сохранён.
Применение атрибута бывает полезным, когда в коде скрипта предусматривается работа с HTML-документом, и разработчик должен быть уверен, что страница полностью получена.
Примечание: Атрибуты и поддерживаются только для внешних файлов сценариев, т.е. работают только при наличии атрибута .
Чего НЕ может JavaScript в браузере?
Возможности JavaScript в браузере ограничены ради безопасности пользователя. Цель заключается в предотвращении доступа недобросовестной веб-страницы к личной информации или нанесения ущерба данным пользователя.
Примеры таких ограничений включают в себя:
-
JavaScript на веб-странице не может читать/записывать произвольные файлы на жёстком диске, копировать их или запускать программы. Он не имеет прямого доступа к системным функциям ОС.
Современные браузеры позволяют ему работать с файлами, но с ограниченным доступом, и предоставляют его, только если пользователь выполняет определённые действия, такие как «перетаскивание» файла в окно браузера или его выбор с помощью тега .
Существуют способы взаимодействия с камерой/микрофоном и другими устройствами, но они требуют явного разрешения пользователя. Таким образом, страница с поддержкой JavaScript не может незаметно включить веб-камеру, наблюдать за происходящим и отправлять информацию в ФСБ.
-
Различные окна/вкладки не знают друг о друге. Иногда одно окно, используя JavaScript, открывает другое окно. Но даже в этом случае JavaScript с одной страницы не имеет доступа к другой, если они пришли с разных сайтов (с другого домена, протокола или порта).
Это называется «Политика одинакового источника» (Same Origin Policy). Чтобы обойти это ограничение, обе страницы должны согласиться с этим и содержать JavaScript-код, который специальным образом обменивается данными.
Это ограничение необходимо, опять же, для безопасности пользователя. Страница , которую открыл пользователь, не должна иметь доступ к другой вкладке браузера с URL и воровать информацию оттуда.
-
JavaScript может легко взаимодействовать с сервером, с которого пришла текущая страница. Но его способность получать данные с других сайтов/доменов ограничена. Хотя это возможно в принципе, для чего требуется явное согласие (выраженное в заголовках HTTP) с удалённой стороной. Опять же, это ограничение безопасности.
Подобные ограничения не действуют, если JavaScript используется вне браузера, например — на сервере. Современные браузеры предоставляют плагины/расширения, с помощью которых можно запрашивать дополнительные разрешения.
Скрипты – наше все!
Что такое скрипт или, по-другому, сценарий? Это простой текстовый файл с кодом, который можно выполнить непосредственно. Без компиляции, без построения промежуточных выполняемых модулей – прямо из текстовика.
Скрипт – это часто одноразовая программа, которая сделает вам нужную работу. Ее просто накидать, просто запустить, просто получить результат.
На windows традиционно была нехватка мощных средств автоматизации с помощью скриптов. Я знаю, что есть виртуозы BAT-файлов, которые могут творить с ними чудеса, но все же овладение этим инструментом занятие не для слабонервных.
Кроме того, на windows есть система Windows Script Host (WSH) которая позволяет уже писать более-менее функциональные скрипты на VBScript или JS, однако, когда дело доходит до работы с кириллицей – начинаются шаманские пляски с бубном.
Еще есть Powershell, который, бесспорно является сильным шагом вперед, но тоже иногда добавляет радостей своими несколько своеобразными подходами к решению задач.
Ну и в Linux, конечно, очень распространен скриптинг. Развитая система родных shell-скриптов, которыми можно делать практически любую автоматизацию системы, в Linux дополняется возможностью подключить любой другой скриптовый язык.
Однако, у всех перечисленных инструментов есть одна проблема.
Результат
кроссбраузерных юзерскриптов
Зарегестрироваться на портале userscripts.org и загружать скрипты туда.
Завести репозиторий на code.google.com или github.com.
Создать свой простой сервис/сайт/страничку.Важно:Если хотите, чтобы у пользователей GreaseMonkey автоматически открывался диалог установки юзерскрипта, отдавайте файл прямиком с файловой системы (url файла должен заканчиваться на .user.js). В противном случае пользователь увидит исходный код скрипта и панель с кнопкой «установить»
Эта кнопка не работает!
- Придумываем, что будет делать наш юзерскрипт (перекрашивать ссылки, например)
- Берём шаблон из статьи
- Сохраняем в файл my.user.js
- Удаляем строку с alert(…).
