Landing page: что это, зачем и как его создать
Содержание:
- Начните с понимания задачи
- Реальные примеры работающих лендингов
- Tilda
- Сколько стоит создание лендинг пейдж и от чего зависит цена на одностраничный сайт
- За сколько можно заказать landing page?
- Примеры успешных одностраничников
- Примеры удачной структуры лендинга
- Причины появления лендинга?
- Что такое сайт — основные понятия
- Лэндинг стоматологии
- Mobirise
- Как измерить эффективность лендинг-пейдж?
- В какой ситуации подойдет лендинг, а не сайт
- Виды посадочных страниц
- Структура лендинга
Начните с понимания задачи
Лендинг — это не просто рисование. Никто не заказывает промостраницу без причин. Уточните, какую цель преследует клиент. Поймите, каких результатов он ждет. Подумайте, какие блоки для этого использовать.
Подготовьте бриф. Вам нужны ответы на три главных вопроса:
Что нужно сделать
Это сайт, на котором люди будут сразу покупать? Или цель лендинга — побудить человека поверить в экспертность клиента и подписаться на рассылку? Может быть, важна запись на вебинар? Обязательно обсудите этот момент с заказчиком.
Для кого
Вам нужно досконально изучить целевую аудиторию. Дизайн для презентации сериала для подростков и стиль для b2b-направления отличаются кардинально.
Как вы это реализуете
Здесь нужно уточнить, чего в результате ждет заказчик. Придумайте, какие блоки будете рисовать, с помощью каких инструментов.
Если вы будете заниматься только рисованием, эффективности не будет. Мало красиво нарисовать, нужно понимать, зачем на лендинге размещается тот или иной блок, зачем используется конкретный стиль.
Контент на каждом экране должен масштабироваться, помещаться на любом устройстве. Не должно быть горизонтальной прокрутки. Учитывайте это при разработке.

