Как подключить домен к тильде
Содержание:
Базовые настройки сайта
Откройте раздел «Мои сайты» или нажмите «+ Создать сайт». Задайте проекту название.

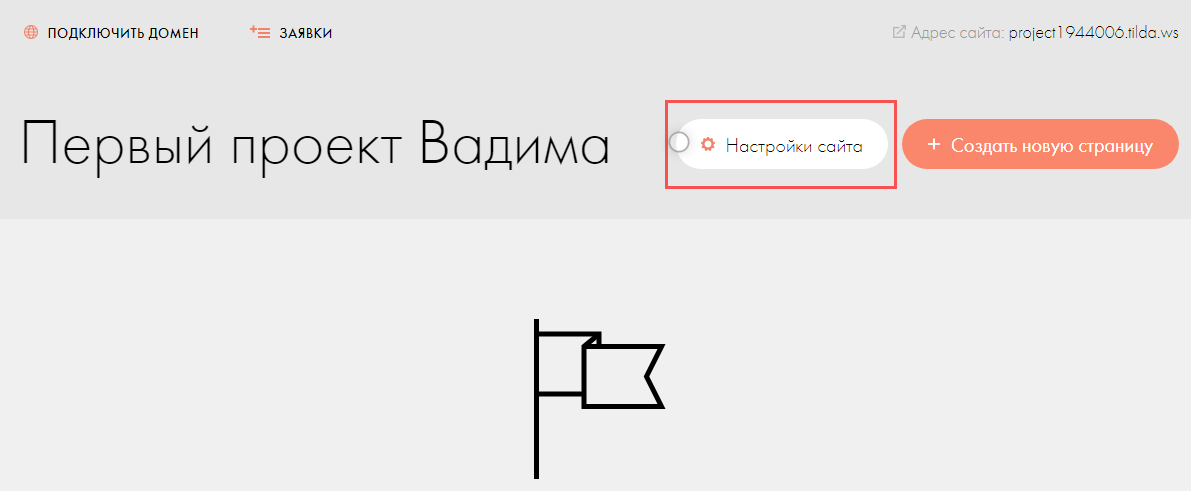
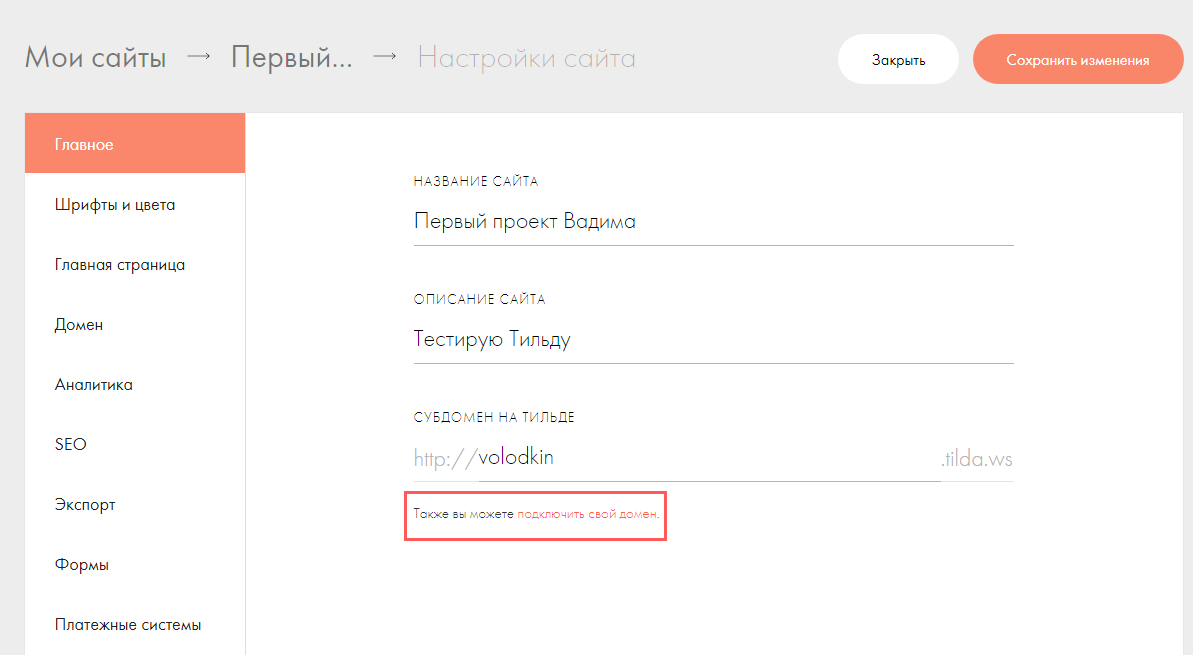
Дальше откройте «Настройки сайта» и заполните описание, укажите субдомен на Тильде или подключите собственный домен (для платного тарифа).


Официальный мануал по подключению своего домена в Центре Помощи Tilda.
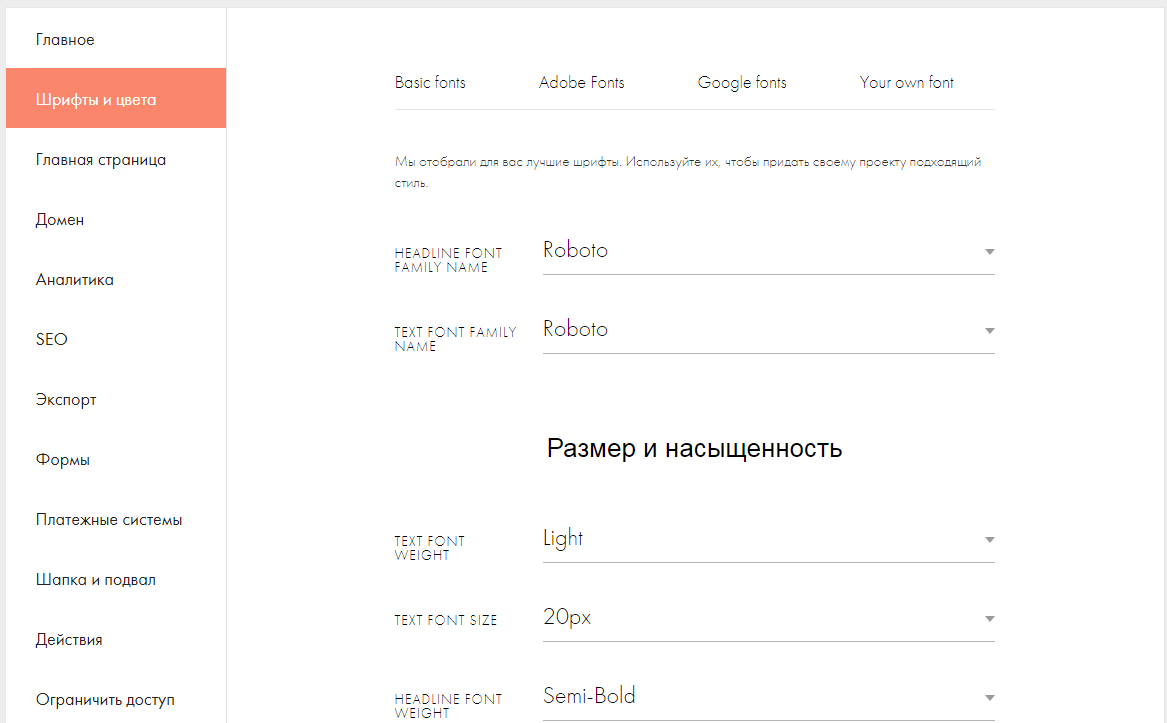
В разделе «Шрифты и цвета» выбираются наиболее подходящие вам шрифты, их размер, насыщенность и цвета. Можно загружать свои собственные шрифты.

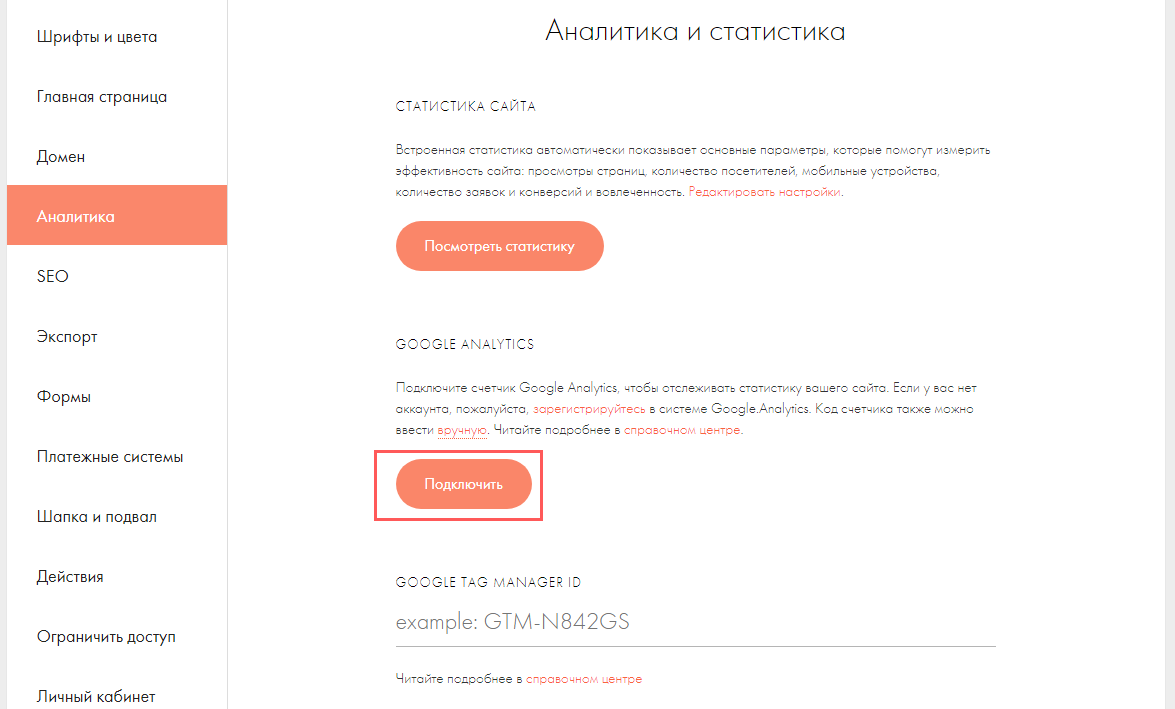
В разделе «Аналитика» просматриваются данные по сайту, автоматически собранные системой. Здесь же подключается счётчик Google Analytics и Яндекс.Метрики.
Подключение Google Analytics:
- автоматически в системе – кнопка «Подключить»-«Разрешить» доступ к данным в аккаунте Google.
- вручную – выбрать код счётчика из списка в Google, ввести его в соответствующую строку на Тильде.

Дополнительно подключается Google Tag Manager, чтобы отслеживать события на стороне сервиса. Мануал на сайте разработчика.
Подключение Яндекс.Метрики:
- авторизуйтесь в Метрике и создайте счётчик, нажимайте кнопку «Подключить»-«Разрешить» доступ к данным в аккаунте Яндекса.
- вручную – выберите код счётчика в Метрике, скопируйте и введите в соответствующую строку в Тильде.

В этом же разделе подключаются PIXEL Facebook – через Менеджер рекламы FB, и VKontakte – через рекламный кабинет VK во вкладке «Ретаргетинг».