- Идём на форум (userscripts.org или любой форум по javascript).
- Спамим, флудим и достаём людей вопросами «как перекрашивать ссылки», «дайте код» и т.д.
- Изменяем метаданные и проверку url страницы на нужные нам.
- Вставляем полученный на форуме код в юзерскрипт.
- Сохраняем файл.
- …
- PROFIT!!1!
- Userscripts.org
- wiki.greasespot.net
- Userscript -> Firefox Extension Compiler
- Writing userscripts
- Правила директивы @ match
- » Учимся писать userscript’ы
- Userscripts. Углубляемся.
- Userscripts. Упаковываем юзерскрипт для Chrome
- Usersctripts. Кроссдоменные запросы
Определение
Наименование script известно веб-пользователям достаточно давно. Впервые о нем услышали еще во время появления известной на тот момент операционной системы Unix, наследным продуктом которой сейчас выступает популярная на хостинг-платформах Linux.
В переводе с английского данный термин означает «сценарий» и подразумевает комплекс разнообразных команд, предназначенных для осуществления определенного действия. Командный набор формируется в виде файла с текстовым содержимым, позволяющим получить допуск к запуску программы. Его активация происходит в автоматическом режиме в установленный период, полностью соответствующий логике и функциональному назначению веб-ресурса. При этом пользователю нет необходимости выполнять какие-либо дополнительные манипуляции.
Проще говоря, script — это четко прописанная последовательность действий. А задают ее с помощью скриптовых веб-языков программирования, создание которых ориентировано на выполнение функциональных задач. Наиболее распространенные из них: JavaScript, Python, Perl, PHP и т. п. Благодаря им можно значительно повысить эффективность работы, к примеру, интернет-сервиса или инструмента на веб-площадке.

Таким образом, скрипт делает сайт динамичным, запускает механизм активности, тем самым позволяя юзерам использовать возможности ресурса по максимуму. Для сравнения, если ликвидировать все созданные на веб-странице сценарии, то на выходе получим просто статичное изображение. Никаких удобных всплывающих блоков меню, кликабельных кнопок и т. п. Взаимодействовать с таким ресурсом станет попросту невозможно. Пользователь не сможет даже оставить комментарий под выкладкой, так как нажатие на клавишу не даст нужного результата.
Чтобы сделать сервис активным (позволить посетителю отправить отзыв), предстоит сформировать соответствующую последовательность действий. Только при таких условиях произойдет действие. Интернет-пользователю удастся ввести текст и увидеть результат произведенных манипуляций.
Параллельно можно составить дополнительный script (или расширить возможности предыдущего), с помощью которого юзер будет получать оповещения об отправке-доставке сообщений. Если сделать все без ошибок, пользователь увидит краткий отчет «комментарий отправлен».
Чем отличаются плагины и скрипты
С определением сценария мы разобрались в предыдущем разделе, теперь необходимо понять, чем он отличается от веб-плагина. Plugin, если обратиться к дословному переводу с английского — подключаемый модуль. Небольшая программная кодировка, предназначенная для дополнения базового функционала. Выражаясь более понятным языком — это необходимые надстройки, исправления и дополнения, посредством которых удается улучшить основную программу и облегчить работу пользователя.

Отличительной особенностью плагинов является то, что они не способны функционировать самостоятельно. Их ведущая роль — дополнять и выполнять внутри основной веб-программы, которая сохраняет свою функциональность и без добавочных расширений.
В качестве примера стоит привести один из наиболее распространенных веб-плагинов — Adobe Flash Player. После его установки интернет-браузеры получают возможность демонстрировать нам видеоролики и другой флеш-контент. Без AFP любой браузер сможет только открыть нужную страницу и взаимодействовать с сервисами в режиме основного предназначения. Но тот же просмотр видео с Ютуба пользователю будет недоступен.
Однако большое количество плагинов в значительной степени перегружают сайт и тормозят его работу. Поэтому, чтобы улучшить ресурс, но не потерять при этом его функциональность, следует воспользоваться скриптами.
Что можно сделать с помощью приложения Google Script?
Вот лишь несколько примеров того, что умеет Google Script:
- Создавать пользовательские функции в Google Таблицах.
- Интегрировать Google-таблицы или Google Docs с почтовой службой Gmail.
- Создавать веб-приложения, которые можно развернуть с помощью Google Sites.
