Тильда
Содержание:
- Как настроить интеграцию: на примере Tilda и Google Sheets
- Шаг 1. Создайте проект и дайте доменное имя сайту на Тильде
- Материалы для изготовления
- Шаг 2. Создайте новую страницу на Тильде
- Тильда – что это такое?
- Пошив игрушек тильда – хобби для девушек с доброй душой
- Преимущества и недостатки Tilda
- Что сделать, чтобы лендинг работал
- Возможности бесплатного тарифа Тильды
- Резюме
- Зайка Тильда
- Шаг 5. Отредактируйте и настройте нужные блоки
- Публикуем сайт
- Шаг 3. Отредактируйте настройки страницы на Тильде
Как настроить интеграцию: на примере Tilda и Google Sheets
Для работы с коннектором не нужны навыки программирования. Чтобы создать интеграцию, достаточно подключить аккаунты Tilda и другого сервиса к сайту ApiX-Drive и настроить между ними связь. На это потребуется около 15 минут.
Для наглядности разберем процесс по шагам. В качестве примера подключим к Tilda Google Sheets, чтобы данные из форм автоматически попадали в таблицу. Это позволит нам вести учет всех заказов в одной удобной системе.
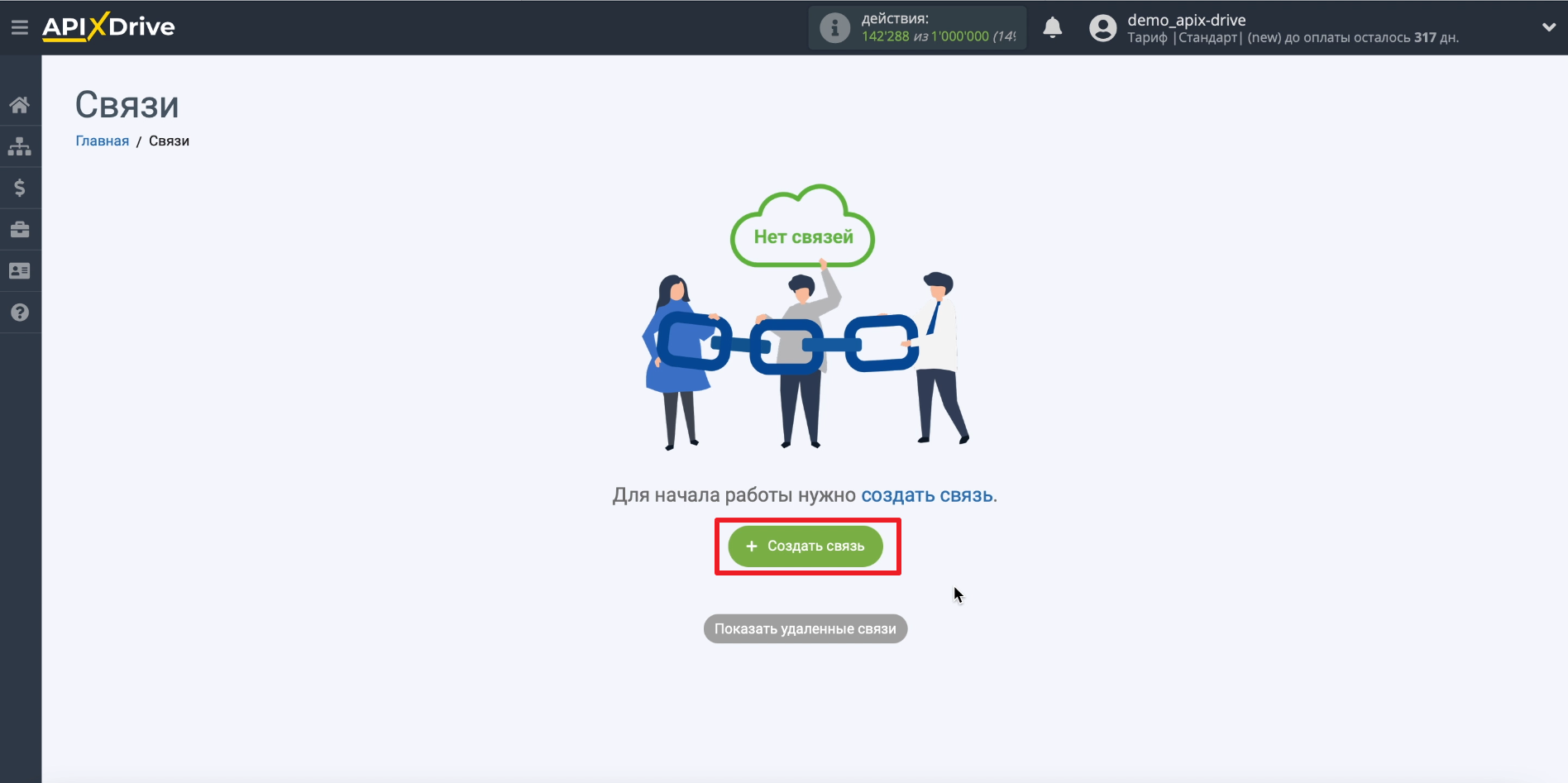
Итак, регистрируемся на сайте ApiX-Drive. Заходим в личный кабинет и кликаем «Создать связь».

После этого приступаем к подключению.
Подключение формы Tilda
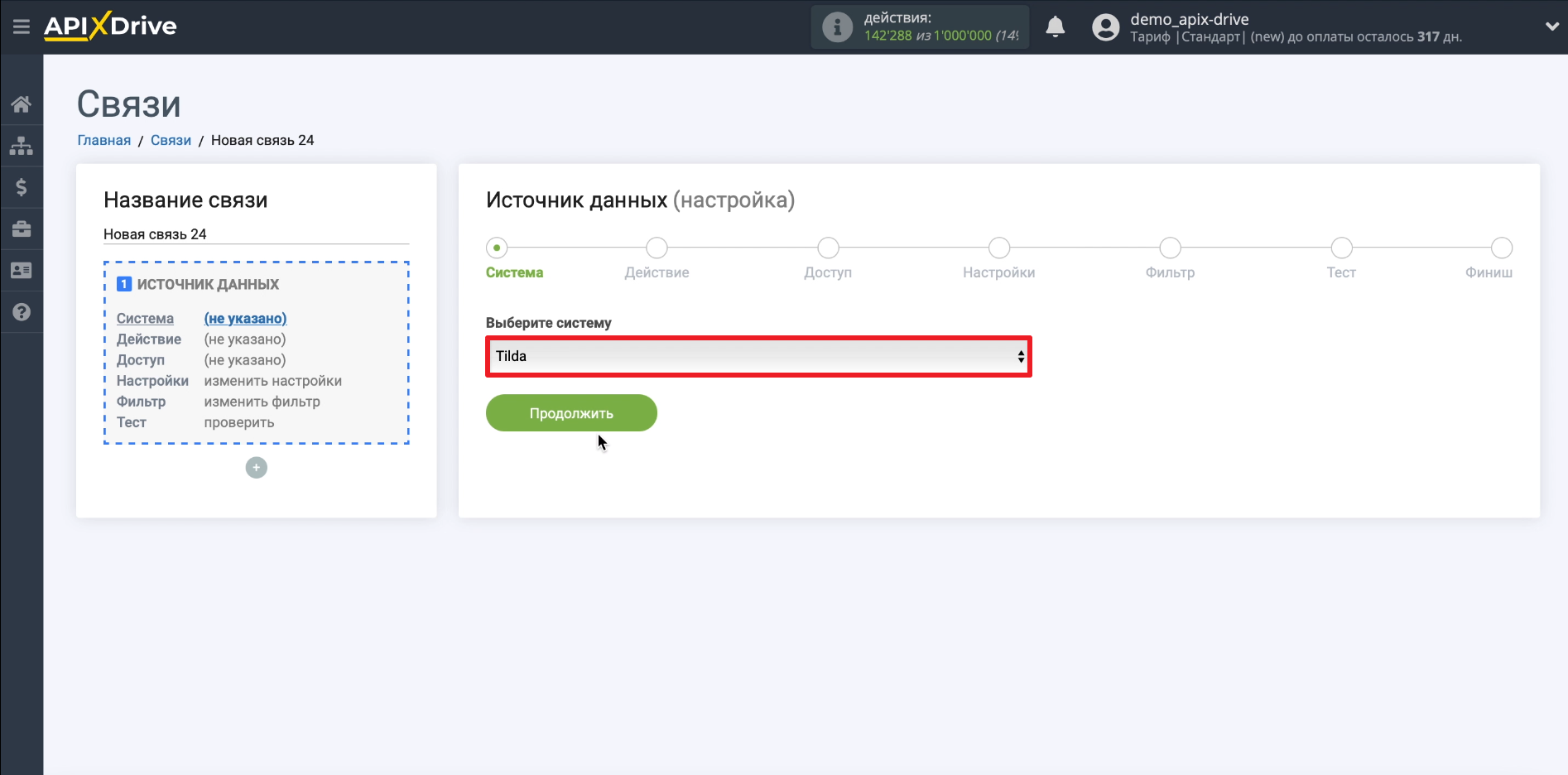
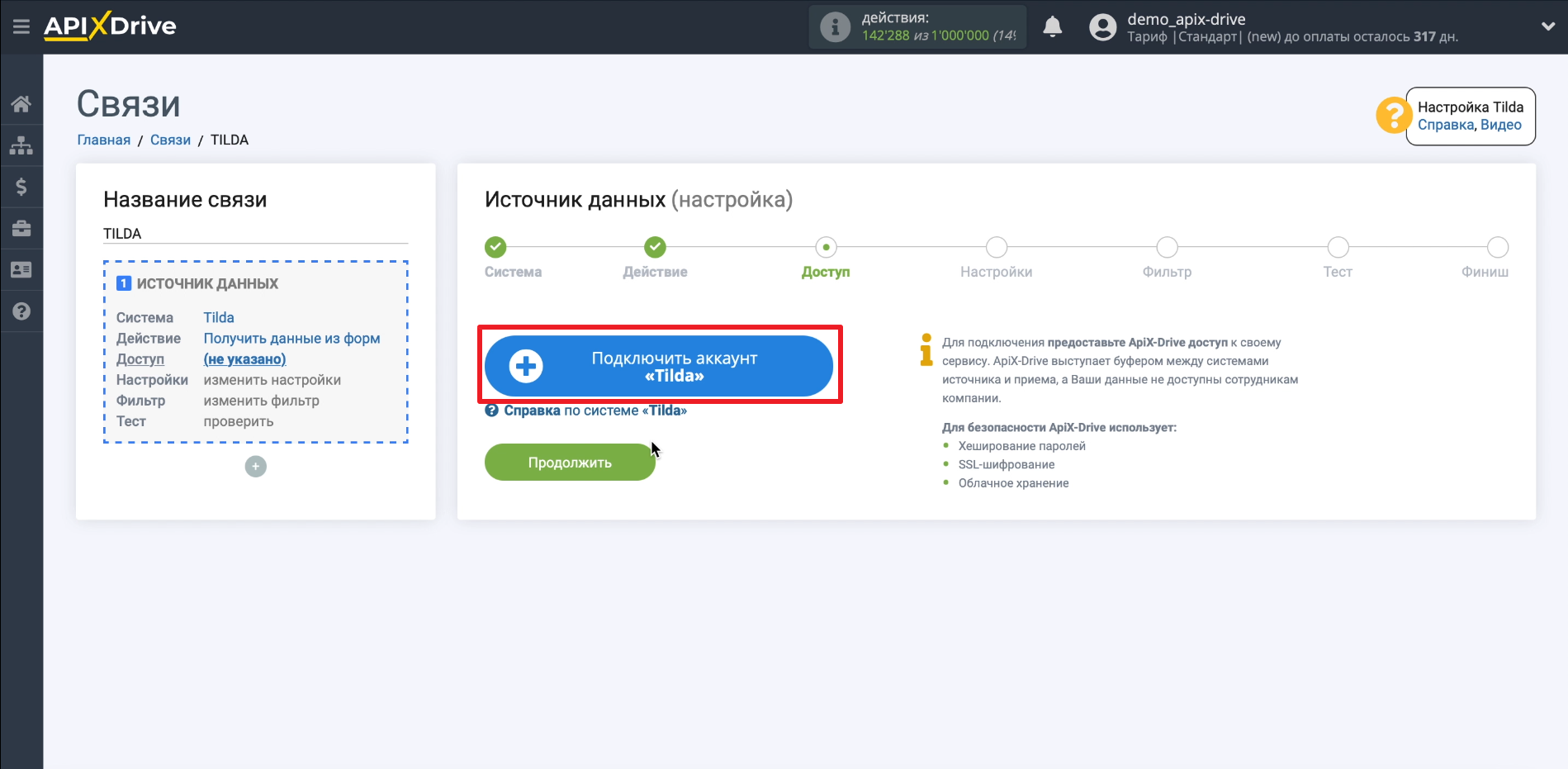
Выбираем Tilda в качестве системы-источника данных.