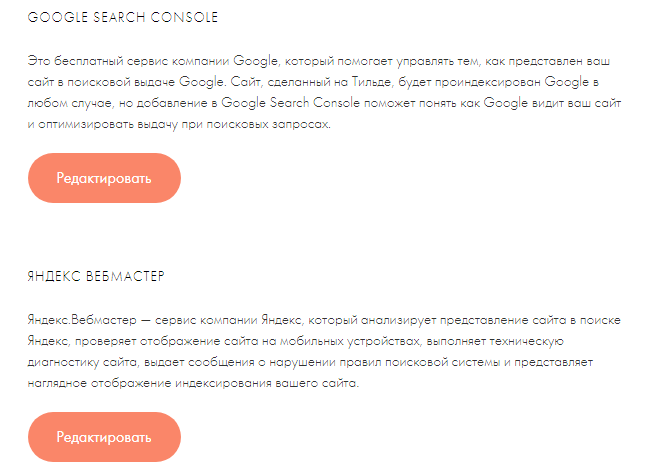
В разделе SEO подключаются сервисы Google Search Console и Яндекс.Вебмастер. Вам нужно кликнуть «Редактировать»-«Подключить». Добавление ресурса к сервисам возможно после публикации главной страницы сайта.

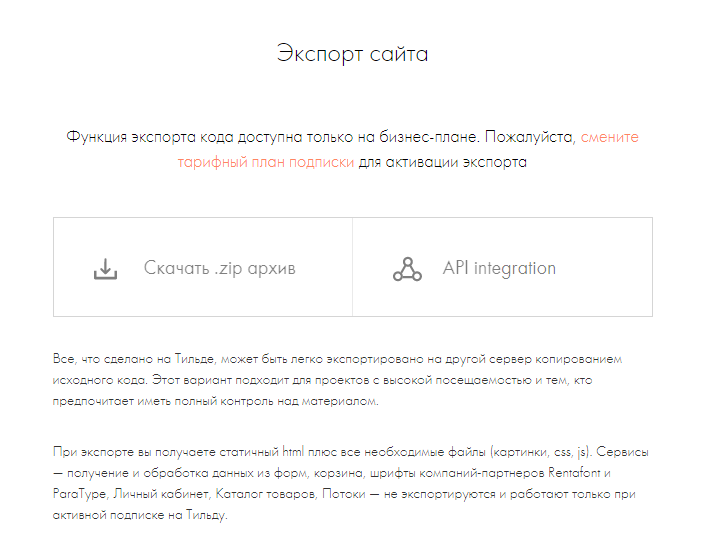
В разделе «Экспорт» можно скопировать проделанную на Тильде работу на другой сервис с помощью исходного кода. Опция доступна только на бизнес-аккаунте.

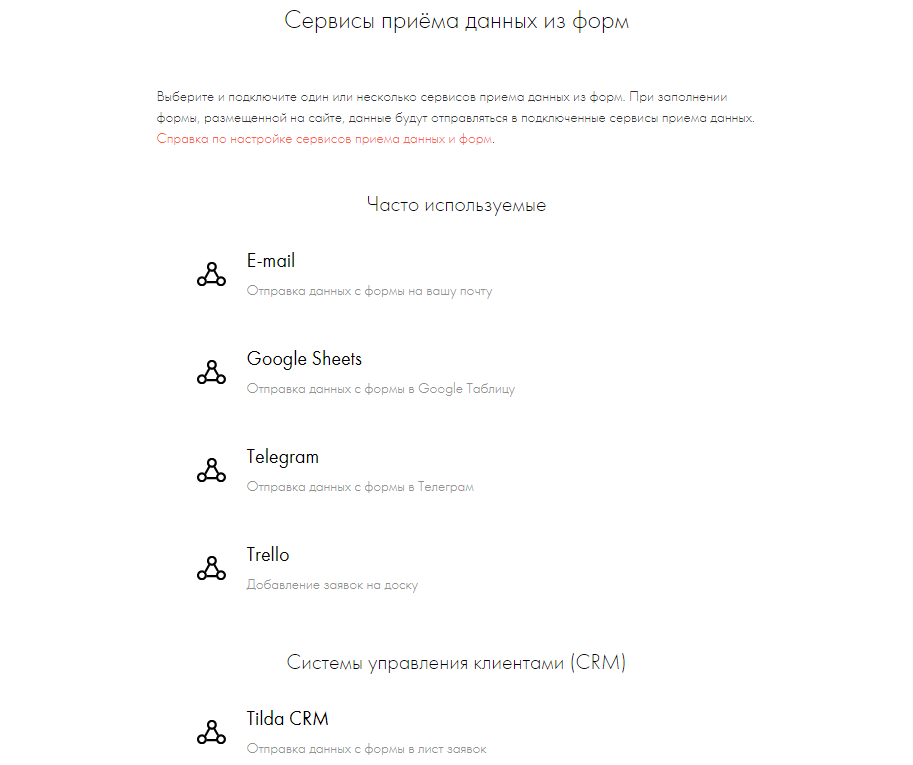
Раздел «Формы» отображает доступные сервисы для сбора информации из форм, чтобы собирать заявки, получать данные на электронную почту, создавать списки рассылок, отправлять лиды в CRM.

Интерфейс
Интерфейс у Tilda очень простой и несложный для восприятия. Его абсолютно точно можно назвать user-friendly. Названия пунктов меню в шапке профиля и обозначения самих функций не вызывают никакой путаницы, так что каждый пользователь может без труда во всём разобраться.
- Мои сайты – это по сути самая главная страница, с которой начинается вся работа. Здесь расположены все Ваши проекты, которые можно редактировать и создавать новые;
- CRM – это встроенная в данную площадку система по работе с заявками клиентов. Она помогает улучшить Ваш сервис и систематизировать работу, так как хранит основную информацию о всех заказчиках и отправленные ими заявки;
- Тарифы и оплата – здесь находится информация о Вашем тарифном плане. В этой вкладке есть возможность его изменить на другой и оплатить.
- Профиль – нажав на него, откроется основная информация о Вас, которая была заполнена при регистрации: имя, электронная почта, страна, телефон. Помимо этого, в этой вкладке можно изменить язык профиля (английский или русский);
- Найти дизайнера – это сравнительно новая функция в Тильде, которая позволяет найти дизайнера, который сделает готовый сайт по Вашим пожеланиям. Потребуется заполнить бриф (описание заказа) и Вы получите ссылки на подходящих дизайнеров и сможете выбрать одного из них.
- Справочный центр – здесь можно найти по категориям расставленные материалы о работе с данной площадкой. Помимо этого, есть возможность написать в поддержку при возникновении дополнительных вопросов или проблем;
- Вебинары – это онлайн-уроки с ведущими экспертами в области создания сайтов, на которые можно записаться бесплатно. Они дадут проверенные на практике советы по созданию красивых и удобных для восприятия интерфейсов.
- Уроки и статьи – здесь находится полезная информация для профессиональных дизайнеров и интернет-маркетологов. Более того, пользователям предоставлены видеоинструкции по проектированию сайтов на Tilda, которые помогут быстрее освоить программу.
Тарифы
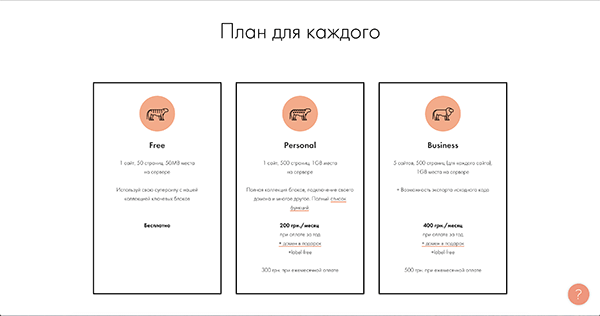
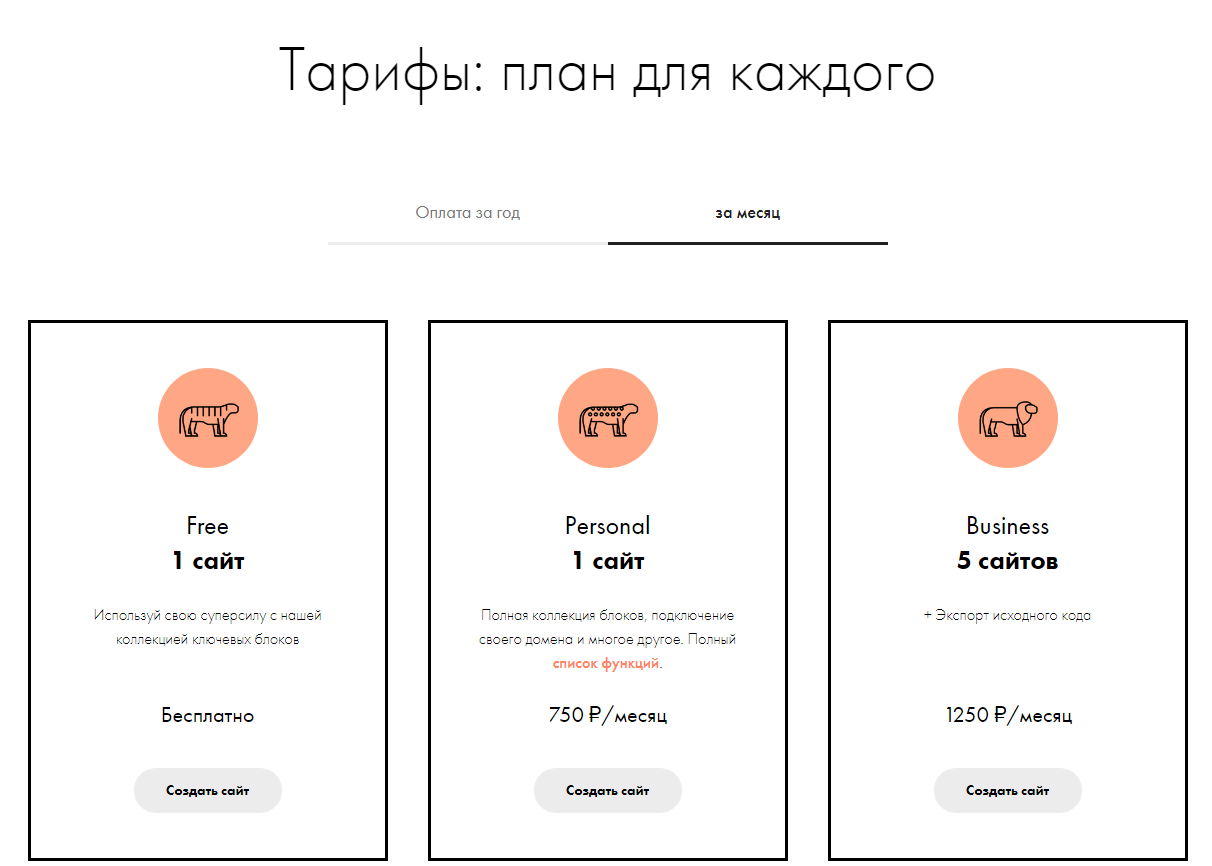
Платформа Тильда предоставляет 3 основных тарифа: «Free», «Personal» и «Business». Когда вы зарегистрировали свой личный кабинет, вы автоматически находитесь на «Free», который очень ограничен в функциях, но в любой момент Вы сумеете поменять его на любой другой.