- Добавлять пользовательское меню в Google Docs.
- Создавать панели мониторинга трафика в Google Таблицах с использованием данных, получаемых от Google Analytics;
- Отправлять электронную почту из Google Таблиц или любой другой службы Google.
Все сервисы Google находятся в облаке. Поэтому вы можете написать скрипт Google Apps, используя единый редактор.
Как написать продающий скрипт

Процесс делится на три основных этапа:
- исследование
- написание
- тестинг
Исследование
Вы, конечно, уже все знаете о своей сфере деятельности, клиентах и конкурентах. Но создание скрипта продаж как раз станет отличным поводом эти знания углубить или может найти что-то новое.
На этом этапе вам предстоит влезть в шкуру клиента, чтобы понять, что может его интересовать в вашем продукте/услуге, какие действия с вашей стороны его раздражают. Углубиться в психологию клиентов здорово помогла бы запись телефонных разговоров. Так что если вы планируете создание скрипта, уже сейчас можете эту запись организовать. Только одно это совместное с командой прослушивание и последующий анализ услышанного помогут здорово продвинуться в технологии продаж.
Особое внимание обратите на сомнения и возражения, обход которых нужно обязательно включить в будущий материал. Продумайте, что, исходя из особенностей своего продукта/ услуги, скажет менеджер на “Дорого”, “Я пока только присматриваюсь”, “Еще подумаю” и т.д.. Отдельно распишите все преимущества продукта/услуги, разработайте новые формы для их позиционирования
Отдельно распишите все преимущества продукта/услуги, разработайте новые формы для их позиционирования.
Написание
Структура скрипта диктуется привычным ходом разговора с клиентом.
- Представление
- Выяснение потребности
- Презентация товара/услуги
- Работа с возражениями
- Сделка
Если речь идет о телефонном разговоре, то перед представлением и приветствием добавляется блок обхода секретаря. От его качества напрямую зависит, сможете ли вы подступиться к клиенту или он будет вечно “занят”.
Каким бы странным поначалу это не казалось, пропишите все фразы вплоть до приветствия и прощания. Некоторые фразы даже могут стать вашей фишкой, по которой будут узнавать компанию.
Набрасывая текст, помните, что это не диалог из какой-нибудь повести или романа. Здесь не место литературе, это пространство для живого языка.
Теперь возникает вопрос, как это все оформить, чтобы не запутаться, например, в ходе телефонного разговора.
Многие менеджеры составляют для себя план разговора. Делается это в ежедневнике или записной книжке. После обсуждения с командой у вас появится много бумажек со схемами. Оставлять все в таком виде, конечно, нельзя. Он только тогда и превратится в алгоритм, когда будет четко структурирован, понятен и удобен.
Часто для написания скрипта используются таблицы в Word или Excel. Это оправданно в том случае, если вы оперируете не слишком объемными фразами. Если же вы видите, что алгоритм получится объемным, лучше всего воспользоваться специализированным сервисом для его создания. Минус таких ресурсов в том, что для их применения потребуется заплатить.
Кроме того, существуют специализированные конструкторы, где заложено множество шаблонов вопросов и ответов. Вот здесь действительно за вас все делает робот. Сеть пестрит объявлениями типа “Создай продающий скрипт за столько-то минут”. Такие скриптогенераторы могут стать выходом, если вам немедленно потребовался алгоритм.
Но если вы действительно хотите прокачать команду, лучше пойти классическим путем и делать все самостоятельно, основываясь на имеющемся опыте.
Тестинг
Вы все написали и рветесь в бой. Не спешите. Предстоит еще процесс шлифовки. Сначала проверьте свое творение на менеджерах, других сотрудниках компании, затем пообщайтесь в прописанном формате с небольшими клиентами.
Момент отработки скрипта в игре очень важен не только для того, чтобы с ним освоились менеджеры, но и для того, чтобы выявить слабые звенья в вашей логической цепочке. Попросите других сотрудников сыграть вредных клиентов. Изучите, в какую сторону может уходить разговор. Дополните скрипт “антикризисными” ответами.
Правки и уточнения после тестирования однозначно появятся. И вот тут вспоминаем о сервисах, где можно все удобно записать Если вы ими воспользуетесь, то процесс редактирования алгоритма станет гораздо более удобным, а результаты сразу доступными всем менеджерам.
То, что скрипт будет постоянно развиваться, меняться, говорит не о вашей несостоятельности, а о том, что команда активно работает, пробует новые подходы.