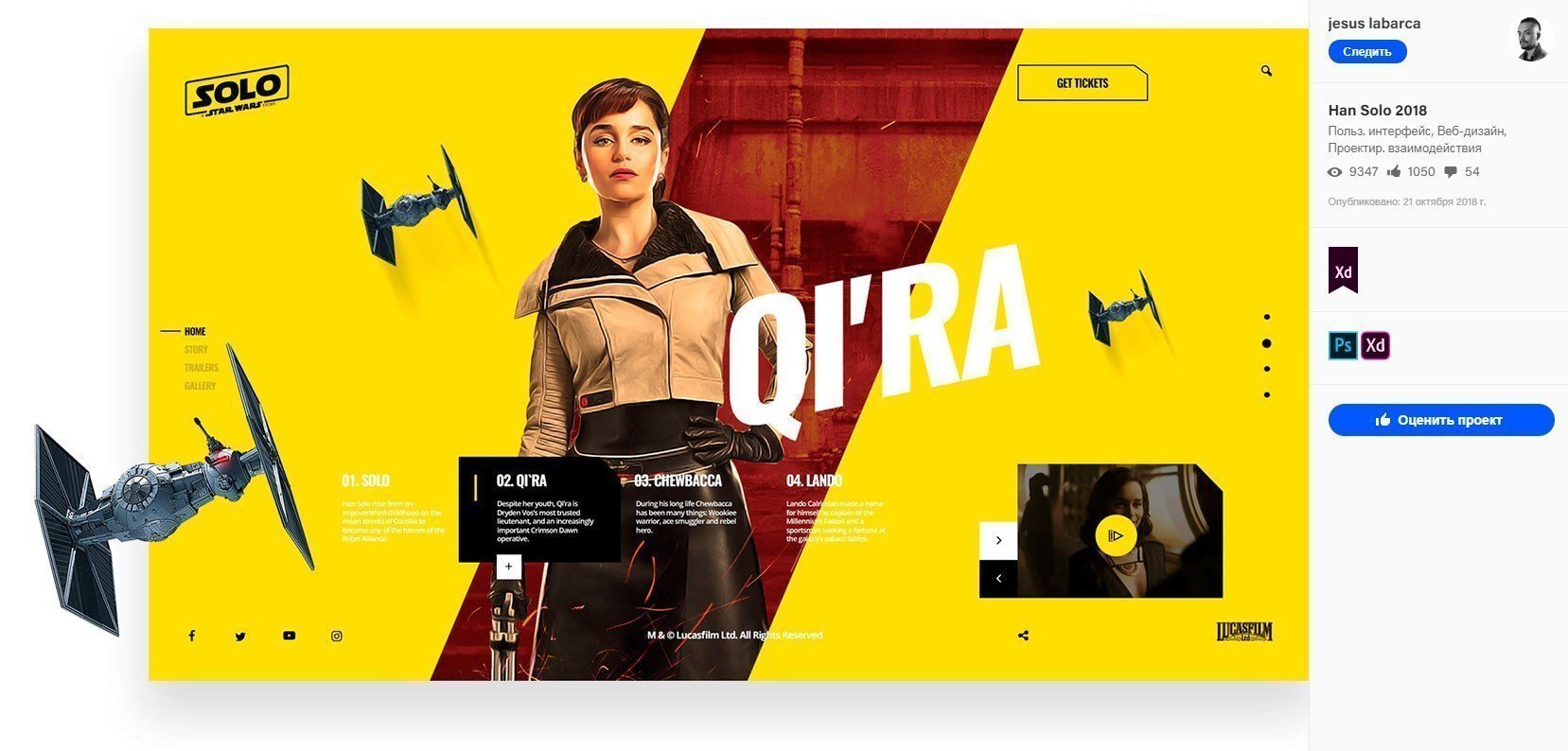
Пример лендинга «Звездных войн» — необычный яркий пример с почти незаметным боковым меню.
Реальные примеры работающих лендингов
Лет 15-20 назад лэндинги создавались для импульсивных покупок. В старые времена на людей еще действовали кислотные цвета, сумасшедшие гифки и прочий мусор. Сейчас мы стали разборчивее: проходим мимо пустых обещаний, доверяем спокойному тону и убедительным доказательствам.
«Те» времена прошли, но все еще остаются люди, которые считают, что лендинг должен быть «кричащим». Этот раздел я создал, чтобы убедить их в обратном. Перед вами примеры лендинг пейдж. Давайте разберем их плюсы и минусы, поймем, почему они работают.
Пример 1. Мастер Климат — компания по установке и продаже климатического оборудования
www.masterclimat.pro — этот сайт мы сделали с другом, когда еще занимались изготовлением сайтов под заказ.
Сайт имеет понятную структуру, приятный дизайн в стиле «вентиляции и кондиционирования». Также на данном лэндинге реализована адаптивная верстка, то есть сайт адаптируется под любые размеры экранов, в том числе под мобильные устройства.
Пример 2. Вакансии Альфа-Банка
www.job.alfabank.ru — прокручиваем сайт и видим – как стартует карьера молодого человека в Альфа-Банке. Через некоторое время, наглядевшись на заманчивую визуализацию, посетители сайта наконец-то видят буквы. На странице опубликован годный текст – его качество ничуть не хуже анимированной картинки.
Прямо на поверхности размещено описание новых вакансий, опубликован раздел возможностей. Для соискателей – небольшая и очень простая форма.
Кнопка действия: наверху небольшая и слабозаметная кнопка «отправить резюме» – это минус; в самом низу страницы яркая ссылка «смотреть вакансии» – это плюс.
Tilda