Тем не менее основные свойства Тильды доступны всем пользователям. К ним относятся: автоматическое подключение субдомена tilda.ws, редактор Zero Block, сервис Tilda CRM, подключение базовой и более сложной анимации, автоматическая адаптация под все устройства, а также предоставление библиотеки фотографий и иконок.
Итого, если у вас цель – разработать простой проект до 50 страниц, например портфолио, то можно вполне ограничиться тарифом «Free», но если речь о разработке онлайн-магазина, то тут однозначно следует выбирать «Personal» или «Business».
О профессиональном редакторе Zero Block
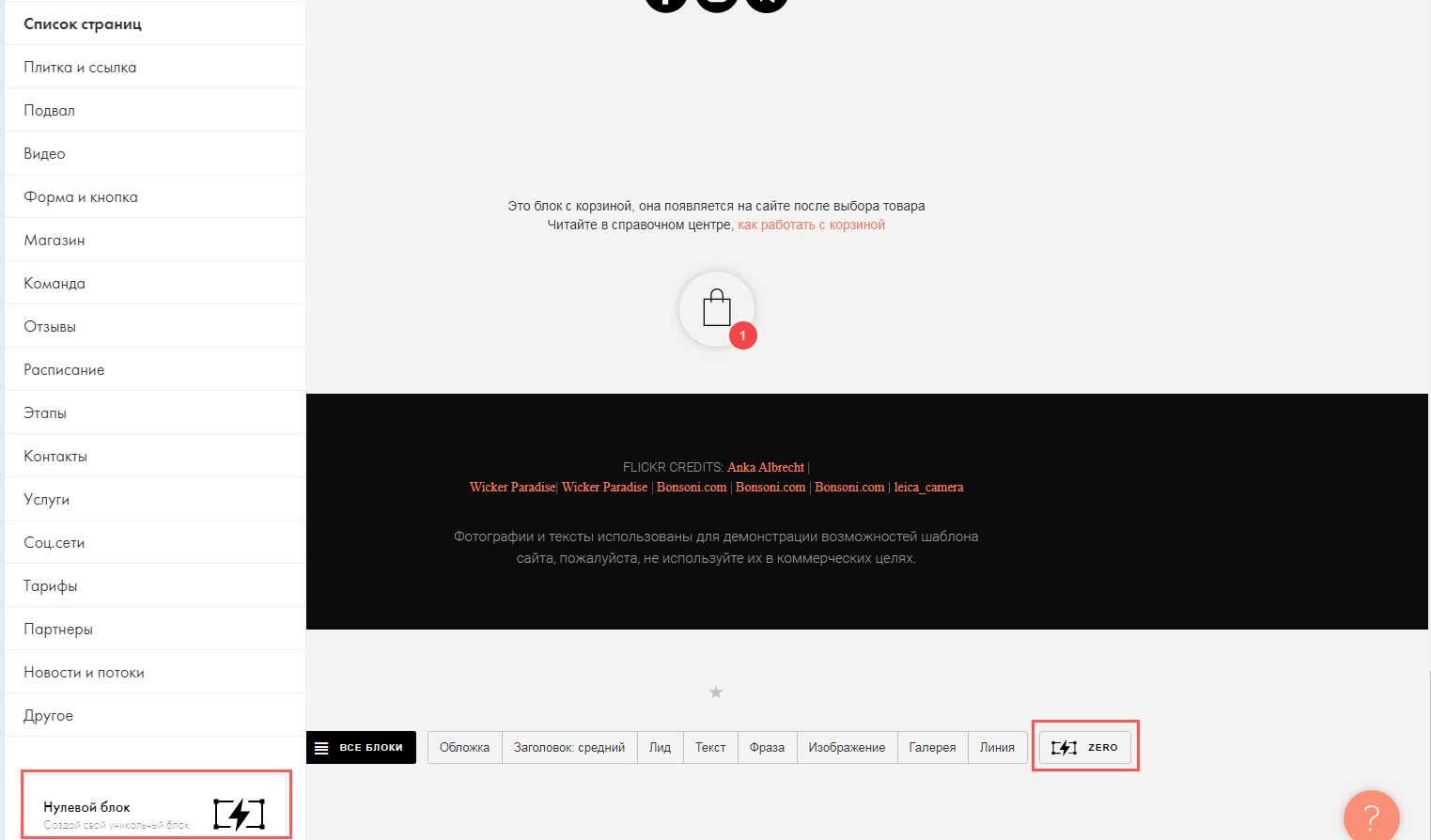
Редактор потребуется в том случае, если вы хотите создавать блоки со своим уникальным дизайном. Zero Block (нулевой блок) добавляется двумя способами: прокрутите страницу вниз и кликните на значок Zero или выберите его в библиотеке блоков «Другое».

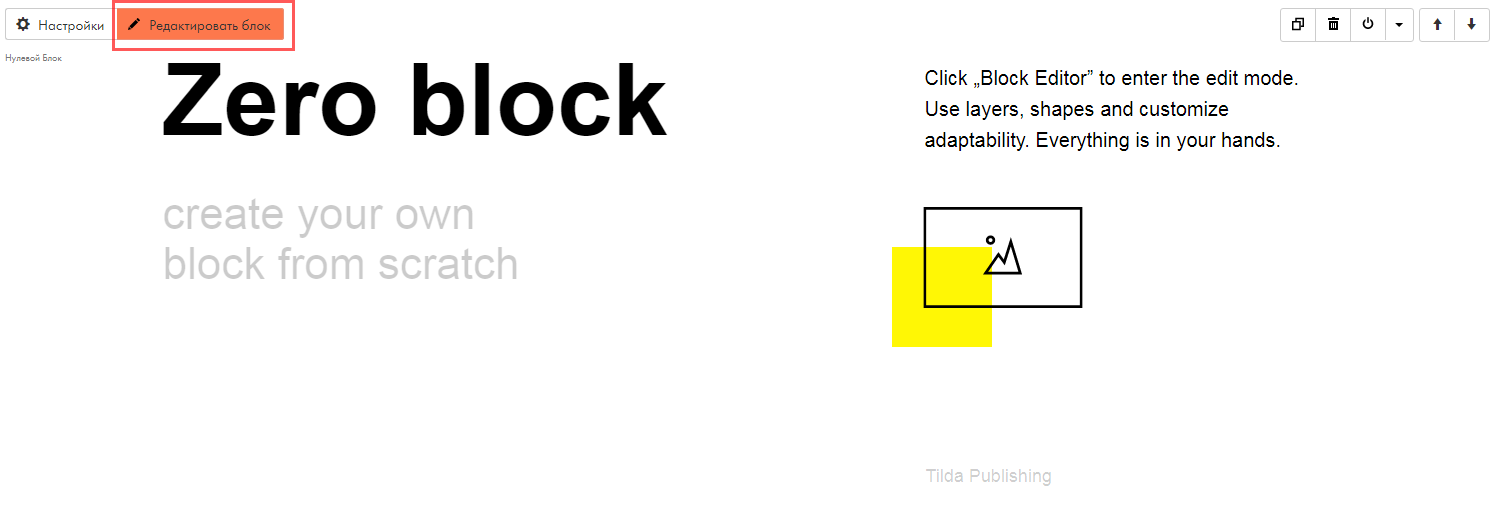
Настройки нулевого блока почти идентичные настройкам шаблонов, но для редактирования используется не кнопка «Контент», а «Редактировать блок».

Визуально он похож на графический редактор:
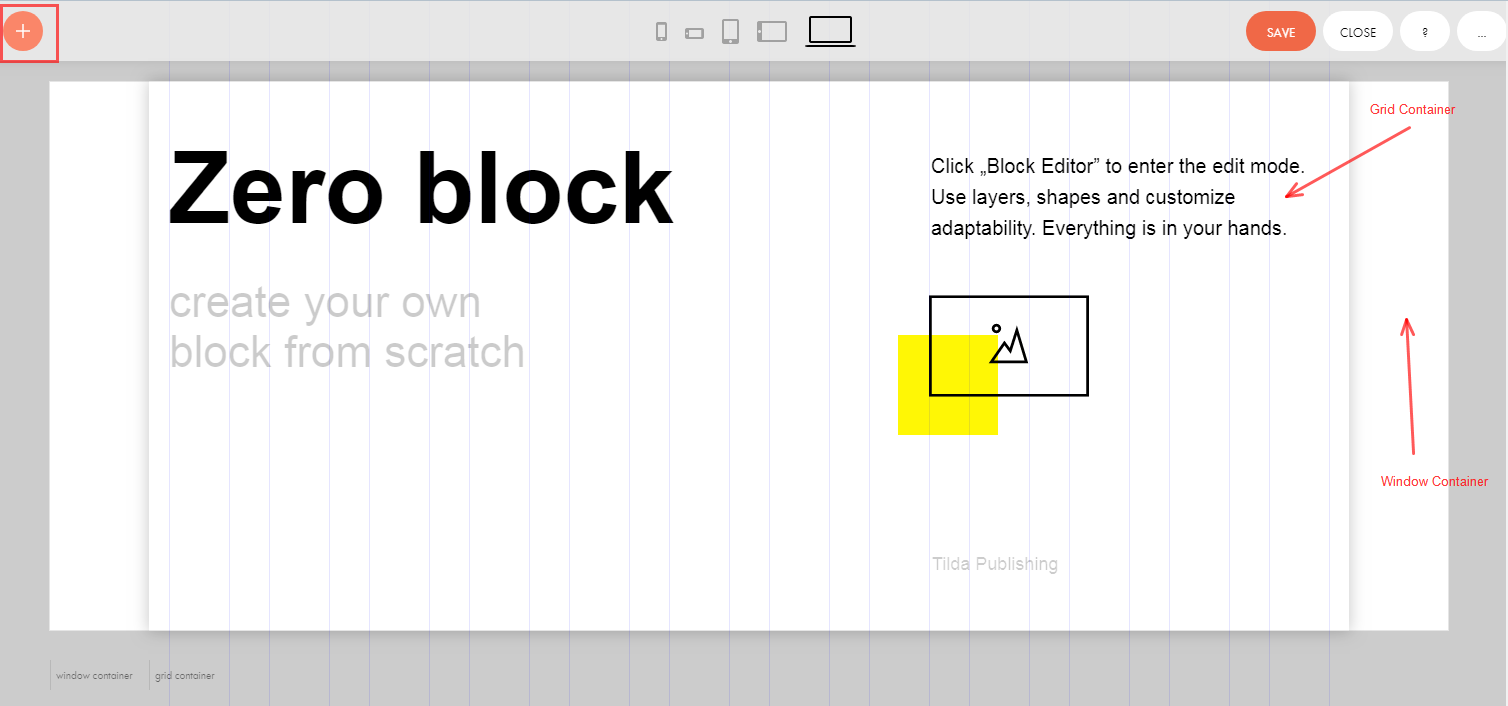
- «+» – кнопка для добавления изображений, текста, видео, формы и т.д.
- Две рабочие области – Grid Container (сетка) и Window Container (границы экрана браузера), то есть весь контент должен располагаться в области с вертикальными линиями.

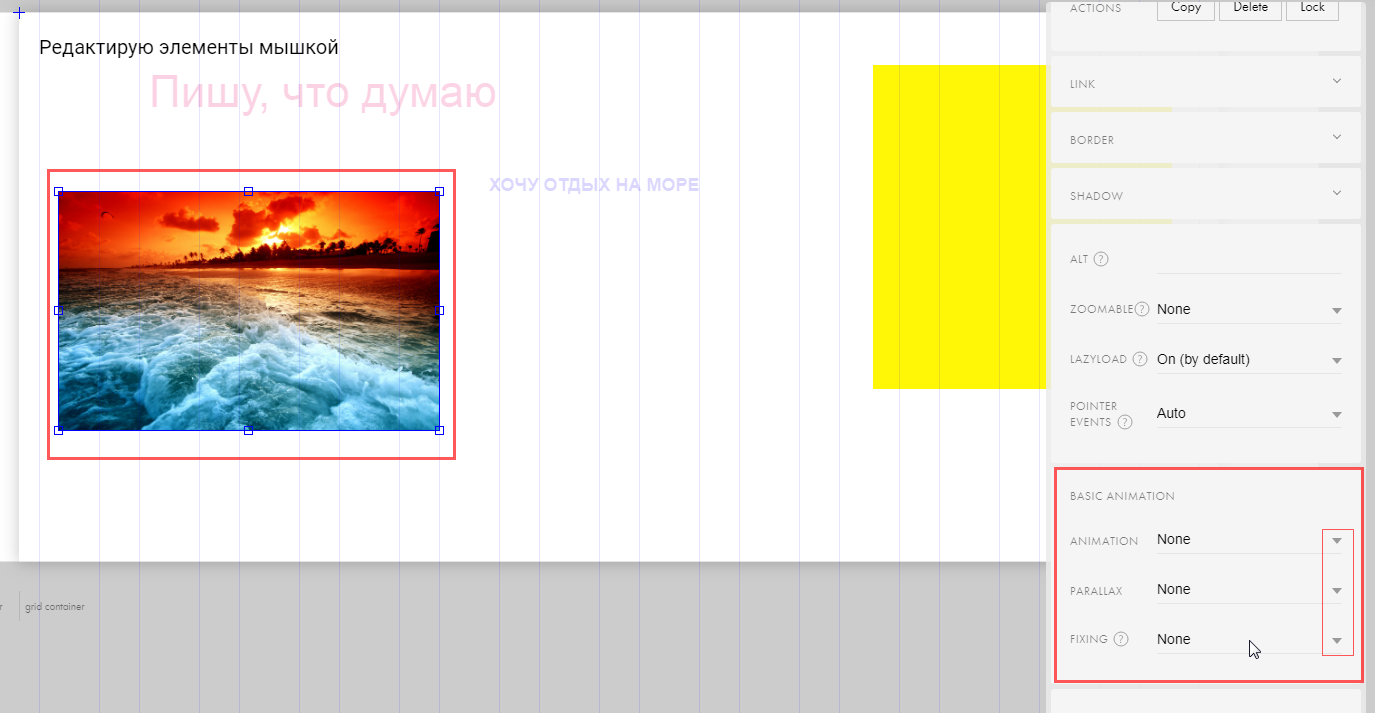
Элементы можно редактировать мышкой – перемещение, изменение размера, копирование, выделение.