По каким критериям оценивать написанное?
Насколько менеджерам комфортно разговаривать, используя написанные фразы
Удается ли удержать внимание клиента
Характер разговора, нет ли движения по кругу
Что вызвало негативную реакцию у клиента
Полезные инструменты
Консоль разработчика
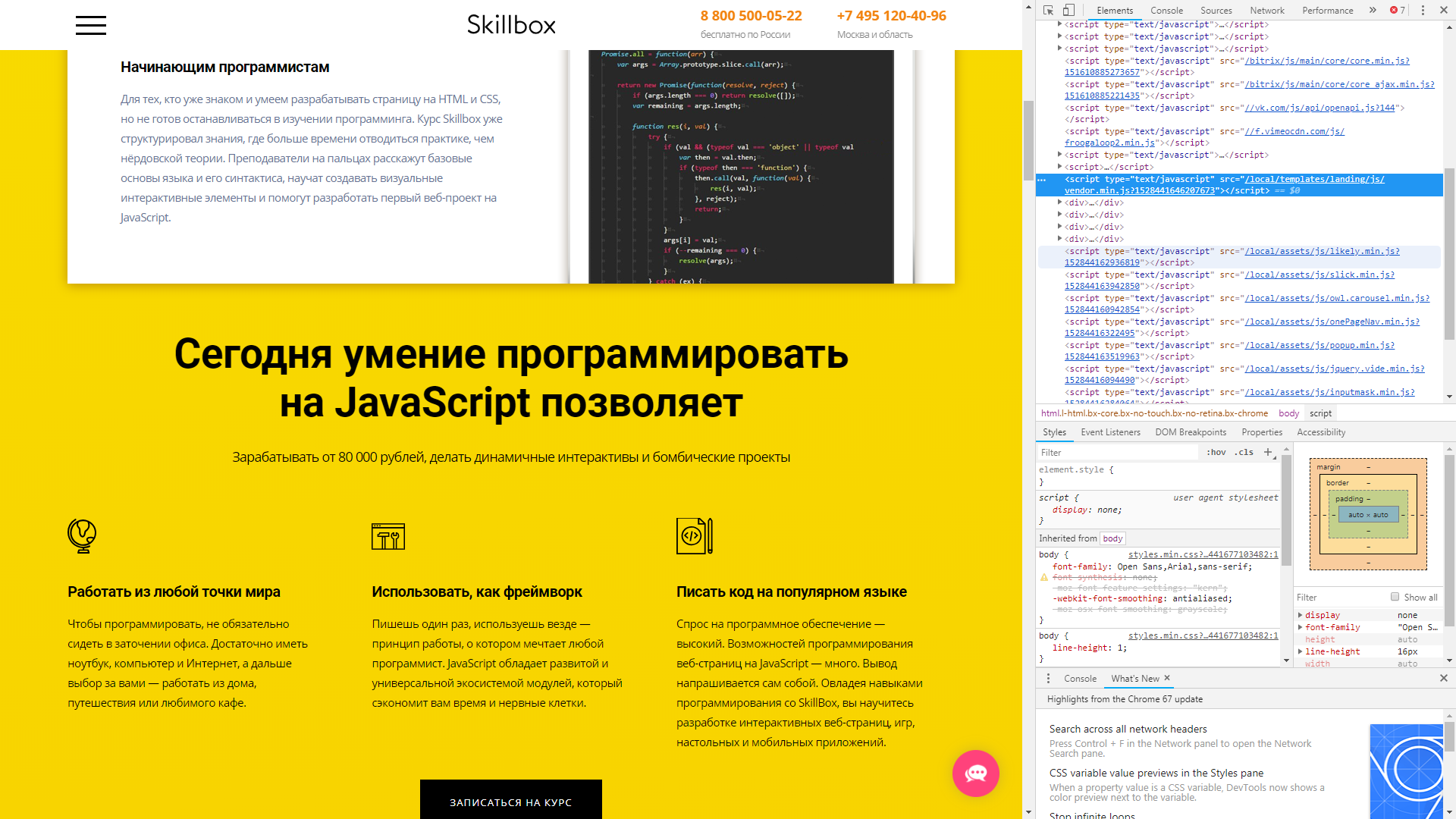
Во всех популярных браузерах есть специальная консоль разработчика. Она показывает код скриптов на странице, а также выводит другую полезную информацию. В Chrome, Firefox и IE консоль разработчика открывается по нажатию горячей клавиши F12, в Safari — Ctrl+Shift+I или Ctrl+Alt+C. На скриншоте скрипты отображаются справа вверху, вместе с другими элементами веб-страницы.