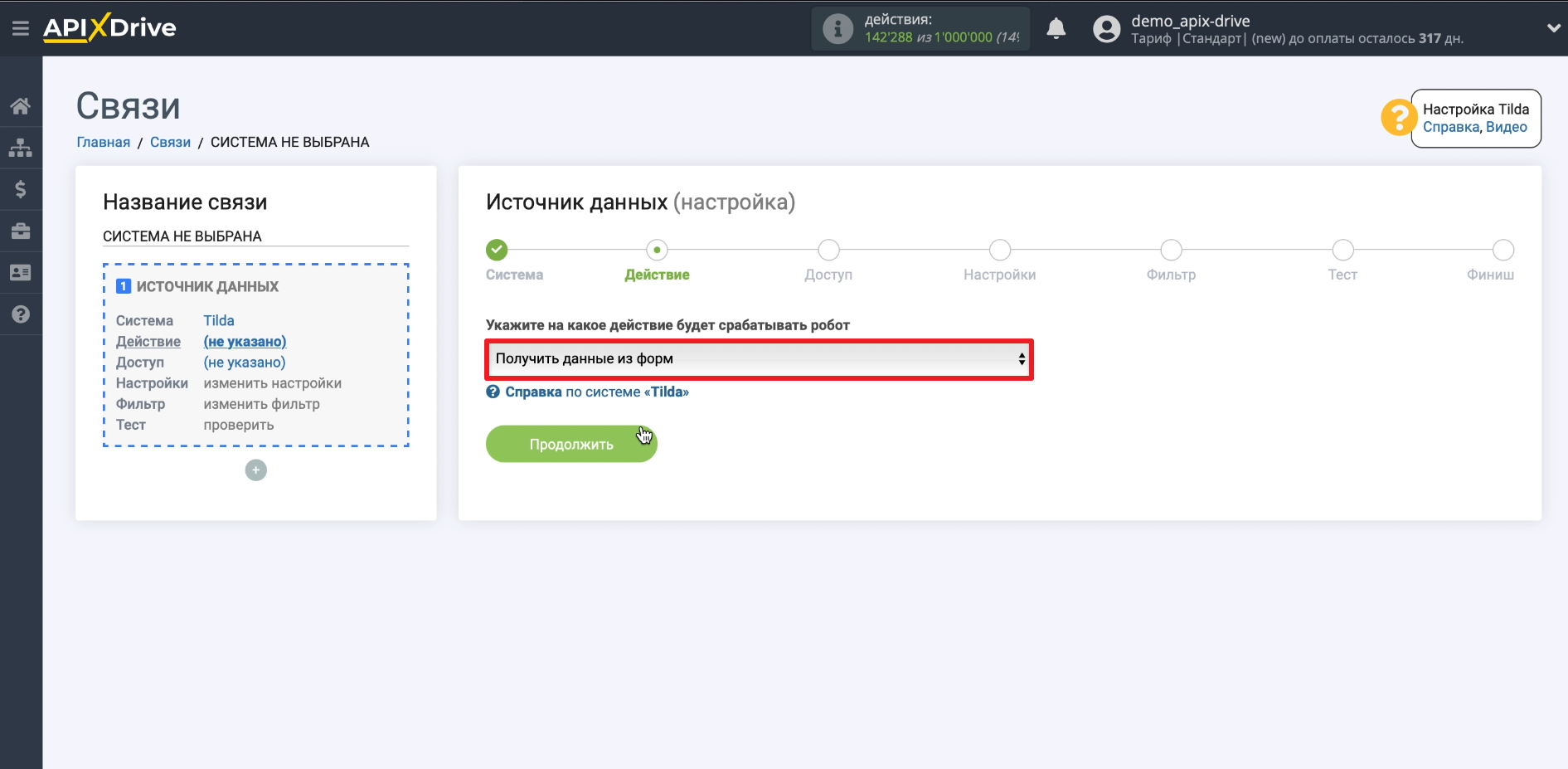
Выбираем действие, которое должен совершать коннектор: «Получить данные из форм».

Кликаем «Подключить аккаунт «Tilda».

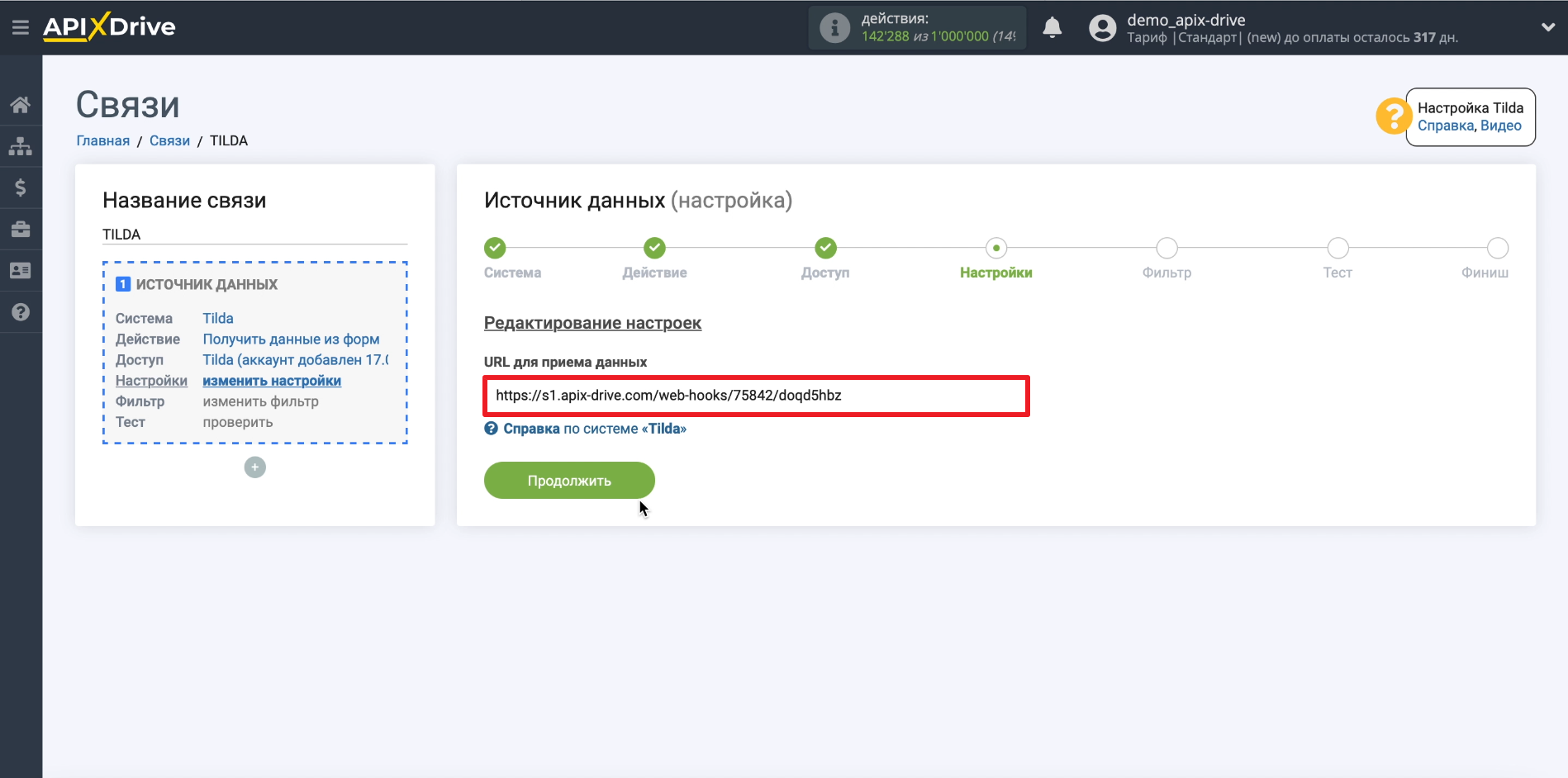
Копируем URL для приема данных — он поможет подключить нужную форму.

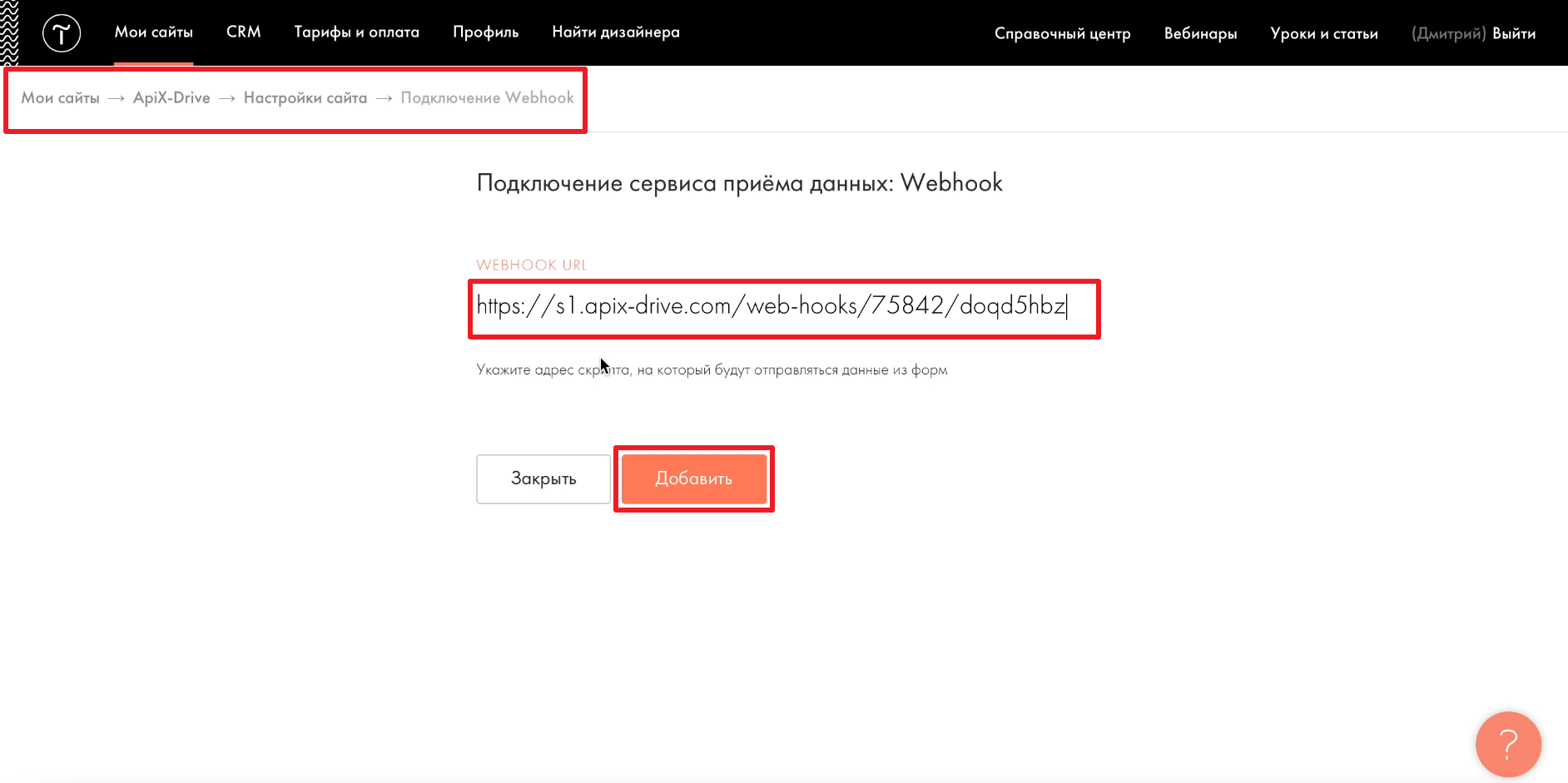
Открываем в новой вкладке личный кабинет Tilda. Заходим в настройки сайта, который хотим подключить к Google Sheets, открываем раздел «Формы» и выбираем Webhook. Затем вставляем только что скопированный URL и нажимаем «Добавить».

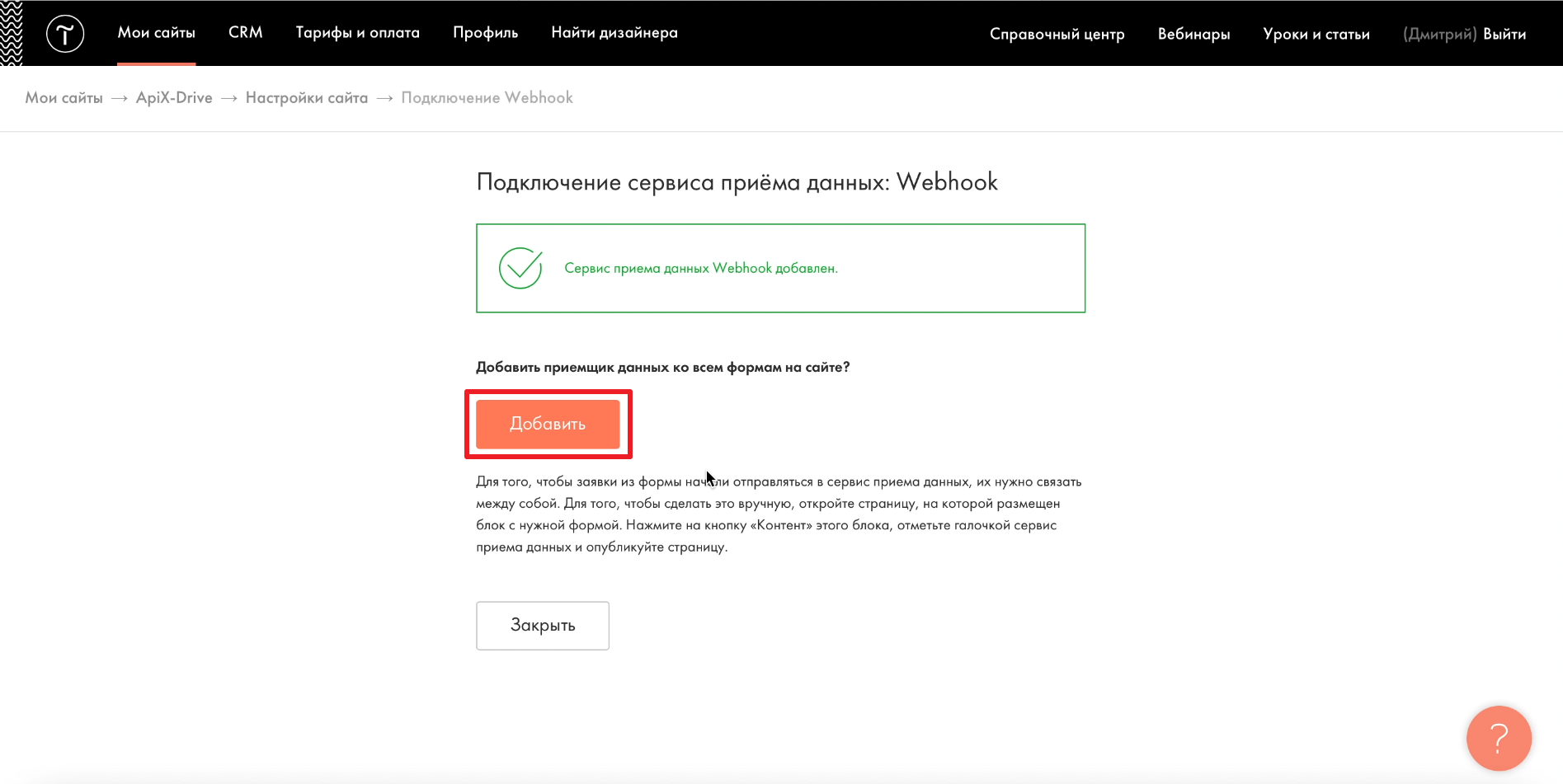
Добавляем приемщик данных ко всем формам.