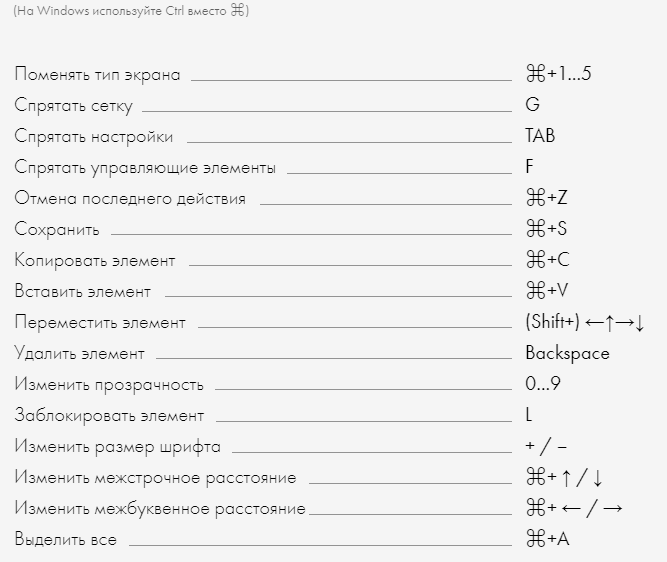
Для оперативной работы разработчик предлагает горячие клавиши.

В настройках каждого элемента, который вы вставляете с помощью значка +, есть функция добавления анимации двух типов – базовая и пошаговая. В свою очередь, пошаговая анимация имеет 3 опции:
- Animation – различные варианты появления анимации на экране.
- Parallax – эффект параллакса элемента.
- Fixing — эффект фиксации элемента.
К каждой категории есть дополнительные опции, скрытые под знаком стрелки вниз.

Руководство по созданию продвинутой анимации.
Что хочу сказать: вполне удобный и простой редактор. Если вы владеете азами работы в Photoshop, то Zero Block вообще не вызовет никаких сложностей.
Тарификация
Оплата за пользование сервисом осуществляется по подписке. Если по истечению оплаченного срока подписка не будет продлена, сайт снимается с публикации. При этом данные сохраняются на Tilda в течение полугода. При внесении оплаты вы снова можете работать над своим проектом. В противном случае через 6 месяцев все данные автоматически удаляются.
В Тильда предложены 3 тарифных плана:
- Free – бесплатно навсегда. Предполагает работу над 1 сайтом с базовым функционалом без подключения своего домена.
- Personal – 750 руб/мес, при подписке на год 500 руб/мес. Даёт возможность работать над 1 сайтом, применяя все перечисленные выше возможности за исключением безналичной оплаты, экспорта исходного кода и API.
- Business – 1250 руб/мес, при подписке на год 1000 руб/мес. Включает весь функционал платформы, а также позволяет создавать одновременно и работать над 5 сайтами с одного аккаунта на Тильде.

Тильда – что это такое?
Tilda – это конструктор сайтов, который служит инструментом их проектирования. Для успешного использования вовсе не обязательно знать кодинг и быть крутым программистом. Эта платформа создана для того, чтобы даже человек, который далёк от всего этого смог с легкостью разобраться в процессе и сделать красивый и информативный интерфейс.
Какие же проекты можно создавать на Тильде? Абсолютно любые, это могут быть:
Программа предлагает огромный набор шаблонов различных блоков, где уже учтены лучшие практики веб-дизайна и законы типографики, всё что Вам нужно – просто заменить контент на свой, при этом Вы сможете настроить каждый блок под себя. Помимо этого, существуют простые настройки анимации, которую можно добавить без особого труда. Адаптация под разные типы экранов производится автоматически.
Если же Вы хорошо разбираетесь в данной сфере, то можете работать в Zero Block. В данном случае адаптировать под разные устройства вам придётся вручную.
Платформу используют в основном страны СНГ, так как изначально она появилась на этом пространстве и пока приобрела популярность только в нём. В других странах существуют аналоги, о которых я расскажу немного позже.
Аналоги
Здесь мы рассмотрим какие же всё-таки есть альтернативы у Тильды. Тема конструкторов сейчас очень актуальна, поэтому найти их можно огромное множество. В данной статье я выделила самые популярные из них.
- Wix – этот сервис направлен на новичков, имеет удобный интерфейс и широкий выбор шаблонов. WIX имеет свои видеоинструкции для более быстрого обучения. Более того, пользователи отмечают, что платные тарифы имеют сравнительно невысокую стоимость. Читать обзор конструктора Wix.
- Site123 – данный ресурс очень простой в использовании и широкий спектр функций доступен бесплатно. Подходит для визиток, небольших онлайн-магазинов и лендингов. При этом его ругают за сравнительно небольшую пропускную способность на платных подписках. Читать обзор конструктора Site123.
- Squarespace – платформа с, пожалуй, самыми красивыми шаблонами. Squarespace подходит для любого рода проектов, но следует учитывать, что для оплаты клиенты должны иметь американскую или европейскую карту. Помимо этого, минусом является отсутствие бесплатного тарифа, есть только пробный период, при котором Вы не сможете опубликовать сайт. Читать обзор конструктора Squarespace.
- Shopify – можно назвать лучшим конструктором для создания онлайн-магазинов любой сложности. Огромным плюсом является использование современных технологий, например AR. Но при этом отсутствует бесплатная версия и достаточно высокая стоимость услуг. Помимо этого, Shopify берёт комиссию за продажи. Читать обзор конструктора Shopify.
Еще больше конструкторов вы можете найти в нашей статье конструкторы для сайта
Создание интернет-магазина: краткая инструкция
Сервис подходит для работы небольших онлайн-витрин. Есть возможность подключить сервисы Яндекс.Деньги, Яндекс.Касса, PayPal, Robokassa, CloudPayments, Stripe, чтобы клиенты оплачивали товары/услуги картой Visa/Mastercard, Яндекс.Деньгами, с мобильного счёта, через Сбербанк Онлайн, Альфа Клик. Заявки и оплата могут приниматься в сервисе с помощью CRM-системы, форма заказа товаров легко настраивается под конкретные нужды.
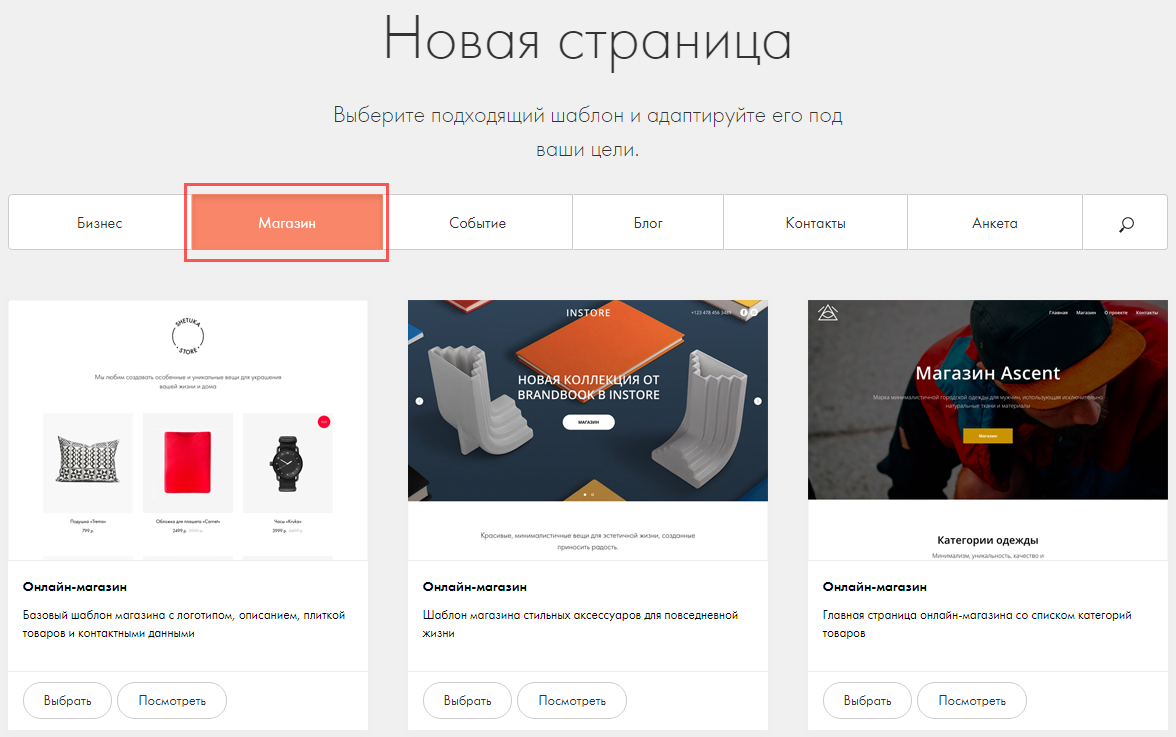
Сначала вам нужно сохранить проект. Дальше добавляются страницы. Вы можете использовать шаблоны из категории «Магазин».

Продажа товара ведётся одним из выбранных способов:
- Через корзину – подходит для продажи одного или множества товаров.
- Без корзины (прямая) – без возможности выбора варианта и количества товаров.
- Без онлайн оплаты – клиент заказывает товар на сайте, а оплачивает потом.
- Один товар/услуга – подходит для продажи через корзину или с прямым переходом к онлайн оплате.
- С выбором параметров товара/услуги – клиент может выбрать цвет, модель, размер и т.д.
Подробный мануал по подключению способов продажи на сайте разработчика.
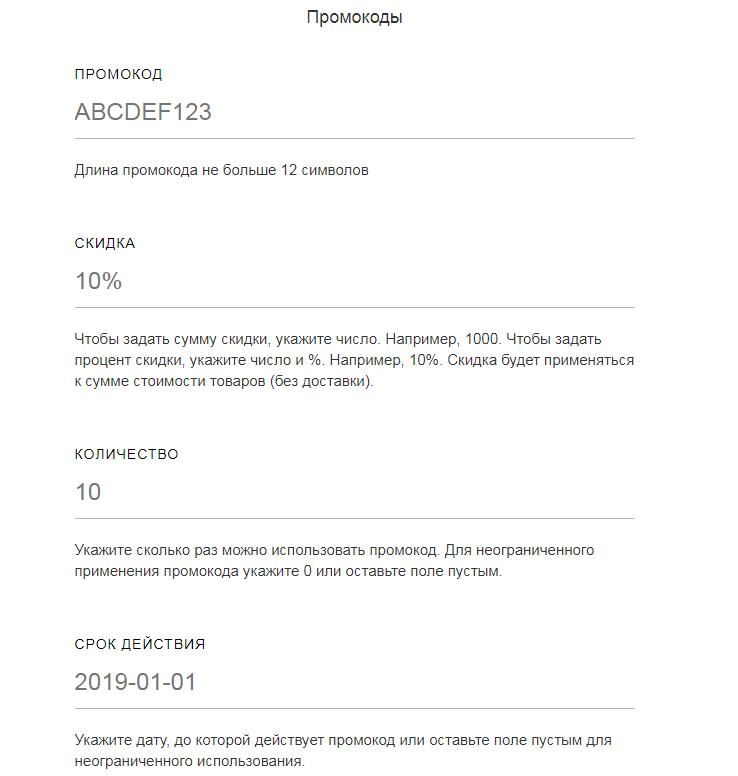
При необходимости добавляется скидка – промокод. Опция расположена в настройках сайта: «Платёжные системы»-«Промокоды», где указываются необходимые данные.