Консоль разработчика в Chrome.
Редакторы кода
В дальнейшем для удобного программирования понадобится установить редактор кода или IDE (Integrated Development Environment), интегрированную среду разработки. IDE — это редактор с расширенной функциональностью, который интегрирован с другими полезными инструментами, поддерживает подключение дополнительных модулей и так далее.
Для начала можно рекомендовать один из легких редакторов:
- Sublime Text;
- Atom;
- SciTe;
- Notepad++.
В будущем есть смысл присмотреться к IDE:
- IntelliJ WebStorm;
- Visual Studio.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
- Имя переменной не может начинаться с цифры.
- Имя переменной может содержать только буквы, цифры и символы «$» и «_».
- Здравый смысл подсказывает нам, что имя переменной должно отражать суть того, что в ней находится.
Создадим простую переменную, поместив в неё имя. Например, Иван.
let name = "Иван"
alert("Привет, " + name)
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран
Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.

Результат
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
let name = prompt("Введите ваше имя")
alert("Привет, " + name)


Результат
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Как написать скрипт продаж: шаг 1-5 (видео)
Давайте рассмотрим основные шаги при написании скрипта.
1. Начни с сегментации
Этот шаг (к сожалению, незнакомый большинству) позволяет на начальном этапе разделить базу наших потенциальных клиентов на более перспективных и интересных для нас и на менее интересных
На этом шаге важно определить критерии сегментации для своей ситуации. Например, если я продаю тренинги продаж, то для меня клиент с наличием отдела продаж в компании и необученными сотрудниками будет гораздо интереснее, чем клиент вообще без отдела продаж
Таким образом мы для себя выделяем категории клиентов А, B, C и далее по необходимости для Вашего бизнеса. Более подробно этот важный шаг я разбирал на онлайн-тренинг Скрипты продаж, которые выстреливают (здесь можно посмотреть отчет с тренинга), но думаю логика сегментации Вам понятна.
2. Определи целевое действие
На этом шаге важно спланировать для каждого сегмента клиентов те целевые действия, которые будут нам выгодны. Например, с клиентами категории А мы готовы встречаться на территории клиента (т.к
они наиболее перспективные, интересные для нас. Мы готовы инвестировать свое время в таких клиентов), а с клиентами категории С, к примеру, можно ограничиться подпиской на рассылку.
3. Определи ЛПР
ЛПР — лицо, принимающее решение. Кто в Вашем случае определяет решение о работе с Вами? Часто менеджеры напролом пробиваются к руководителю, не понимая, что решение по их вопросу в компании, вероятно принимает другой человек. Это важный шаг, который напрямую влияет на наполнение нашего скрипта эффективными речевыми оборотами.
4. Наполни таргет-лист
Таргет-лист — это список компаний для привлечения. Я рекомендую иметь небольшой список тех, кому Вы хотите позвонить уже в процессе составления скрипта.
5. Продумай выход на ЛПР
Что Вы скажете секретарю, чтобы он Вас соединил с руководителем. Мне обычно достаточно 2-3 техники чтобы обойти почти любого секретаря. В курсе 10 звонков — 10 продаж я о таких техниках рассказываю.
6. Определи идеальную линию разговора с ЛПР
Представьте, что Ваш разговор проходит идеально гладко. Клиент не возражает. Подумайте, с чего Вы начнете беседу, как утеплите контакт, как будете аргументировать свою позицию. Я обычно выделяю 4 составляющих в этом блоке, о которых расскажу в другой статье (техника «ВУУЗ»).
7. Добавь ветвистость
Скрипт продаж подразумевает разные варианты поведения клиентов. Он может согласиться с Вами сразу (в таком случае сработает Ваша идеальная линия разговора), либо будет отказывать и возражать
На 7 шаге важно предусмотреть возможные отказы и отговорки клиента. Я обычно выделяю возражения универсальные (они могут появиться на любом узле скрипта) и узловые (они могут появиться только на определенном узле
Например, во время установления контакта). Преодолеть любые возражения Вам поможет курс Хакер возражений. Там есть все необходимые приемы для обработки любых возражений.
