1 468 шаблоны лендингов
Содержание:
- Как сделать продающий лендинг: советы
- Как создать одностраничный сайт в SendPulse
- lpgenerator.ru
- Определение понятия
- Что искать в шаблоне одностраничного сайта
- Tilda.cc
- Flexbe
- Одностраничный сайт и лендинг — в чем разница
- Tobiz.net
- Зачем нужны одностраничные шаблоны Joomla
- Ключевая особенность
- Электронная торговля и SEO
Как сделать продающий лендинг: советы
Расскажу про три самых важных пункта — анализировать конкурентов, исследовать целевую аудиторию, убеждать фактами, а не словами.
Анализ конкурентов
Начните подготовку продающего лендинга с анализа конкурентов. Просмотрите все лендинги, которые удастся найти на вашу тематику. Выпишите по каждому следующие пункты:
- На какой сегмент аудитории, по ощущениям, ориентируется лендинг.
- Какие проблемы этой аудитории предлагает решить.
- Какие особенности есть в оффере, как он сформулирован.
- Какие элементы есть на странице.
- Цена товара или услуги, есть ли скидка или бонус.
Когда делаешь страницу самостоятельно, есть шанс «замылить глаз» и наделать косяков, которые изначально заметили у конкурентов и не хотели делать сами. С готовым анализом конкурентов проще держать ориентир: просто сверяйтесь с ним на каждом этапе, от структуры до финальной проверки.
Понимание ЦА
Без понимания ЦА продающий лендинг вряд ли будет эффективным. Вам нужно точно понимать, какие проблемы есть у людей, зачем они будут покупать ваш продукт и какие могут быть сомнения.
Статья по теме: «Как составить портрет клиента и где брать данные».
Например, у клиентов есть возражение — нет денег. Казалось бы, куда копать, но нет. Денег может не быть, потому что:
- все потратили, но завтра зарплата;
- денег нет и не будет, потому что нет работы;
- деньги есть, но нет свободных;
- деньги есть, но не видят пользы в продукте.
Все это — разные ситуации, проблемы и аргументы.
Статья по теме: «Работа с возражениями: как развеять сомнения клиентов. Пошаговый алгоритм и лучшие техники»
Самый надежный вариант изучить ЦА — провести discovery исследование. Найдите 5-8 человек, которые могут быть заинтересованы в продукте, и поговорите с ними. Вот основные правила такого исследования:
- Спрашивать и слушать, а не рассказывать о продукте.
- Спрашивать про реальный прошлый опыт респондентов, а не про их ожидания и размышления о будущем.
- Выслушивать разные точки зрения, а не сосредотачиваться на одной.
Статья по теме: «Выявление потребностей клиента: что это, как и зачем»
Исследование ЦА поможет вам сосредоточиться на реальных клиентах, а не высасывать их проблемы из пальца. Выясните, какая у них боль, в какой конкретной ситуации они находятся, насколько они осведомлены о продукте и какие опции для них самые важные.
Убеждение фактами
При создании продающего лендинга руководствуйтесь принципом «не рассказывай, а показывай». Если текст можно заменить скриншотами интерфейса, видео с использованием продукта, жизненными примерами, которые покажут пользу — смело заменяйте.
Не пишите: «Наши тренеры сделают вас сильными и выносливыми», а покажите фотографии и видео своих сильных и выносливых клиентов на тренировке. Тогда человек сам сделает вывод: «Куплю абонемент — стану сильным и красивым». Он сам убедит себя лучше, чем несколько абзацев вашего текста.
Статья по теме: «Как написать текст для лендинга».
Если вы хорошо изучили свою ЦА, то знаете, что для нее важнее всего при покупке вашего продукта. Иллюстрируйте решение найденных проблем, показывайте продукт в деле — это сработает лучше, чем текст.
Как создать одностраничный сайт в SendPulse
Чтобы создать одностраничный сайт в SendPulse, войдите в свой аккаунт и найдите вкладку «Сайты». Затем нажмите на кнопку «Создать сайт» в меню или на рабочей поверхности.

Кнопки «Создать сайт» в панели SendPulse
Далее определитесь с готовым шаблоном из галереи или создайте одностраничник с нуля, нажав «Новая страница».

Выбор шаблонов одностраничников в SendPulse
Перед вами откроется визуальный конструктор, в которой вы можете добавлять элементы и менять их параметры.

Конструктор SendPulse, в котором можно создать одностраничный сайт
Настройка элементов сайта
А теперь рассмотрим блоки, которые вы можете добавить на одностраничный сайт. Сначала вы задаете общие параметры страницы, такие как цветовая гамма и ширина сайта.
Цветовая гамма
- Фон страницы — закрашивание цветом пространства за всеми блоками.
- Фон контента — заполнение цветом всех элементов, кроме элемента «Обложка».
- Текст — выбор гаммы для текста.
- Основной цвет — фон в элементе «Обложка», заполнение цветом кнопки со стилем «Основная» либо обводка для кнопки со стилем «Вторичная».
- Вспомогательный цвет — заполнение в элементе «Линия» и добавление цвета в кнопке со стилем «Вторичная».

Выбор палитры
Ширина страницы
Ширина сайта меняется — от 420 до 780 пикселей. При этом одностраничник будет адаптироваться под любое устройство.

Настройка ширины сайта
Текст
Блок «Текст» находится в левой части конструктора и его нужно перетянуть в рабочее поле. Оформление блока можно менять — например, скруглить углы, добавить фоновое изображение или тень, сделать отступ и поработать со шрифтами.
Возможности блока «Текст»
Вы можете задать стиль текста в меню справа:

Изменение стиля текста
А также изменить шрифты:

Выбор шрифтов
Обложка
Используется для оформления шапки сайта. В нее вы можете добавить логотип компании или фотографию специалиста для портфолио.
Важно! В каждом элементе вы можете менять стиль: цвет фона, изображение, тень, скругление и отступы. Настройка обложки
Настройка обложки
А вот как добавить фоновое изображение на сайт:

Окно для загрузки картинок
Галерея
С помощью этого блока вы можете добавить изображение, видео или создать карусель.
Чтобы загрузить видеоролик, его нужно предварительно залить на YouTube — а в сервисе SendPulse вставить ссылку на него.
Для карусели есть возможность добавить описание и ссылку на сторонний ресурс — например, маркетплейс.
Загрузка галереи
Кнопка
Существует два вида кнопок:
«Основная» нужна для главных кнопок с призывом к действию
Они должны сразу привлечь внимание пользователя.
«Вторичная» используется для второстепенных кнопок.. Оформление кнопок
Оформление кнопок
Соцсети
Чтобы пригласить пользователей в соцсети компании, используйте блок «Соцсети». Выбор большой и подойдет для каждого вида сайта: Facebook, VK, YouTube, Instagram, Ok, Snapchat, LinkedIn, Vimeo, Tumblr, Medium, SlideShare, Yandex Zen, TikTok, Spotify, Twitch.
Работа с элементами «Соцсети»
Чат-боты
На страницу можно добавить кнопку диалога с чат-ботом, чтобы посетители подписывались на рассылку или задавали вопросы компании.
Добавление мессенджеров
Этот элемент помогает разграничить блоки. В настройках можно выбрать толщину отступа.
Элемент «Отступ»
Линия
Также используется для разграничения пространства. Этому элементу можно изменить цвет, толщину, добавить тень, а также выбрать тип: сплошная линия, пунктирная или точками.
Элемент «Линия»
Форма
Элемент «Форма» дает пользователям возможность подписаться на рассылки компании — что очень важно, к примеру, для подписного сайта. Добавление формы подписки
Добавление формы подписки
Таймер
Данный блок нужен, например, для информационного сайта, на котором вы показываете, сколько времени осталось до начала мероприятия.
Здесь можно настроить дату и добавить сообщение, которое появится после завершения обратного отсчета.

Элемент «Таймер»
FAQ
Элемент «FAQ» помогает пользователям найти ответы на часто задаваемые вопросы — например, как купить билет на вебинар.
В настройках блока есть возможность добавить новый вопрос и переместить его на нужную строку. Также вы можете добавить иконку, выбрать ее расположение и цвет.

Блок «FAQ»
Важно! В скором времени появится доступ к блоку «Оплаты». После завершения всех настроек сохраните страницу, добавьте домен и опубликуйте сайт
После завершения всех настроек сохраните страницу, добавьте домен и опубликуйте сайт.
В настройках страницы вы можете указать счетчики метрик, ввести название ресурса и SEO-настройки, добавить фавикон и даже свой код.
Настройки сайта в сервисе SendPulse
lpgenerator.ru
lpgenerator также на слуху у тех, кто интересуется конструкторами сайтов. Но сразу оговорюсь, что данный сервис не рассчитан на многостраничные блоги. LP – это конструктор лендингов и одностраничных сайтов.
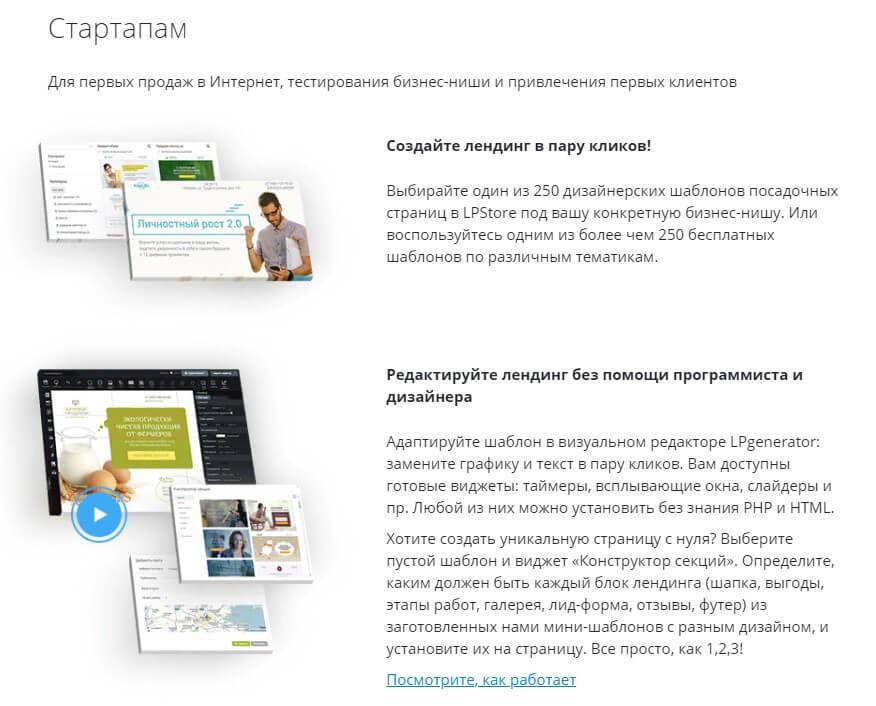
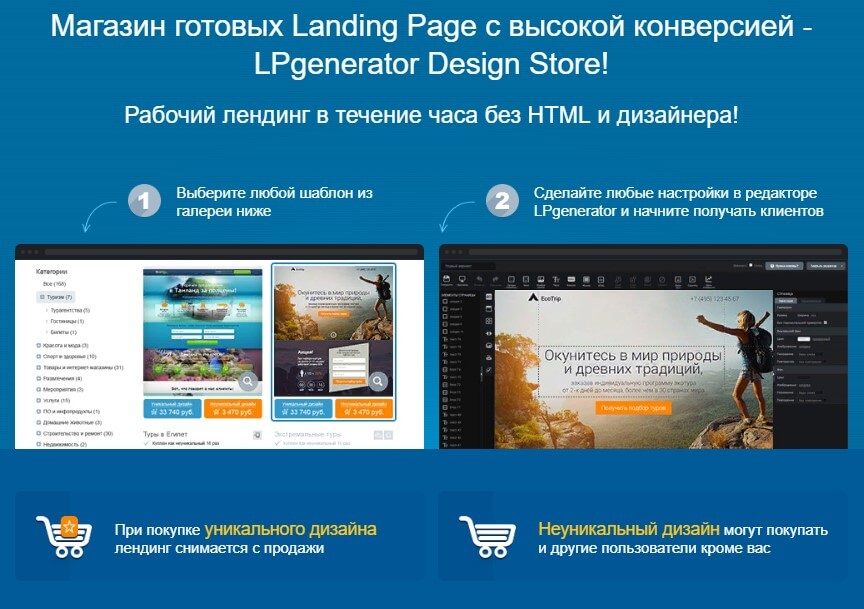
В зависимости от типа вашего бизнеса конструктор лендингов LPgenerator предлагает несколько вариантов создания сайта.
Например для стартапов есть вариант создания лендинга всего в пару кликов без помощи программиста и дизайнера. Достаточно выбрать 1 из 250 шаблонов посадочных страниц.