Для передачи сведений в онлайн-кассу требуется зайти в «Настройки сайта»-«Платёжные системы» и выбрать свою платёжную систему, где вы зададите необходимый параметр.

Добавляем и редактируем блоки
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
Добавляем блок «Меню»
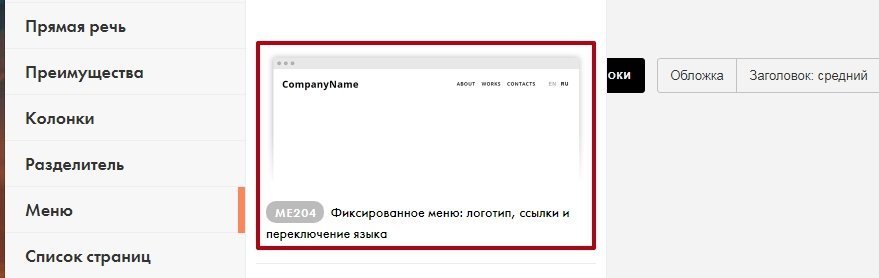
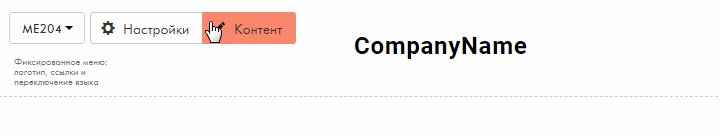
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

После активации нового тарифа стали доступны все шаблоны
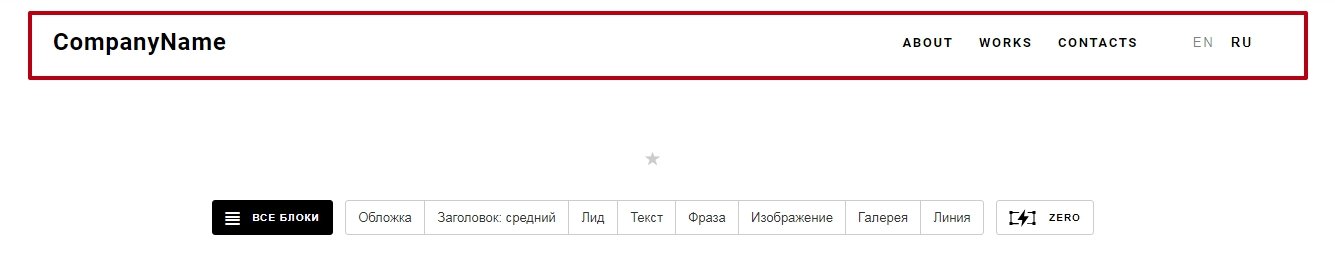
Нажимаем и смотрим, что получилось.

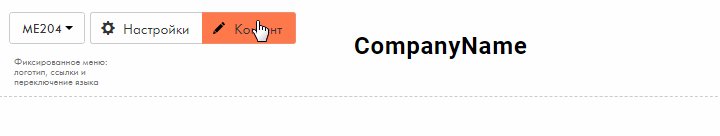
Установка блока меню
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».

Кнопка редактирования контента
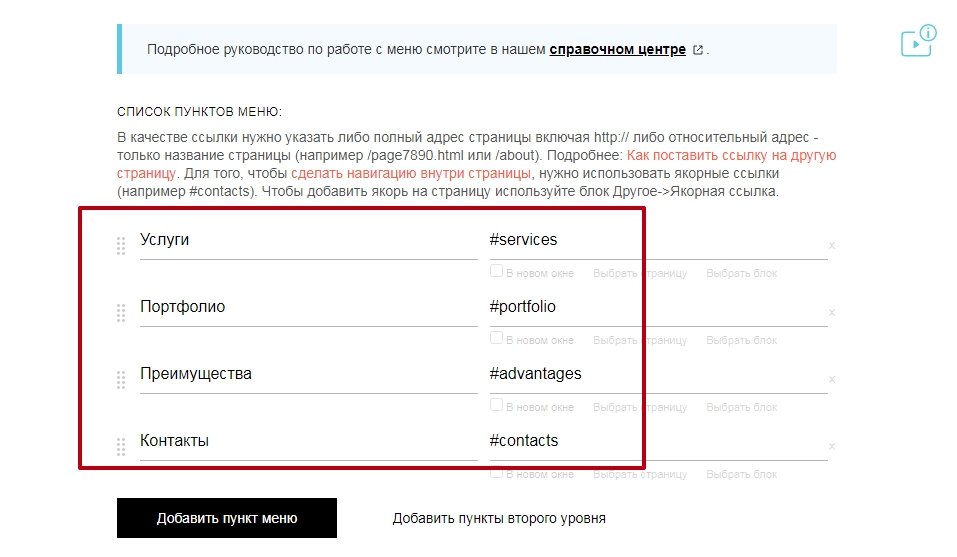
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Меняем пункты меню и прописываем якорные ссылки
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

Меняем логотип
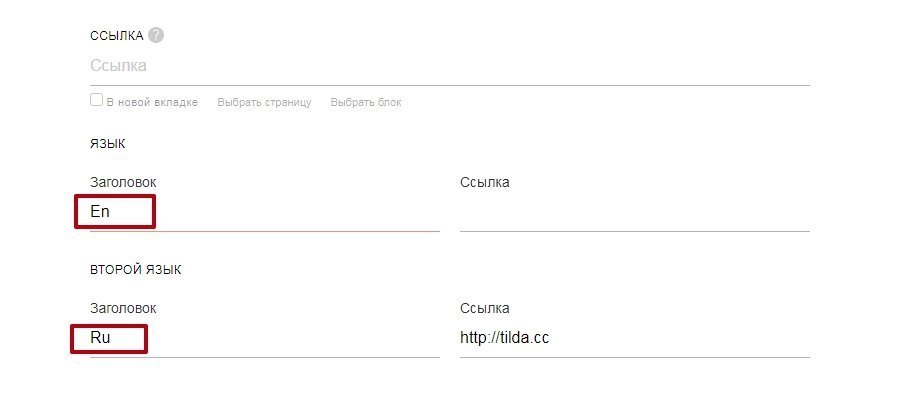
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Убираем языковые версии шаблона с помощью кнопки «Контент»
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Добавляем блок «Обо мне»
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.

Добавление блока с помощью «+»
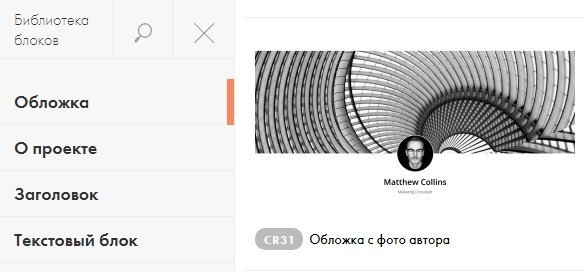
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.

Выбираем обложку
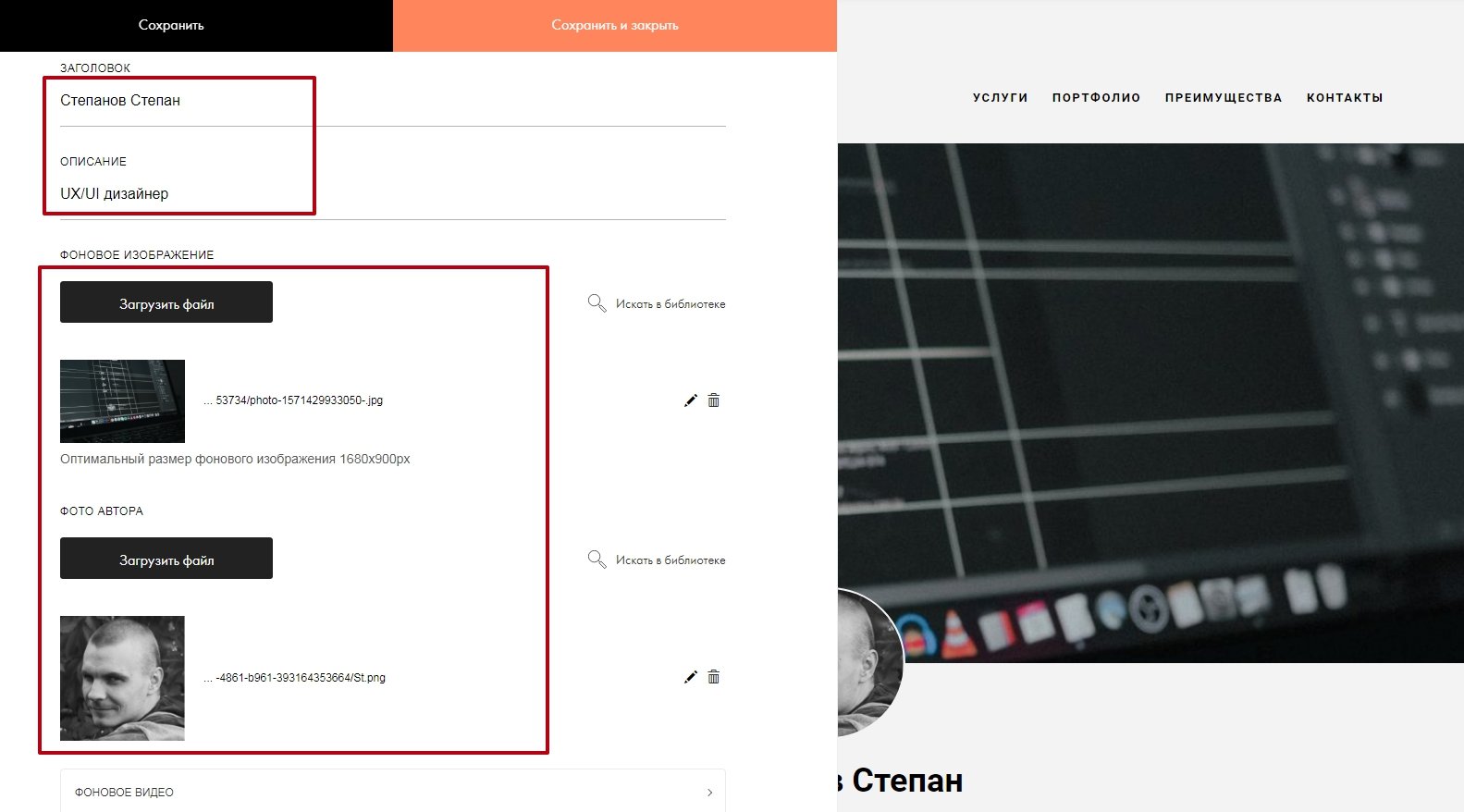
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