8. Автоматизируй скрипт
На этом шаге я рекомендую автоматизировать скрипт продаж. Вы можете использовать заготовки для автоматизации (например, я использовал экселевский шаблон в курсе Конструктор скриптов продаж), либо специальные сервисы для автоматизации скриптов (мне нравится СкриптДизайнер).
9. Улучшай!
Следите за конверсией каждого узла, скрипта в целом, пробуйте разные ответы на возражения и способы аргументации. И у Вас получится убойный скрипт продаж!
P.s. Более подробно технологию создания скриптов я разобрал на онлайн-тренинге (точнее — воркшопе) Скрипты продаж, которые выстреливают. Посмотрите подробности о том, как прошло мероприятие, какие выводы я сделал для себя в ходе общения с участниками. Возможно, и для Вас и Вашей ситуации это будет полезным.
Полезные ссылки:
- Посетите бесплатный вебинар 5 стратегий продаж по телефону, чтобы узнать о наиболее эффективных стратегиях телефонных продаж в Вашем бизнесе
- Чек-лист продающего звонка из 14 шагов (скачайте бесплатно)
- Подписывайтесь на канал Youtube «Пора расти» и будем развиваться и расти вместе
- Прокачайте свои навыки продаж по системе “Суперпродавец”. Пожалуй, одно из лучших бюджетных решений в интернете, которое поможет Вам и Вашим сотрудникам увеличить продажи!
Вводная
Код — это не обычный текст, его нельзя написать в свободной форме:
Так, конечно, не получится.
Скрипт (да и любой код) — это четко структурированная система. Каждый элемент информации в ней (запрос на получение данных, команда фильтровать данные) написан в определенном виде. Это — стандарты синтаксиса, то есть «скриптописания». Их нельзя менять — иначе система не поймет, что значат все эти символы, а скрипт не будет работать.
Чтобы система понимала, что от нее нужно, у всех элементов есть названия и значения.

Фамилия — это название данных. Иванов — это значение этих данных.
Как это работает в рамках скрипта? Вернемся к примеру выше. Нам надо, чтобы скрипт выбрал в управляющем аккаунте 50 аккаунтов с меткой eCommerce. Как будет выглядеть код?
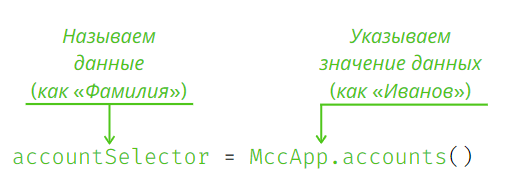
Сначала говорим, что нам нужны аккаунты (без количества и меток).

Эта строка говорит: выбери аккаунты = аккаунты, которые привязаны к этому МСС (в который я добавил этот скрипт)
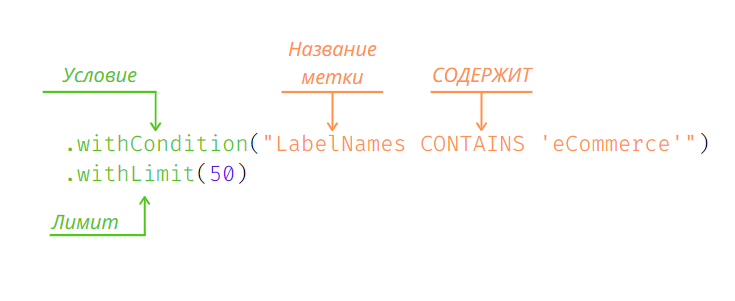
Теперь нужно сделать так, чтобы выбрались только аккаунты с определенной меткой. И не все возможные, а только 50 штук. Для этого мы задаем условие («выбери, пожалуйста, с меткой») и лимит («не все, а только 50 штук»). Если у вас есть хотя бы базовый английский, следующая часть кода будет понятна вам сразу:

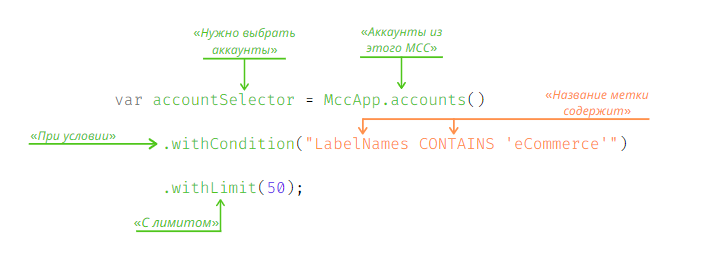
А теперь еще раз — и все вместе:

Повторим!