Возможности конструктора лендингов lpgenerator
- Наличие тематических шаблонов с уникальным дизайном. Возможность заказать индивидуальный шаблон для одностраничника.
- Мобильные целевые страницы (лид-форма, click to call).
- Возможность изменять готовые шаблоны или генерировать посадочные страницы с нуля.
- Бесплатный хостинг, покупка домена из интерфейса LP, подключение собственного доменного имени.
- Наличие сплит-тестирования через создание нескольких вариантов целевых страниц.
- Глубокая аналитика и статистика.
- Интеграции с известными сервисами (GetResponse.ru, Bitrix24.ru, Robokassa.ru, JustClick.ru, amoCRM.ru, и т.д.).
- Систематизация поступления заявок (CRM управления лидами).
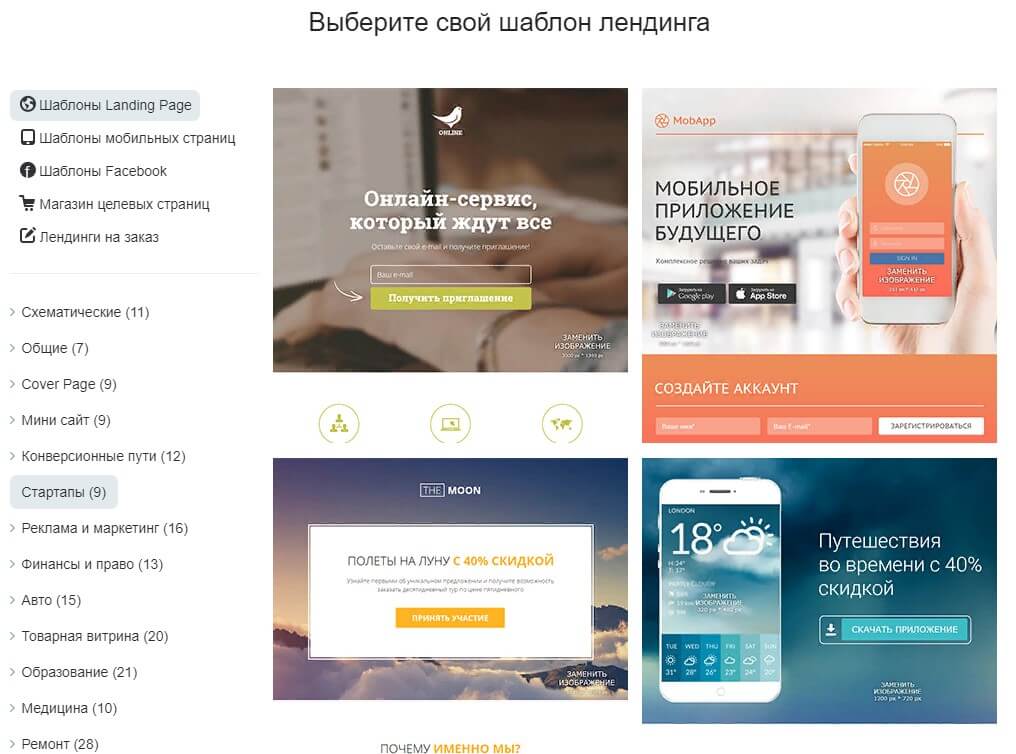
На странице с шаблонами представлены все шаблоны, с которыми можно ознакомиться и выбрать понравившийся вариант, даже без регистрации в конструкторе LP.

В Магазине готовых шаблонов есть возможность приобрести готовый лендинг.

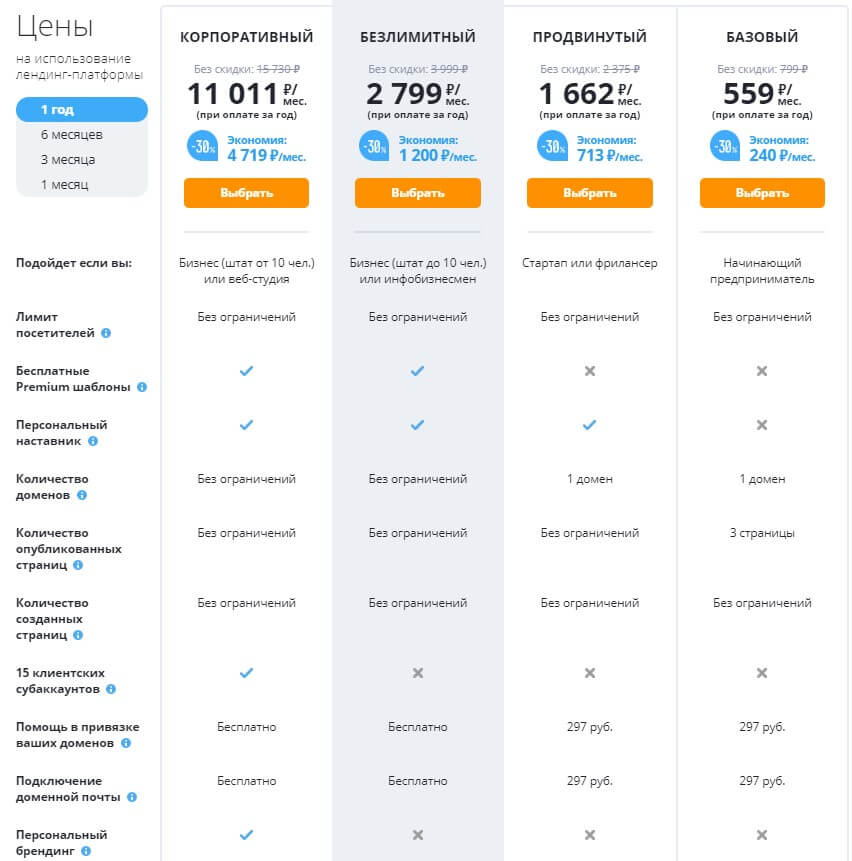
Тарифы
Для того, чтобы протестировать возможности конструктора одностраничных сайтов LPGenerator, есть бесплатный тестовый период – 7 дней.
Для дальнейшего сотрудничества необходимо купить тариф.
На платформе представлено 4 тарифа. Самый маленький тариф – Базовый: 559 руб. в месяц при оплате за год
Обратите внимание, что на годовую оплату предоставляется скидка в 30%