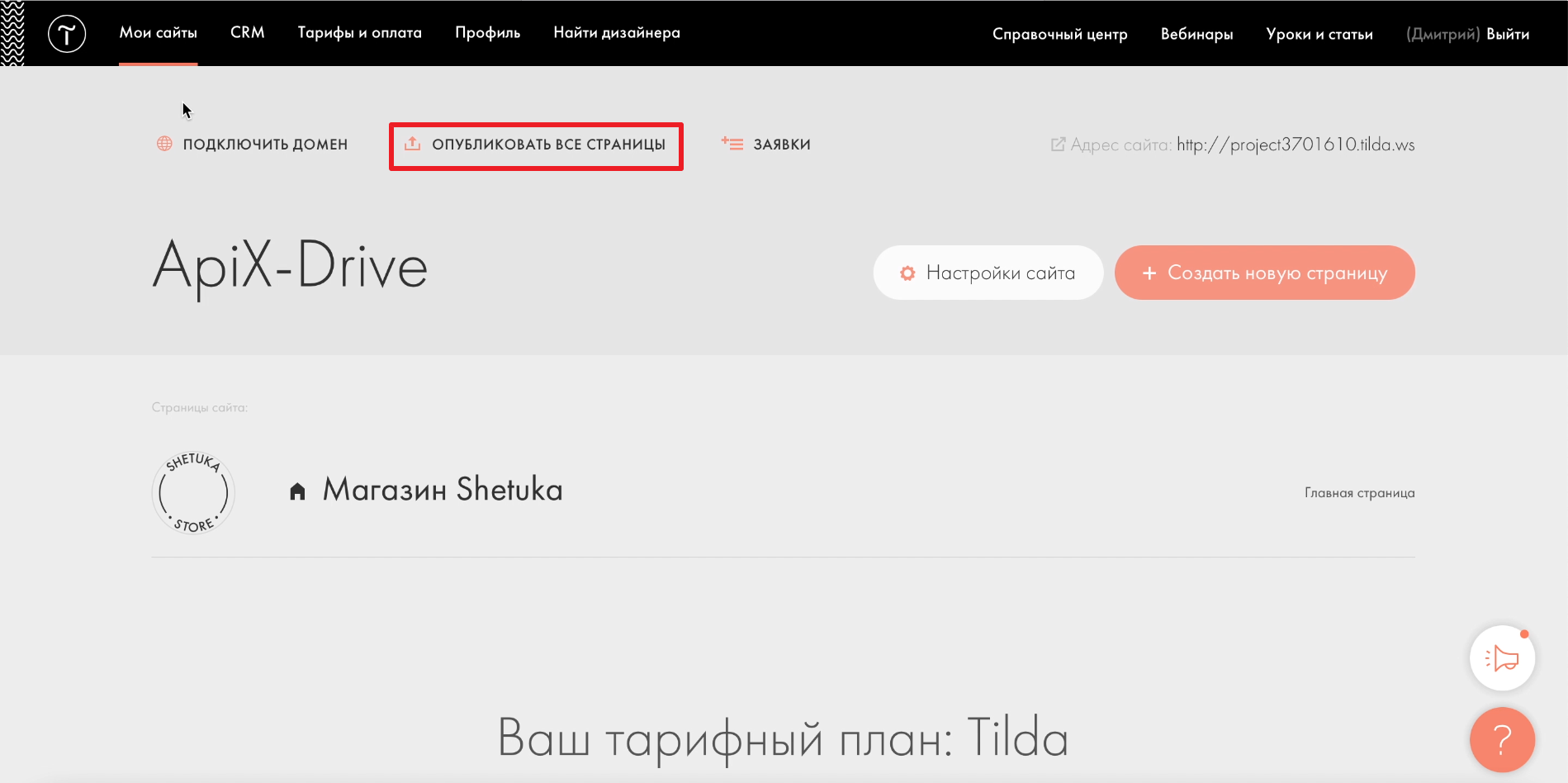
Нажимаем «Опубликовать все страницы», чтобы изменения вступили в силу.


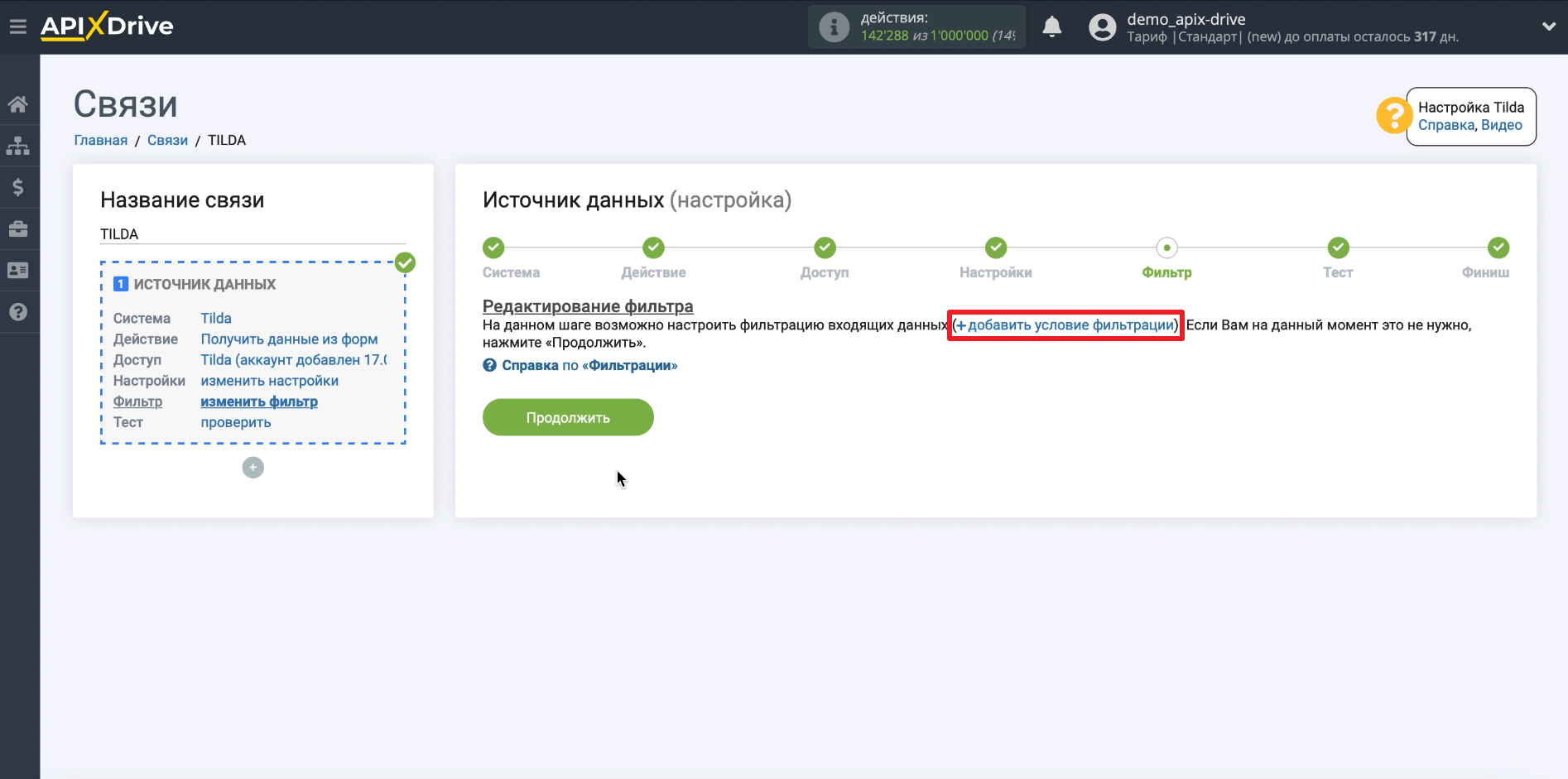
Возвращаемся к настройке ApiX-Drive. При необходимости добавляем условия фильтрации. С их помощью коннектор способен передавать только те заказы, которые содержат нужные ключевые слова или другие параметры. Например, таким образом можно настроить фильтр на передачу заказов только определенной товарной категории.

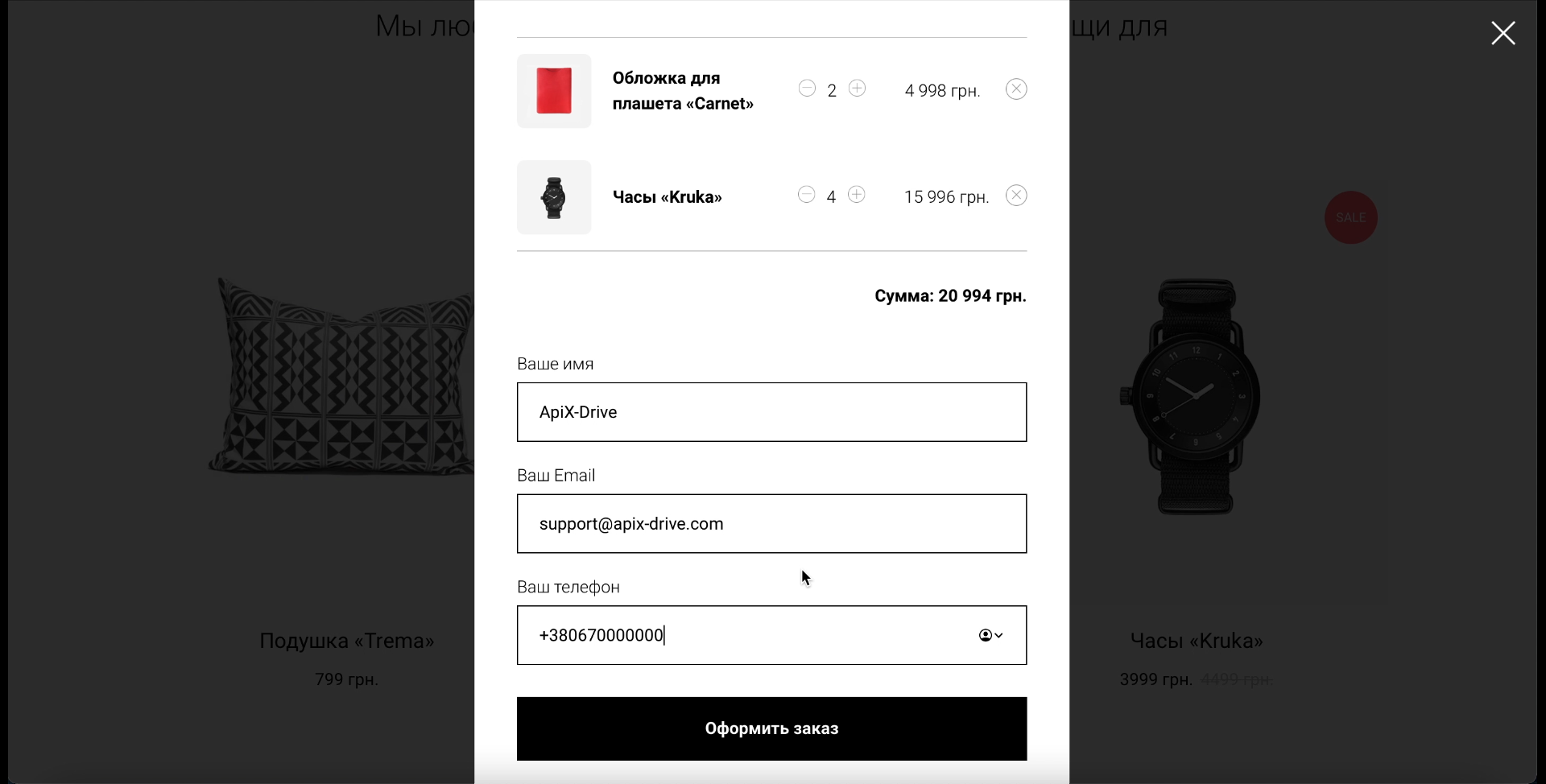
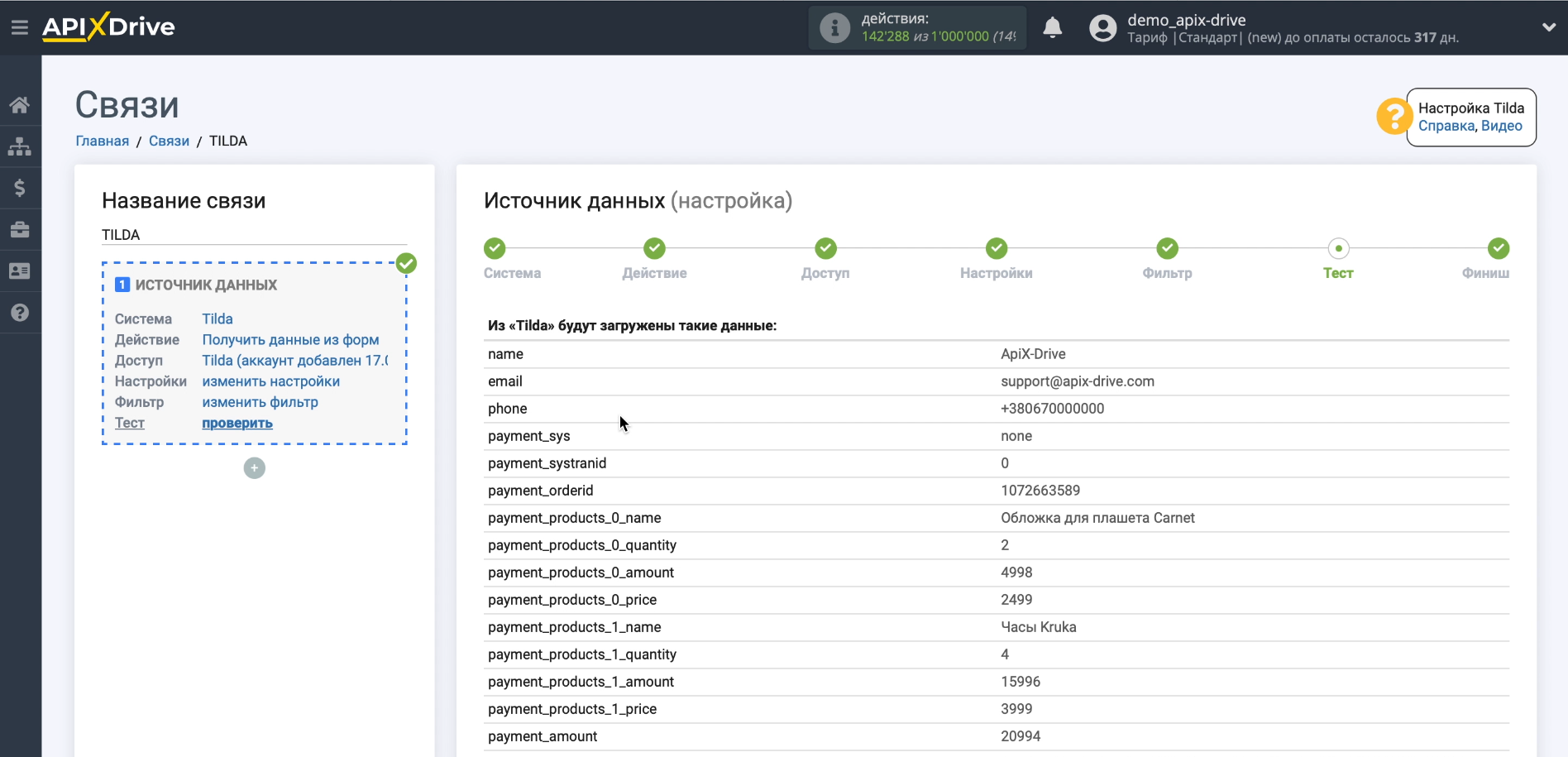
На экране появятся данные, которые мы отправили в качестве тестового заказа. Переходим к следующему этапу.