Редактируем контент блока «Обо мне»
Режим предпросмотра
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Включаем режим предпросмотра
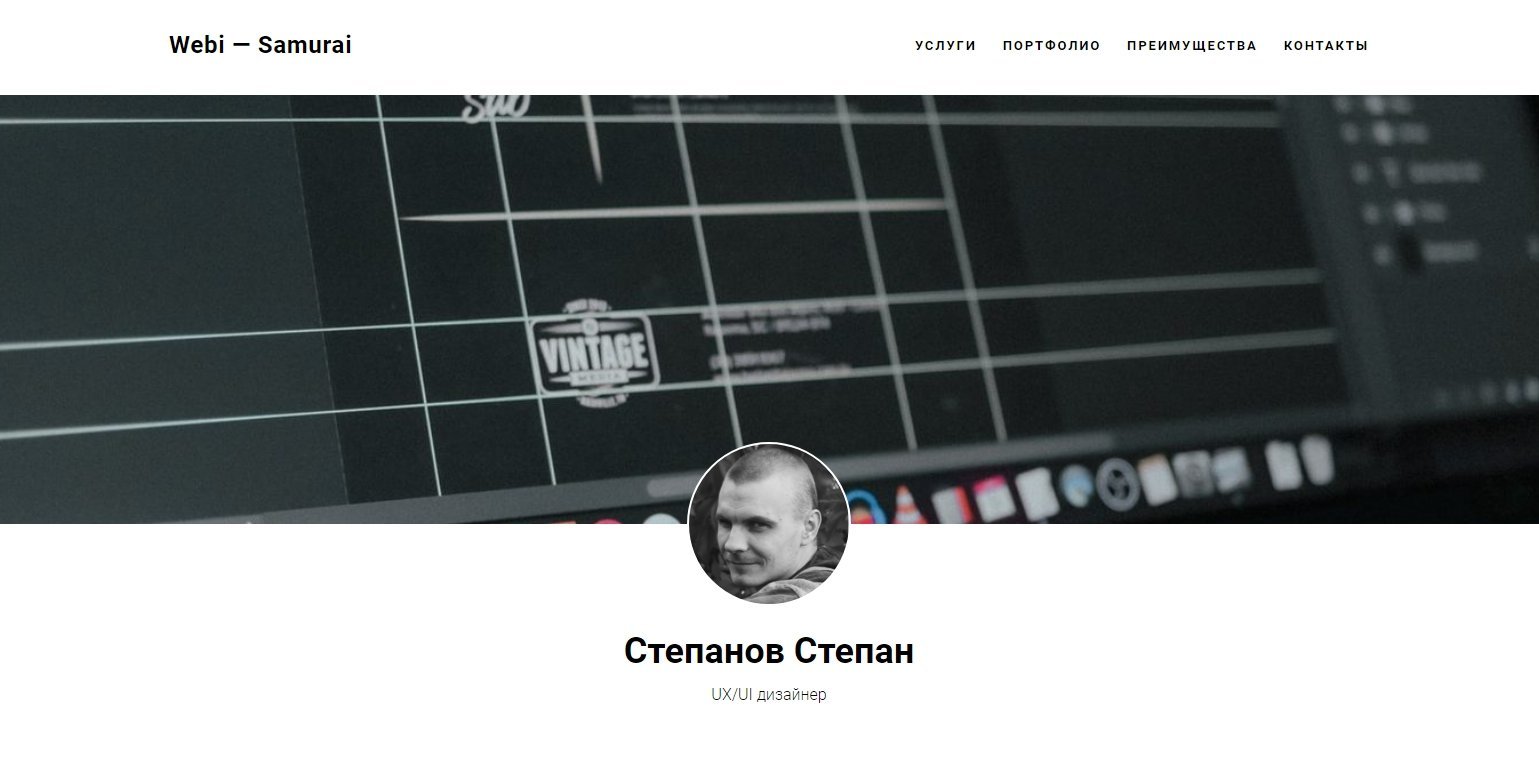
Промежуточный результат.

Смотрим результат в новой вкладке
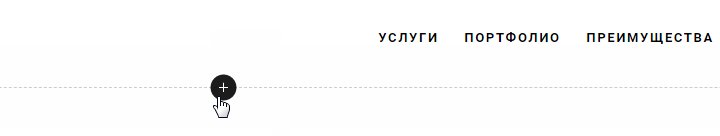
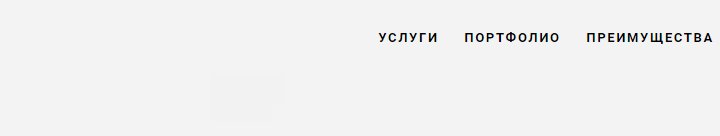
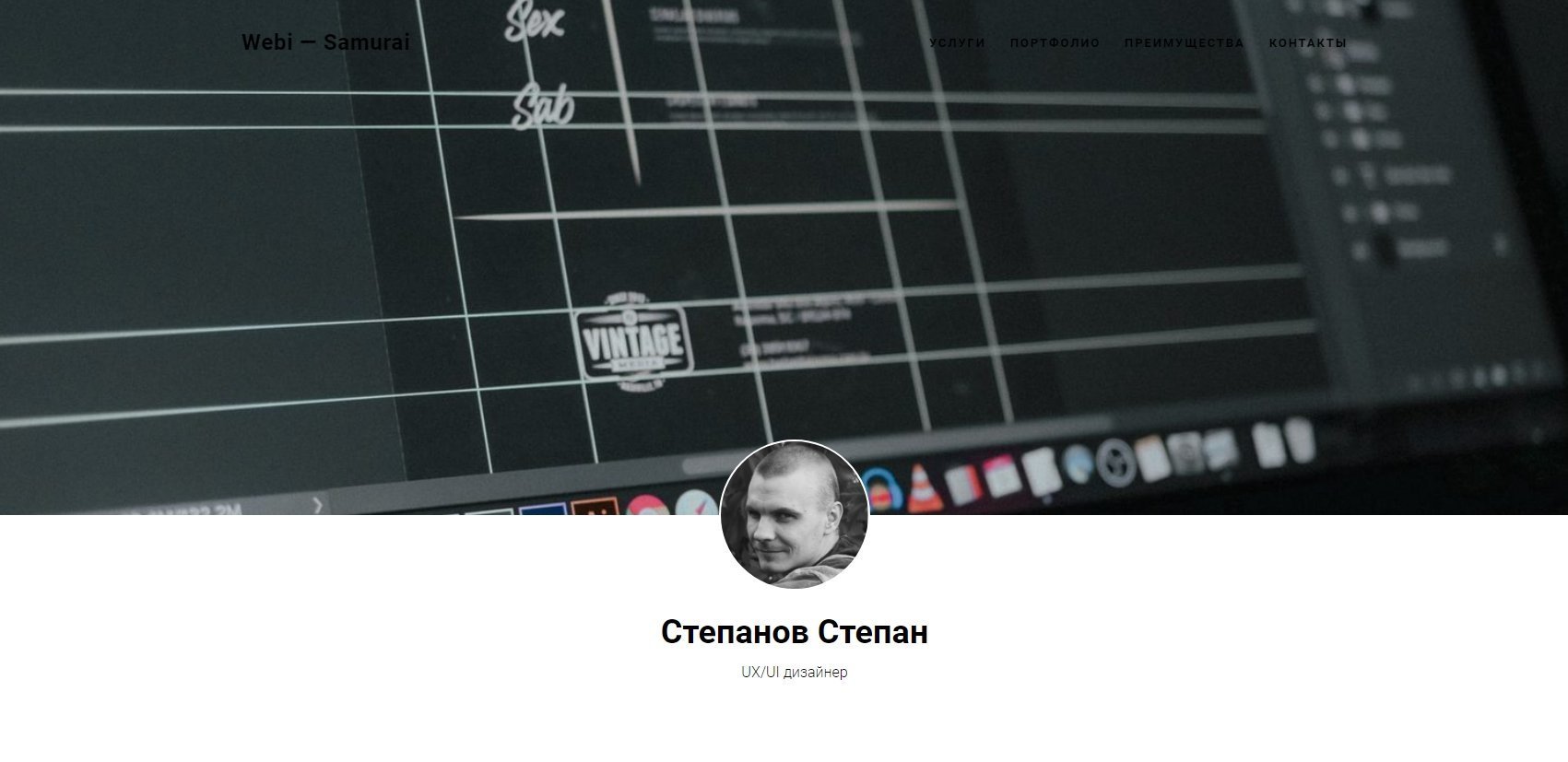
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

Найден баг — меню в режиме редактирования и предпросмотра отображается по-разному
Дело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Кнопка возврата в режим редактирования
Редактируем фон меню
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».

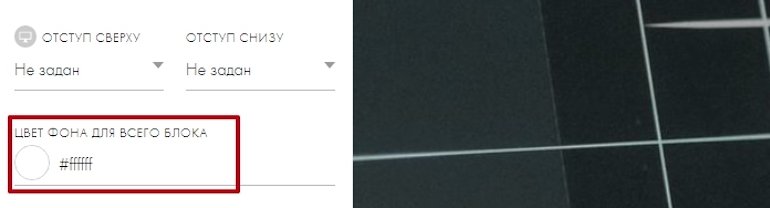
Заходим в настройки и устанавливаем цвет фона меню
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Меняем цвет блока меню на белый
Проверяем результат в режиме предпросмотра.

Меню теперь видно
Создание страницы сайта в Tilda
Открывайте проект и нажимайте «+ Создать новую страницу». Максимальное число страниц 1 сайта на бесплатном тарифе – 50, на платных тарифах – 500.
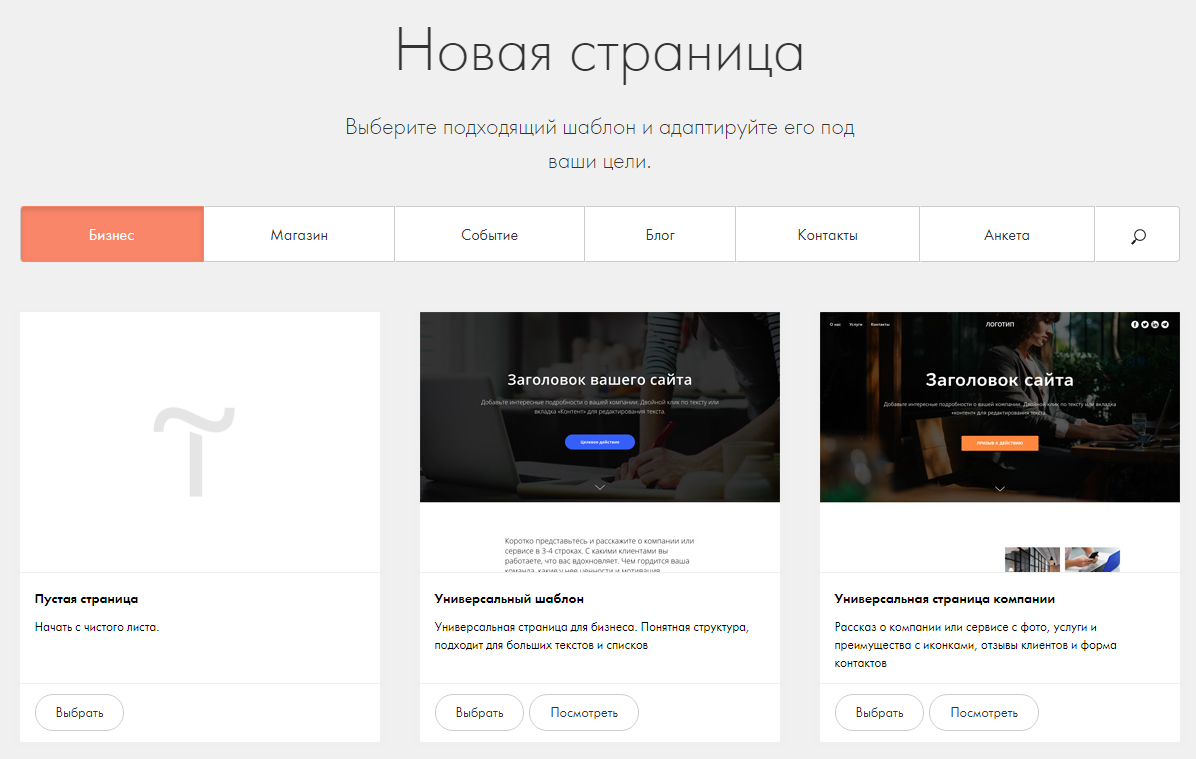
Если у вас есть минимальные навыки дизайнера или хотя бы хороший вкус в оформлении сайтов, то воспользуйтесь блоком «Пустая страница». В остальных случаях лучше использовать шаблоны, редактируя их под собственные цели. Они сгруппированы по категориям, можно воспользоваться функцией поиска.