Определение понятия
Одностраничный сайт – это использование одного разворота для помещения всей информации одновременно, на нем имеется:
- контактная информация;
- краткий релиз о производителе или продавце;
- описание продукта, его положительных и отрицательных качеств.
Он наделен полезными кнопками, используя которые пользователь быстро ориентируется на странице и получает только необходимую информацию
Важно: такой сайт отвечает всем запросам потребителя, которому очень важна простота и удобство решения.. Одностраничник на сегодня очень популярен и среди рекламодателей, так как это возможность подать компактно сложенную информацию потенциальному клиенту
Одностраничник на сегодня очень популярен и среди рекламодателей, так как это возможность подать компактно сложенную информацию потенциальному клиенту.
Наличие такого сайта обеспечивает быстрый результат, так как его основное предназначение – это призыв к действию, а именно к покупке.
Правила самостоятельного создания одностраничного сайта вы можете посмотреть в этом видео:
https://www.youtube.com/watch?v=VO5s4mtCdsY
Сравнение эффективности одностраничного и полноценного сайта
При выборе инструмента для продвижения товара необходимо многое учитывать – количество товаров/услуг, количество клиентов, специфику бизнеса.
При этом если существует возможность его использовать, следует это делать, так как уже доказано, что эффективность от него гораздо выше, чем от классического полноценного сайта.
Таблица преимуществ
Для сравнения можно сложить таблицу преимуществ одностраничного и многостраничного сайта:
| Одностраничный сайт | Многостраничный |
| Более высокая конверсия из посетителя в потребителя | Меньшая вероятность перевоплощения |
| Большое количество заявок без определенного интереса | Заявок меньше, но при этом клиент полностью заинтересован в результате |
| Информация предельно сжата, в общих чертах | Существует возможность подробно изложить суть дела |
| Действия клиента целенаправлены | Из-за большого количества предложения теряется основной смысл посещения сайта |
| Быстрый старт и получения прибыли | Длительный путь к достижению цели |
| Не возможно применение SEO-продвижения | Использование SEO-продвижения в полной мере |
| Из-за отсутствия новостной ленты нет глубокого взаимодействия клиент-потребитель | Наличие объемной информации о жизни компании обеспечивает доверительные отношения с клиентом |
| Использование углубленных знаний относительно интернет-маркетинга | Базовые знания относительно людей и их поведения в отношении интернет-маркетинга |
Что искать в шаблоне одностраничного сайта
Шаблоны HTML одностраничных сайтов имеют несколько ключевых преимуществ, которые могут помочь быстро делиться информацией без перегрузки ваших посетителей. Список того, что нужно искать в хороших одностраничных шаблонах сайтов:
Адаптивный дизайн: адаптивный дизайн это то, что нужно в наше время, а для одностраничного HTML шаблона сайта это еще и необходимо, учитывая необходимость отображения большого количества информации в ограниченном пространстве.
Sticky меню или меню «по макету»: sticky (Липке) меню остается на месте и дает возможность пользователю пользоваться им без надобности скроллирования вверх и низ. Если меню sticky недоступно, воспользуйтесь меню «по макету», которое можно вызвать одним кликом по кнопке.