Tilda — еще одна популярная платформа, в которой можно создать лендинг бесплатно самому с нуля. В распоряжении у пользователя свыше 480 визуальных блоков, а также более 180 готовых шаблонов. Дополнительно стоит отметить коллекцию иконок, встроенный редактор изображений и возможность расширенного управления анимацией в Zero Block.
Кратко о конструкторе Tilda в таблице.
| Количество шаблонов | Более 180 |
| Индивидуальный заказ дизайна | Отсутствует |
| Пробный период | 14 дней |
| Минимальный тариф | От 750 руб. в месяц (скидка при оплате сразу за год) |
| Привязка собственного домена | Есть |
| Адаптивность дизайна | 5 экранов |
| Интеграция | CRM, почтовые рассылки, сервисы приема платежей, банковский эквайринг (Альфа-Банк, Сбербанк, Тинькофф) |
| Аналитика | А/Б тестирование, мультилендинги, отчеты в реальном времени, Google Analytics и Яндекс.Метрика |
| Регистрация доменов | Отсутствует, подарочные предоставляются через Reg.ru |
Интересный факт: несколько сайтов, созданных пользователями Tilda, были награждены известными премиями. Например, первое место в рамках номинации «Промышленность и оборудование» по версии Рейтинга Рунета 2016, а также победа в Bitrix Design Cup 2016.
Данный конструктор почти по всем параметрам (за исключением регистрации домена) не уступает лидерам рынка. Что выбрать, Тильда или Платформа ЛП, каждый решает самостоятельно в зависимости от своих предпочтений, но оба сервиса дают пользователям уникальные и неоспоримые преимущества.
Перейти на tilda.cc
Сколько стоит создание лендинг пейдж и от чего зависит цена на одностраничный сайт
Цена создания лендинг пейдж зависит от того, будете вы заказывать одностраничник или делать его самостоятельно.
- Первый вариант – дорогой. Фрилансеры берут от 100-200 у.е. за работу, дизайн-студии – от 1 000 у.е. Крутые агентства – от 5 000 у.е.
- Второй вариант – «почти» бесплатный. Если вы подключите к разработке программиста или копирайтера, если за основу возьмете платный шаблон – цена этого способа составит от 20 до 1 000 у.е. и еще выше. Для лучшего понимания цен на разные виды сайтов и лэндингов, прочтите нашу статью как создать свой сайт.
Если вы решитесь заказать лендинг, вас попросят заполнить бриф – специальный опросный лист: ответить на вопросы, что бы вы хотели видеть на сайте.
От ваших ответов и будет отталкиваться исполнитель при определении цены за работу.
Чем больше «фишек» и «наворотов» вы захотите видеть на своем одностраничнике, тем дороже обойдется лендинг пейдж.
Цена будет зависеть от:
- необычная структура и уникальный дизайн потянет на 7 00 у.е.;
- контекстная реклама и ее настройка – от 100 у.е. в месяц;
- текст от хорошего копирайтера – 50-100 у.е., от отличного коммерческого писателя – от 1 000 у.е.;
- уникальные картинки и иконки (не скаченные со стоков) – это еще как минимум 100-200 у.е.
Кроме этого, на цену landing page влияет анализ целевой аудитории, подборка ключевых фраз, тестирование структуры страницы, постоянный мониторинг и прочее.
За сколько можно заказать landing page?
На вопрос, сколько стоит лендинг, однозначного ответа вам никто не даст, поскольку каждая компания по-своему оценивает услуги, предоставляемые ее сотрудниками. Так, существует несколько вариантов, и мы их рассмотрим далее.
- Лендинг пейдж за 100-300 долларов – довольно неплохой вариант для людей с ограниченными финансовыми возможностями. За такую цену фрилансеры возьмутся за работу. Чтобы получить качественную страницу, ознакомитесь с портфолио и отзывами будущего исполнителя.
- В диапазоне 800-1,500 долларов США. За такие деньги можно рассчитывать на более высокое качество услуг по разработке посадочной страницы от дизайн-студий. Такая ценовая категория считается самой оптимальной на рынке за оказание содействия по разработке и внедрению лендинг пейдж.
- Данный вариант самый дорогостоящий, но в этом случае вы можете рассчитывать на довольно высокие показатели конверсии. За свои услуги веб-дизайнеры могут потребовать от 4000 долларов за 1 лендинговую страничку. При этом работа будет выполнена не фрилансерами, а работниками престижных фирм, однако далеко не все готовы платить такие деньги за разработку одной посадочной страницы.
Теперь вам известно, сколько стоит сделать лендинг. Заказывать ли его настоящим профессионалам, либо постараться сделать самостоятельно – решать вам. Главное, чтобы лендинговая страница выполняла свои функции, и была оформлена согласно со всеми описанными выше правилами и нормами. Только тогда ваши усилия или финансовые затраты не будут напрасными, и вы сможете значительно приумножить капитал своего предприятия.
Примеры успешных одностраничников
Следующие примеры Landing Page будут особенно полезными для начинающих предпринимателей.
Данный пример одностраничника является образцом правильно составленной и понятной для посетителей инструкции. Речь идет о лэндинге bearcss.com. Помимо привлекательного интерфейса, эта страничка уникальна еще и тем, что она не призывает к выполнению тех или иных действий, а создана для того, чтобы ознакомить пользователя с основами веб-дизайна. Также она будет весьма полезной и для начинающих предпринимателей в интернете, поскольку она дает полный ответ на вопрос, что такое лэндинговые страницы.
Один из самых удачных примеров продающих лэндингов представлен ниже. Здесь довольно ненавязчиво, но, в то же время, настойчиво, разработчики призывают потенциальных клиентов к совершению заказа дизайна интерьера. Смотрите пояснения на картинке:

Еще несколько типичных продающих страниц с высокой конверсией:


Мы рассмотрели самые интересные лендинговые страницы, которые имеют большие шансы на увеличение конверсии за счет свежих и оригинальных идей, которые были внедрены при разработке этих проектов. Никогда не стоит забывать, что структура лендинга с высокой конверсией – это залог процветания бизнеса, поэтому давайте остановимся на этом вопросе, и изучим его более глубоко.
Примеры удачной структуры лендинга
Покажу три удачных примера лендингов из разных сфер.
iPhone 12
Начнем с очень крутого лендинга на двенадцатый айфон. Это длинная страница, но Apple может себе такое позволить: у компании много поклонников, они очень ждут новинок и с удовольствием будут читать и смотреть про них.
Информация на лендинге строго разделена по экранам. Для начала компания показывает большую и маленькую модель вместе и дает сравнить характеристики, чтобы пользователь сразу определился, какую он хочет. А дальше поочередно расписаны все преимущества нового айфона: он крепкий и легкий, с классной камерой для фото и видео даже ночью, с быстрым интернетом.
Лендинг новой модели айфона. Посмотреть в оригинале
А еще, как обычно, Apple рулит с визуальным повествованием — здесь очень крутые иллюстрации, телефон в центре внимания. Текста минимум: вместо рассказа о водостойкости можно просто показать телефон в воде.

Для демонстрации водостойкости телефон показали в воде
Вместо описания качества съемки проще дать сами фото, сделанные на телефон:

Вместо рассказа о качестве фото на лендинг добавили сами фото
А еще в этот раз копирайтерам компании дали развернуться: вместо обычных строгих описаний здесь игра слов, но оценить ее лучше на английском, перевод портит эффект.

Разницу в размерах моделей обыграли словами: «Большие новости — маленькие новости»
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
«ФинТабло»
Посмотрим структуру landing page сервиса по учету финансов «ФинТабло». Я не бухгалтер, но уверена, что здесь хорошо поработали с болями аудитории: рассказали, как собираются данные, что можно автоматизировать в программе и почему ей безопасно пользоваться.
Лендинг сервиса по управлению финансами «ФинТабло». Посмотреть оригинал
Отмечу два элемента, которые мне особенно понравились. Первый — стартовый экран с оффером. Из текста понятно, что это за сервис и кому он предназначен, а иллюстрация сразу показывает его удобства.

Хороший пример структуры экрана с оффером на лендинге
Второй понравившийся элемент — визуальное сравнение эксель-таблиц и их проблем с «ФинТабло» и его преимуществами.

Удачный элемент в структуре лендинга — сравнение с другим продуктом
«Болотов.Деревня»
Лендинг поселка «Болотов..Деревня» построен по стандартной схеме: первым экраном идет оффер, а дальше подробности — где находится, какие есть проекты домов и опции, возможности инвестирования.
Лендинг поселка «Болотов.Деревня». Посмотреть оригинал
Здесь сильная сторона — визуал. Много снимков домов и территории поселка, сделанных в хорошую солнечную погоду.