У данных есть названия («Фамилия») и значения («Иванов»). В скрипте можно уточнять условия сбора данных (только с определенной меткой) и лимиты (только 50 штук).
Пока понятно? Тогда идем дальше.
Что такое Windows Script Host?
Windows Script Host – сервер выполнения сценариев (скриптов) на таких языках как VBScript и JScript. WSH разработан компанией Microsoft и он является компонентом операционной системы Windows начиная с Windows 98.
Первоначально для администрирования использовались только bat-файлы, но их возможности ограничены (хотя также очень полезны!), поэтому компания Microsoft предложила такой вариант WSH. Возможности WSH-скриптов уже гораздо больше, ведь данные скрипты уже создаются на полноценных языках, таких как VBScript и JScript.
Именно о JScript мы сегодня и поговорим.
Но о VBScript мы тоже скажем пару слов.
VBScript – это скриптовой язык программирования, созданный компанией Microsoft для разработки скриптов в операционной системе Windows. Другими словами, это один из языков, которые может интерпретировать Windows Script Host. И из названия ясно, что VBScript основан на языке Visual Basic, поэтому тем, кто знаком с Visual Basic будет просто писать WSH-скрипты на этом языке программирования.
JScript – скриптовой язык программирования, с помощью которого можно создавать (писать) скрипты, которые будут интерпретироваться компонентом Windows Script Host.
С первого взгляда JScript во многом похож на JavaScript (ECMAScript), это и естественно, так как синтаксис, некоторый объекты, методы, свойства аналогичны JavaScript. Но это все же не JavaScript, а именно JScript. JavaScript (ECMAScript) ориентирован на объекты браузера, а JScript уже на компоненты операционной системы Windows. Но как мы сказали, они похожи, поэтому те, кто владеют языком программирования JavaScript с легкостью перейдут на JScript.
Возможности Windows Script Host
А теперь давайте поговорим о том, зачем нам нужно писать эти самые WSH-скрипты, т.е. об их возможностях и преимуществах:
- Возможность взаимодействия с файловой системой (файлы, каталоги), системным реестром, ресурсами локальной сети;
- Взаимодействие с такими продуктами как Microsoft Word, Excel и другими программами. Т.е. например, мы можем создавать excel файлы или конвертировать другие форматы в excel файлы;
- Взаимодействие с ActiveX-технологиями, например: ActiveX Data Object (ADO) — доступ к базам данных разных форматов, Active Directory Service Interface (ADSI) — работа со службами каталогов Active Directory;
- Наличие полноценного языка программирования, с помощью которого можно реализовывать сложные алгоритмы, которые например нельзя реализовать с помощью bat файлов.
Скрипты на JScript имеют расширение .js такое же, как и на JavaScript за исключением того, что эти скрипты обрабатывает не браузер, а Windows Script Host.
На JScript возможно даже реализация графического интерфейса через объект браузера (internet explorer), согласитесь это уже полноценная программа.
Подведем итог
Скрипты помогают увеличить результативность отдела и повысить продажи. Есть скрипты-инструкции, которым нужно следовать точно, и скрипты-сценарии, которые служат подсказками и разрешают импровизировать
Жесткие скрипты нужны для новичков, а также там, где важно стандартизировать разговор, например, в call центрах. Гибкие скрипты помогают более опытным менеджерам использовать наиболее эффективные практики продаж
Минусы скриптов в том, что речь продавцов может звучать неестественно. Чтобы этого избежать, продающие скрипты нужно запоминать и использовать как подсказку. Более опытных менеджеров, которые могут найти новые удачные ходы, и которых ограничивают жесткие скрипты, переводить на работу с гибкими сценариями.
Разработка скриптов стоит недешево и требует времени. Но готовые скрипты продаж из интернета все равно скачивать не стоит: вы не уверены, что их разрабатывал профессионал, и они не учитывают специфику компании.