Несколько секций — В одностраничном шаблоне вы лимитированы только одной страницей
Вот почему так важно, чтобы ваш шаблон имел достаточно встроенных секций обо секций с возможностью копирования, позволяя добавлять все, что нужно знать вашему клиенту о вашем бизнесе.
Кнопка призыва к действию — доступного места для для поощрения ваших посетителей не так много, как на многостраничных сайтах. Убедитесь, что ваш выбранный шаблон имеет несколько мест, где вы можете легко добавить кнопку призыва к действию — либо связь с вами в одно касание или вызов формы отклика.
Полноэкранные фоны — Одностраничные шаблоны, которые мы представляем в этой статье имеют полноэкранные фоны, которые используют изображения, слайдер или видео
они также используют эффекты параллакса, которые помогают привлечь внимание к различным секций и делает сайт визуально более интересным.
Tilda.cc
Как заходит речь о создании бесплатного сайта-визитки (одностраничника), почему-то всегда рекомендуют использовать конструктор от Тильда. На самом деле я знаю, в чем причина. Тильда существует на рынке уже давно и получила множество положительных отзывов.
Главное преимущество Tilda в том, что в конструкторе можно создать один лендинг бесплатно самому с полного нуля. Для этого предназначен тариф под название Free. Но о тарифах мы поговорим с вами ниже.
Конструктор Тильда открывает возможности для:
Преимущества конструктора Tilda
- Интуитивно понятный интерфейс конструктора для чайников.
- 450 готовых блоков: обложки, типографика, фотогалереи, фоновые видео, формы заявок.
- Адаптивный дизайн под мобильные устройства.
- Редактирование собственных блоков.
Особый акцент Тильда делает на создании лендингов. Специально для одностраничных сайтов в конструкторе разработан ряд блоков – отзывы, перечисление преимуществ, кнопки, блоки call-to-action. Формы сбора данных интегрированы с 12 сервисами рассылок.
Благодаря наличию специальных полей, на сайтах, созданных в конструкторе Тильда, легко заниматься SEO-оптимизацией.
Tilda – это конструктор с бесплатным доменом и хостингом. Но здесь есть один нюанс: домен в подарок предоставляется только при оплате тарифа за год.
Если у вас уже есть зарегистрированный домен, вы легко сможете привязать его к вашему проекту, оставив его на этом хостинге.
Сайты на Тильде легко экспортируются на другой сервис или интегрируются с готовым сайтом через API.
Виды лендинг пейдж, которые можно создать в конструкторе Tilda
- одностраничники для продвижения бренда (вашего продукта);
- для анонса предстоящих мероприятий;
- для презентации продукта с фото и видео;
- для рекламы нового заведения (кафе, бар, хостел);
- для создания собственного портфолио.
В любом случае, очень выгодно сотрудничать с Тильдой, если вам нужно бесплатно создать один лендинг самому с нуля.
Как раз самое время поговорить о тарифах.
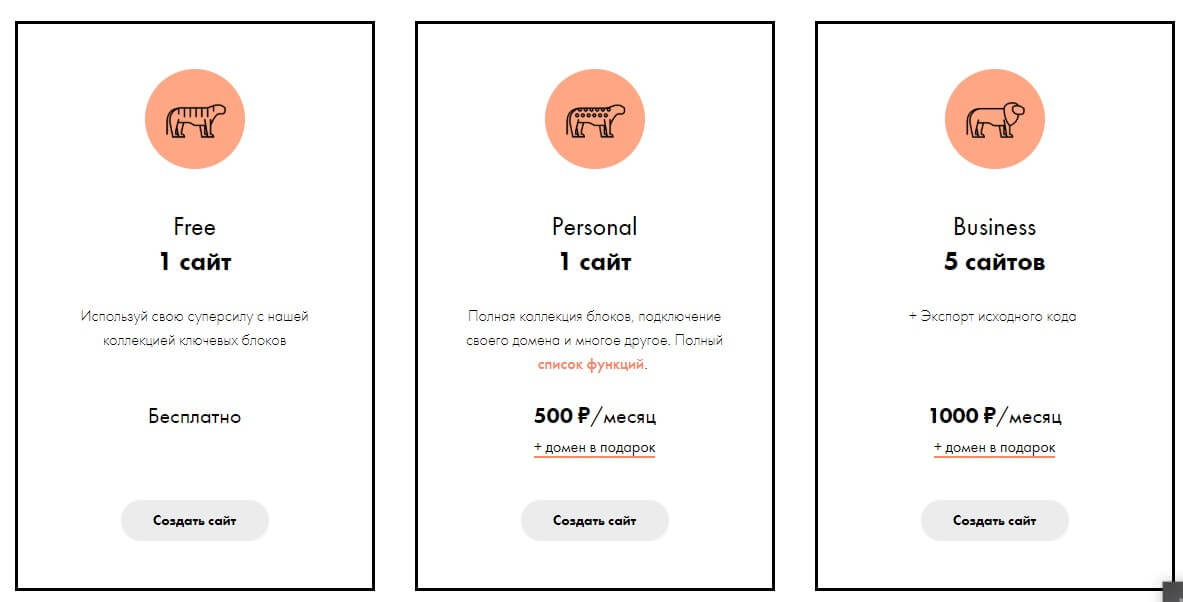
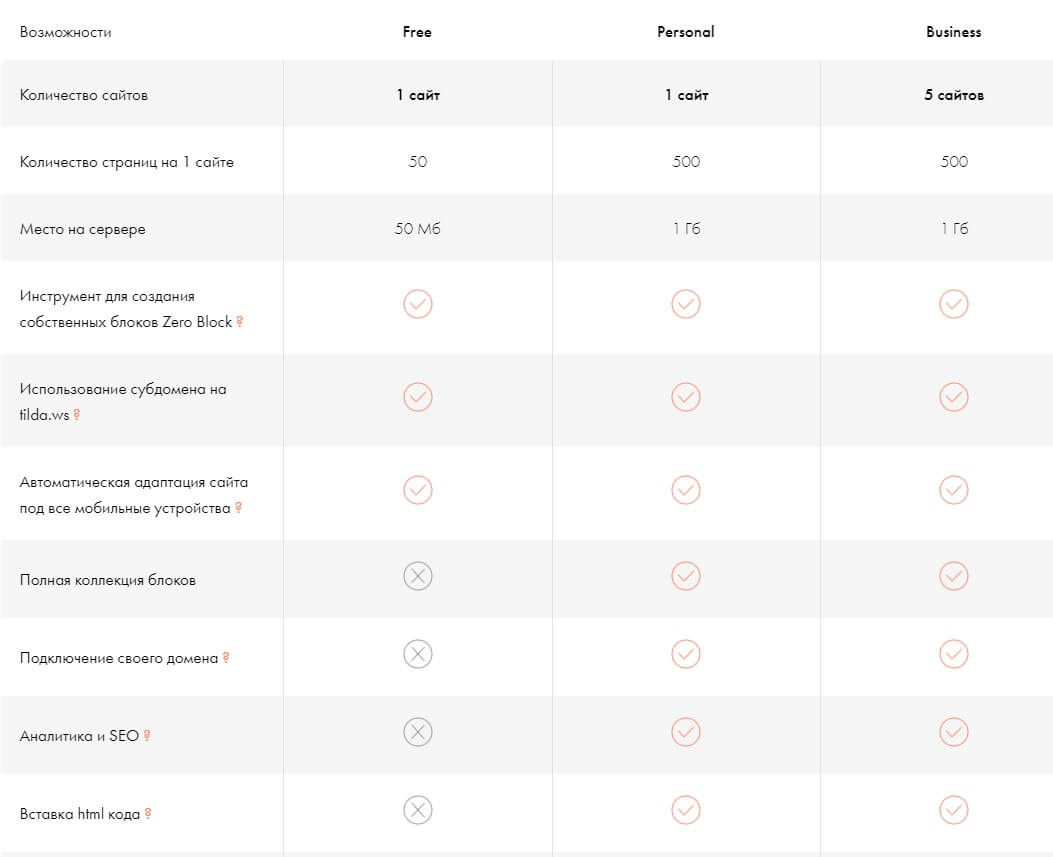
Тарифы
Оплатить тариф на Tilda можно за месяц и за год. Как правило, при годовой оплате всегда предоставляется скидка. Домен в подарок на Тильде можно получить при оплате тарифа за год. Выгрузка исходного кода сайта возможна только на тарифе Business.