Красивые фото на лендинге загородного поселка
Больше примеров лендингов — в нашей вдохновляющей подборке.
Причины появления лендинга?
Причины появления лендинга описывают его суть самыми простыми словами. Потому что именно эти причины и дают ответы почти на все вопросы тех, кто только собирается создать свою первую “посадочную страницу”.
Все началось с того, что на заре появления Интернет возникли различные сервисы сбора статистики. Например — Google Analytics и Яндекс Метрика. Эти сервисы отвечают на такие вопросы, как: что искал посетитель, по какому ключевому запросу он пришел на страницу, и даже то, как посетитель смотрел страницу и на что кликал, где останавливался, а где быстрее проматывал скроллером.
Собирая такую статистику, крупные (и не только крупные) компании работали над тем, чтобы повысить конверсию. Что такое конверсия? Это соотношение тех людей, кто сделал целевое действие к общему количеству людей, которые посетили лендинг:

Можно сказать, что так измеряется эффективность лендинга. В процентном соотношении. Какие же показатели средней эффективности лендинга? Очень хорошей считается конверсия в пределах 20-30%. Но сама конверсия — относительное понятие, которое зависит от многих факторов. Например ниша, под которую сделана страница. В “агрессивных” нишах конверсия в 1-2% считается очень хорошей.
Поэтому работа над повышением конверсии привела к тому, что со страниц, куда направлялись посетители, убирали отвлекающие от целевого действия факторы и добавляли факторы которые наоборот привлекали к совершению прогнозируемого действия, и тому подобное.
У такой работы над статистикой и внешним видом лендинга есть отдельное название — сплит тестирование. Это когда на одну и ту же рекламу, случайным образом, посетителям предлагают разные варианты страниц. Смысл в том, чтобы проанализировать поведенческие факторы и выявить страницы, на которых конверсия будет выше. И, уже после такого теста, давать рекламу на те лендинги, которые показали лучший результат.
Такое глубокое изучение поведенческого фактора и привело к появлению лендингов — страниц, где у пользователя только два действия:
- Уйти со страницы не сделав целевого действия
- Сделать целевое действие, которое было прогнозируемо.
Поэтому еще одно определение того, что такое лендинг, простыми словами можно сформулировать так:
На этой странице не должно быть ничего такого, что может увести посетителя. И это одна из самых распространенных ошибок, которые допускают при создании своей посадочной страницы новички. Детальнее об этом в конце статьи.
Что такое сайт — основные понятия
Сайт — это одна страница или группа веб-страниц в интернете, объединенная единой тематикой: автором или компанией. Ниже мы разберем, на какие виды делятся веб-ресурсы, что такое лендинг сайт, квиз, визитка, портфолио и их отличия от многостраничных форматов.
Одностраничный
Ресурс с небольшим количеством информации, разделенной на блоки, в рамках одной страницы — квиз, визитка, портфолио или лендинг.
Сайт-визитка — информационный ресурс, рассказывающий о компании, ее достижениях и лучших работах, а также он предоставляет контактную информацию. Это точно такая же визитка, которую вам может, например, предложить риэлтор, но только в онлайн-формате.
Вот пример визитки, где есть информация о компании, ее преимуществах, клиентах и публикациях в СМИ, а также есть доступ к услугам и портфолио.
Портфолио — это сайт, показывающий профессиональную деятельность автора и представляет работы фотографа, журналиста или дизайнера.
Пример сайта-портфолио, сделанного для UX дизайнера из Берлина. На лендинге вы можете увидеть анимацию, простой шрифт и легкий дизайн — такое оформление не напрягает глаза. На странице автор рассказывает о собственных навыках, приводит примеры своих работ и предлагает варианты для обратной связи.
Сайт-портфолио для UX дизайнера
Квиз — это интерактивный формат сайта, предлагающий пользователю ответить на несколько вопросов и получить подарок: скидку, участие в розыгрыше, чек-лист и многое другое. Квизы часто используют для быстрого захвата лидов.
Ниже — пример квиза на странице лендинга, созданного через конструктор Marquiz. Вам предлагают ответить на пять вопросов и узнать стоимость дизайн-проекта, а также получить подарок.
Пример квиза, созданного через конструктор
Лендинг, или Landing page (с английского переводится как «посадочная страница») — это одностраничный сайт, имеющий четкую структуру в блоках — они должны замотивировать пользователя выполнить действие: оставить заявку, свои контактные данные или купить продукт.
Лендинг сайт используется для привлечения нового трафика — для этого запускают рекламные объявления: контекстная, таргетированная или медийная реклама. Такой сайт не подойдет для SEO продвижения.
Мы взяли пример классического лендинга — сайт, где физические и юридические лица могут получить консультацию юриста и помощь в суде. Все блоки ведут к единой форме заявки, но есть возможность обратиться напрямую по номеру телефона.
Лендинговая страница
А теперь давайте разберемся, в чем же кроются существенные отличия лендинга от многостраничного сайта, и соберем сравнительную таблицу, которую вы сможете использовать как чек-лист.
Лэндинг стоматологии