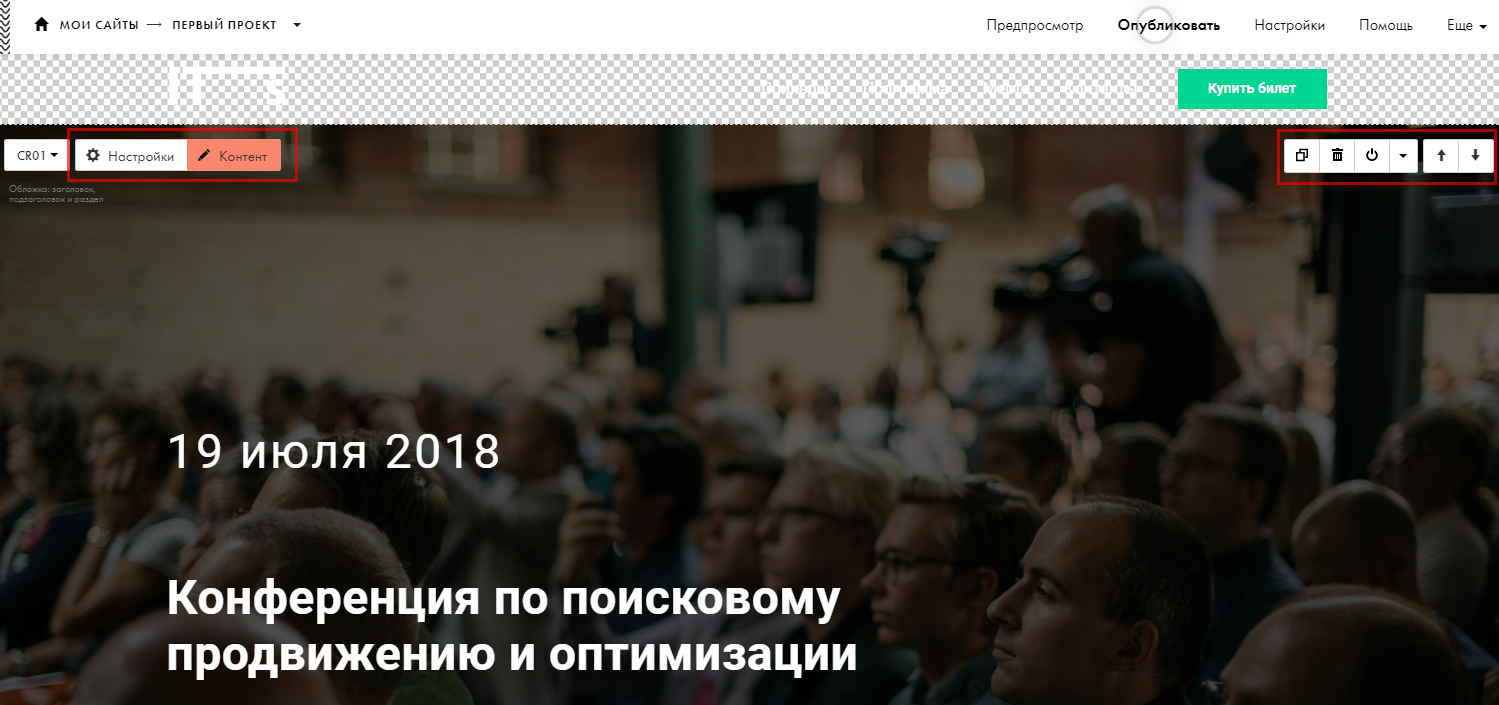
Я выберу категорию «Событие». На примере одного из шаблонов покажу доступный функционал редактора.
Интерфейс весьма минималистичный. Страница делится на блоки, к каждому из которых есть одинаковый функционал – ряд опций справа и слева в верхней части экрана (выделены красным прямоугольником). При нажатии на некоторые опции выдвигается блок настроек.

- Настройки – редактирование внешнего вида данных: выравнивание, высота, отступы, размеры шрифтов, межстрочное расстояние, настройка фонового видео и анимации и т.д.
- Контент – редактирование содержимого блока: текст надзоголовка, заголовка, вставка фонового изображения или видео.
- Duplicate (2 сдвоенных квадрата) – создать дубль блока.
- Delete – удалить блок.
- Hide – спрятать/показать блок.
- Короткая стрелка – под ней находятся опции «вырезать», «копировать», «вставить», «выделить» для управления блоками.
- Стрелки вниз и вверх – перемещение блоков в нужное место страницы.
- Знак + в кружке – прокрутите блок вниз и нажмите на значок плюса, чтобы добавить новый блок на страницу. В библиотеке блоков есть масса шаблонов: обложка, о проекте, ключевая фраза, преимущества, прямая речь, отзывы, расписание, контакты и т.д.
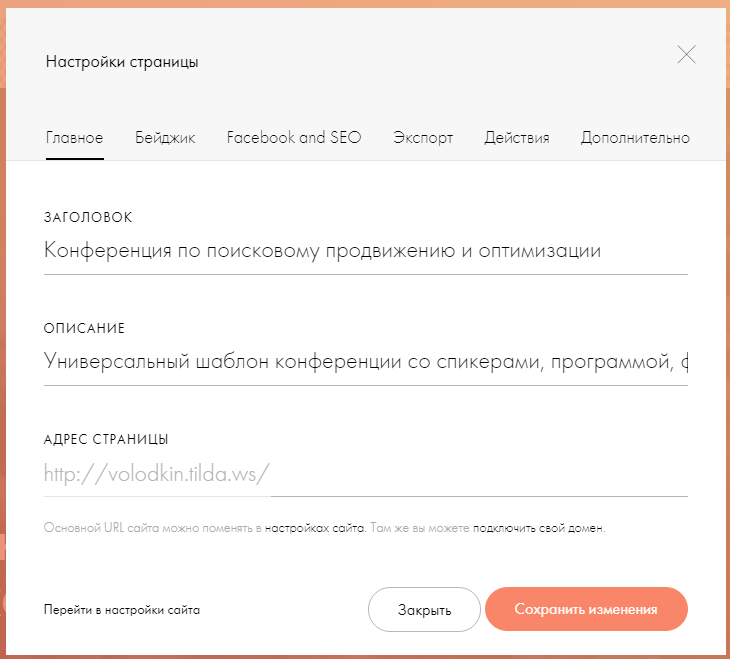
В самом верху по горизонтали расположены опции «Отменить» действие, «Предпросмотр» страницы, «Опубликовать» сайт и получить ссылку, «Настройки» страницы. О последнем пункте стоит упомянуть более развёрнуто. Под кнопкой «Ещё» находятся настройки аккаунта.
Настройки страницы включают несколько опций:

- Главное – заголовок, описание и адрес страницы.
- Бэйджик – позволяет загрузить другое изображение для бэйджика страницы (по умолчанию используется первая картинка).
- Facebook and SEO – показывает, как будет отображаться страница в соцсети Facebook и поисковой выдаче. Здесь же задаются meta-данные.
- Экспорт – скачивание страницы в формате zip архива или через открытый код.
- Действия – передача страницы на другой аккаунт в Тильде, создание копии, удаление и перенос страницы на другой сайт на Тильде.
- Дополнительно – отключение адаптации страницы под мобильные устройства, снятие страницы с публикации, просмотр статистики и др.
Публикуем сайт
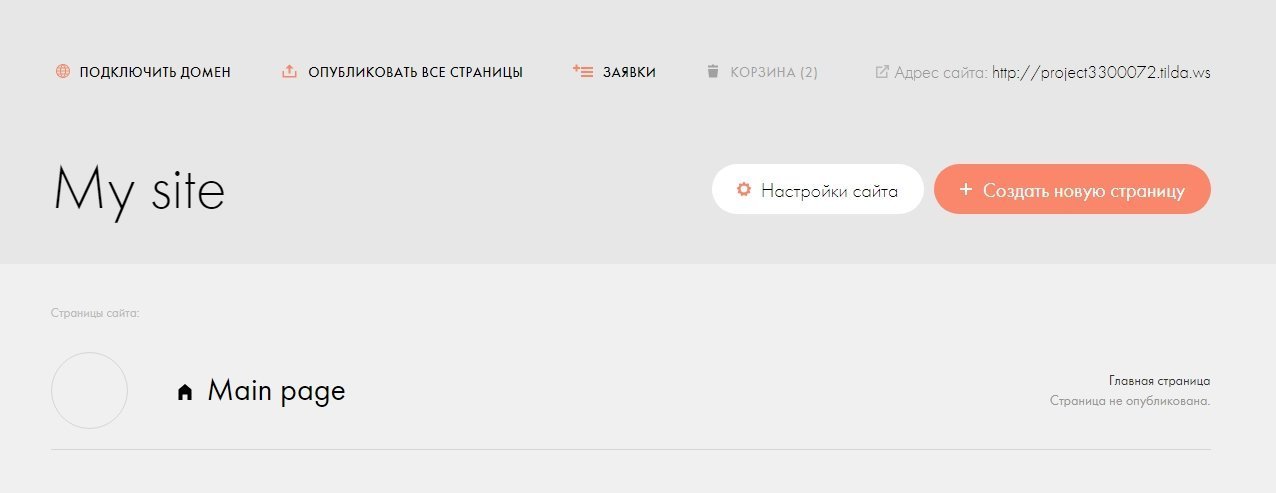
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

Страница шаблонов сайта
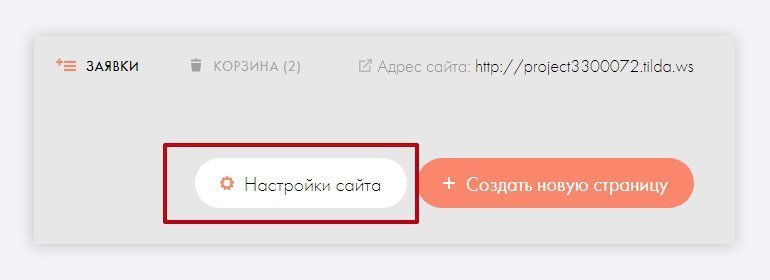
Переходим в настройки сайта.

Кнопка «Настройки сайта»
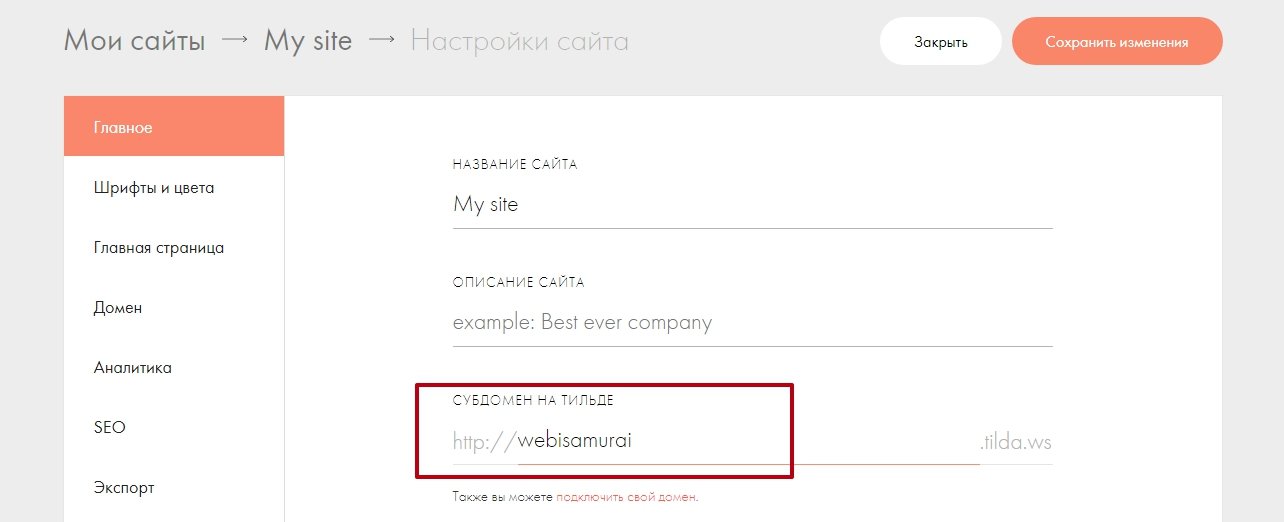
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