И я совсем забыла упомянуть, что это конструктор сайтов на русском языке.
Flexbe

Flexbe был создан в 2012 году командой разработчиков из Калининграда. Он отличается простотой и небольшим количеством очень качественных дизайнерских решений в шаблонах. Для пользователей предусмотрены обучающие материалы в специальной академии, а также удобный конструктор логотипов.
Рассмотрим несколько особенностей Flexbe в виде таблицы.
| Количество шаблонов | 21 (для лендингов) |
| Индивидуальный заказ дизайна | Отсутствует |
| Пробный период | 14 дней |
| Минимальный тариф | От 750 руб. в месяц |
| Привязка собственного домена | Есть |
| Адаптивность дизайна | Под 2 экрана |
| Интеграция | AmoCRM, Bitrix24, UniSender, GetResponse, CallBackHunter, Jivosite |
| Аналитика | Google Analytics, Яндекс.Метрика, А/Б тестирование, мульти- и геолендинг |
| Регистрация доменов | Есть в российских и международных зонах — от 300 до 1600 руб. в год |
Конструктор посадочных страниц от Flexbe станет прекрасным решением для неприхотливого пользователя. Здесь не так много интегрируемых сервисов и шаблонов, но их будет достаточно при создании продающего лендинга. Несмотря на относительно дорогие тарифы, Flexbe стоит своих денег, и при работе это сразу чувствуется (высокий уровень юзабилити, никаких багов и зависаний, качественные шаблоны).
Перейти на flexbe.ru
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Tobiz.net
Следующий конструктор сайтов, на который следует обратить внимание, — Tobiz.net. Главное преимущество этого конструктора в том, что все редактирование содержимого страницы происходит в точно отражающем ее конструкторе, т.е
все произведенные вами изменения сразу же будут видны. Нет необходимости переключать вкладки, чтобы проверить, как то или иное действие отразилось на внешнем виде страницы вашего сайта.
Главное преимущество этого конструктора в том, что все редактирование содержимого страницы происходит в точно отражающем ее конструкторе, т.е. все произведенные вами изменения сразу же будут видны. Нет необходимости переключать вкладки, чтобы проверить, как то или иное действие отразилось на внешнем виде страницы вашего сайта.
Возможности конструктора сайтов TOBIZ
· наличие в базе более 1900 шаблонов на разные темы. Чтобы сайт запустить в работу, необходимо только заменить картинки и текст;
· все шаблоны имеют адаптивный дизайн и выглядят красиво на любом мобильном устройстве;
· конструктор TOBIZ на русском языке, и его функционал настолько прост, что с ним разберется любой новичок, даже если раньше у него не было опыта работы с конструкторами;
· для продвинутых пользователей предусмотрена возможность вставить свой HTML-код на страницу.
Дополнительные возможности:
· цена за хостинг входит в тариф;
· бесплатный пробный период с доступом к конструктору на 14 дней;
· интеграция с сервисами аналитики, социальных сетей, сервисов рассылок, платежных систем, электронной коммерции, чатов, обратных звонков и т.д.
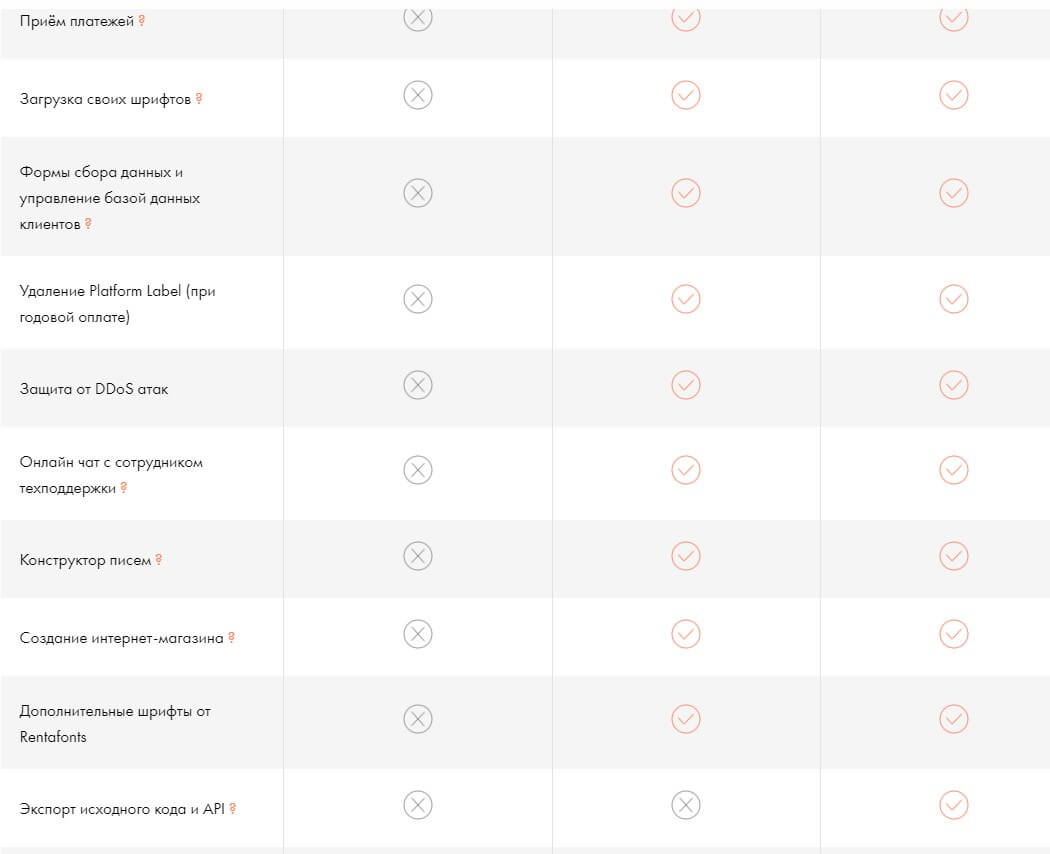
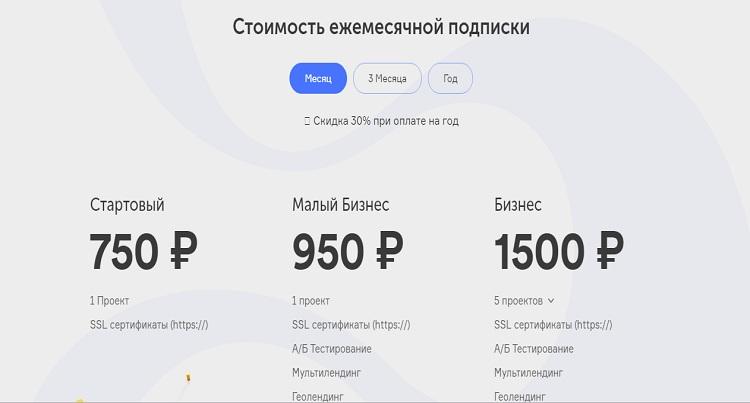
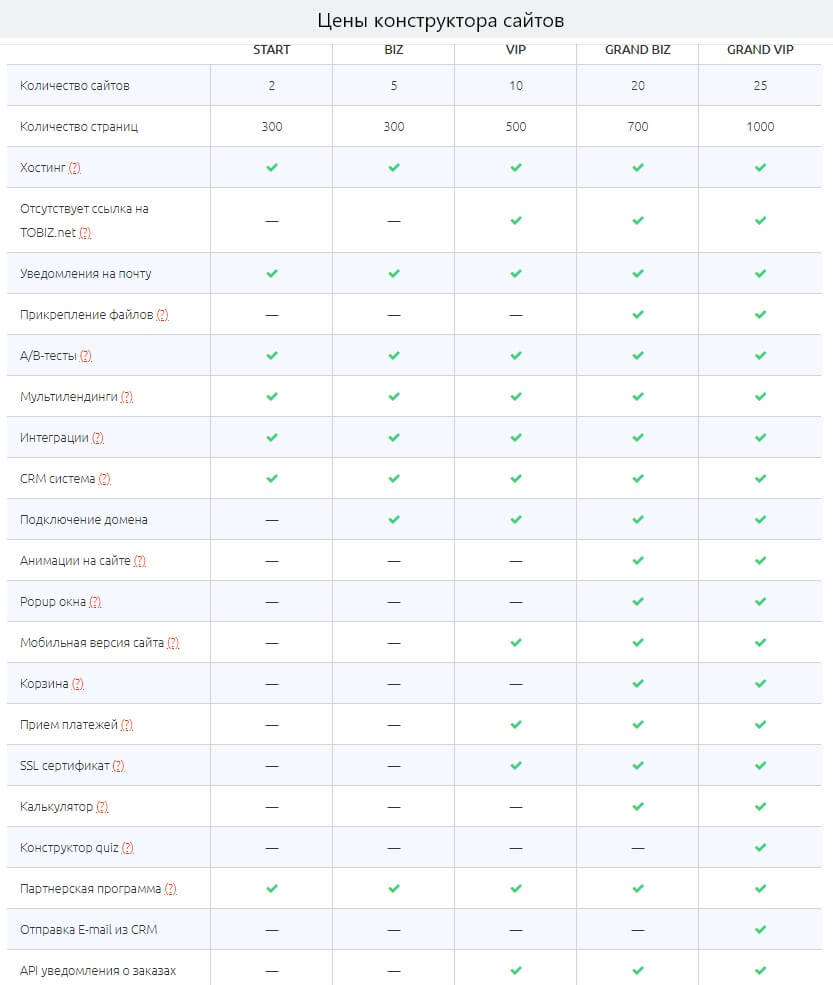
Со всеми возможностями TOBIZ можно ознакомиться на странице «Цены и тарифы». В зависимости от выбранного тарифа будет меняться доступный функционал. Естественно, самый максимальный тариф позволяет пользоваться всеми возможностями конструктора. Минимальная стоимость тарифа – 450 руб. в месяц, максимальная – 1200 руб. При оплате сразу за три месяца или год полагаются скидки. Согласитесь, что цены вполне демократичные.