Подключение таблицы Google Sheets
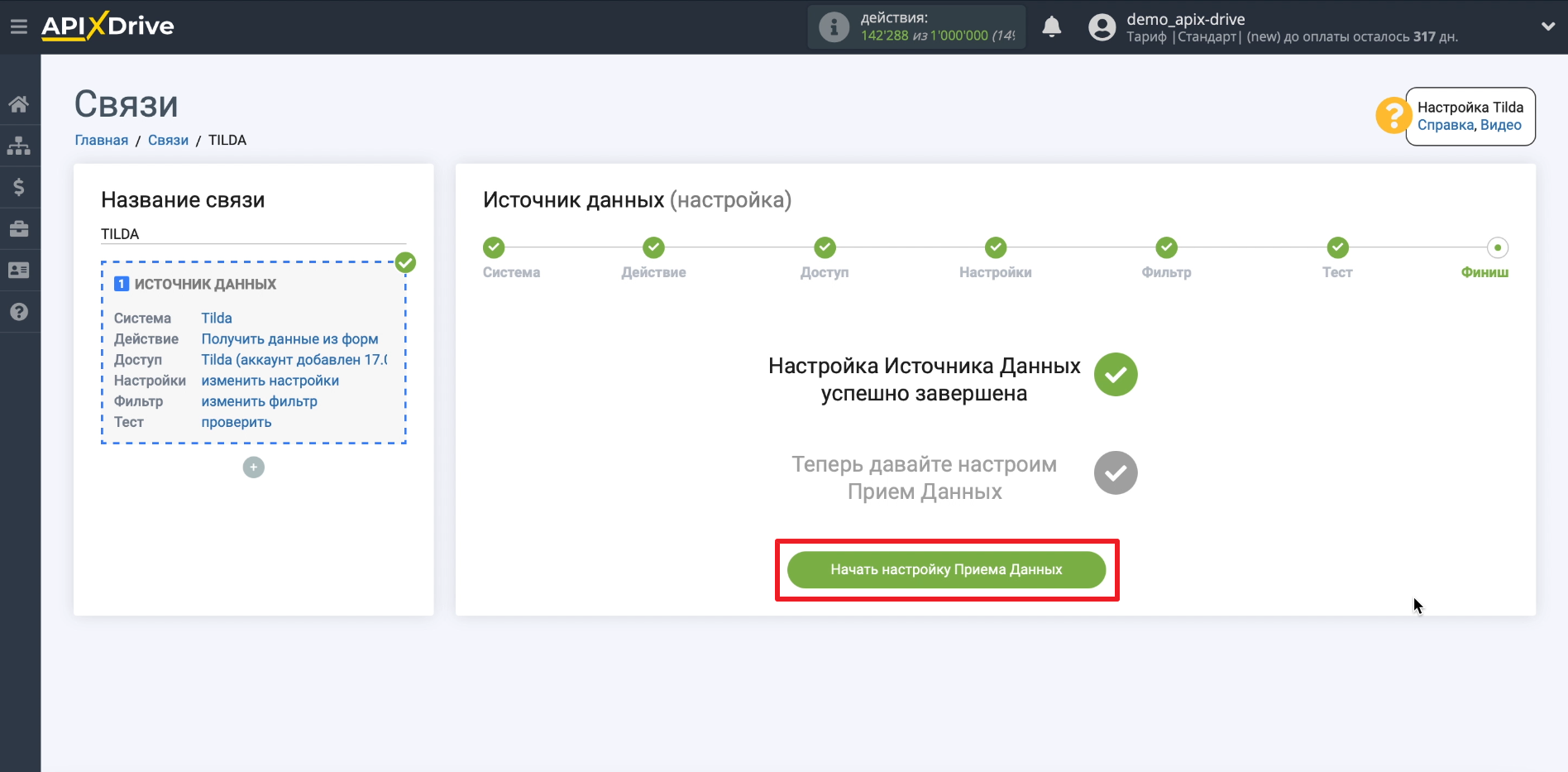
Кликаем «Начать настройку Приема Данных».

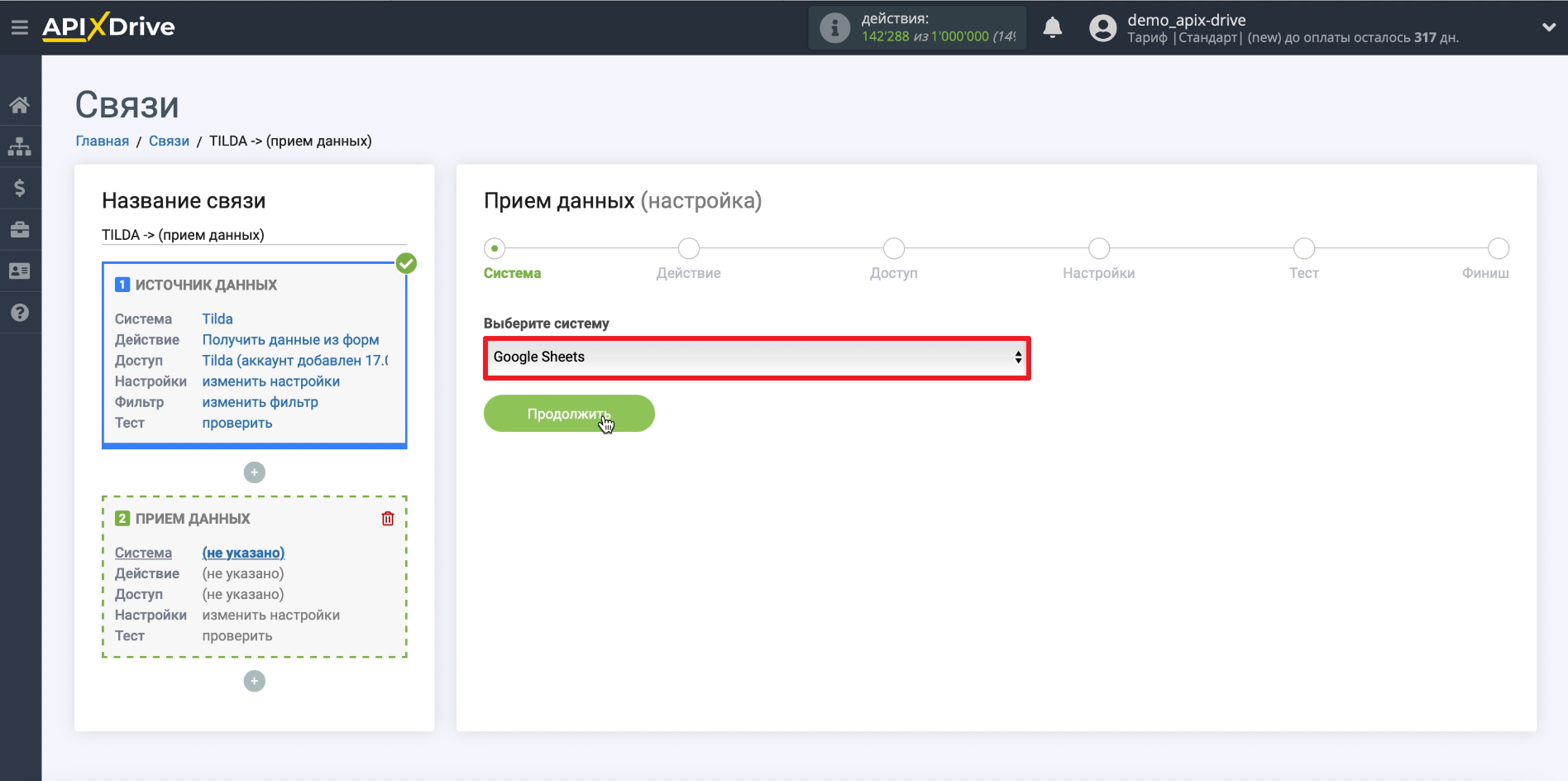
Выбираем Google Sheets в качестве приемника данных.

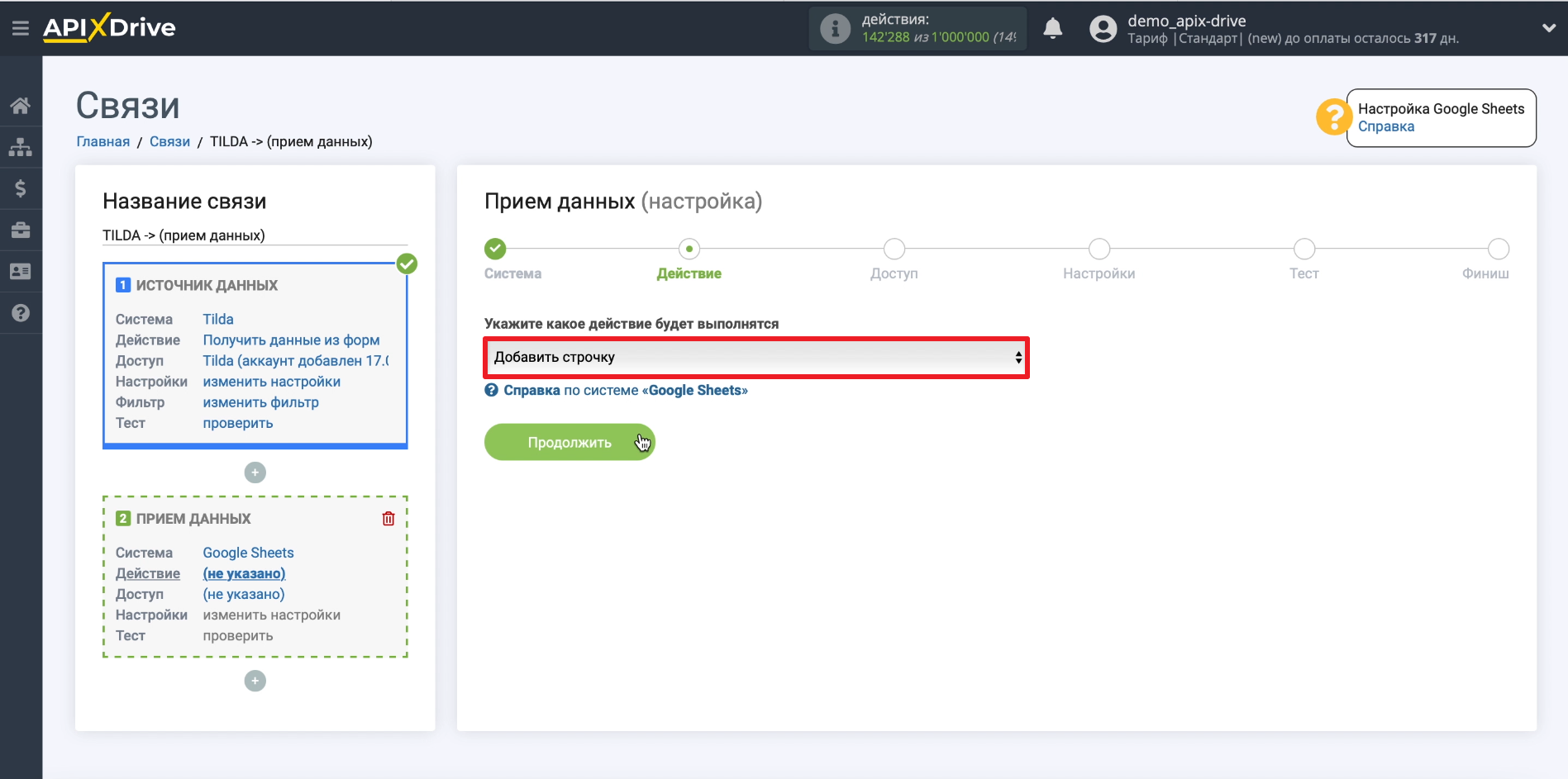
Выбираем действие, которое должен выполнять коннектор с загруженными данными: «Добавить строчку».

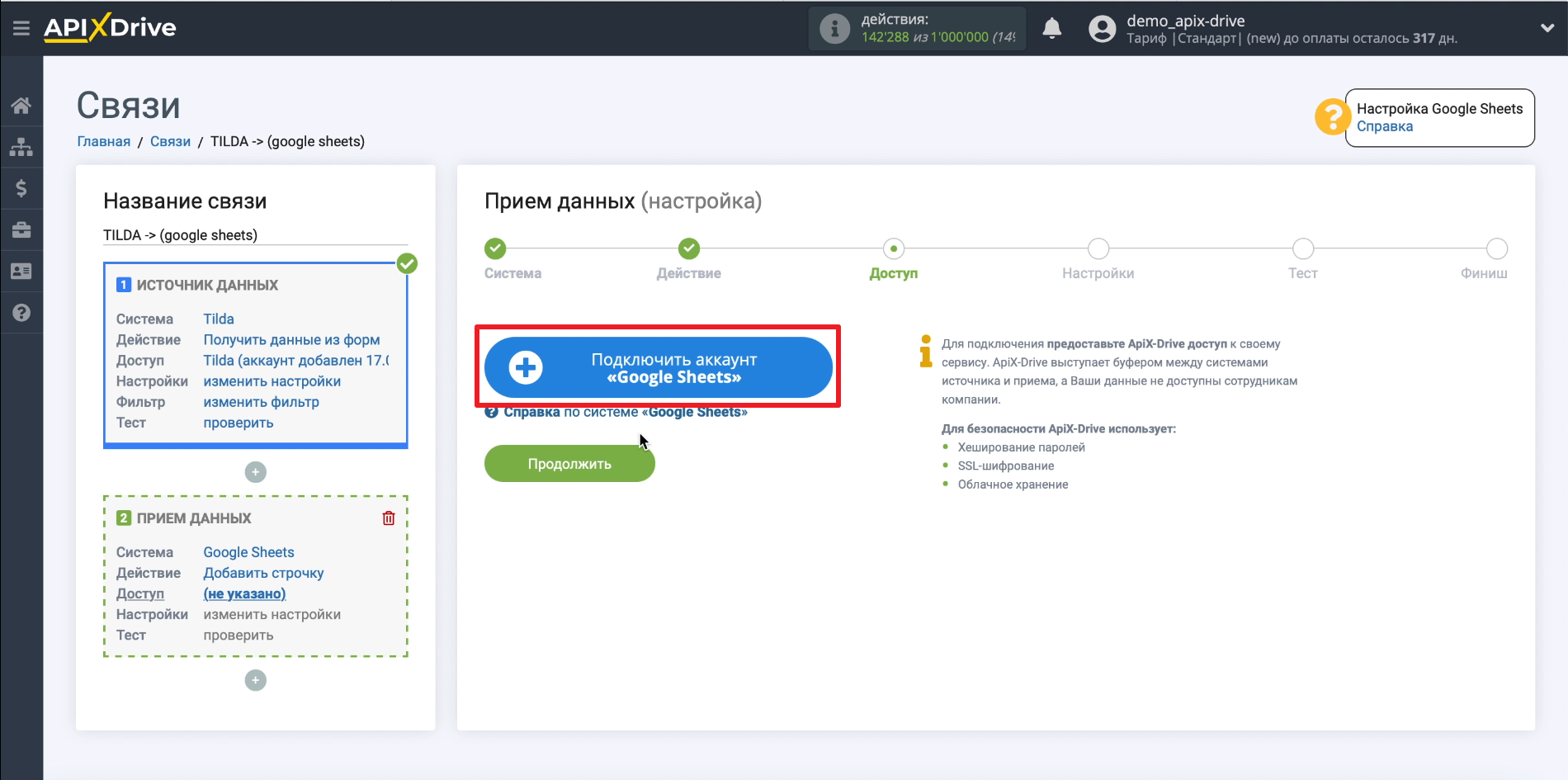
Подключаем аккаунт Google Sheets.