Зачастую целевые страницы стоматологии предпочитают делать в одном стиле и выглядят они практически одинаково: бело-сине-зелёная палитра цветов и медицинские атрибуты. Большинство клиник, оказывающих стоматологическую помощь, предоставляют одинаковые услуги, потому велик соблазн скопировать что-то наиболее удавшееся у конкурентов.
Нужно делать лэндинг стоматологии привлекающим внимание, запоминающимся и непохожим на остальные. В этом поможет соблюдение правил:
- Тщательная разработка уникального торгового предложения. Сюда входят плюсы и минусы предложений, альтернативные варианты, дополнительные выгоды для клиентов. Необходимо добиться доверия посетителя страницы.
- Включение блока закрытия возражений по поводу стоимости услуг.
- Мотивация к действию посредством грамотно подобранной формы заявки. Пример: заявка с акцией, «подарок + экономия», интерактивная модель заявки.
Клиенты в сети предпочитают получать предложения в формате: «наименование услуги + приемлемая стоимость + дополнительные выгоды». Сильный оффер позволит отказаться от перегружающих страницу информационных блоков. Честность в отношении плюсов и минусов услуг наряду с предложением альтернативы стимулируют посетителей не пропустить такое выгодное предложение.
Mobirise

Mobirise — это бесплатная программа для создания лендингов без редактирования кода на фреймворке Bootstrap. Она доступна в Windows и Mac, являясь прекрасной альтернативой современным конструкторам.
Сравнивать Mobirise с вышеупомянутыми платформами бессмысленно. Это совершенно иного рода решение для создания сайтов со следующими особенностями:
- отсутствие шаблонов — здесь есть только библиотеки с готовыми элементами, они редактируются по усмотрению пользователя;
- особый результат — полноценный html-сайт, его можно загрузить на любой хостинг и присвоить домен, что значительно выгоднее, чем платить за конструкторы;
- офлайн разработка — вы можете сделать проект даже без подключения к сети, а затем сохранять веб-страницы на своем компьютере.
В итоге, пользователь получает бесплатную программу, которая такая же простая, как конструктор и позволяет создавать красивые лендинги. Тем не менее, на выходе будет полноценный html-проект, его можно сразу загрузить на сервер с нужным доменом и привлекать трафик.
Перейти на mobirise.com
Как измерить эффективность лендинг-пейдж?
Лендинги, как и остальная часть вашего сайта, должны тщательно измеряться, чтобы определить эффективность. Необходимо определить действие, которые вы считаете успешным, например, покупка продукта, запрос дополнительной информации, загрузка документа, регистрация на бесплатную пробную версию и т. д.
Затем вы должны разделить количество участников на количество посетителей, чтобы получить свой ‘коэффициент конверсии’. Хороший коэффициент конверсии, зависит от типа вашего Landing Page. Исследования показывают, что коэффициенты конверсии лидогенерации составляют около 3-5%, а показатели электронной коммерции — 1-2%.
В какой ситуации подойдет лендинг, а не сайт
Лендинговый сайт создают, чтобы:
Рекламировать товары и услуги.
На странице представлена доставка готовой еды: пицца, закуски, салаты, десерты и так далее. Под каждым товаром есть короткое описание, стоимость и кнопка «Добавить в корзину». В конце есть описание доставки и оплаты заказа.
Акция, где за регистрацию можно получить тысячу рублей, кэшбэк до 100% и подарки от партнеров компании.
Сайт-лендинг, который рассказывает об акциях компании
Получать новых подписчиков.
Лендинг пейдж, в котором есть анкета по подбору интересов и призыв к действию «Подписаться».
Лендинг с призывом к действию — «Подписаться»
Размещать лид-магниты. Лендинг сайт — это не только реклама своего продукта, но и благодарность пользователям: чек-лист, бесплатный вебинар или подарок.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Пример лид-магнита на лендинге — предложение о получении чек-листов «Как привлекать клиентов с помощью YouTube». Это один из отличных вариантов целевого действия, когда посетитель готов предоставить свои контактные данные.