Какие сайты можно создавать на TOBIZ
Функционал конструктора Тубиз не ограничивается только созданием лендинг пейдж. На его платформе можно создать разные по функционалу сайты. Это:
· блоги;
· каталоги товаров;
· портфолио;
· лендинг пейдж;
· сайты-визитки;
· спецпроекты;
· лонгриды.
Создавать можно и одностраничные, и многостраничные сайты. С помощью функции добавления и удаления страниц можно превратить одностраничник в многостраничник и наоборот.
Обучающая база
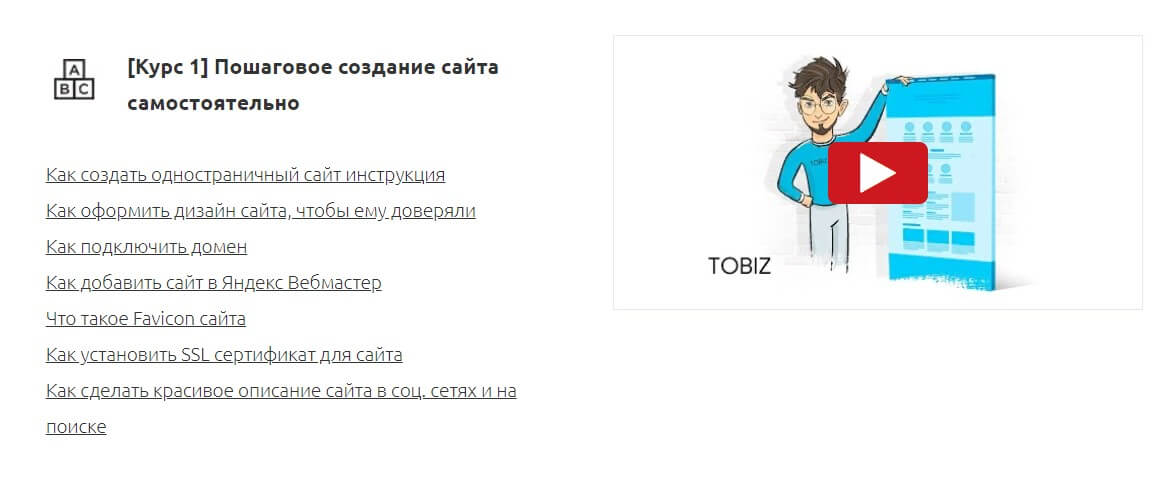
Большим преимуществом этого ресурса является наличие обучающей базы. Она представляет собой полноценный курс, изучив который вы с легкостью сможете создавать абсолютно любые сайты. Курс не нужно скачивать, ссылка на него расположена в верхнем меню на главной странице.
Для удобства обучение разбито по блокам. Первый блок содержит пошаговые инструкции по созданию сайта самостоятельно.

Во втором блоке вы найдете информацию о том, как подключить Яндекс.Метрику и настроить рекламу в Яндекс.Директ. Третий блок посвящен созданию многостраничного сайта и его оптимизации для поисковых систем (SEO). Со всеми обучающими блоками вы можете ознакомиться самостоятельно в разделе «Курс обучения».
Что немаловажно, каждый обучающий раздел содержит не только текстовые инструкции, но и полноценные видеоуроки

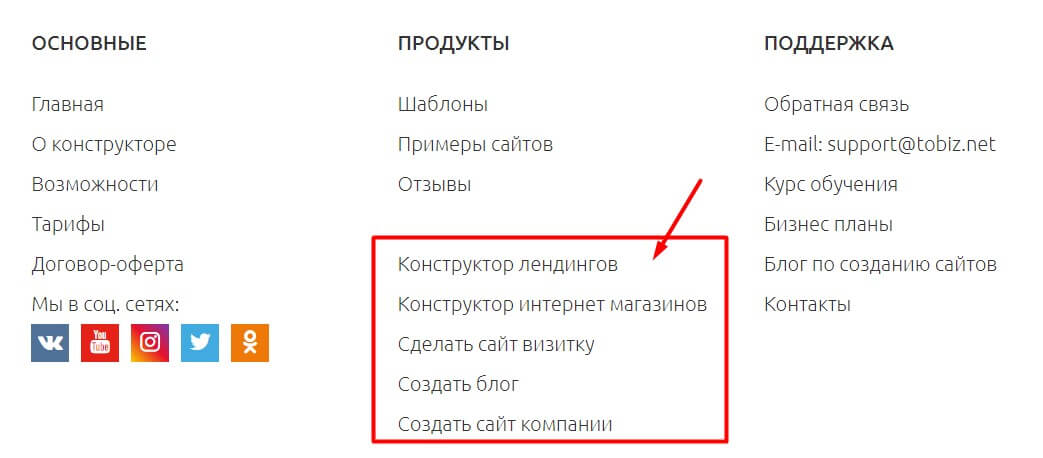
Где найти шаблоны сайтов на конструкторе TOBIZ
На самом деле далеко ходить не надо: достаточно открыть раздел с шаблонами, ссылка на который находится в верхнем меню. Слева на странице расположены тематические разделы (более 60), которые помогут вам в навигации по базе шаблонов. В наличии как бесплатные шаблоны, так и платные. Каждый шаблон доступен для предпросмотра.