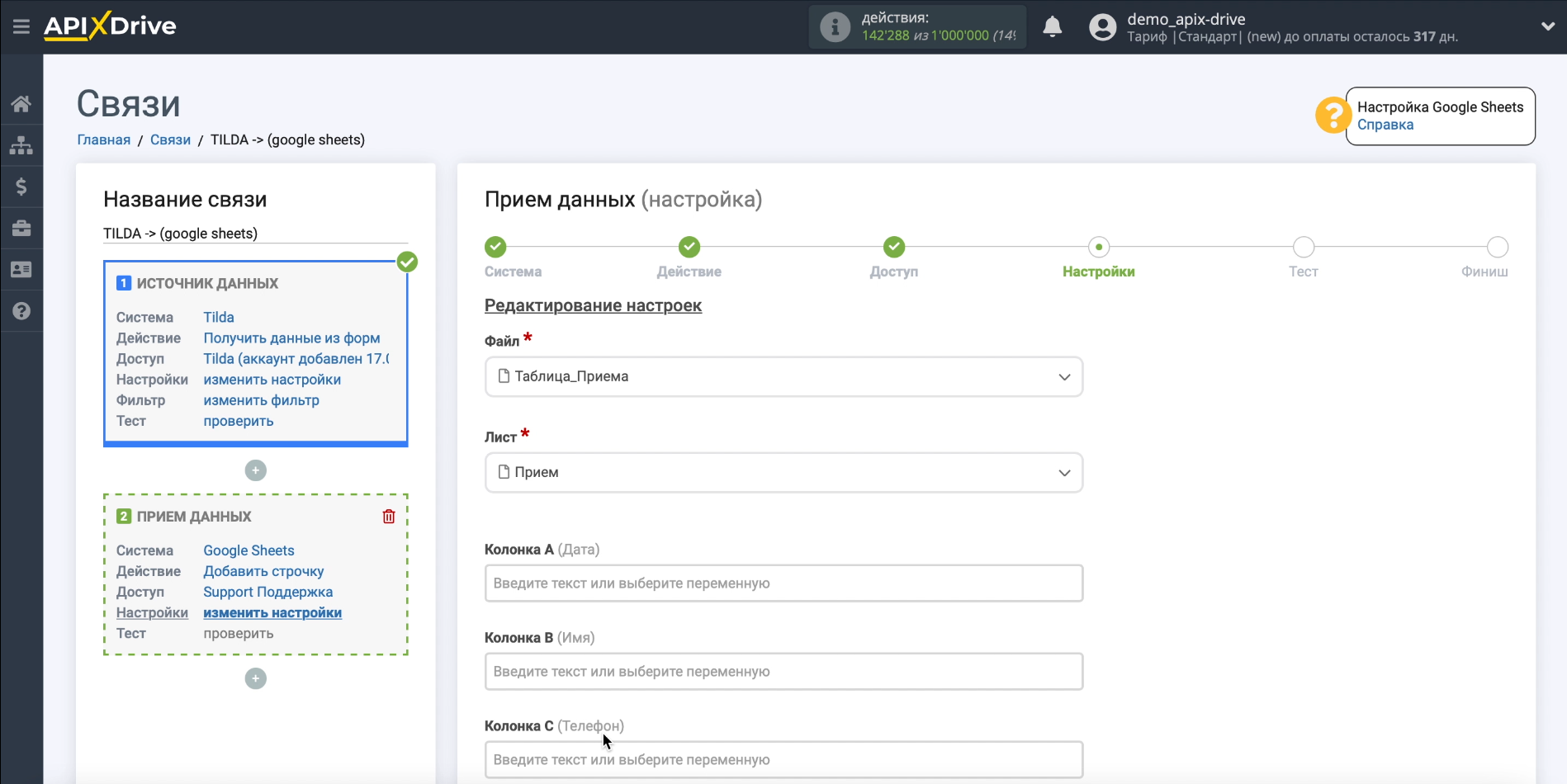
Выбираем таблицу (файл) и лист, в которые ApiX-Drive будет вставлять заказы. Затем выбираем, какие именно данные по каждому заказу будут попадать в Google Sheets. Для этого кликаем по нужным полям и выбираем подходящие типы данных. Каждое поле соответствует колонке в нашей таблице. Лишние поля оставляем пустыми.

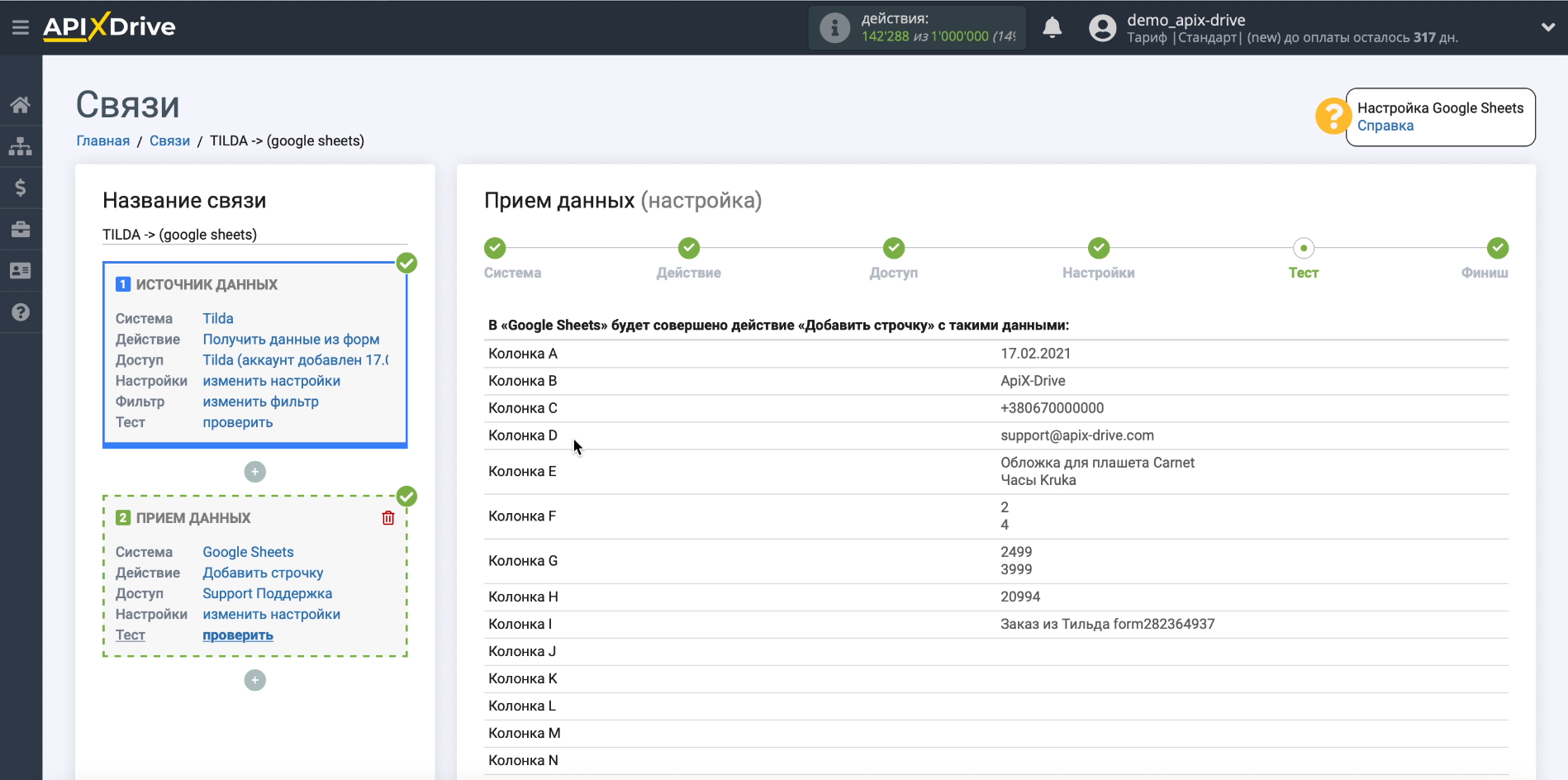
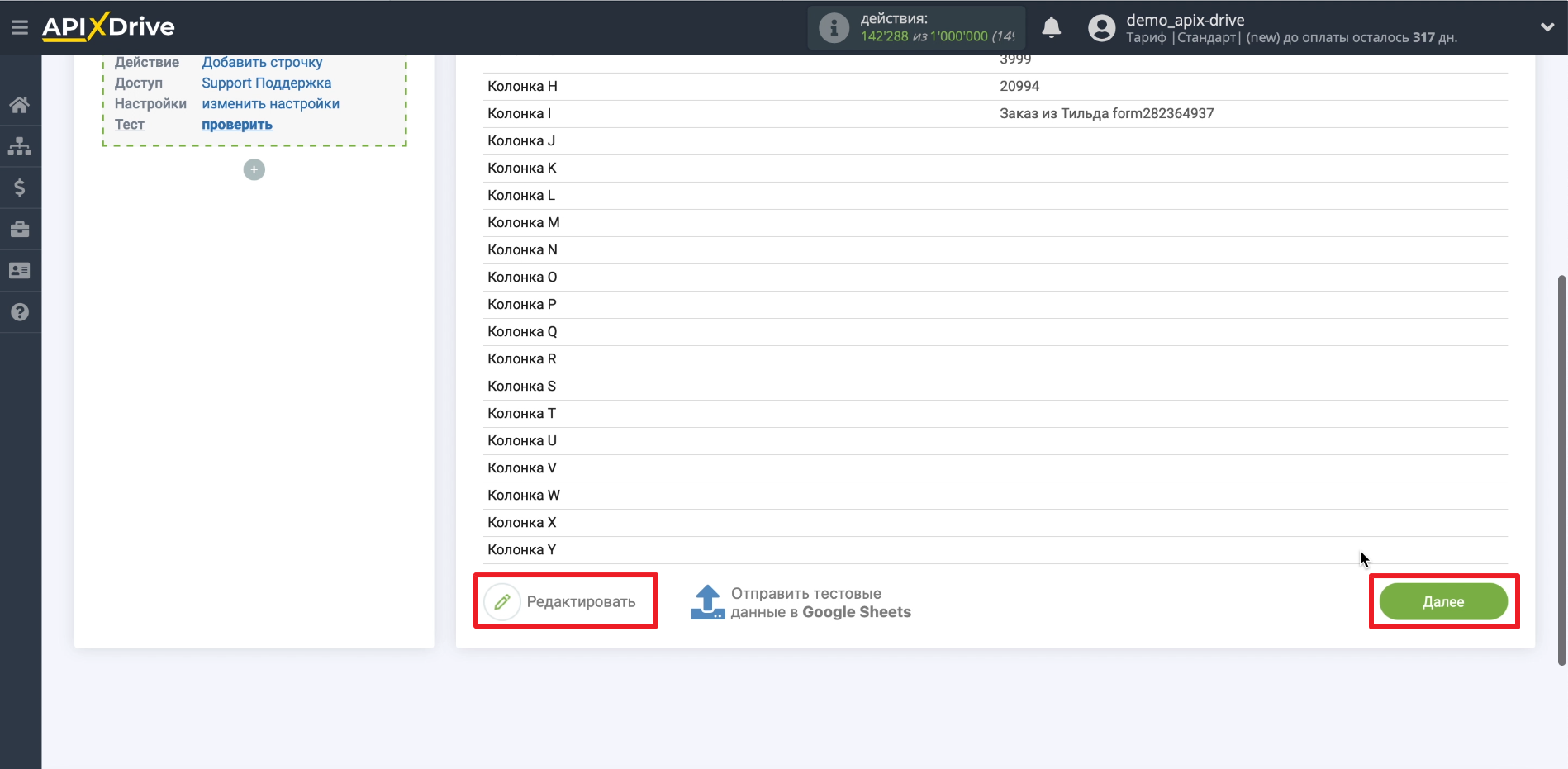
Проверяем пример данных, которые будут передаваться по каждому заказу. Если надо что-то изменить, кликаем «Редактировать» и вносим правки. Если все правильно, нажимаем «Далее».