Переменные и вывод команд
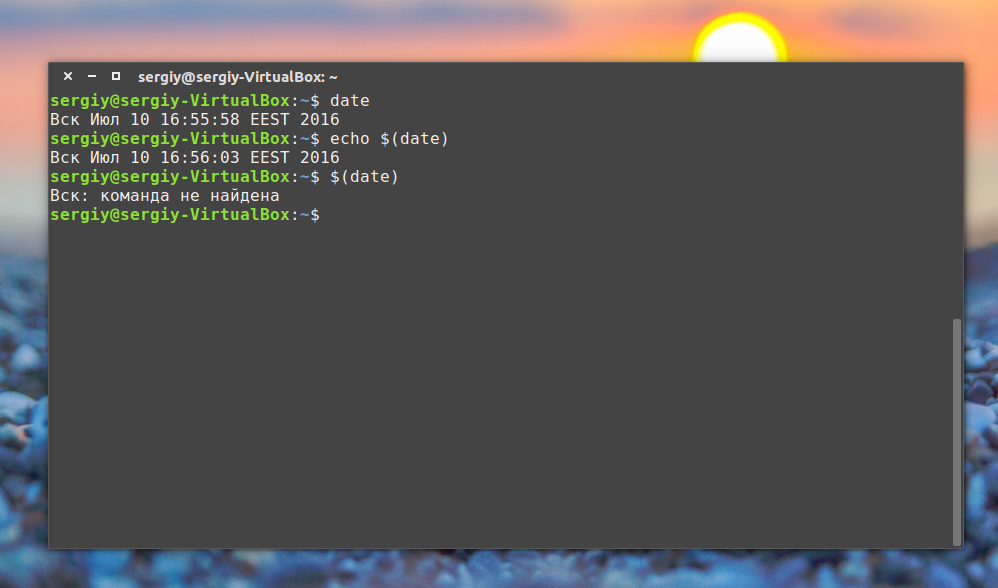
Переменные не были бы настолько полезны, если бы в них невозможно было записать результат выполнения утилит. Для этого используется такой синтаксис:
$(команда)
С помощью этой конструкции вывод команды будет перенаправлен прямо туда, откуда она была вызвана, а не на экран. Например, утилита date возвращает текущую дату. Эти команды эквивалентны:
$ echo $(date)

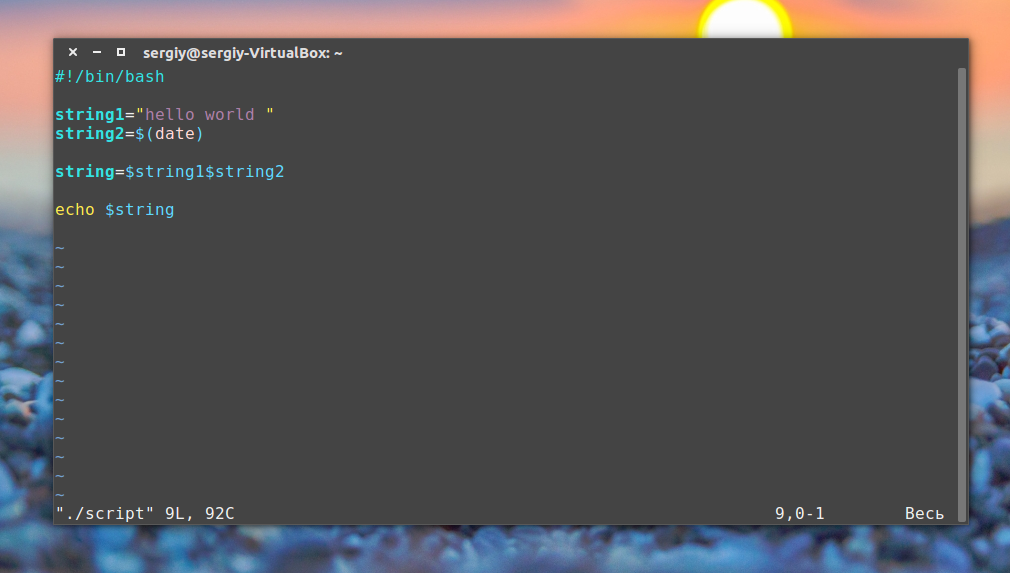
Понимаете? Напишем скрипт, где будет выводиться hello world и дата:
string1=»hello world »
string2=$(date)
string=$string1$string2
echo $string

Теперь вы знаете достаточно о переменных, и готовы создать bash скрипт, но это еще далеко не все. Дальше мы рассмотрим параметры и управляющие конструкции. Напомню, что это все обычные команды bash, и вам необязательно сохранять их в файле, можно выполнять сразу же на ходу.