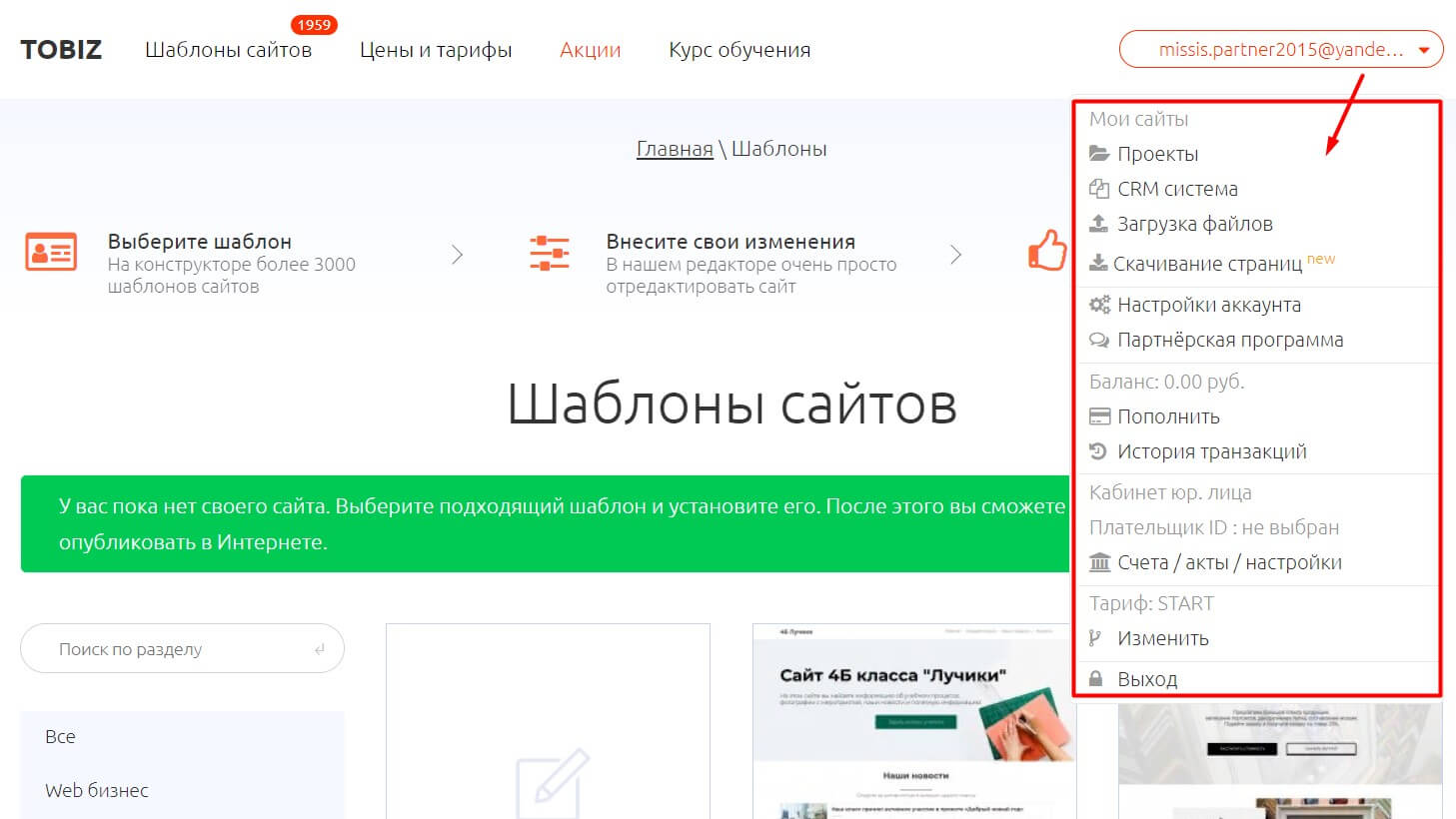
Регистрация
Чтобы зарегистрироваться в конструкторе, достаточно ввести адрес электронной почты, на который вам придет пароль для последующего входа в аккаунт. После регистрации открывается страница с предложением выбрать шаблон для будущего сайта. Доступ к разделам личного кабинета находится в меню, открывающемся по клику на адрес вашей электронной почты.

Акция
Зачем нужны одностраничные шаблоны Joomla
Кроме создания, чисто, одностраничного сайта, одностраничные шаблоны Joomla, могут выполнять другую задачу.
В системе Joomla, есть возможность использовать два различных шаблона для разных частей контента. Именно эта возможность, позволяет сделать посадочную страницу сайта Joomla на одностраничном шаблоне, а основной сайт на другом стандартном шаблоне системы.
Зачем? Поясню. Априори, одностраничные шаблоны создаются с акцентом на красивый, яркий, броский внешний вид с большим количеством модулей. Использование одностраничника для главной страницы избавляет от нудной сборки уникальной главной страницы на стандартном шаблоне, поиска сторонних расширений для улучшения внешнего вида и функционала стандартных шаблонов Joomla.
Делается это так. Устанавливаете основной шаблон сайта и второй одностраничный шаблон для посадочной или главной страницы. При назначении главной страницы в модуле меню, выбираете для главной шаблон посадочной страницы и всё. Лендинг пейдж готов. Подробно читать в статье Использование двух шаблонов на Joomla 3.
Кроме этого, имея одностраничный шаблон можно:
- Делать информационные страницы с дополнительной информацией отличной от контента сайта;
- Использовать одностраничный шаблон Joomla, как основной;
- Создавать на сайте несколько целевых страниц с рекламой отдельных товаров или красивой формой подпиской;
- Другие варианты.
Ключевая особенность
Теперь вы можете вручную настраивать блоки шаблонов с помощью кода или переставлять все просто визуально, используя WebFlow или адаптивный шаблон лендинга. Это конструктор страниц с перетаскиванием, веб-хостинг и инструмент дизайна, который можно полностью настроить под вашу одностраничную разметку или одностраничный макет. Интересно, что как дизайнеры, все эти дизайнерские вольности могут побудить вас создать шаблон личного веб-сайта, разместив резюме дома, потому что вы можете найти идеальный креативный одностраничный параллакс, созданный специально для вас.
К счастью, для современных разработчиков веб-сайтов не составляет труда следовать новейшим технологическим стандартам для корпоративного использования. Они обеспечивают лучший опыт ведения блога благодаря современному чистому дизайну и расширенным настройкам конфиденциальности. В отличие от предыдущих версий, шаблон HTML5 наиболее технологичен. Это последнее обновление для создания более разнообразных и эффективных проектов. Несмотря на премиальный набор инструментов, на нашем сайте доступны бесплатные шаблоны HTML5.
Электронная торговля и SEO
Любой бесплатный шаблон начальной загрузки HTML5 позволяет использовать любую легко настраиваемую тему WordPress с дизайном в качестве бонуса. Это означает, что помимо основного сайта или если вы начнете блог, вы узнаете, что выбранный красивый одностраничный макет в веб-дизайне остается неизменным на всех мобильных устройствах. Здесь вы должны знать о современной электронной коммерции, потому что мобильные приложения имеют решающее значение для хороших продаж.
Это позволит создать мощный адаптивный шаблон целевой страницы для приложения, который будет одинаково круто смотреться на всех устройствах и будет привлекать трафик на ваш сайт маркетингового программного обеспечения для мобильных приложений
Это особенно важно, потому что сочетание WordPress и Bootstrap поддерживает такие функции, как эффект параллакса (параллаксная прокрутка), видео фон, слайдер изображений (подтип галереи) и многие другие. Хотя каждый конструктор страниц имеет свои уникальные бизнес-плагины для приложений, их сочетание обеспечивает сильное присутствие компании в Интернете и современный имидж
Наконец, одного бесплатного шаблона достаточно для создания веб-дизайна всего веб-сайта WordPress или адаптивного одностраничного шаблона веб-сайта с параллаксом. Если вы сначала выберете одностраничный шаблон дизайна, а затем вам потребуется несколько страниц, вы можете преобразовать исходный шаблон в многостраничный бесплатный шаблон веб-сайта, чтобы сохранить дизайн. Обязательно выберите надежный хостинг WordPress. Он определяет эффективность SEO (насколько хорошо каждый сервис Google реагирует на ваш сайт) и напрямую влияет на цифровой маркетинг, поскольку защищает ваш современный бизнес-сайт от взломов.