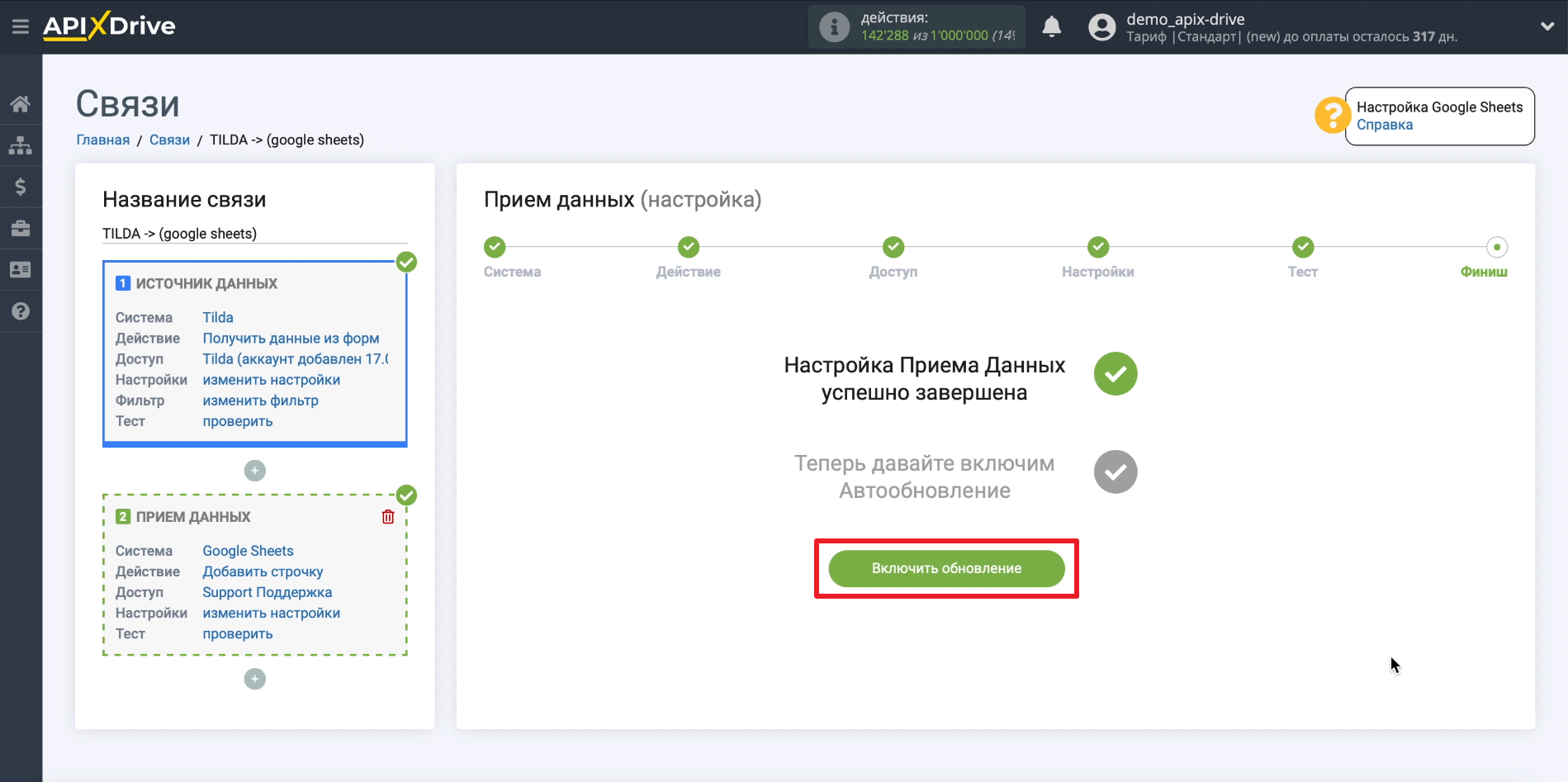
Включаем обновление, чтобы разрешить передачу данных.

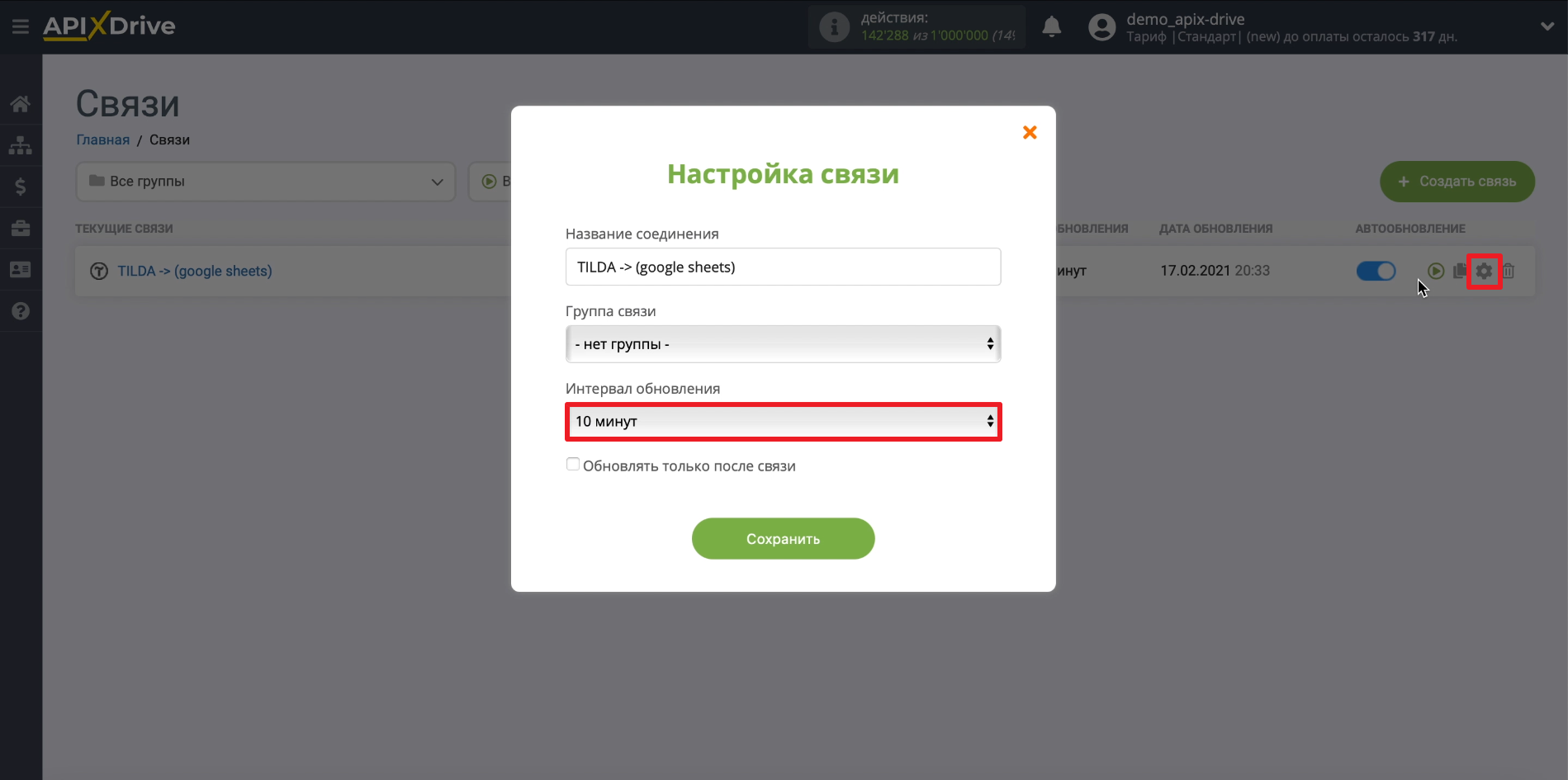
Кликаем по шестеренке и выбираем подходящий интервал передачи данных. Чем он меньше, тем быстрее данные из форм будут попадать в таблицу.

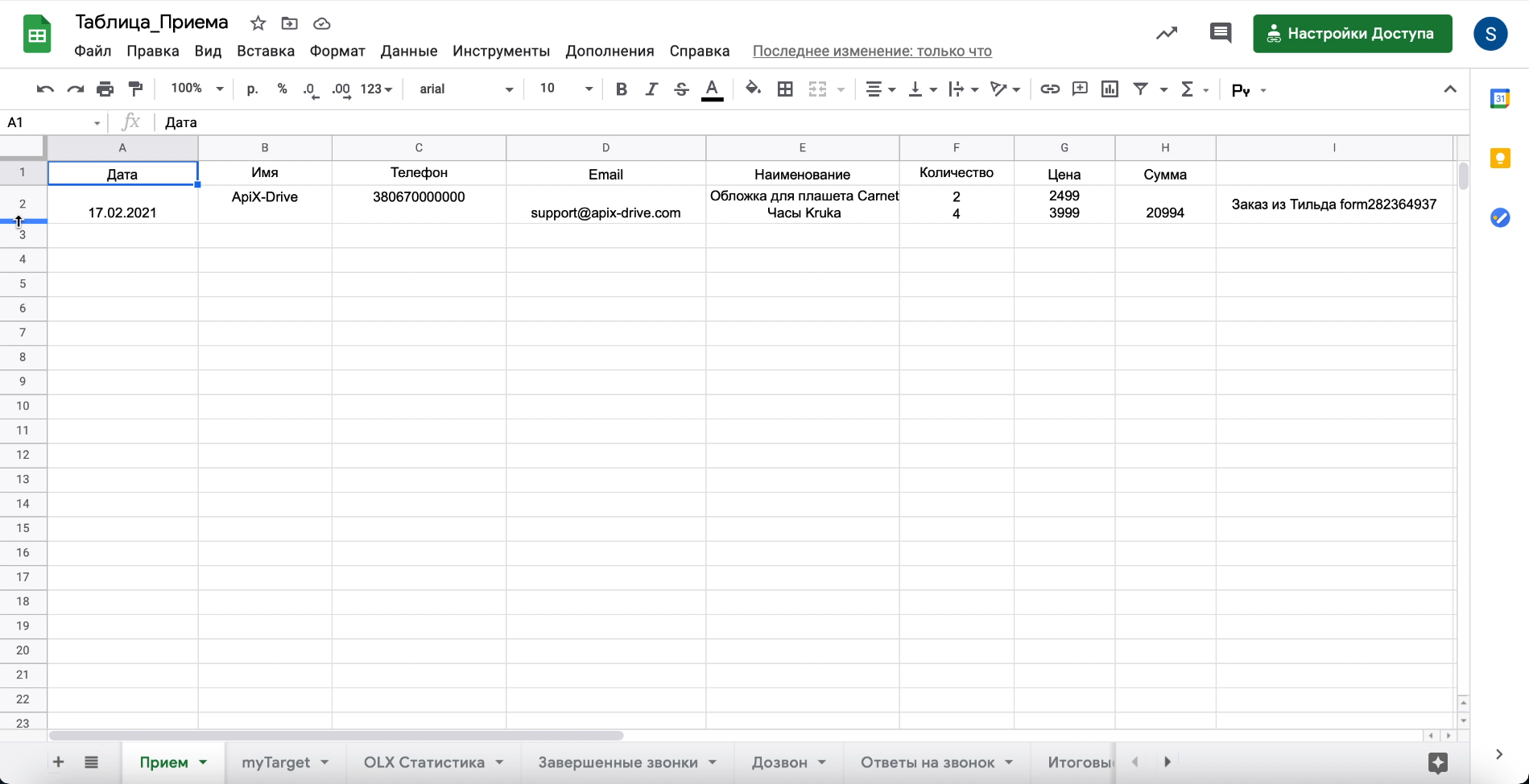
Примерно так переданные заказы будут отображаться в Google Sheets:

На этом все. ApiX-Drive начнет передавать данные в соответствии с заданными параметрами.
Шаг 1. Создайте проект и дайте доменное имя сайту на Тильде
Первым делом придумайте название проекту.

Это нигде не будет отражаться, но позволит не запутаться в проектах. Ведь на бизнес-тарифе вы можете создавать до пяти сайтов на одном аккаунте.
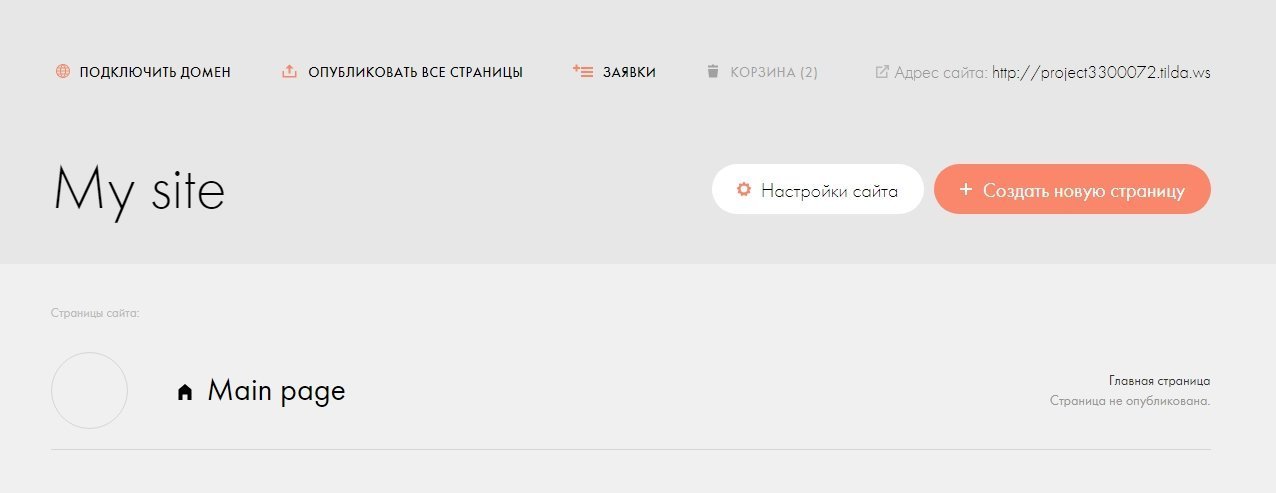
Если вы вдруг заблудитесь на сайте, нажмите на «Мои сайты» в главном меню — первый пункт после логотипа. Вы окажетесь на основной странице, где сможете выбрать один из ваших проектов.

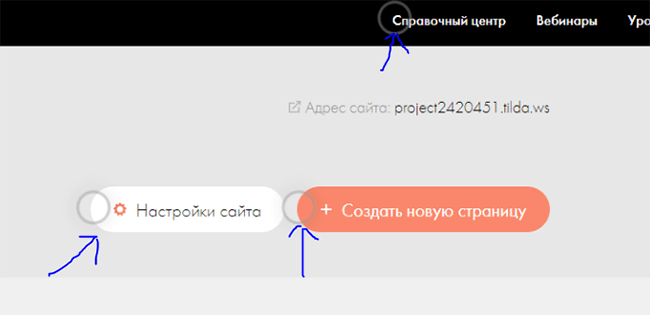
В первый заход вам подсветят самые главные кнопки: «Справочный центр», «Настройки сайта» и «Создать новую страницу».