Меняем имя ссылки субдомена
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
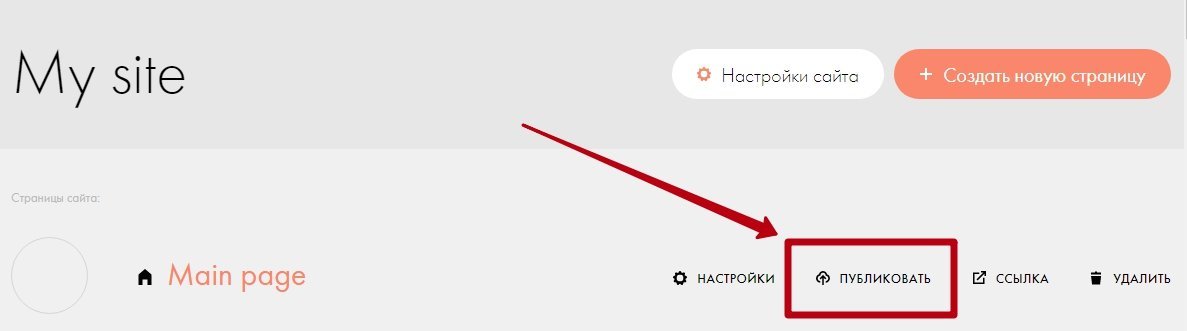
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

Публикация сайта со страницы рабочих шаблонов
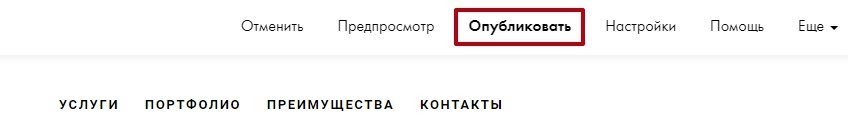
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

Публикация из режима редактирования страницы
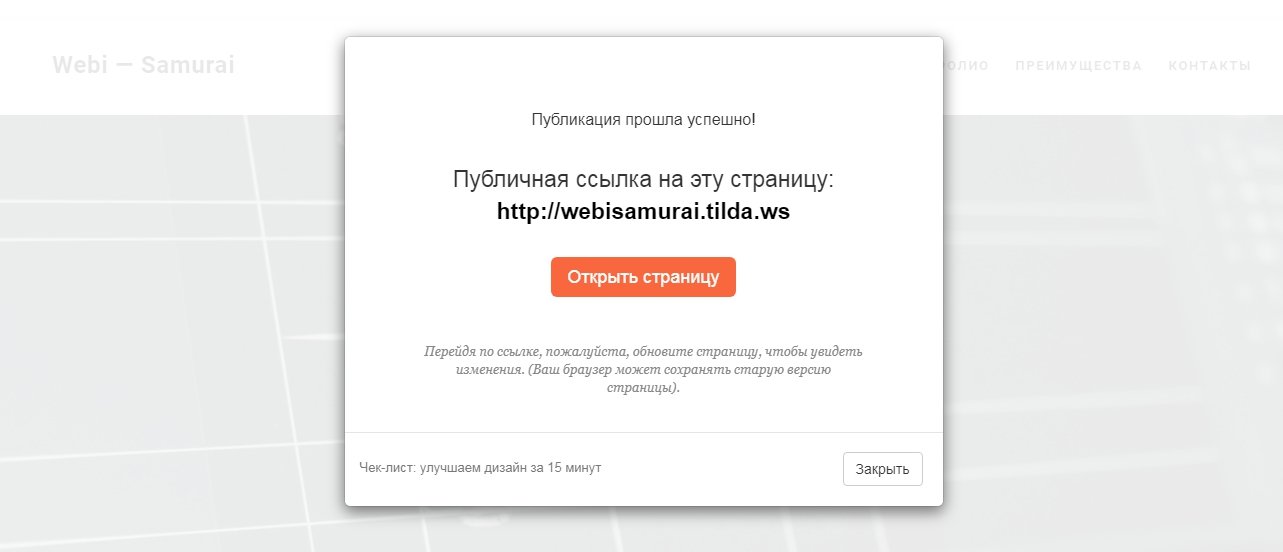
Публикуем. Ждём подтверждения от «Тильды».

Подтверждение публикации и активная ссылка сайта
Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает
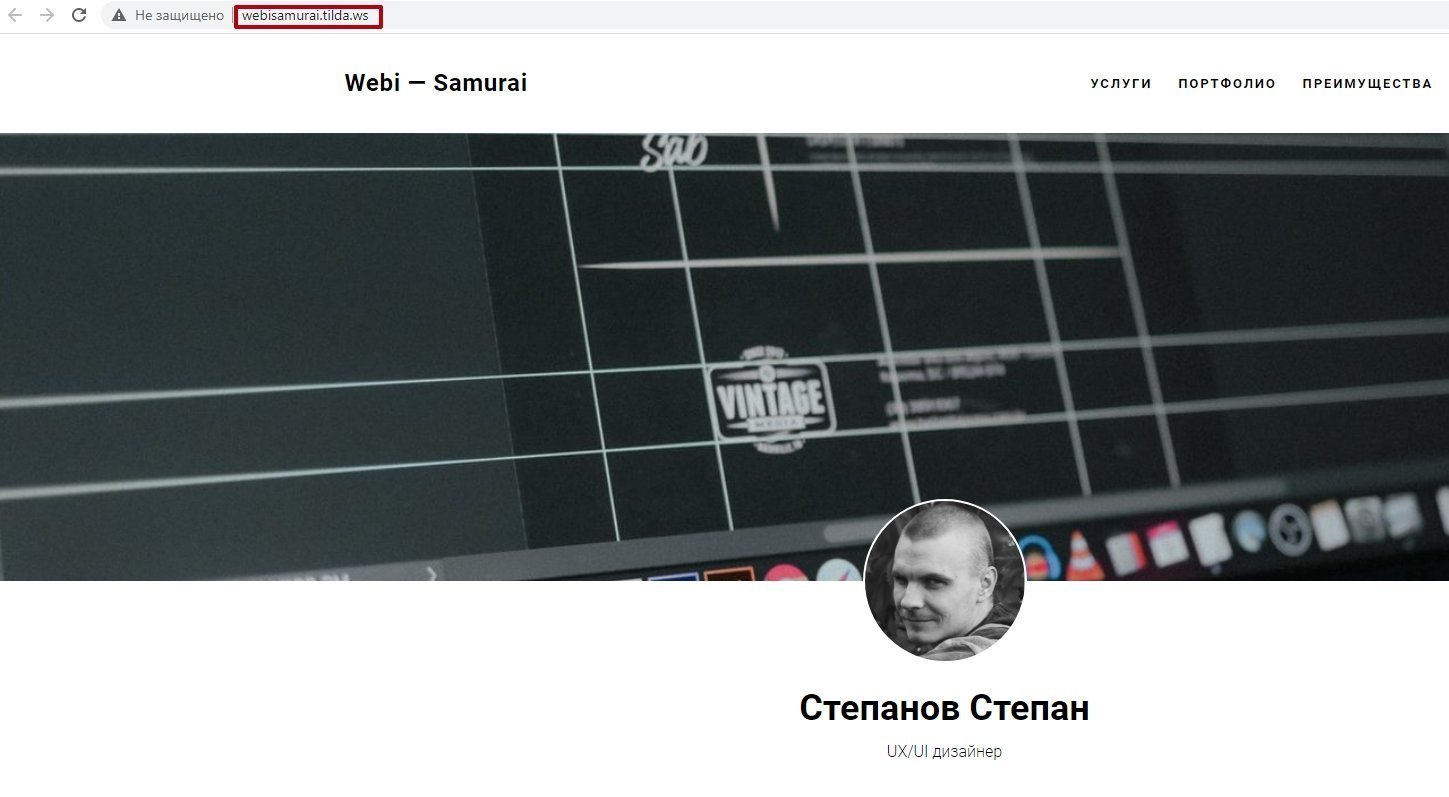
Обращаем внимание на адресную строку браузера

Проверяем ссылку в адресной строке
Всё работает корректно, а по ссылке можно посмотреть результат этого урока.
Какой домен выбрать
Регистраторов доменов в сети уйма. Вбейте только в поисковой строке Google запрос «регистрация домена» и вы получите более 4 млн. страниц:

Как выбрать регистратора доменов
У каждого регистратора свои условия и «плюшки». И выбор может затянуть вас в лесные дебри. Цены на регистрацию одного и того же имени могут сильно отличаться, можете убедиться сами. Но для основных доменных зон (com.ua, net.ua, kiev.ua) цены будут плюс-минус на одном уровне.
Не сочтите за рекламу, хочу поделиться списком тех регистраторов, с которыми я долго работаю и знаю, что ведут себя они хорошо:
- ukraine.com.ua
- HostPro
- TutHost
- Reg.ru
Возможно, это немножко сократит время на выбор нормального регистратора.
Как выбрать домен
Для простоты своих объяснений, я буду показывать как работать с доменом и как подключать его к Тильде на примере регистратора Ukraine.com.ua
Переходите на страницу https://www.ukraine.com.ua, заходите в раздел «Домен» и вбиваете вариант имени, которое наиболее подходит вашему бизнесу:

Ниже поля для ввода имени вы можете проставить галочки напротив тех доменных зон, которые вы хотите купить.
Допустим, у меня есть пиццерия «Pizza Plus». Я сразу вбиваю в поиск очевидный вариант «pizzaplus» и получаю следующее:

Сразу видно какие домены заняты, а какие свободные. И тут же видны и цены. Они указаны в гривнах в расчете на целый год.
Если все подходящие имена заняты, не отчаиваемся и продолжаем поиски, пока не найдем лучший вариант.
Нашли? Супер. Нажимаем кнопку «Заказать», регистрируемся на сайта и оплачиваем. Домен ваш.
Вопрос-ответ
Как передать сайт или отдельную страницу на другой аккаунт в Тильде?
Это можно сделать только в платном тарифе. Открываете «Настройки сайта/страницы», дальше «Действия»-«Передать сайт/страницу на другой аккаунт».
Как скопировать сайт?
Нужно сделать дубли всех страниц сайта: «Настройки страницы»-«Действия»-«Дублировать страницу». Затем создать новый проект и перенести туда дубли. Перенос страниц между проектами осуществляется через «Настройки страницы»-«Действия»-«Перенести страницу».
Как экспортировать сайт на свой хостинг?
Опция доступна только на максимальном тарифе Business. Опять же, открываете «Настройки сайта»-«Экспорт». Вы получите статичный html и файлы – картинки, css, js. Сайт будет запакован в архив. Вам потребуется разархивировать файл и скопировать на сервер. При этом все изменения и обновления придётся вносить на Тильде. Потом заново экспортировать сайт аналогичным образом.
Как удалить сайт на Тильде?
Открываете «Настройки сайта»-«Действия»-«Удалить сайт». Он будет находиться в корзине 24 часа. По истечению этого срока сайт безвозвратно удаляется.
Как убрать надпись Made on Tilda?
Опция доступна в платных тарифах и только при годовой оплате: «Настройки сайта»-«Ещё»-«Platform Label»-«Не выводить». После сохранения изменений переопубликуйте страницы сайта.
Как добавить фавикон?
Для загрузки иконки сайта, которая будет отображаться в браузере, нужно открыть «Настройки сайта»-«Ещё». В строке favicon загрузите файл размером 32х32 в формате .ico. Заново переопубликуйте страницы сайта.
Как добавить на сайт карты Яндекса или Google?
Откройте «Библиотека блоков» и выберите блок Т143 (карта Google или Яндекс). Второй вариант – использование блоков из категории «Контакты»: CN401, CN402, CN402A, CN403, CN404.