Пример использования лид-магнитов на лендинге
Лендинг хорошо использовать для продвижения одного продукта или схожей группы товаров или услуг. Также он подойдет:
С первого взгляда получается, что лендинг подходит для всех, но это не так. Посадочная страница работает только тогда, когда вы запускаете рекламу и у вас один продукт. В остальных случаях лучше использовать сайт.
Что выбрать: сайт-визитку или лендинг
- Лендинг продает один продукт. Сайт-визитка позиционирует компанию в интернете, информирует о товарах или услугах и показывает результаты деятельности вашей организации.
- Лендинг всегда ведет к целевому действию. На сайте-визитке не обязательно использовать форму заявки, достаточно указать контакты компании.
- Сайт-визитка мягко подводит посетителя к тому, чтобы он задумался о покупке или возможном обращении в компанию. Лендинг — это прямая стимуляция к покупке в настоящий момент времени.
Виды посадочных страниц
Принципы создания посадочных страниц, или Landing Page, зависят от того, к какой разновидности они имеют отношение.
Click-through page. Это один из самых простых видов лендинговых страниц, направленных на то, чтобы вызвать интерес клиента к представленной продукции. На такой страничке пользователь может узнать всю информацию о товаре, а также о преимуществах сотрудничества именно с вашим предприятием. Все, что необходимо сделать клиенту, — это всего лишь нажать на кнопку и выполнить нужно действие. Лидогенерирующая лэндинговая страница. Здесь от разработчиков требуется намного больше усилий, поскольку взаимодействие с целевой аудиторией будет более глубоким. Соответственно, оно должно стать более продуктивным и взаимовыгодным. Такие посадочные страницы не предоставляют ссылки на другие сайты, поскольку это может привести к тому, что часть клиентов откажется от сотрудничества с предприятием. Сквиз пейдж. Такая страничка предназначена для того, чтобы сотрудники торгового предприятия могли получить адреса электронной почты интересующих их лиц. Благодаря таким действиям маркетологов, фирма может быстро приумножить количество заинтересованных в ее продукции подписчиков
Особое внимание в данном случае должно уделяться контенту. Он должен подаваться небольшими блоками, информация должна легко читаться и восприниматься посетителями лендинг пейдж
В отличие от двух предыдущих видов, заданием сквиз страницы не является продажа продукции, а только получение e-mail пользователей. Продающие страницы – это идеальный лендинг для продвижения различных товаров. Здесь покупатель может получить все необходимые сведения о товаре, ознакомиться с ценами и условиями совершения покупок. Длина текста, описывающего продукт, зависит от его цены, а также от сложности торгового предложения.
Какой бы ни была направленность вашего проекта, вы должны помнить, что красивый лендинг играет далеко не последнюю роль в развитии и успешности вашего бизнеса. По этой причине не нужно спешить, стараясь как можно быстрее оформить лендинговую страничку. Правильное и удобное оформление требует определенных временных затрат, однако они обязательно окупятся, когда вы привлечете остаточное количество заинтересованных пользователей.
Теперь давайте рассмотрим примеры лендингов с высокой конверсией. Благодаря им вы поймете, насколько важную роль играют посадочные страницы в развитии и успешном продвижении бизнеса в интернете, либо за его пределами.
Структура лендинга
Каждый элемент структуры лендинга должен быть заточен под продажи – начиная с оффера и заканчивая кнопками призывов к действию. Вы должны вести клиента к совершению покупки или другому целевому действию будто по лестнице.
Даже есть такое понятие – лестница Ханта, которая показывает, какие этапы проходит человек от неосознавания проблемы до совершения покупки.