Пройдёмся по каждой из них.
В справочном центре вы сможете получить ответ на любой свой вопрос. У Тильды очень дружелюбная техподдержка, всегда готовая до последнего решать вашу проблему
Они говорят на русском — это важно
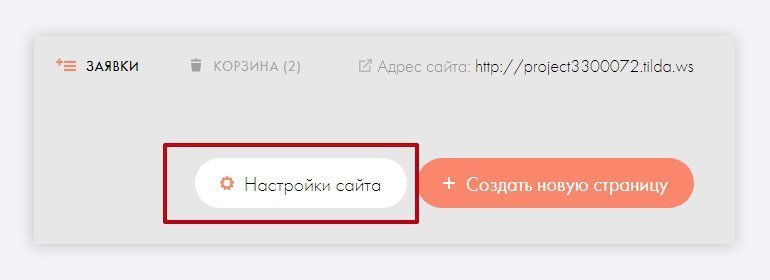
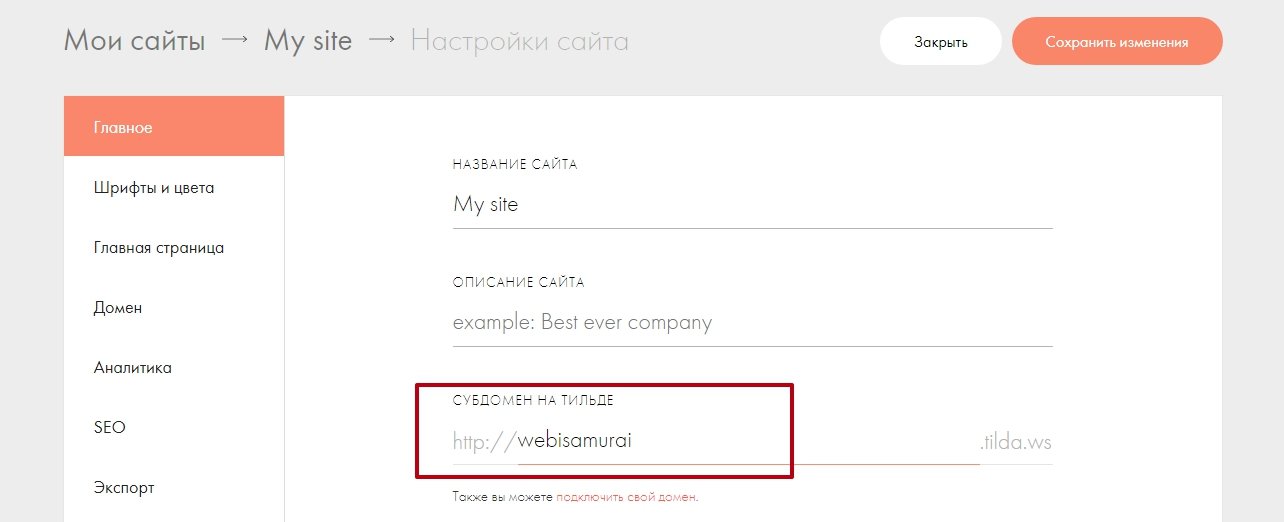
В настройках сайта нас интересует сейчас вкладка «Главная».

Здесь нужно поменять название проекта и в поле «описание сайта» обозначить суть проекта.
Домен на Тильде
По умолчанию доменное имя вашего сайта будет выглядеть как «projectXXXXXXXXXX.tilda.ws». Это домен (название сайта) третьего уровня. На бесплатном тарифе вы можете поменять только часть с «projectXXXXXXXXXX». Подключение своего домена, без приставки «tilda», возможно только на платных тарифах. Запишите, как будет называться ваш субдомен — что будет отражаться в адресной строке.
В левом меню вы пока заполняете только данные во вкладке «Главное». Всё остальное или рано, или доступно только на платных тарифах. После правок нажмите кнопку «Сохранить изменения», а затем — «Закрыть». Вы снова попадаете в окно редактирования сайта.
Материалы для изготовления
Для создания игрушки под названием Тильда желательно подбирать только натуральные ткани: льняные, хлопчатобумажные, шерстяные или шелковые. Нежелательными для тела куклы являются трикотажные полотна – фигурка будет походить на целлюлитную.

Для Тильды характерен хороший загар или просто насыщенный телесный цвет. Поэтому шить её тело необходимо из ткани соответствующего оттенка – не белого.

В качестве набивки предпочтителен синтепон, холлофайбер или обрезки ткани. «Добывают» наполнитель из ненужных устаревших зимних курток, одеял и подушек, или используют отходы соответствующего швейного производства.

Шаг 2. Создайте новую страницу на Тильде
Кнопка «Создать новую страницу» приводит нас к целому морю возможностей.

В Тильде можно сделать красивый блог, функциональный магазин, большой многостраничный сайт, портфолио и всё что угодно.
Шаблоны для всех этих сайтов перед вами, в 6 вкладках, до первой опубликованной страницы. Когда вы её опубликуете, появится 7-я вкладка «Внутренние страницы». Если вы будете создавать свои личные шаблоны, у вас появится 8-я вкладка — «Мои шаблоны».
Выберите шаблон
Первый лист во вкладке «Бизнес» — не шаблон. Это белый лист, вы можете добавить туда что угодно. Но я рекомендую вам пролистать все остальные шаблоны. Посмотрите, какие элементы на них вам нравятся визуально, а какие — вам есть чем наполнить. И выберите тот, который подходит больше всего.

Все шаблоны можно рассмотреть подробнее. Нажмите на выбранный, и он развернётся во весь экран.

Мы можем:
- Создать страницу у себя кнопкой «Создать страницу»
- Листать шаблоны дальше стрелками и смотреть сразу большие
- Закрыть окно шаблона и вернуться на экран их выбора.
Шаблон выбран. Что же дальше?
Тильда – что это такое?
Tilda – это конструктор сайтов, который служит инструментом их проектирования. Для успешного использования вовсе не обязательно знать кодинг и быть крутым программистом. Эта платформа создана для того, чтобы даже человек, который далёк от всего этого смог с легкостью разобраться в процессе и сделать красивый и информативный интерфейс.
Какие же проекты можно создавать на Тильде? Абсолютно любые, это могут быть:
Программа предлагает огромный набор шаблонов различных блоков, где уже учтены лучшие практики веб-дизайна и законы типографики, всё что Вам нужно – просто заменить контент на свой, при этом Вы сможете настроить каждый блок под себя. Помимо этого, существуют простые настройки анимации, которую можно добавить без особого труда. Адаптация под разные типы экранов производится автоматически.
Если же Вы хорошо разбираетесь в данной сфере, то можете работать в Zero Block. В данном случае адаптировать под разные устройства вам придётся вручную.
Платформу используют в основном страны СНГ, так как изначально она появилась на этом пространстве и пока приобрела популярность только в нём. В других странах существуют аналоги, о которых я расскажу немного позже.
Пошив игрушек тильда – хобби для девушек с доброй душой
Тильда – кукла с душой, сшить которую может любая девушка, набравшись немного терпения. Обязательно попробуйте себя в этом хобби, чтобы наполнить дом теплотой и уютом. Смешные и добрые игрушки тильда вызывают невероятное умиление и не оставляют равнодушными ни детей, ни взрослых.
Наверное, не найдется такого человека, который отказался бы поселить у себя в доме это вызывающее улыбку сказочное создание. Сшить добродушную куклу не сложнее, чем игрушку из капронового носка или ткани.
Это популярное женское увлечение подойдет даже тем, кто не отличается особой усидчивостью.
История появления игрушки тильда
Игрушки тильда появились на свет не так уж и давно — в конце 90-х годов в Норвегии. Их «мамой» стала тогда еще никому не известная скандинавская рукодельница Тони Финангер, смастерившая первую тряпичную куклу из подручных материалов и лоскутков.
Тони настолько увлеклась своими милыми творениями, что не смогла остановиться на нескольких работах и в 1999 году выпустила в свет две тематические книги «Тильда Рождество» и «Тильда Пасха».
Таким способом девушка поделилась с мастерицами из разных стран выкройками и собственным опытом изготовления Тильд. С того момента во всем мире началась настоящая «тильдомания».

Имя «Тильда» быстро превратилось в бренд, задающий целое стилевое направление в тканях, аксессуарах, одежде, интерьере. Никого уже не удивляло фраза «платье тильдовской расцветки» или «сервировка стола в стиле тильды».
Постепенно в Европе стала разрастаться целая индустрия по производству специальных тканей, инструментов, аксессуаров, наборов для рукодельниц, увлекающихся шитьем игрушек-примитивов в стиле «Тильда».
Советы по созданию тильды для начинающих
Несложность в работе позволяет заняться созданием игрушек-примитивов всем желающим: и опытным мастерицам, и начинающим, и даже тем, у кого совсем нет опыта шитья. Главное, желание и немножечко фантазии, которая позволит сделать каждую поделку неповторимой.
Приняв решение пошить свою первую куклу, не стоит сразу же бежать в магазин за специальными тканями и инструментами. Лучше сначала «прочесать» домашние закрома, имеющиеся у каждой женщины.
Из старых детских вещей вполне можно соорудить оригинальные и красивые одежки для тильд. Пригодятся всевозможные интересные пуговки, ленточки, аппликации. Главное требование к материалам – чтобы они были натуральными, ведь именно естественность и экологичность – отличительная особенность игрушек тильда.

Набор тильдотканей
Для создания тильды своими руками для начинающих можно посоветовать такой минимальный набор материалов:
- ткань-основа для тельца (лён, хлопок, бязь, флис, фланель);
- ткани для пошива кукольной одежды (от шёлка и шерсти до трикотажа и махры);
- хорошо заточенные ножницы;
- швейная игла и нитки подходящих цветов;
- материал для набивки (синтапон, холлофайбер);
- аксессуары для украшения (бусинки, ленточки, цветочки и т.п.).
Шитье тильды: секреты мастерства
Шитье тильды – увлекательный и простой процесс, который успокаивает и дарит хорошее настроение, особенно, когда виден конечный результат.
Пошив тела
Особенностью кукол-тильд является использование для пошива тельца тканей бежевого цвета. Если найти подходящую не удалось – это не проблема.
С помощью кофе можно покрасить в нужный оттенок любой белый отрез ткани. Тут даже есть свой плюс – сшитая из такого полотна куколка будет не только красивой, но и ароматной.
В некоторых случаях игрушку специально ароматизируют, зашивая в них душистые саше.
Не зря же тильды называются игрушками ручной работы и не производятся массово в швейных цехах. Большинство тильдочек имеют на тельце шов посередине, поэтому прошивать нужно очень аккуратно.
Преимущества и недостатки Tilda
Преимущества
- Экономит время и деньги, за счет готовых решений (блоков, шаблонов);
- Гибкость в разработке — каждую страницу на сайте можно собрать отдельно, а не по типовому шаблону;
- Интеграции с различными сервисами (заявки из Тильды могут приходить сразу в Телеграм, CRM-систему, на почту);
- Большая база обучающих материалов;
- Платформа постоянно развивается.
Недостатки
- Не позволяет задавать любые цели в системах веб-аналитики;
- Нет доступа к коду сайта;
- Нет возможности управлять картой сайта;
- Не удобно работать с крупным проектом — много времени тратится на правки большого количество однотипных страниц.
- Ежемесячный платеж дороже, чем сайт на хостинге.
Что сделать, чтобы лендинг работал
На самом деле сделать надо не так уж и много. Можно начать с малого —
выбрать структуру, соответствующую вашему бизнесу. В шаблонах Tilda уже
есть подсказки, можно просто следовать им.
Изучите свою целевую аудиторию перед тем, как создавать лендинг.
Узнайте, сколько им лет, чем занимаются, какие цвета любят, какие
термины не хотят видеть. И пишите понятный текст для конкретных людей:
тогда он «выстрелит».
Чтобы повысить конверсию стандартного, шаблонного лендинга, заранее
проработайте структуру
Важно составить её так, чтобы потенциальный
покупатель понял свою выгоду от покупки. Чаще всего в структуре
используют:
- оффер — главное предложение выгоды на первом экране;
- боли — рассказ о проблеме клиента, предложение вашего продукта в качестве решения;
- подробный рассказ о продукте — что входит в обучение, что ученик
получит после, сколько длится курс, какой будет программа и так далее; - преимущества компании — почему стоит учиться именно у вас, какие бонусы можете предложить;
- отзывы, желательно достоверные, со ссылками на самих учеников, чтобы посетители сайта могли проверить информацию;
- формы обратной связи, кнопки «записаться на обучение», «получить курс» и другие;
- FAQ — ответы на распространённые вопросы пользователей.
Можете вдохновиться примерами сайтов на Tilda— посмотрите, как делают лендинги и другие веб-ресурсы разные компании, чтобы подобрать оптимальную структуру для своей ниши.
Правильная структура — ещё не всё. Лендинг должен внушать доверие.
Поэтому пишите правду — не стоит приукрашивать реальность, особенно если
всё перечисленное вами можно легко проверить. А ещё не усложняйте
восприятие — пишите коротко, понятно и ёмко.
- Откажитесь от качественных прилагательных «красивый», «быстро»,
«качественно» — понятие привлекательности, скорости, качества у каждого
своё. Лучше дайте измеримые характеристики. - Не используйте штампы типа «высококвалифицированных
специалистов», «динамично развивающейся команды». Лучше расскажите,
какой реально опыт у преподавателей. - Используйте факты. Расскажите, сколько заработали ваши
ученики, какие награды вы получили. Если нечем похвастаться — подробно
расскажите о том, как проходит обучение. - Правильно оформляйте текст — это улучшает его восприятие.
Используйте списки, подзаголовки, выделение жирным, другие способы
форматирования там, где это уместно.
Ваш лендинг должен быть простым, понятным и серьёзным. Тогда он будет работать хорошо.
Возможности бесплатного тарифа Тильды
В бесплатном аккаунте доступен один сайт с 50 страницами. Это означает, что вы можете сделать как один сайт, одно- или многостраничник, так и несколько лендингов, если, например, вы продаёте похожие продукты под одним доменным именем.
На технические страницы — меню и «подвал» (самый нижний блок) — отводится 2 отдельные страницы. Это значит, что у вас будет ещё 48 страниц для творчества.
Естественно, ненужные и потерявшие актуальность страницы можно удалять, а на их месте — создавать новые.
Предположим, вы решили создать сайт-визитку, сделать лендинг с рекламой своих услуг или курса, а позже — прикрутить к сайту блог. Тогда бесплатного тарифа вам хватит на то, чтобы создать все нужные страницы сайта-визитки: обо мне, услуги, тарифы, отзывы, портфолио. На лендинг уйдёт ещё одна страница. И ещё страниц 40 останется на блог. Когда исчерпаете лимит, будете точно знать, нужен вам платный тариф или стоит сделать сайт на Вордпрессе.
Резюме
При выборе платформы для разработки сайта прежде всего нужно определить какую именно задачу будет решать сайт, сформировать требования к нему. На основании этого уже сделать выбор.
Tilda — это отличный выбор для разработки одностраничного сайта (лендинга) или многостраничных сайтов до 50 страниц. Сегодня это не просто конструктор, а многофункциональная платформа, с большим количеством разнообразных функций, которые ускоряют процесс работы.
При этом, как у любого решения у Тильды есть ряд плюсов и минусов.
Успех SEO-продвижения сайта на конструкторе Тильда зависит в первую очередь не от платформы, а от оптимизатора. Именно он должен сказать, подходит ли данное решение для SEO в данному случае или нужно переезжать на другой движок. Объективных препятствий для получения трафика из поиска нет.