2 этап – осведомленность. Вот он задумался и понял – хм, действительно есть проблема! Только пока не знает, как ее решить. Помогите ему с помощью рассказа о товаре или услуге.
3 этап – сравнение. Клиенту нужно дать на выбор несколько вариантов решения проблемы.
4 этап – выбор. Из нескольких вариантов он выбирает одно решение – конечно, то, что предлагаете вы. Для этого нужно разъяснить все преимущества вашего товара или услуги.
5 этап – покупка. Здесь все просто: пусть оставляет заявку в форме заказа, контактные данные – словом, делает то целевое действие, ради которого все и задумывалось.
Назовем основные элементы структуры лендинга, которые проведут клиента по лестнице Ханта. Существует стандартная схема, которую мы сейчас и распишем.
Но на самом деле блоки можно менять местами, некоторые вообще опустить – как вам угодно. Есть примеры одностраничников, которые не придерживаются привычной структуры, берут другим: например, уникальным товаром или крутыми бонусами.
1. Оффер
Оффер, или заголовок, должен сразу привлечь внимание клиента. По сути это уникальное торговое предложение, которое отразит боли и проблемы клиента и сразу предложит решение проблемы
Часто в оффере указываются цены и скидки – чтобы заманить клиента, конечно же.

2. Данные о товаре или услуге
Это описание того, что вы продаете: характеристики товара, обязательно – фотографии, желательно – видео. Словом, все то, что отличает ваш товар от других. Можно предложить несколько вариантов решения проблемы и отдельно остановиться на вашем продукте.
3. Преимущества товара
Чтобы клиент точно понял, что ему нужен именно ваш продукт, распишите его преимущества. Обычно это делают в картинках, инфографике, потому что большое полотно текста читать скучно
Пишите не о том, что вы предлагаете, а то, что важно для клиента. Например, если говорим о копирайтинге (раз уж начали) – напишите, что ваши тексты повысят конверсию сайта и привлекут новых клиентов
4. Схема работы
Проговорите схему, по которой вы будете работать. Например, если вы копирайтер, опишите все этапы работы: заказчик присылает ТЗ, вы обговариваете все детали, получаете предоплату, пишете текст в оговоренные сроки и вносите правки, если будет нужно. Это убедит клиента в прозрачности вашей работы и обезопасит вас от недобросовестных заказчиков.

Отзывы также называют социальными доказательствами – они убеждают клиента, что другие люди тоже пользовались товаром или услугой и остались довольны. Придется собрать отзывы от заказчиков – попросить их прямо, например.

6. Дипломы, грамоты, сертификаты
Еще одни соцдоказательства – и уже не субъективные, как отзывы, а вполне себе объективные. Они показывают, что вы прошли обучение, выиграли в конкурсе, получили диплом – то есть ваши знания и навыки оценили по достоинству. Просто отсканируйте ваши награды и опубликуйте на лендинге. Если у вас их нет – что ж, пора задуматься о получении!
7. Цены
И вот когда наш клиент уже почти созрел, еще раз напомните ему о ценах – таких соблазнительных, таких невысоких. А рядышком – форма заказа, чтобы не отходя от кассы сделать целевое действие.
8. Формы заказа

Чтобы мотивировать клиента сделать целевое действие и нажать на кнопку, есть несколько секретных приемов:
- предложить ему приятный бонус, скидку, полезную информацию. Некоторые компании даже соревнуются, кто больше предложит клиенту;
- выделить элемент СТА контрастным цветом, чтобы сразу бросалась в глаза;
- повторить СТА несколько раз. Для одной посадочной страницы достаточно 2-3 кнопок и форм. Все остальное – уже перебор.
9. Специальные элементы
Чтобы еще больше увеличить конверсию лендинга и его эффективность, используются специальные виджеты. Например, кнопка обратного звонка, окошко для диалога с консультантом, счетчик обратного отсчета времени – он показывает, сколько времени осталось до завершения скидок. Очень эффективный прием, кстати.

10. Контакты
Этот блок можно указать и в шапке лендинга, и в самом конце. Пишите все способы, как с вами можно связаться, включая телефон, электронную почту и кликабельные (обязательно!) иконки соцсетей. Если одностраничник делает не частное лицо, а компания – все адреса, карту расположения офиса, банковские реквизиты и т.д.