Зайка Тильда
Светлый вид, вислые ушки, добрый нрав – заяц прекрасно подходит соответствующему описанию. Так почему бы ни начать тематическое ремесло с этого мирного персонажа? Тем более что он меньше и обаятельнее аналогов, что вызывает меньше сложностей и больше стимула соответственно. Изготавливается зайка следующим образом:
- Рисование выкройки на бумаге – туловище идет вместе с мордочкой, ушки имеют вид пропеллеров и идут раздельно, лапки представляют собой сапоги, хвост – колбасу;
- На конце каждого фрагмента проделывается отверстие для вдевания медной проволоки;
- Выкройка переносится на ткань, причем для ушек надо использовать две разные ткани (одноцветную и в полоску), чтобы они получились прикольными;
- Прострачивание частей с соблюдением прохода для набивки;
- Сгибание краев частей для их последующего проутюживания, чтобы они не разгибались;
- Наполнение тела и конечностей холлофайбером или синтепухом (лапы наполняются на 80% во избежание выпуклостей);
- Соединение конечностей медной проволокой диаметром 2-3 мм;
- Фиксация всех частей английскими булавками с последующим пришиванием;
- Вышивка глаз и носика темной и розовой нитками;
- Изготовление наряда на зайку.












Наряд лучше изготавливать из двух видов ткани, которые темнее тельца. Кроме ткани рекомендуется использовать пуговицы. Они послужат декором для сарафана, фартука, рубашки. И не стоит забывать о шапочке, которая хорошо завершит и украсит зайку.

Шаг 5. Отредактируйте и настройте нужные блоки
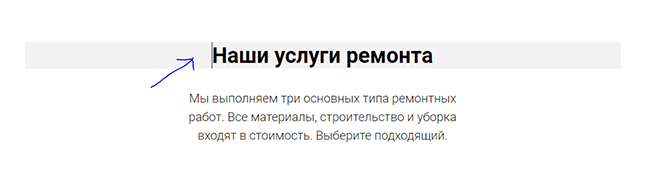
Когда вы выделяете любой блок, слева над ним появляются три пункта меню.

Настройка визуального образа блока
Первый прямоугольник — своеобразный адрес, помогает сориентироваться и понять, из какого раздела взят блок и какой у него номер. Буквы означают название раздела, а номер — каким по счёту он там находится.

Если вам понадобится в будущем такой же, по номеру его легко найти в списке. Также вы можете увидеть, как по-разному может выглядеть один и тот же блок, и заменить его в шаблоне на более подходящий.
Если меняете блок, установите ползунок на «Сохранять контент при переключении», иначе вам придётся вставлять свои тексты и картинки заново.
Настройки элементов блока
Во втором разделе настроек вы можете установить цвет фона, кнопок, отцентровать элементы по-другому, подправить расстояния между элементами, изменить размер картинок, и, наконец, переделать блок в зеро-блок (настраиваемый с нуля). Зеро-блок — история не для новичков, поэтому не будем о нём в этой статье.
Внимание, содержимое настроек зависит от использованных элементов: картинок, кнопок, колонок, текста. Поэтому в разных блоках настройки разные
Это нормально.
Если вы сделали что-то страшное и отредактировали блок не так, как нужно, можно отменить изменения. Кнопка отмены находится в верхнем меню страницы сайта.

Настройка контента
В третьем прямоугольнике меняются тексты, надписи кнопок, заголовки, картинки. Вместо шаблонного вставьте свой контент.

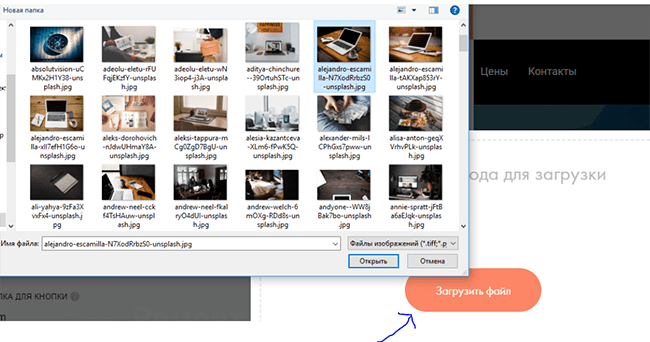
Загрузка картинок
Чтобы поменять картинку, нужно нажать кнопку «Загрузить файл».

Процедура привычная: появится всплывающее окно, в котором вы откроете нужный файл на компьютере.

Другой вариант: открыть папку с изображениями на компьютере и перетащить нужное в окно Тильды.
Создание кнопки на Тильде
Чтобы создать кнопку на сайте, надо выбрать отдельный блок «Кнопка» в подразделе «Кнопки и формы». Или использовать готовый блок из какого-нибудь шаблона. Обычно это указано в описании блока.
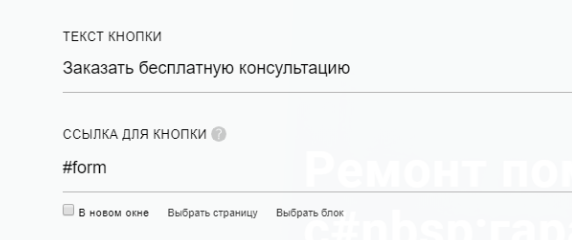
Чтобы кнопка работала, её тоже нужно настроить.

Во-первых, надо заполнить поле «Текст кнопки» — это то, как она будет называться. Название зависит от того, какое действие выполняет пользователь на странице. «Купить», «Перейти», «Смотреть», «Узнать больше», «Заказать» — лучше всего для названия кнопки подходит глагол, побуждающий к действию.
Во-вторых, надо настроить, куда кнопка будет вести. В поле «Ссылка кнопки», надо прописать URL — адрес нужной страницы.

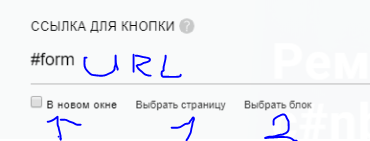
Вариантов тут два:
- Вставить адрес любой страницы в интернете. Тогда нажатие на кнопку будет переносить пользователя на другой сайт. Рекомендую всегда ставить галочку «В новом окне», тогда пользователь откроет нужную страницу в браузере и не закроет при этом ваш сайт.
- Вы можете вставлять в кнопку другие страницы своего сайта или блоки текущей страницы.
- «Выбрать страницу» — Тильда предложит список ваших уже созданных страниц, и вы сможете указать нужную.
- «Выбрать блок» — вы окажетесь в редакторе страницы и сможете прокруткой вверх-вниз выбрать нужное место, не уходя с неё. У каждого блока есть свой уникальный номер, так что не волнуйтесь, кнопка будет вести, куда надо.
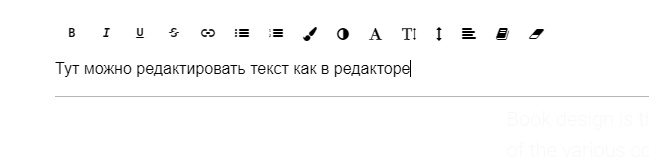
Редактирование текста в Тильде
Практически в каждом блоке есть какой-нибудь текст, то поверх картинки, то в виде цитаты или отзыва. Чисто текстовые блоки можно найти в подразделе «Текстовый блок».
Любой текст на странице можно редактировать, не заходя в настройки контента. Просто нажимайте на строку текста и меняйте его шрифт, размер или начертание на экране.

Но честно говоря, удобнее редактировать текст в редакторе контента.

Чтобы изменения сохранились, снова нажимайте «Сохранить и закрыть», если вы закончили редактировать этот блок, или «Сохранить», если вы хотите ещё с ним поработать. Редактировать блоки можно неограниченное количество раз.
Публикуем сайт
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

Страница шаблонов сайта
Переходим в настройки сайта.

Кнопка «Настройки сайта»
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

Меняем имя ссылки субдомена
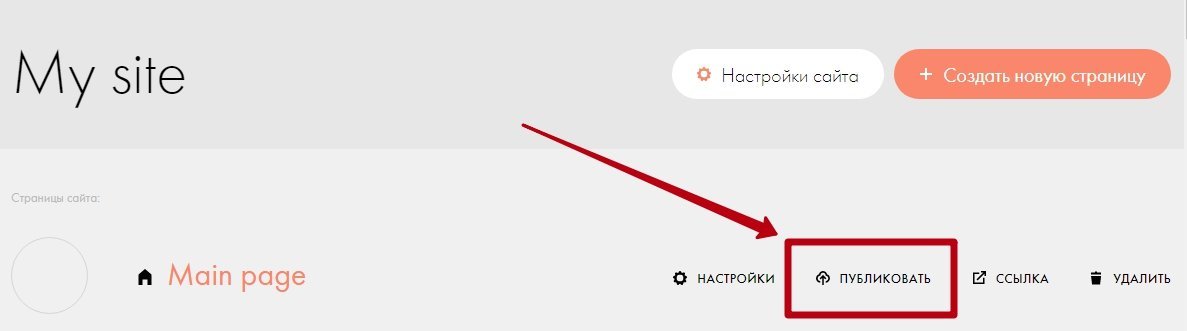
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

Публикация сайта со страницы рабочих шаблонов
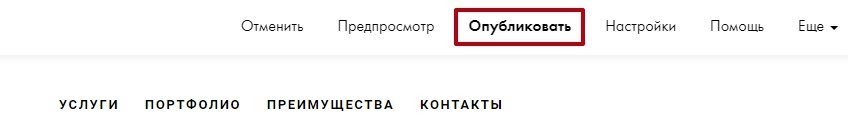
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

Публикация из режима редактирования страницы
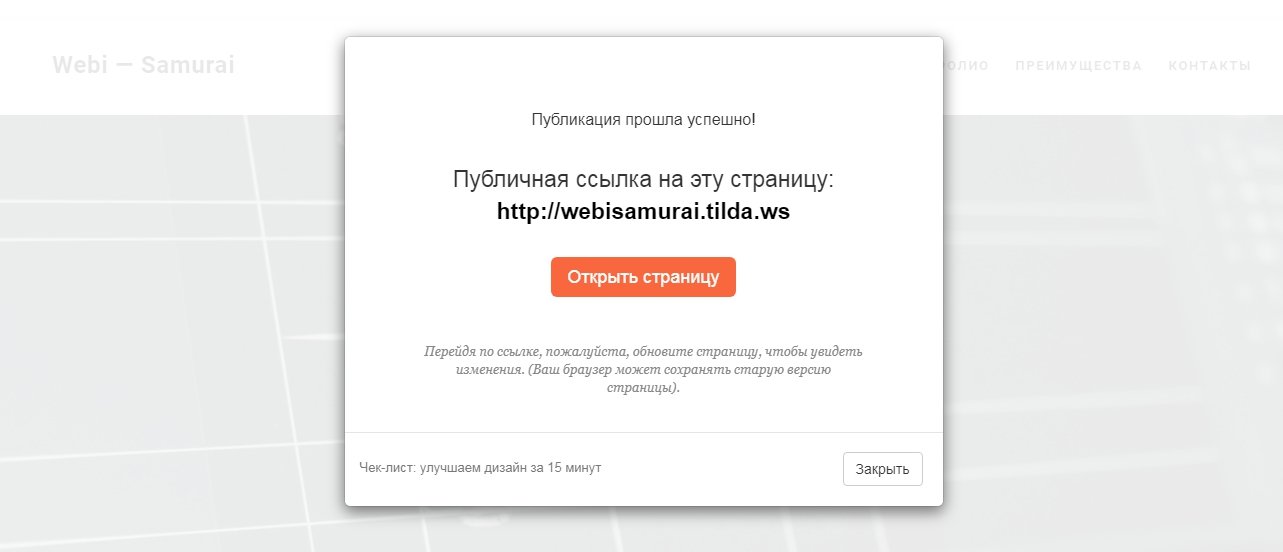
Публикуем. Ждём подтверждения от «Тильды».

Подтверждение публикации и активная ссылка сайта
Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает
Обращаем внимание на адресную строку браузера

Проверяем ссылку в адресной строке
Всё работает корректно, а по ссылке можно посмотреть результат этого урока.
Шаг 3. Отредактируйте настройки страницы на Тильде
Если навести курсор на название, станут видны три кнопки: «Настройки», «Публиковать» и «Удалить». Сейчас вам нужна первая — с настройками.

Это очень важно — корректно заполнить настройки страницы. То, что здесь написано, будет видеть пользователь, когда вы опубликуете где-нибудь ссылку
Согласитесь, неловко получится, если вы продаёте цветы, а в подписи шаблона останутся данные, ну например, парикмахерской.
Заголовок и описание страницы
Заполните «Главное».

Заголовок страницы — то, что увидит пользователь вверху браузера, наведя мышку на значок сайта. Отнеситесь к выбору заголовка ответственно.
Описание — то, что пользователь увидит, когда вы будете публиковать ссылку в соцсетях, описание должно соответствовать содержимому страницы.
Адрес страницы — то, как будет выглядеть ссылка на страницу. Если заголовок и описание нужно делать на русском, то ссылка должна быть латиницей.
Заполните эти поля по образцу:

Бейджик
В окне следующей вкладке можно задать изображение проекта.

Это картинка, которую увидят пользователи, когда вы опубликуете ссылку в соцсетях. По умолчанию после публикации берётся первая картинка на странице. Но вы можете поместить сюда любую свою. Логотип, фотографию директора, топовый продукт — всё что угодно.
Собственно, на этом настройка страницы закончена. Не забудьте нажать кнопку «Сохранить изменения». Она находится внизу любой из вкладок.
Другие вкладки
Быстро расскажу, что в остальных вкладках.
Фейсбук и СЕО — тут можно поменять заголовок, описание и картинку. По умолчанию они возьмутся из двух первых пунктов.
Экспорт — нужен, если вы хотите куда-то перенести свой сайт, например на Вордпресс. Доступен только на тарифе “Бизнес”.
Действия — здесь вы можете дублировать, перенести или удалить страницу. В первое время вам может пригодится дублирование и удаление, но последнее возможно и на странице редактирования сайта.
Дополнительно — тут вы можете снять страницу с публикации, поменять дату создания страницы, поставить пароль (только на платном тарифе).
Каждый раз, создавая новую страницу, первым делом редактируйте её настройки.